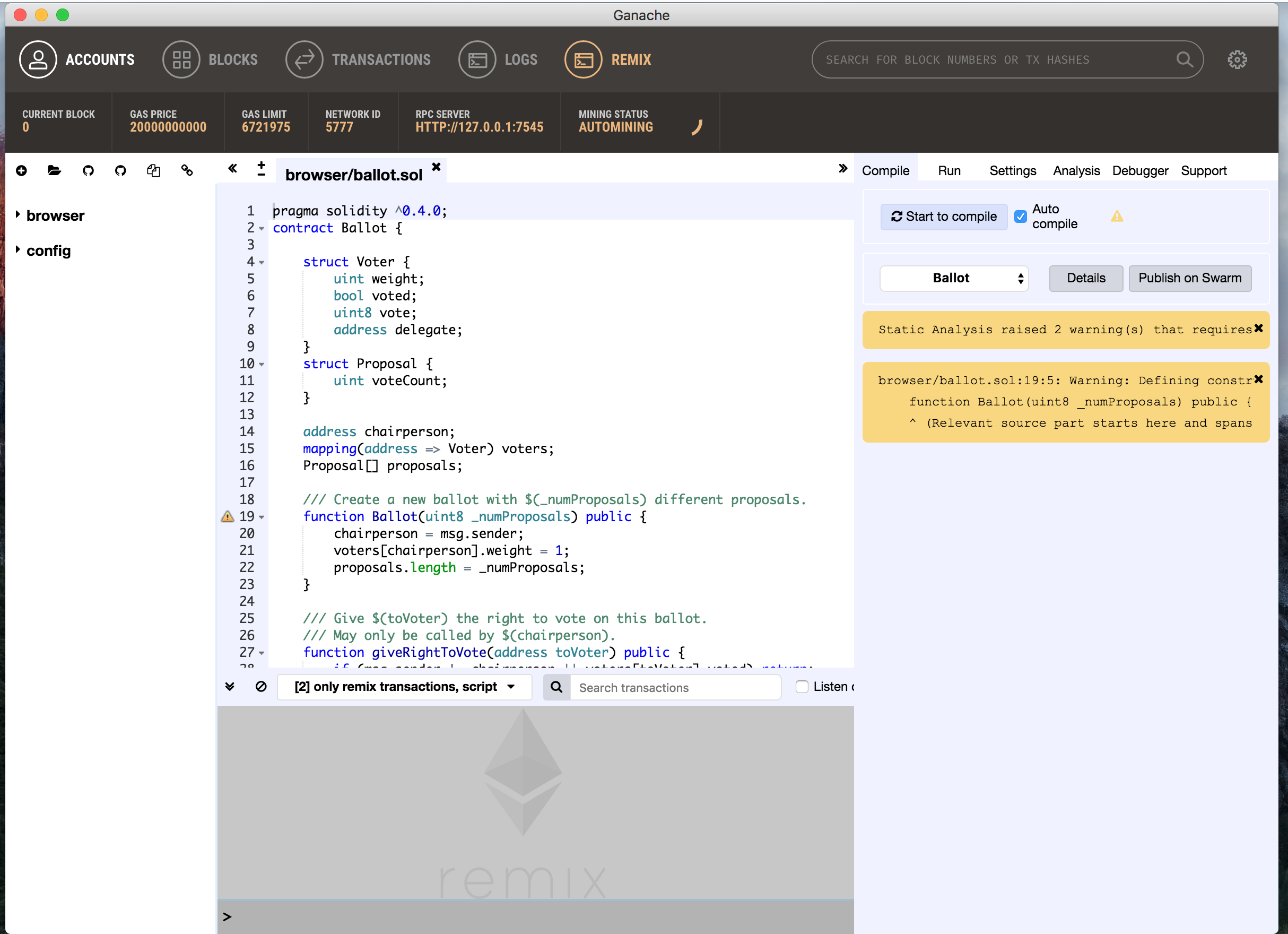
Ganache and RemixIDE are awesome projects. I'd like to distribute the application that includes editor, blockchain node, logger, tx viewer and compiler, everything. when a begginer try to build smartcontract, it need to collect a lot of components and build it. making private net is difficult and there're a lot of things to do and how to deploy it? how to call contract? web3? remix? sometime CORS problem prevents us from connecting to node, there're a lot of pitfalls. that's why I need it.
this is just a proof-of-concept. current PoC verision works but too slow (due to webview and remixd).
$ npm install
$ npm start- is Remix IDE the best choice? is there any IDE or Editor for developing smart contract?
- in the future, I want to develop smart contract with Vyper
- can Remix IDE take opcodes or bytecode?
- if we use Remix, we implement RemixIDE as React Component to Ganache without remixd.
- how to manage smart contract project files?
- electron runs on node.js process, so we can control files.
- I want to debug contract easily. but now I don't know about it.
- how to attach debugger to EVM?
- I don't know about how ganache works. how does Chain work? how does Client work?
- should I fork Ganache as new Application or send Issue and PR?
thanks for reading. now this proposal is just a casual idea. I'll investicate other Ethereum development environments and refine this idea. Then I want to formalize my plan.
Ganache is your personal blockchain for Ethereum development.
You can download a self-contained prebuilt Ganache binary for your platform of choice using the "Download" button on the Ganache website, or from this repository's releases page.
Please open issues and pull requests for new features, questions, and bug fixes.
Requirements:
npm v5.3.0node v8.3.0
To get started:
- Clone this repo
- Run
npm install - Run
npm start
If using Windows, you may need windows-build-tools installed first.
Each platform has an associated npm run configuration to help you build on each platform more easily. Because each platform has different (but similar) build processes, they require different configuration. Note that both Windows and Mac require certificates to sign the built packages; for security reasons these certs aren't uploaded to github, nor are their passwords saved in source control.
Building on Windows will create a .appx file for use with the Windows Store.
Before building, create the ./certs directory with the following files:
./certs/cert.pfx- Note a.pfxfile is identical to a.p12. (Just change the extension if you've been given a.p12.)
In order to build on Windows, you must first ensure you have the Windows 10 SDK installed. If you have errors during the build process, ensure the package.json file's windowsStoreConfig.windowsKit points to your Windows 10 SDK directory. The one specified in the package.json file currently is what worked at the time this process was figured out; it may need to be updated periodically.
Because Windows requires a certificate to build the package -- and that certificate requires a password -- you'll need to run the following command instead of npm run make:
$ CERT_PASS="..." npm run build-windows
Replace ... in the command above with your certificate password.
This will create a .appx file in ./out/make.
Building on a Mac will create a standard Mac .dmg file.
Before building on a Mac, make sure you have Truffle's signing keys added to your keychain. Next, run the following command:
$ npm run build-mac
This will create a signed .dmg file in ./out/make.
Bulding on Linux will create a .AppImage file, meant to run on many versions of Linux.
Linux requires no signing keys, so there's no set up. Simply run the following command:
$ npm run build-linux
This will create a .AppImage file in ./out/make.
Asset generation generally only needs to happen once, or whenever the app's logo is updated. If you find you need to rebuild the assets, the following applications were used:
Two tools were used:
electron-icon-maker generates assets for all platforms when using Electron's squirrel package, and these assets live in ./resources/icons. svg2uwptiles generates all assets needed for the Windows appx build, and those assets live in ./resources/appx. These locations can be changed in the future, but make sure to change the associated configuration pointing to these assets.
Note from the author: I found managing these assets manually -- especially the appx assets -- was a pain. If possible, try not to edit the assets themselves and use one of the generators above.
Ganache is part of the Truffle suite of tools. Find out more!