Skylicht Engine
Skylicht Engine, which is an evolution of the Irrlicht Project. We have upgraded more features: Sound Engine, Physics Engine, Particle Engine...
-
Core functionality: Direct3D11, OpenGL 4+, OpenGLES 3+, Google Angle GLES video driver backends.
-
Cross-Platform Framework: Android, IOS, Win32/Win64, UWP, Linux, MacOS, HTML5.
-
Render pipeline: Forwarder & Deferred.
Skylicht Engine is a super lightweight Game Engine that targets mobile platforms (Android, IOS). And, it's completely free.
How to build the project
| Platform | Build Status |
|---|---|
Prerequisites
- CMake 3.12 or higher
- Python 3.x
- Visual Studio (2017 or higher if you want to build on Windows OS)
Build source code
-
Clone this repo
-
Build assets bundle
C:\skylicht-engine>cd Assets C:\skylicht-engine\Assets>python BuildAssetBundles.py C:\skylicht-engine\Assets>cd ..
-
Run CMake from the current directory to generate visual studio project or xcode project
# Visual Studio 2017 C:\skylicht-engine>cmake -S . -B ./PrjVisualStudio -G "Visual Studio 15 2017" -A x64 # Visual Studio 2019 C:\skylicht-engine>cmake -S . -B ./PrjVisualStudio -G "Visual Studio 16 2019" -A x64 # Xcode /User/Skylicht/Documents/skylicht-engine$cmake -S . -B ./PrjMac -G Xcode # Linux $ skylicht-engine$ cmake -S . -B ./PrjLinux -G "Unix Makefiles"
-
Open the generated solution
PrjVisualStudio/SKYLICHT_ENGINE.sln -
Once the solution opens, right click the SampleXXX project, click "Set as StartUp Project" and click the play button at the top to run the Demo App.
-
More details: please preview command in BuildCommand folder.
Build data assets
Compress Texture
- Optional, You can skip this step if you don't modify any resource texture.
- This python tool will convert texture .TGA to compressed texture (.DDS, .ETC2, .PVRTC) to optimize gpu memory on runtime.
# Install Tinydb # https://pypi.org/project/tinydb C:\skylicht-engine>C:\Python37\Scripts\pip install tinydb # Install Pillow (Image processing) # https://pillow.readthedocs.io/en/4.1.x/index.html C:\skylicht-engine>C:\Python37\Scripts\pip install Pillow # Compress TGA to DDS, ETC2, PVR texture C:\skylicht-engine>cd Assets C:\skylicht-engine\Assets>python BuildTextureCompressDDS.py C:\skylicht-engine\Assets>python BuildTextureCompressETC.py C:\skylicht-engine\Assets>python BuildTextureCompressPVR.py C:\skylicht-engine\Assets>cd ..
Build Shader
- Optional, You can skip this step if you don't modify any shader.
- This python tool use C Preprocessor to inline shader script (HLSL, HLSL)
# Install pcpp (C Preprocessor tool) # https://pypi.org/project/pcpp C:\skylicht-engine>C:\Python37\Scripts\pip install pcpp # Build shader script C:\skylicht-engine>cd Assets C:\skylicht-engine\Assets>python BuildShader.py C:\skylicht-engine\Assets>cd ..
Add your code to Project
Add source code
- Add new source files or subfolders on
Projects/{ProjectName}/Sourceand regenerate projectC:\skylicht-engine>cmake -S . -B ./PrjVisualStudio -G "Visual Studio 15 2017" -A x64
Create application project
- Run Scripts/create_project.py. Example: Create application NewApplication at folder Samples\NewApplication
C:\skylicht-engine>python Scripts\create_project.py NewApplication Samples\NewApplication- Edit CMakeProjects.cmake, add new line:"subdirs (Samples/NewApplication)" and regenerate projects
- Open Visual Studio Solution and click NewApplication - "Set as StartUp Project".
Android
Prerequisites
- Install Android Studio and SDK
- Install mingw-w64 for Windows
- Install Android NDK
How to build
Step 1: Build native library
- Edit the file BuildCommand/BuildAndroidNDK.cmd by text editor and update your path MINGW and NDK
# BuildAndroidNDK.cmd
# Set your pc folder, example
set MINGW=C:\mingw-w64\x86_64-8.1.0-posix-seh-rt_v6-rev0\mingw64\bin
set NDK=C:\SDK\android-ndk-r21e
...
- Run BuildCommand/BuildAndroidNDK.cmd to build android native library
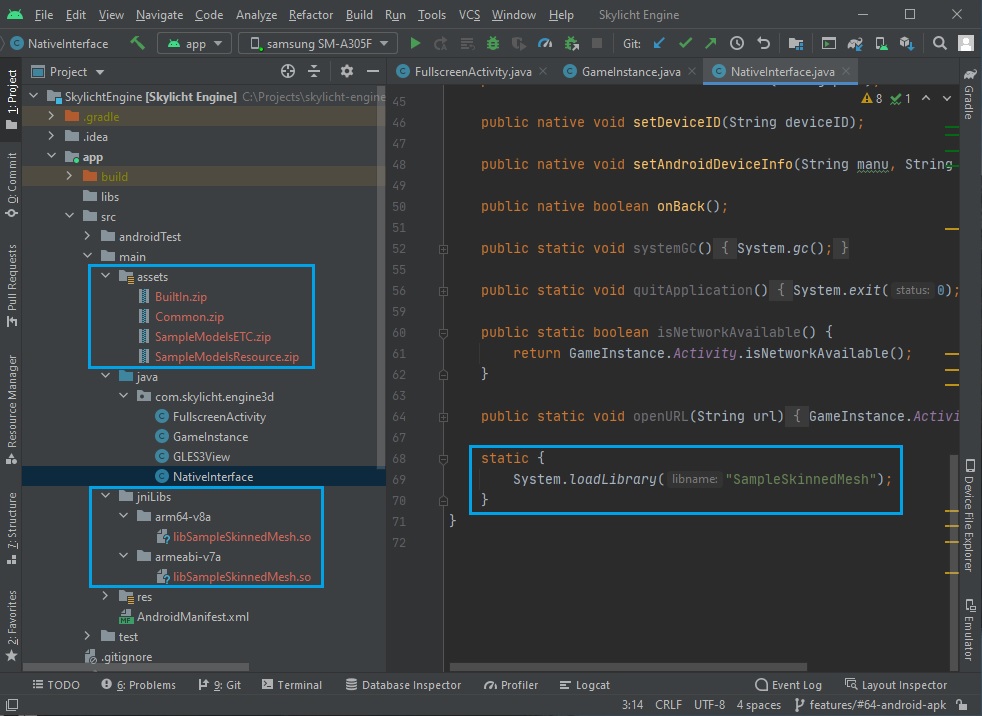
Step 2: Copy native library to Gradle Project
# Make folder jniLibs on Android Project
C:\skylicht-engine>mkdir Projects\Android\app\src\main\jniLibs\armeabi-v7a
C:\skylicht-engine>mkdir Projects\Android\app\src\main\jniLibs\arm64-v8a
# Copy result native ndk (from step 1) to jniLibs
# Project SampleSkinnedMesh
C:\skylicht-engine>copy Bin\Android\Libs\arm64-v8a\libSampleSkinnedMesh.so Projects\Android\app\src\main\jniLibs\arm64-v8a
C:\skylicht-engine>copy Bin\Android\Libs\armeabi-v7a\libSampleSkinnedMesh.so Projects\Android\app\src\main\jniLibs\armeabi-v7aStep 3: Copy asset resource to Gradle Project
C:\skylicht-engine\Assets>python BuildTextureCompressETC.py
C:\skylicht-engine\Assets>python BuildAssetBundles.py
C:\skylicht-engine\Assets>cd..
