Clone the repo locally with git
Install the dependencies :
yarnCreate an application,
Create the following Classes with the following fields :
Adherent
- siret
- nom
- statut
- owner
Adhesion
Parameters
Next.js makes it super easy to load project environnement variables from .env files
cp .env.local.sample .env.local
nano .env.localThis env file which should now contain something like this with the values of your Parse backend, as well as the configuration of the mail server and the site name and URL.. :
NEXT_PUBLIC_SITE_URL=https://my.dashboard
NEXT_PUBLIC_SITE_NAME=DASHBOARD ADHESIONS
PARSE_APP_ID=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
PARSE_JS_KEY=XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX
PARSE_SERVER_URL=https://parseapi.back4app.com
SMTP_HOST=smtp.server.com
SMTP_PORT=587
SMTP_SECURE=false
SMTP_USER=contact@somewhere.org
SMTP_USERNAME=CONTACT DASHBOARD
SMTP_PWD=XXXXXXXXXXXXXXXXX
MAIL_CONTACT=CONTACT DASHBOARD <contact@somewhere.org>Note : be sure that this local environment file is never pushed to git as it contains sensible informations.
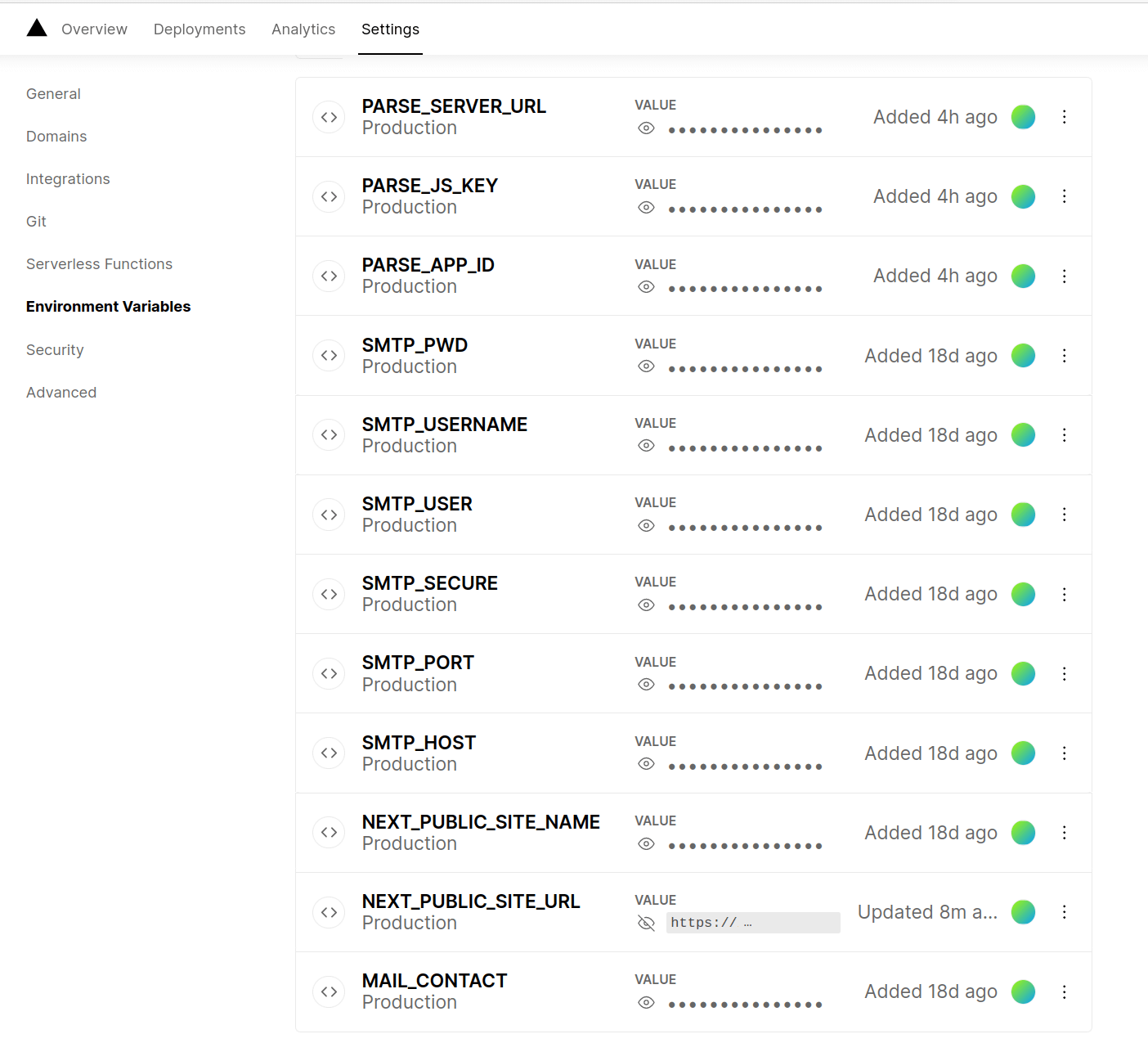
To have these environment variables available in Vercel (the prefered choice for our deployments) you have to create the manually in the environment variables sections :