People who are really serious about editor should make their own framework.
BlockSuite is a toolkit for building editors and collaborative applications. It implements a series of content editing infrastructures, UI components and editors independently.
You can consider BlockSuite as a UI component library for building various editors, based on a minimized vanilla framework as their runtime. With BlockSuite, you can:
- Reuse multiple first-party BlockSuite editors:
PageEditor: A comprehensive block-based document editor, offering extensive customization and flexibility.EdgelessEditor: A graphics editor with opt-in canvas rendering support, but also shares the same rich-text capabilities with thePageEditor.
- Customize, extend and enhance these editors with a rich set of BlockSuite components. All BlockSuite components (including editors) are native web components, making them framework-agnostic and easy to interop with popular frameworks.
- Or, build new editors from scratch based on the underlying vanilla framework.
🚧 BlockSuite is currently in its early stage, with components and extension capabilities still under refinement. Hope you can stay tuned, try it out, or share your feedback!
BlockSuite originated from the AFFiNE knowledge base, with design goals including:
- Support for Multimodal Editable Content: When considering knowledge as a single source of truth, building its various view modes (e.g., text, slides, mind maps, tables) still requires multiple incompatible frameworks. Ideally, no matter how the presentation of content changes, there should be a consistent framework that helps.
- Organizing and Visualizing Complex Knowledge: Existing editors generally focus on editing single documents, but often fall short in dealing with complex structures involving intertwined references. This requires the framework to natively manage state across multiple documents.