# Create assets folder in Gradle Project
C:\skylicht-engine>mkdir Projects\Android\app\src\main\assets
# Copy built-in asset
C:\skylicht-engine>copy Bin\BuiltIn.zip Projects\Android\app\src\main\assets
# Copy project asset
# Project SampleSkinnedMesh
C:\skylicht-engine>copy Bin\Common.zip Projects\Android\app\src\main\assets
C:\skylicht-engine>copy Bin\SampleModelsResource.zip Projects\Android\app\src\main\assets
# Dont forget copy ETC texture
C:\skylicht-engine>copy Bin\SampleModelsETC.zip Projects\Android\app\src\main\assetsStep 4: Build APK by Android Studio or Gradle
Open Android Studio and import project Projects\Android
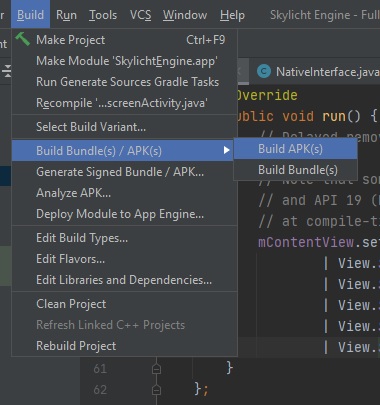
Run command build from Android Studio:
Android development
