English | 简体中文
Option+Click(Alt+Click) a Component in the browser to instantly goto the source in your editor.
- Option+Click(Alt+Click) opens the immediate Component's source
- Supports
vscode,vscode-insidersandwebstorm's URL handling - Automatically tree-shaken from
productionbuilds
npm install vue-click-to-componentpnpm add vue-click-to-componentyarn add vue-click-to-componentEven though vue-click-to-component is added to dependencies, tree-shaking will remove vue-click-to-component from production builds.
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
+import vueClickToComponent from 'vue-click-to-component/vite-plugin';
// https://vitejs.dev/config/
export default defineConfig({
- plugins: [vue()],
+ plugins: [vueClickToComponent(), vue()],
})import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
+import 'vue-click-to-component/client';
createApp(App).mount('#app')const { defineConfig } = require("@vue/cli-service");
+const vueClickToComponent = require("vue-click-to-component/vue-cli-plugin");
module.exports = defineConfig({
transpileDependencies: true,
+ chainWebpack: (config) => {
+ vueClickToComponent(config);
+ },
});import Vue from 'vue'
import App from './App.vue'
+import 'vue-click-to-component/client.js'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')module: {
rules: [
+ {
+ test: /\.vue$/,
+ enforce: 'pre',
+ loader: 'vue-click-to-component/loader',
+ },
{
test: /\.vue$/,
loader: 'vue-loader',
},
],
},import { createApp } from "vue";
import App from "./App.vue";
+import "vue-click-to-component/client.js";
createApp(App).mount("#app");"scripts": {
- "serve": "webpack serve"
+ "serve": "NODE_ENV=development webpack serve"
},By default, clicking will open vscode, and generally does not need the following configuration. Those configurations are only required if the following situations are used.
Visual Studio Code Insiders
If you use vscode-insiders, you can set editor like:
import 'vue-click-to-component/client';
+if (process.env.NODE_ENV === 'development') {
+ window.__VUE_CLICK_TO_COMPONENT_URL_FUNCTION__ = function ({
+ sourceCodeLocation
+ }) {
+ return `vscode-insiders://file/${sourceCodeLocation}`;
+ };
+}WSL
If you use WSL, you can set URL like:
import 'vue-click-to-component/client';
+if (process.env.NODE_ENV === 'development') {
+ window.__VUE_CLICK_TO_COMPONENT_URL_FUNCTION__ = function ({
+ sourceCodeLocation
+ }) {
+ // Please change to your WSL target
+ const wslTarget = 'Ubuntu-22.04';
+ return `vscode://vscode-remote/wsl+${wslTarget}/${sourceCodeLocation}`;
+ };
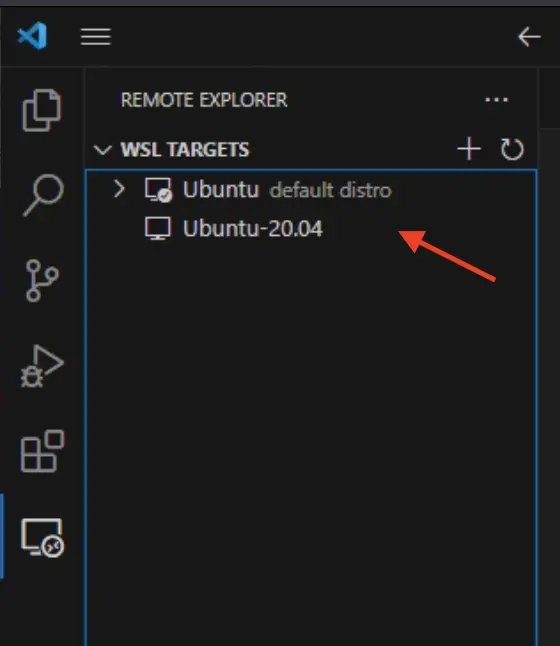
+}You can find your WSL target in the Remote Explorer panel of VSCode.

Docker
If you use Docker development environment, you can fix path like:
import 'vue-click-to-component/client';
+if (process.env.NODE_ENV === 'development') {
+ window.__VUE_CLICK_TO_COMPONENT_URL_FUNCTION__ = function ({
+ sourceCodeLocation
+ }) {
+ // Please change to your docker work dir
+ const dockerWorkDir = '/usr/src/app';
+ // Please change to your local work dir
+ const workDir = '/Users/zjf/gh/vue-click-to-component/examples/vite';
+
+ let realSourceCodeLocation = sourceCodeLocation;
+ if (realSourceCodeLocation.startsWith(dockerWorkDir)) {
+ realSourceCodeLocation = `${workDir}${realSourceCodeLocation.slice(dockerWorkDir.length)}`;
+ }
+
+ return `vscode://file/${realSourceCodeLocation}`;
+ };
+}WebStorm
If you use WebStorm, you can set URL like:
import 'vue-click-to-component/client';
+if (process.env.NODE_ENV === 'development') {
+ window.__VUE_CLICK_TO_COMPONENT_URL_FUNCTION__ = function ({
+ sourceCodeLocation
+ }) {
+ const [path, line, column] = sourceCodeLocation.split(':');
+ return `webstorm://open?file=${path}&line=${line}&column=${column}`;
+ };
+}PS: According to my test, the file can be opened, but the lines and columns do not take effect. If anyone knows how to make lines and columns work please tell me, thanks.
By default, this tool is only enabled in the development environment (NODE_ENV is development). If you want to enable it in the production environment, you can configure it like below:
main.ts:
-import 'vue-click-to-component/client';
+import 'vue-click-to-component/client-force-enable';package.json:
-"build": "vue-tsc && vite build",
+"build": "vue-tsc && VUE_CLICK_TO_COMPONENT_FORCE_ENABLE=true vite build",