- Collaboration-Ready: Real-time collaboration is often seen as an optional plugin, but in reality, we could natively use the underlying CRDT technology for editor state management, which helps to build a clearer and more reliable data flow.
During the development of AFFiNE, it became clear that BlockSuite was advancing beyond merely being an in-house editor and evolving into a versatile framework. That's why we chose to open source and maintain BlockSuite independently.
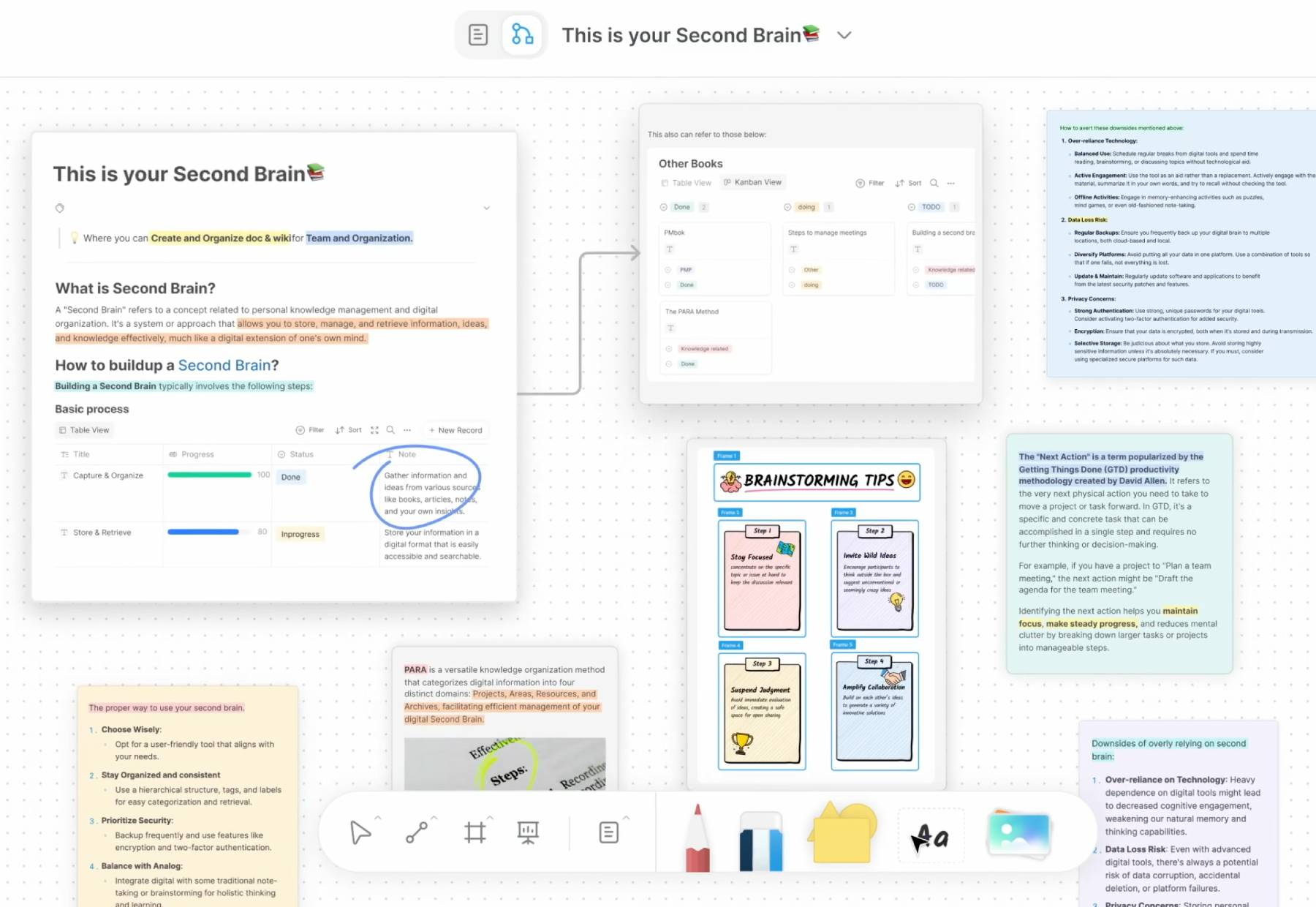
With BlockSuite editors, you can selectively reuse all the editing features in AFFiNE:
And under the hood, the vanilla BlockSuite framework supports:
- Defining custom blocks and inline embeds.
- Incremental updates, real-time collaboration, and even decentralized data synchronization based on the document streaming mechanism of the document.
- Writing type-safe complex editing logic based on the command mechanism, similar to react hooks designed for document editing.
- Persistence of documents and compatibility with various third-party formats (such as markdown and HTML) based on block snapshot and transformer.
- State scheduling across multiple documents and reusing one document in multiple editors.
To try out BlockSuite, refer to the quick start example and start with the preset editors in @blocksuite/presets.
The relationship between BlockSuite and AFFiNE is similar to that between the Monaco Editor and VSCode, but with one major difference: BlockSuite is not automatically generated based on the AFFiNE codebase, but is maintained independently with a different tech stack — AFFiNE uses React while BlockSuite uses web components.
This difference has led BlockSuite to set clear boundaries based on a component-centric philosophy, ensuring:
- Both AFFiNE and other projects should equally reuse and extend BlockSuite through components, without any privileges.
- BlockSuite components can be easily reused regardless of whether you are using React or other frameworks.
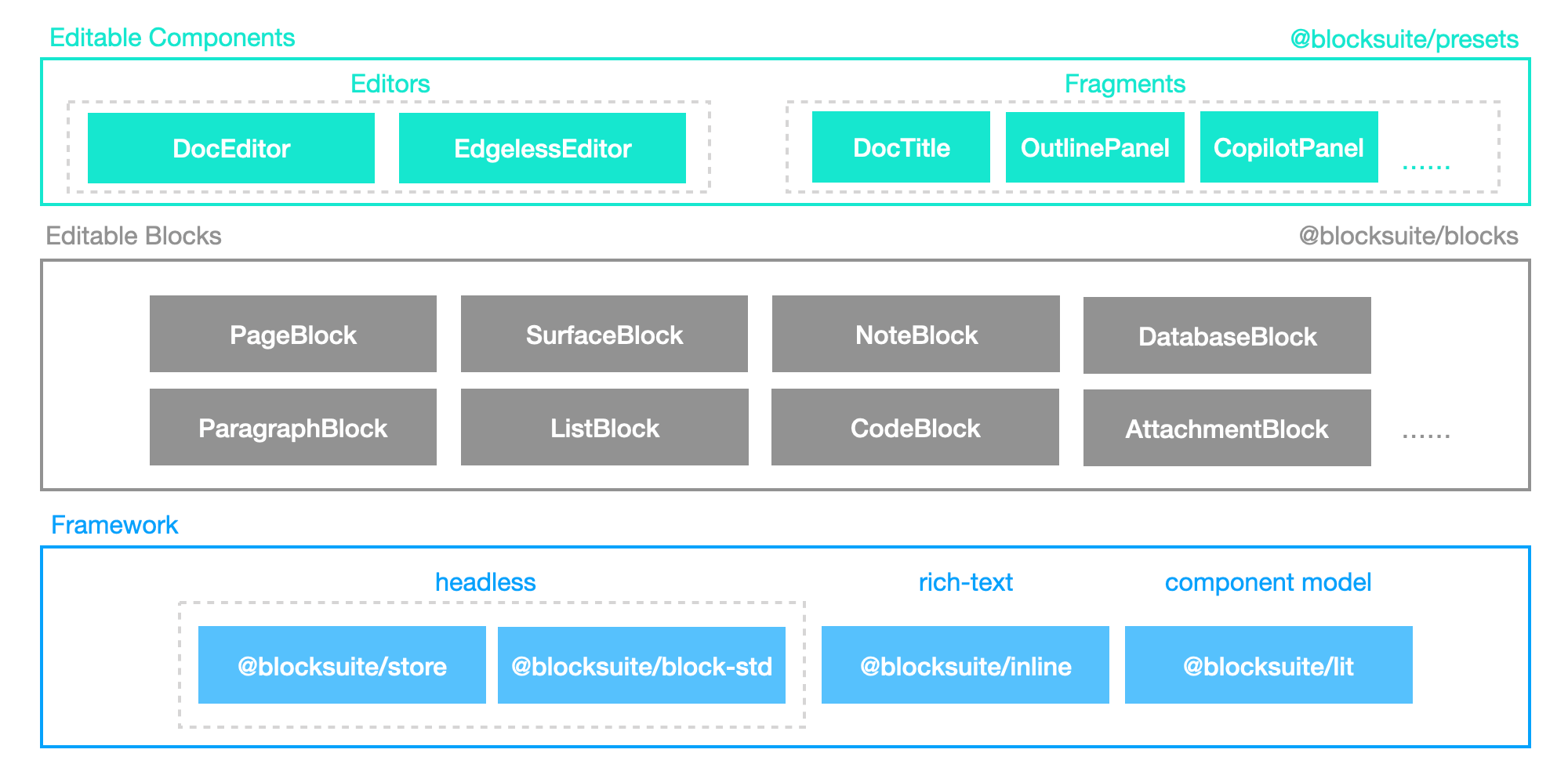