- You can rename your package name at build.gradle (Projects\Android\app)
- You can rename your application name at string.xml (Projects\Android\app\src\main\res\values)
Roadmap
- Skylight Engine Core (In progress)
- Engine Editor (In progress)
Sample Project
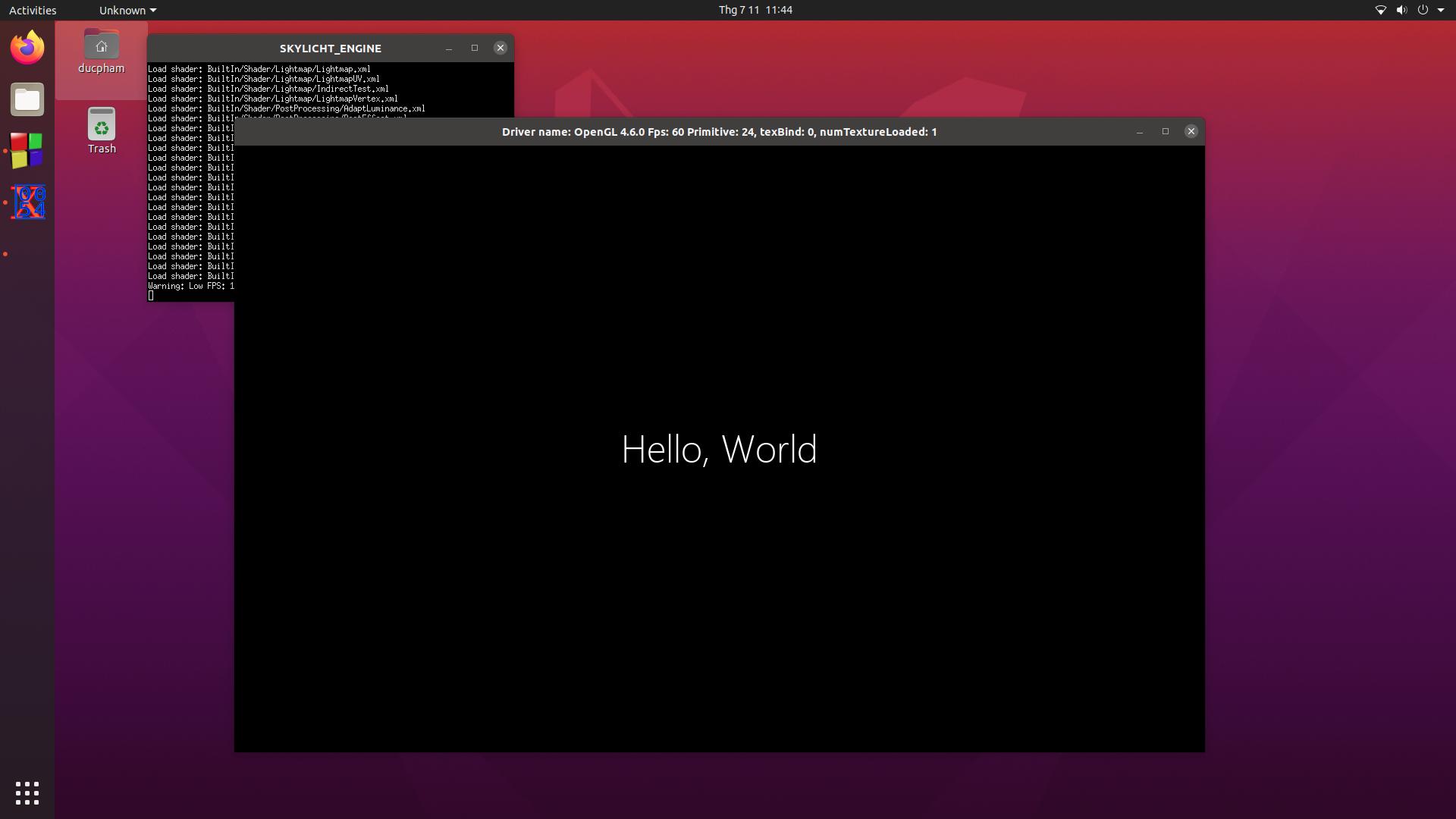
Samples\HelloWorld
Engine Components are used:
- FreeType Font
- Glyph Font
- Canvas Component
- Graphics2D
- GUI Text
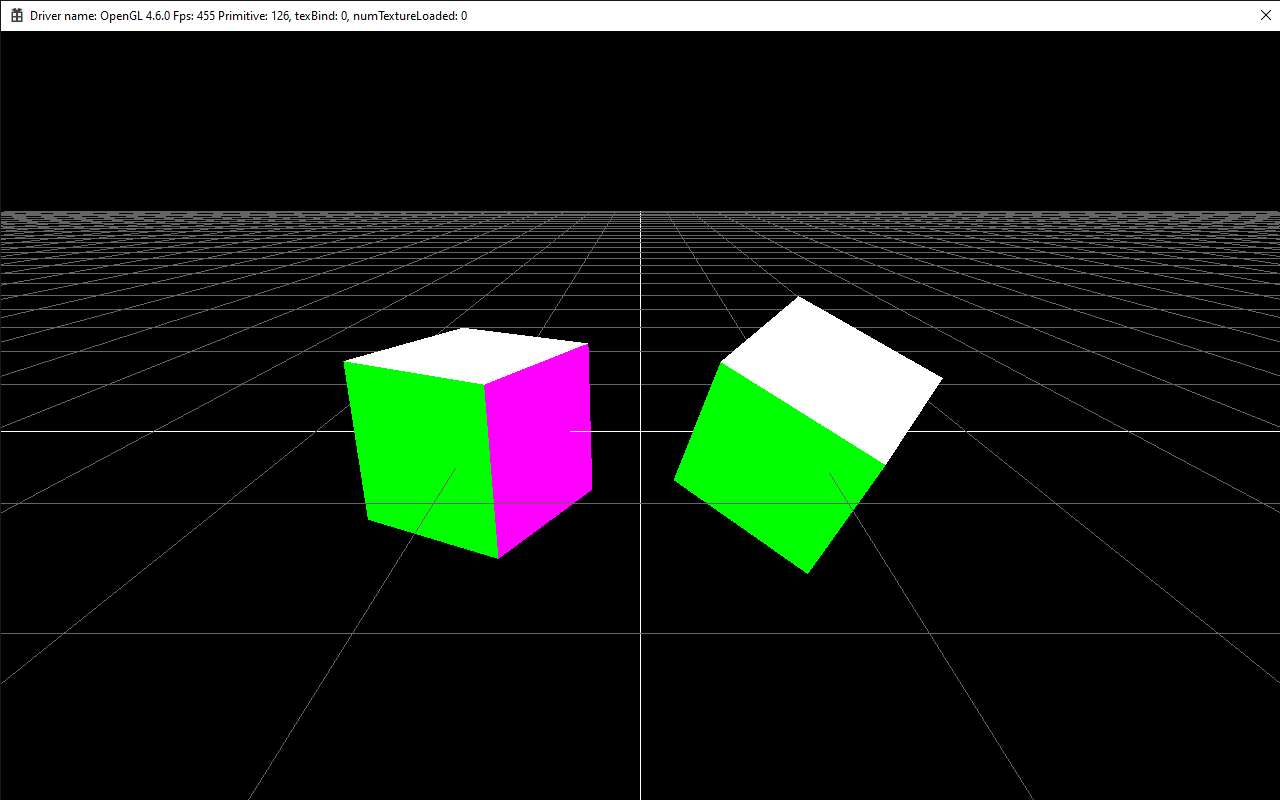
Samples\DrawPrimitives
This demo is to draw Cube 3D, set up, transform and use components.

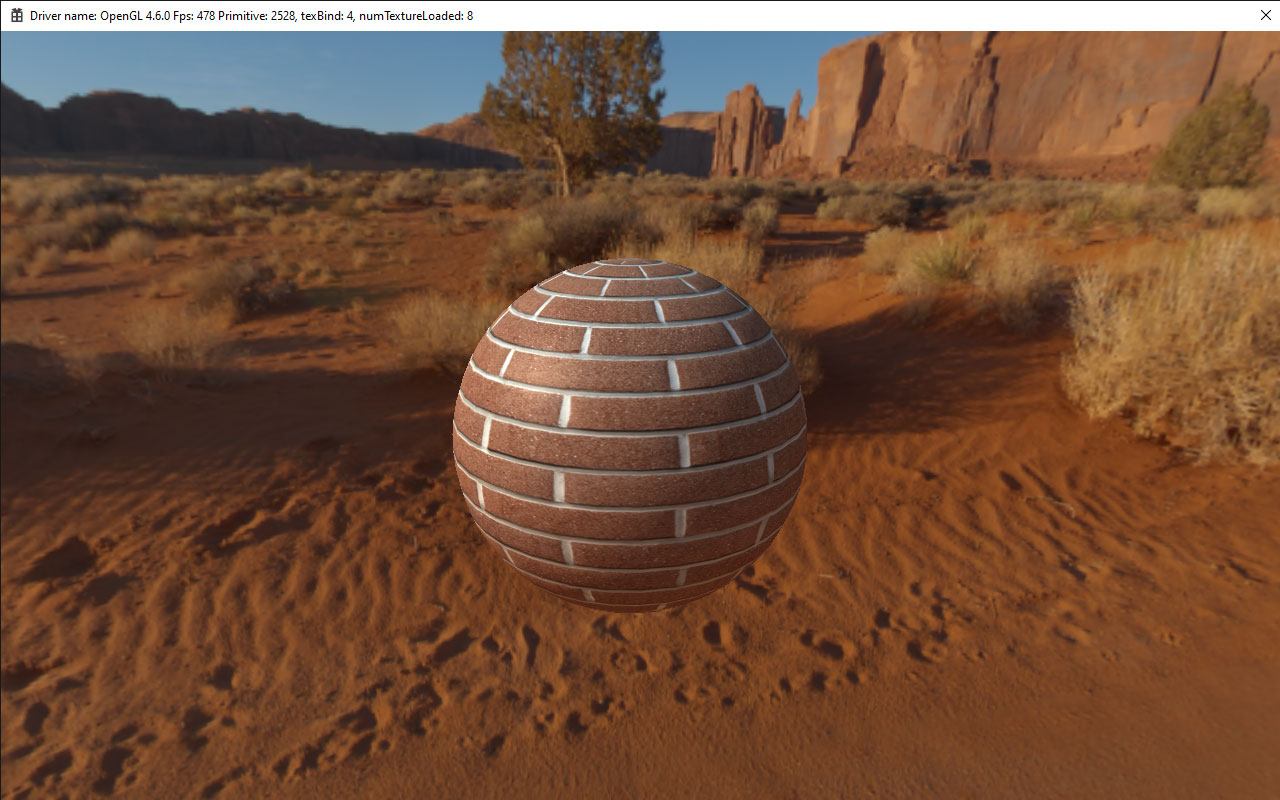
Samples\Materials
This demo code, that renders Sphere 3D, loads textures (Diffuse, Normal, Specular), and binds SpecGloss shader to Material.

