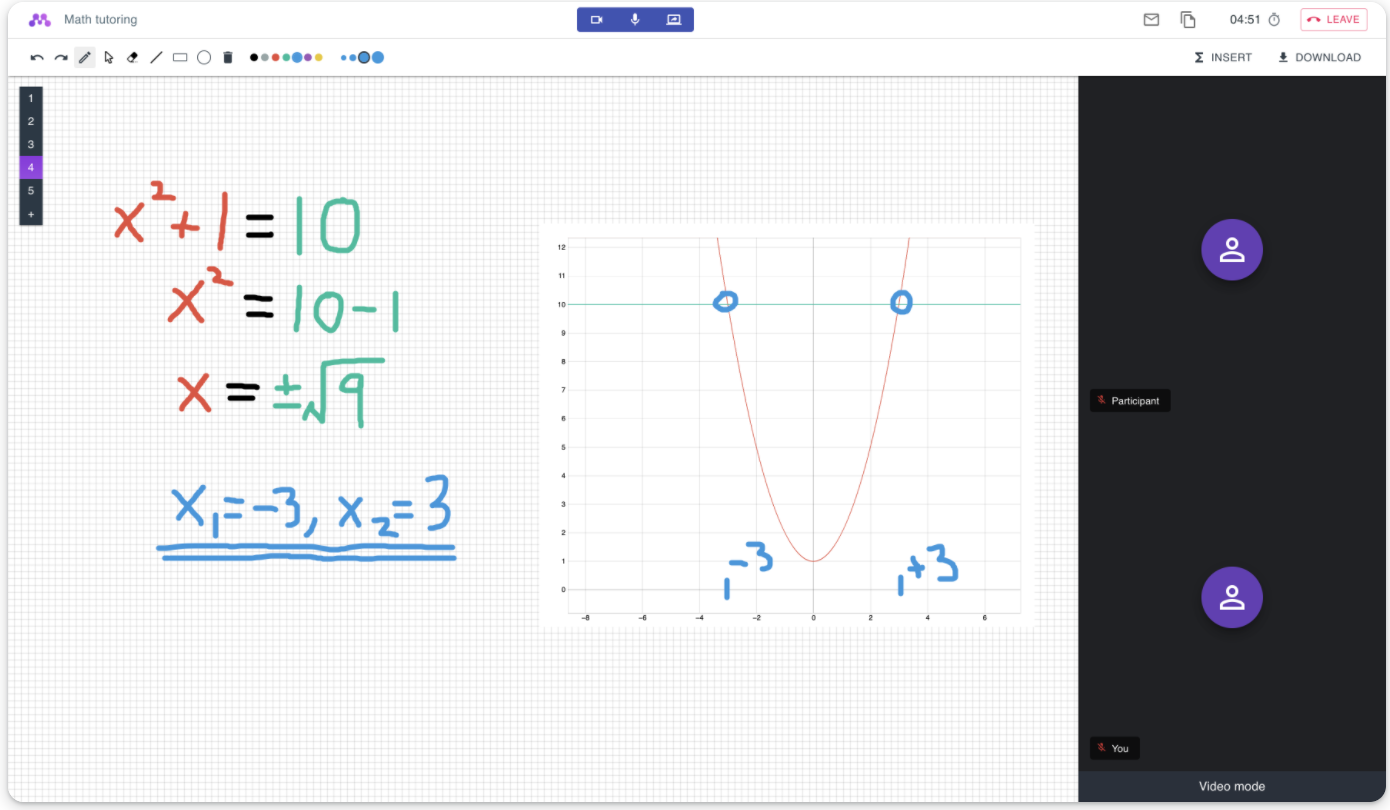
LifeMeet is an open source video conference web application designed for interactive online tutoring. Some of the features included are:
- Audio and video: Real-time sharing of audio and video.
- Shared whiteboard: Collaborate with students on a shared whiteboard.
- Screen sharing: Go to presenting mode by sharing your screen.
- Chat: Send simple messages to other participants of the meeting.
- File sharing: Upload relevant files to the meeting.
- Graph plotter: Insert mathematical graphs to the whiteboard.
- Customizable: Create an account and upload your own logos.
- Run the Node.js server application in a terminal:
$ cd server
# Copy .env.template secrets file and adjust them if needed
$ cp integrations/.env.template integrations/.env
# Using docker compose to spin up redis and mongodb
$ npm run infra
# Installing server dependencies
$ npm i
# Starting server
$ npm start- In a different terminal run the browser application:
$ cd frontend
$ npm i
$ npm start- Create meeting
# The response will give you a entrypoint / url for your meeting.
$ curl -X POST "http://localhost:5000/api/v1/meeting" -H "authorization: life_meet_default_secret" -H "Content-Type: application/json" -d "{ \"title\": \"First LifeMeet meeting\"}"The server exposes a swagger document at http://localhost:5000/api/v1/docs/. Or you can check it out live here
Contributions are welcome and greatly appreciated!