To that end, the BlockSuite project is structured around key packages that are categorized into two groups: a headless framework and prebuilt editing components.
| Framework | |
|---|---|
@blocksuite/store |
Data layer for modeling collaborative document states. It is natively built on the CRDT library Yjs, powering all BlockSuite documents with built-in real-time collaboration and time-travel capabilities. |
@blocksuite/inline |
Minimal rich text components for inline editing. BlockSuite allows spliting rich text content in different block nodes into different inline editors, making complex content conveniently composable. This significantly reduces the complexity required to implement traditional rich text editing features. |
@blocksuite/block-std |
Framework-agnostic library for modeling editable blocks. Its capabilities cover the structure of block fields, events, selection, clipboard support, etc. |
@blocksuite/lit |
Intermediate layer for adapting the block tree to the lit framework component tree UI. BlockSuite uses lit as the default framework because lit components are native web components, avoiding synchronization issues between the component tree and DOM tree during complex editing. |
| Components | |
|---|---|
@blocksuite/blocks |
Default block implementations for composing preset editors, including widgets belonging to each block. |
@blocksuite/presets |
Plug-and-play editable components including editors (PageEditor / EdgelessEditor) and auxiliary UI components named fragments (CopilotPanel, DocTitle...). |
This can be illustrated as the diagram below:
- 🚚 Resources
- 📝 Documentation
- 📍 Good First Issues
- 🎙️ GitHub Discussions
- 💬 Discord Channel
- 🚀 Releases
See BUILDING.md for instructions on how to build and test BlockSuite from source.
BlockSuite accepts pull requests on GitHub. Before you start contributing, please make sure you have read and accepted our Contributor License Agreement. To indicate your agreement, simply edit this file and submit a pull request.