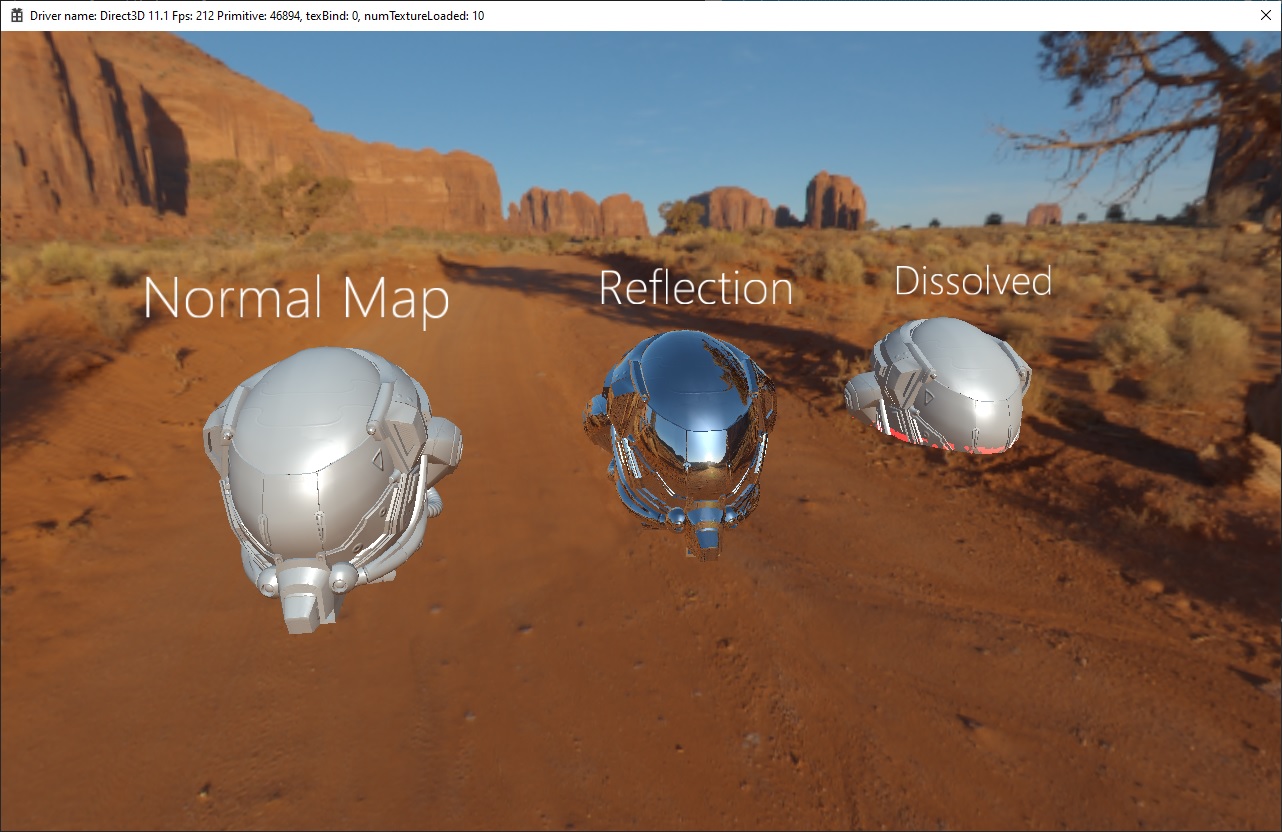
Samples\SampleShader
This demo code, How to bind shader on Material.

Samples\LuckyDraw
Engine Components are used:
- FreeType Font
- Glyph Font
- Graphics2D
- GUI Text
- GUI Image
- GUI Mask
- EventManager
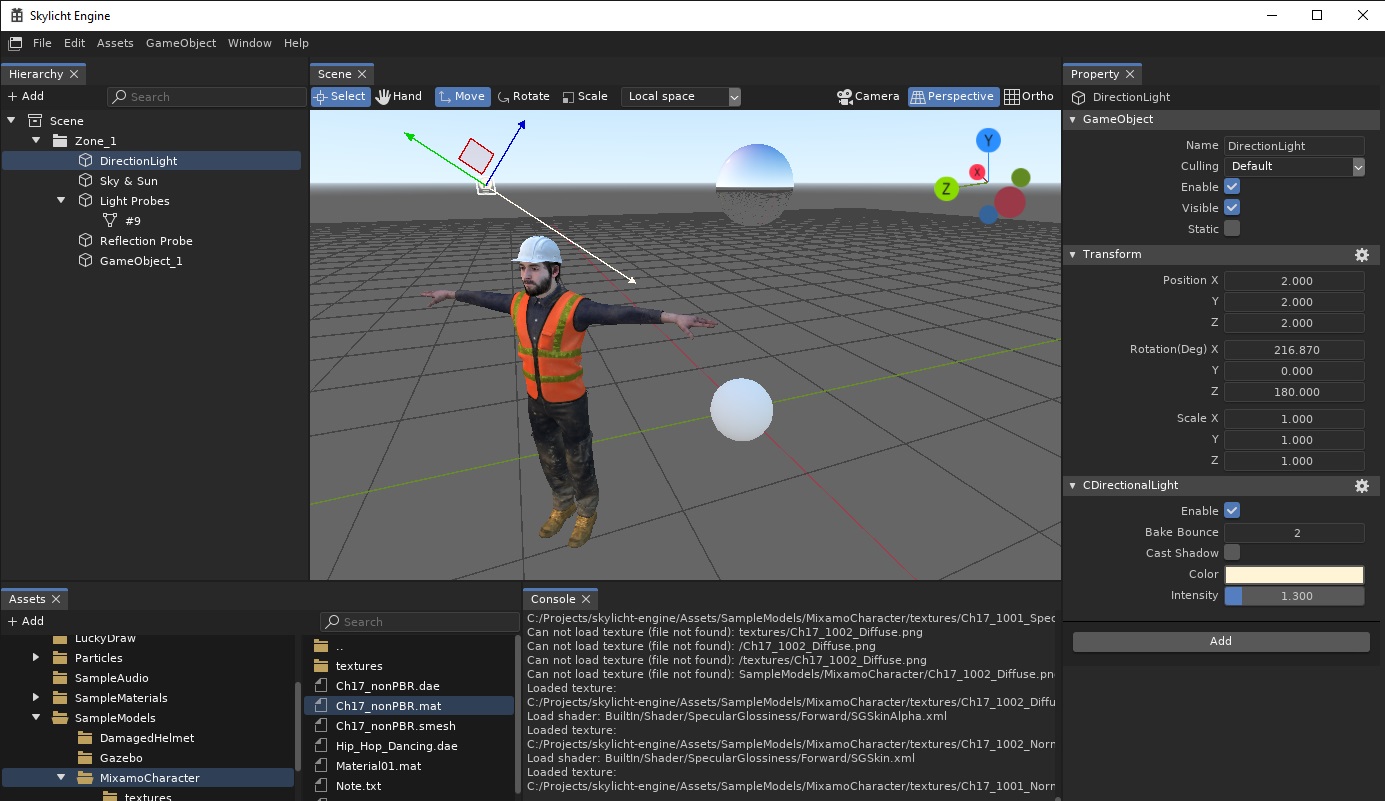
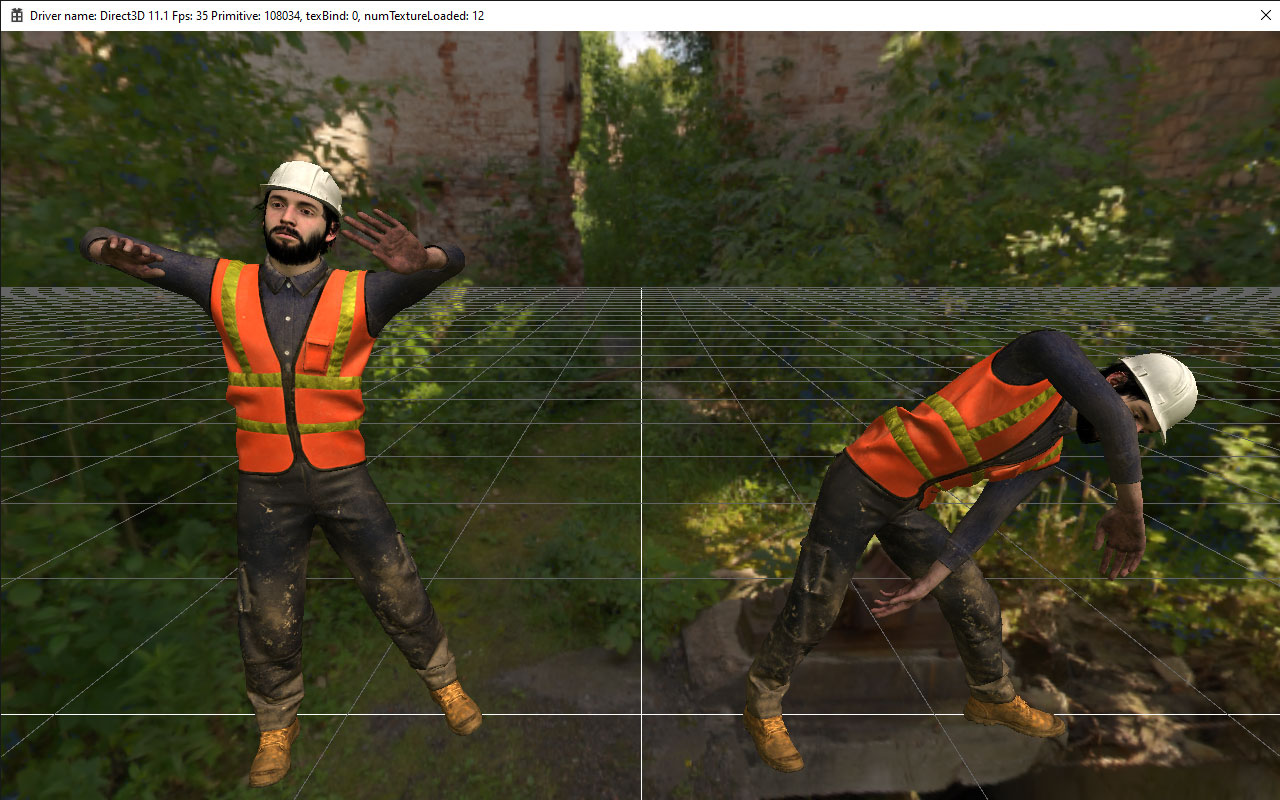
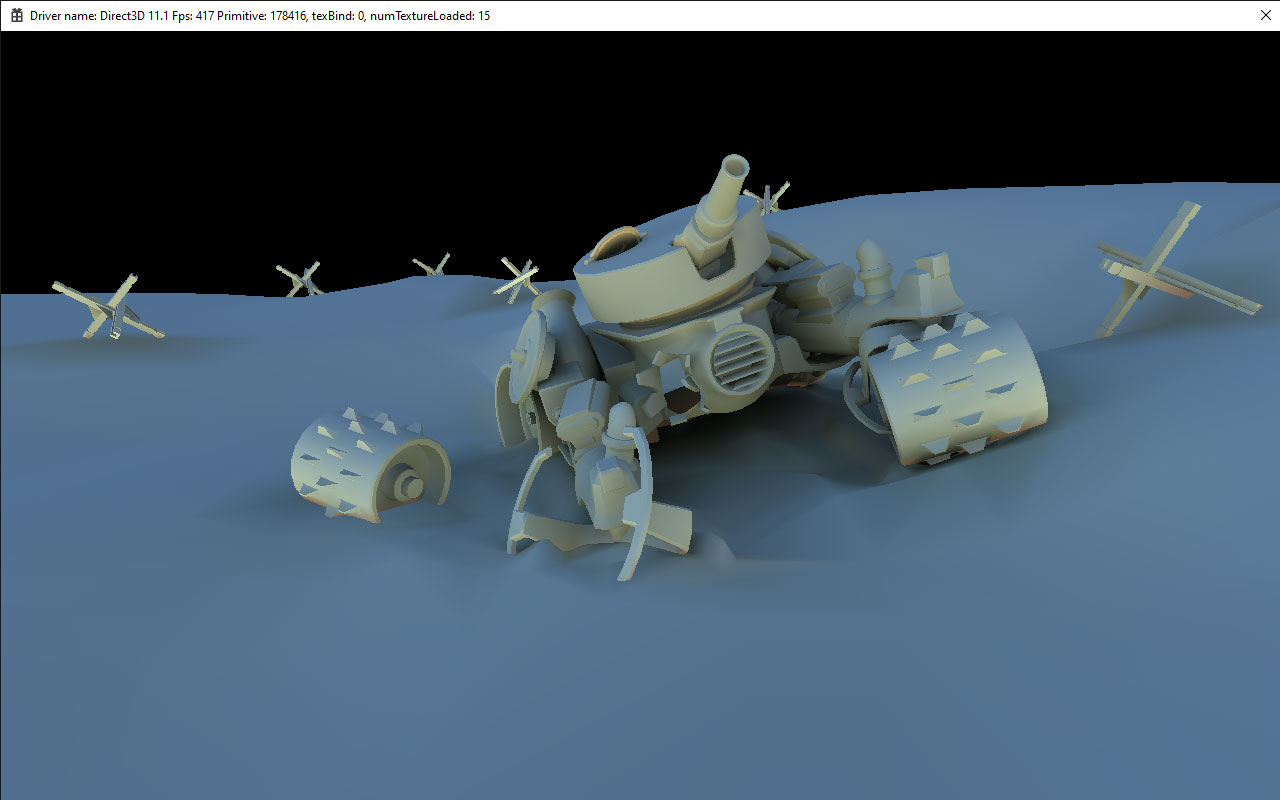
Samples\SkinnedMesh
This is example code. How to render character model with animation, models are downloaded from mixamo
- DAE Collada loader model/animation
- Forwarder rendering
- Skydome
- AnimationController
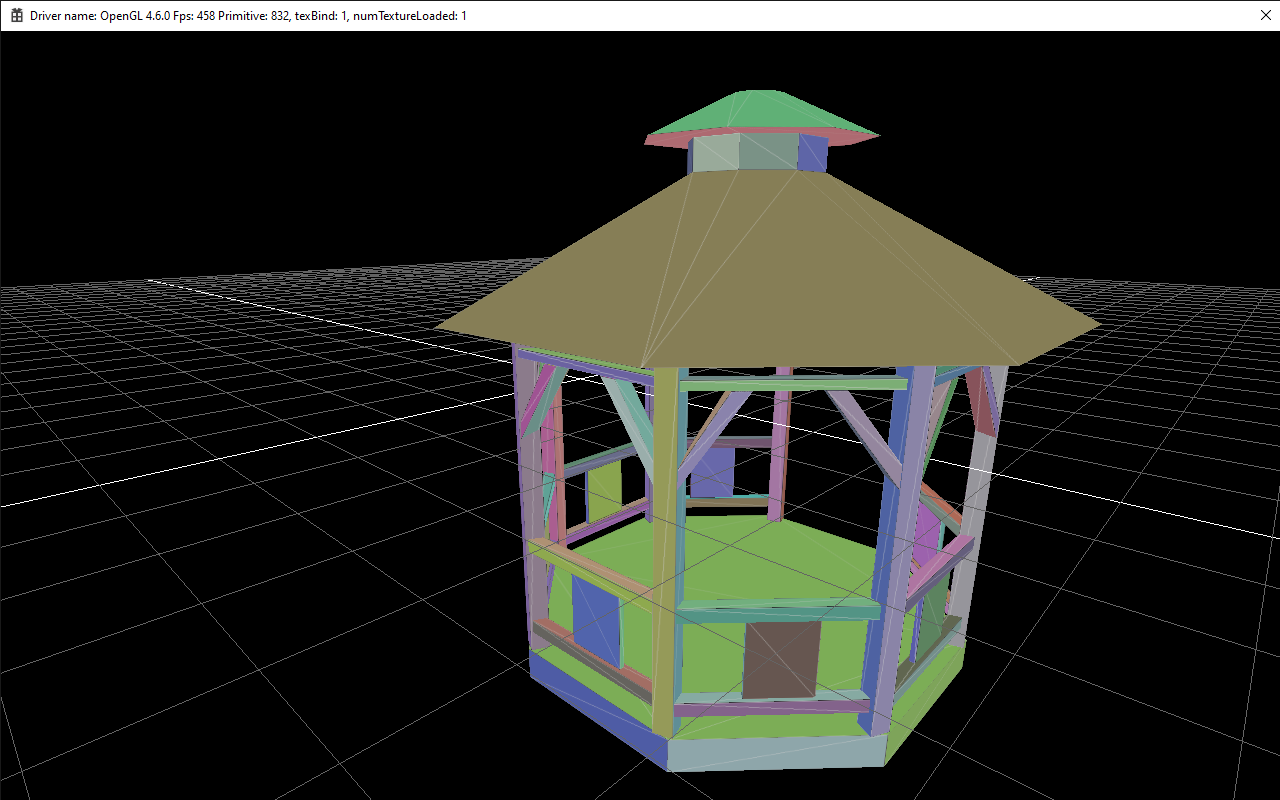
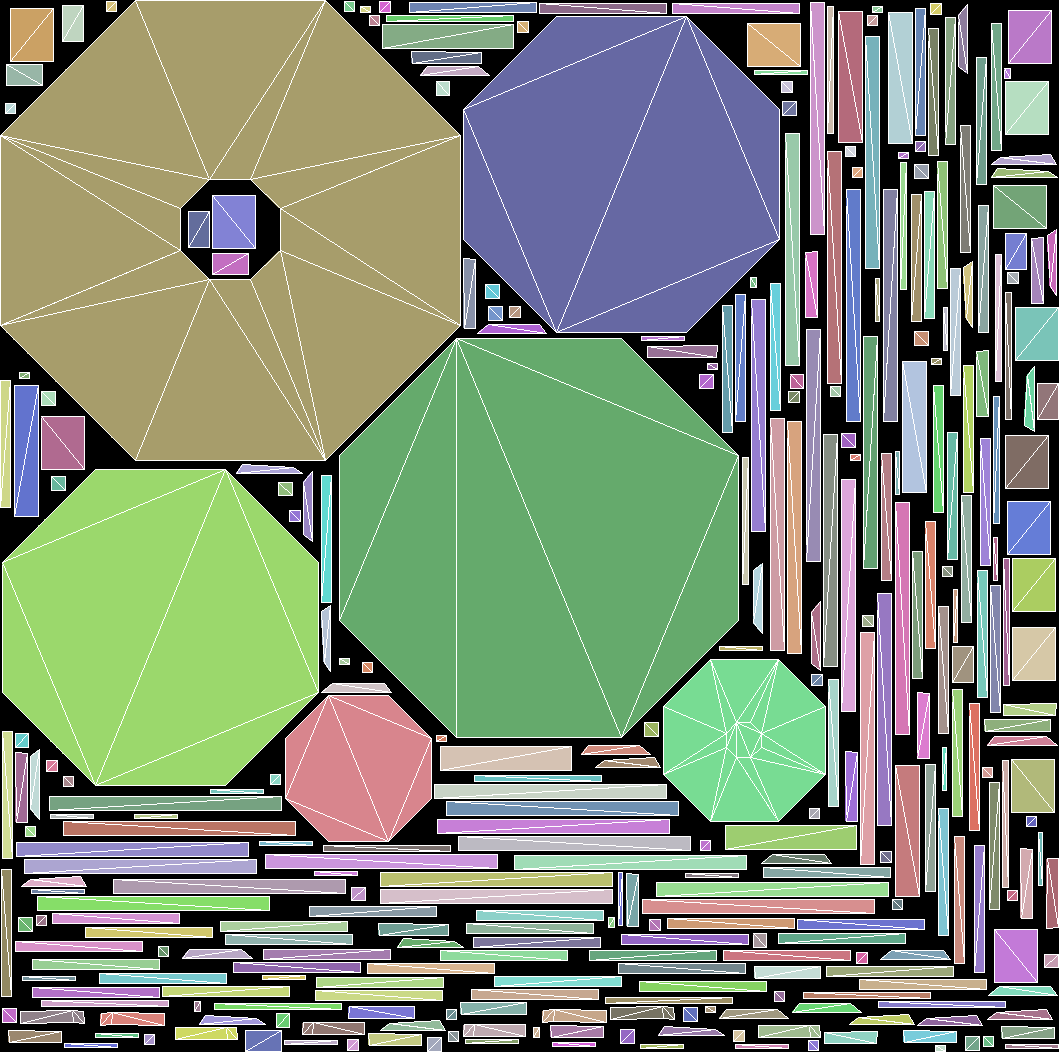
Samples\LightmapUV
This is a demo how to use UnwrapUV tool to create Lightmap UV. Library xatlas is integrated to Skylicht Engine.
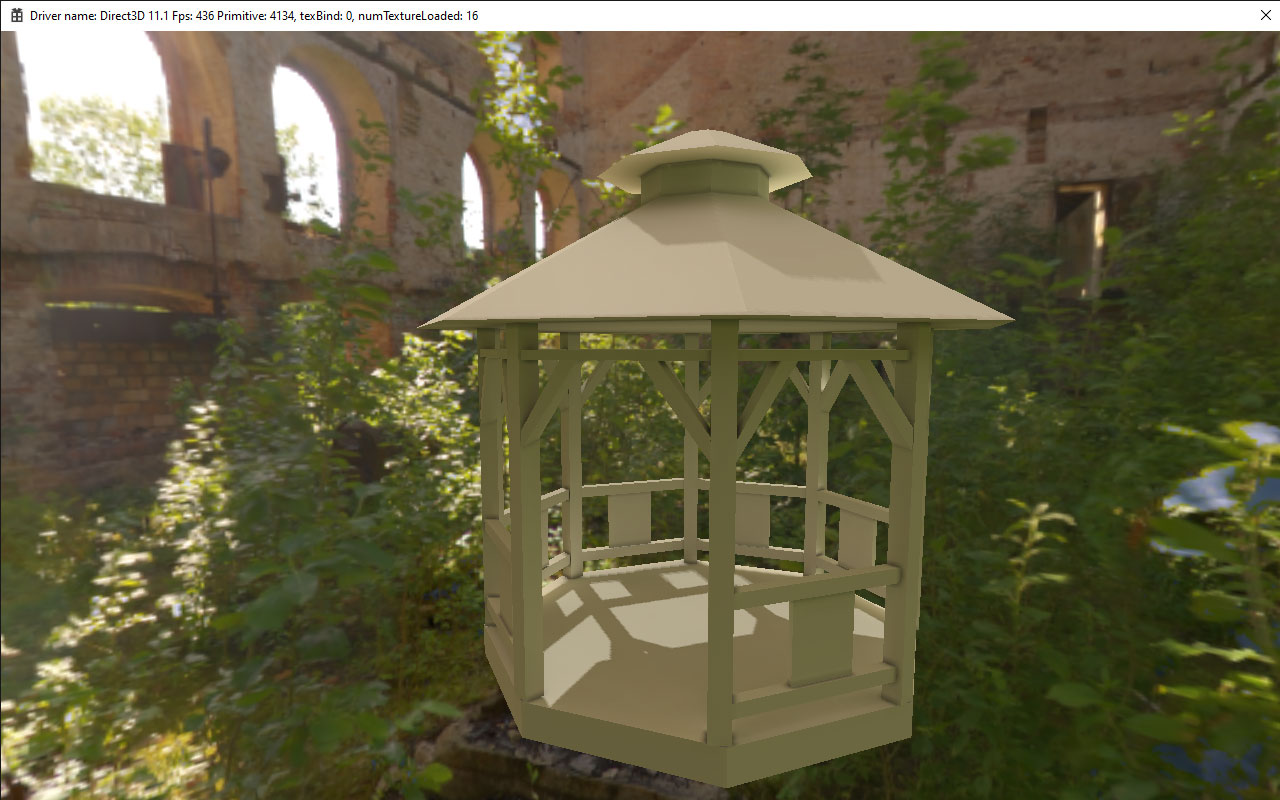
Samples\Lightmapping
This is a demo code to use lightmapper to bake indirect lighting color on lightmap texture. Project references: Lightmapper
Gazebo
Result lightmap
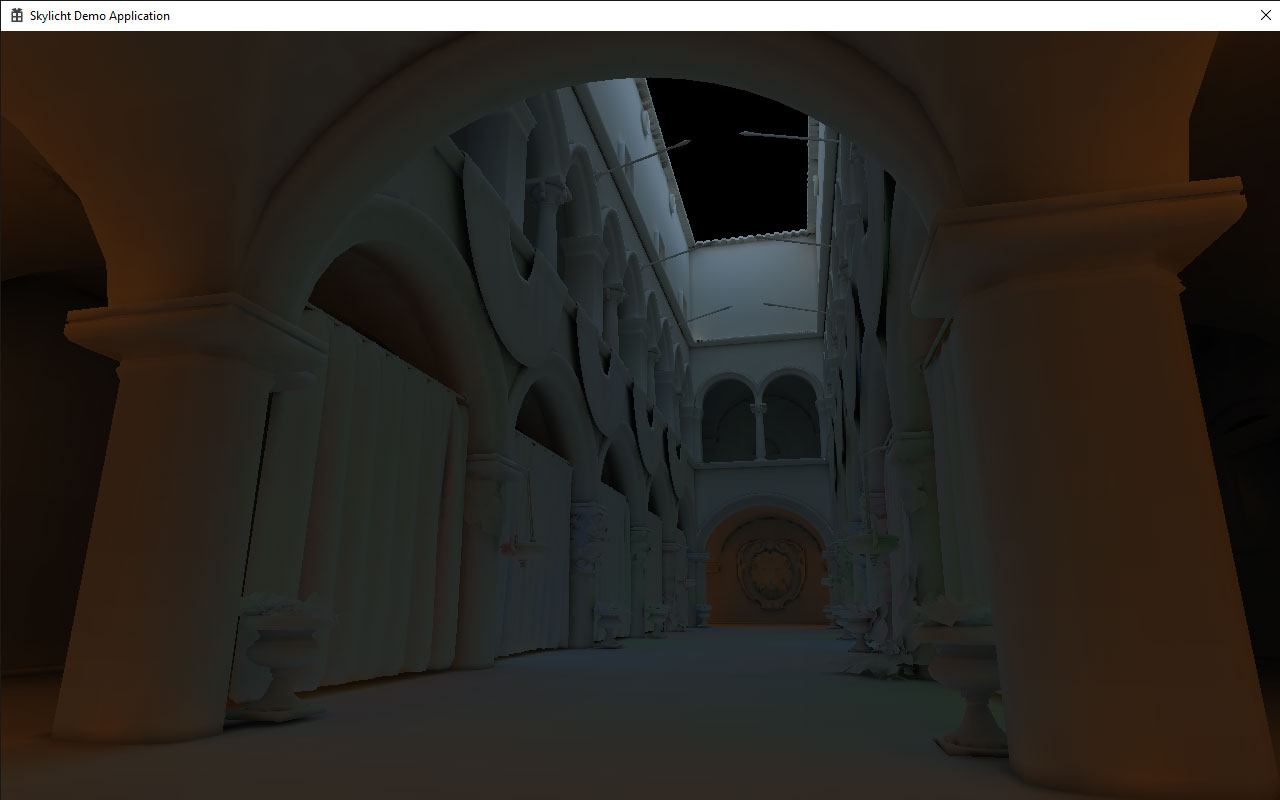
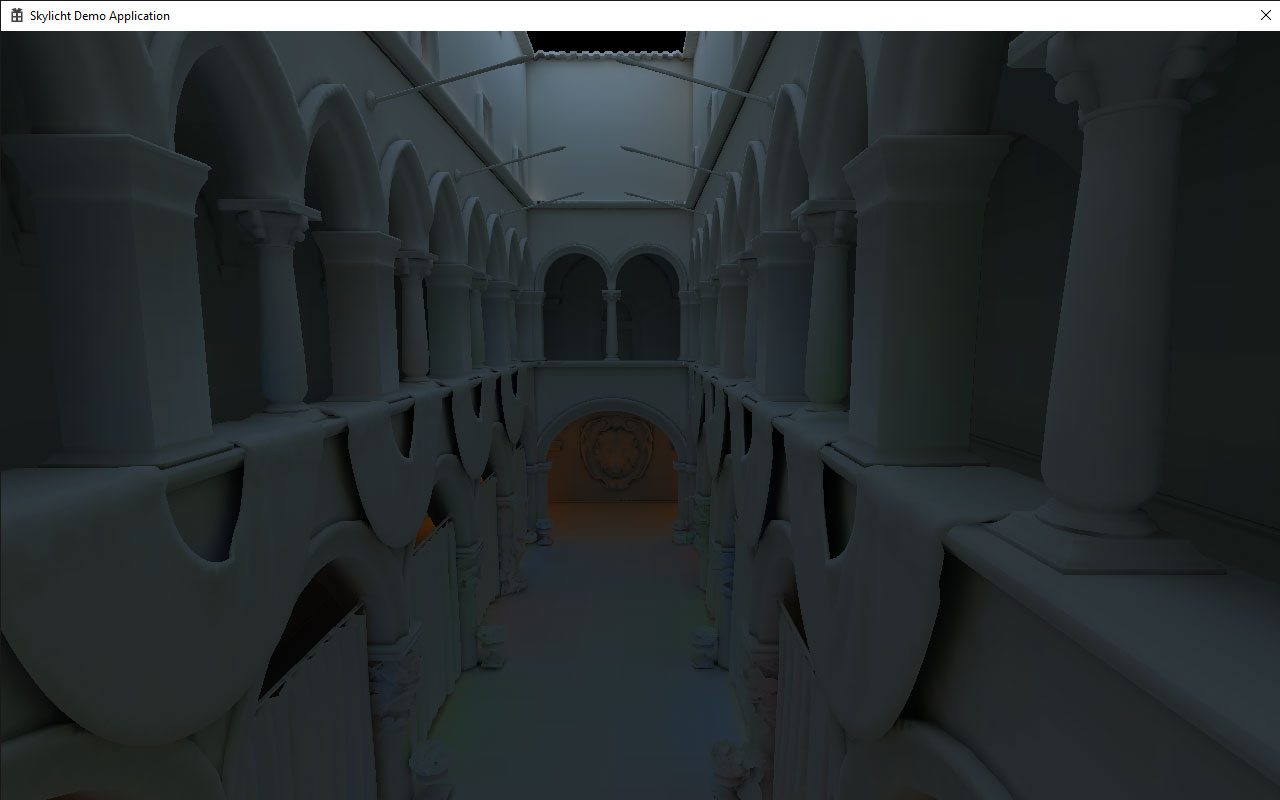
Sponza lightmap
Sponza indirect lighting baked by Skylicht Lightmapper
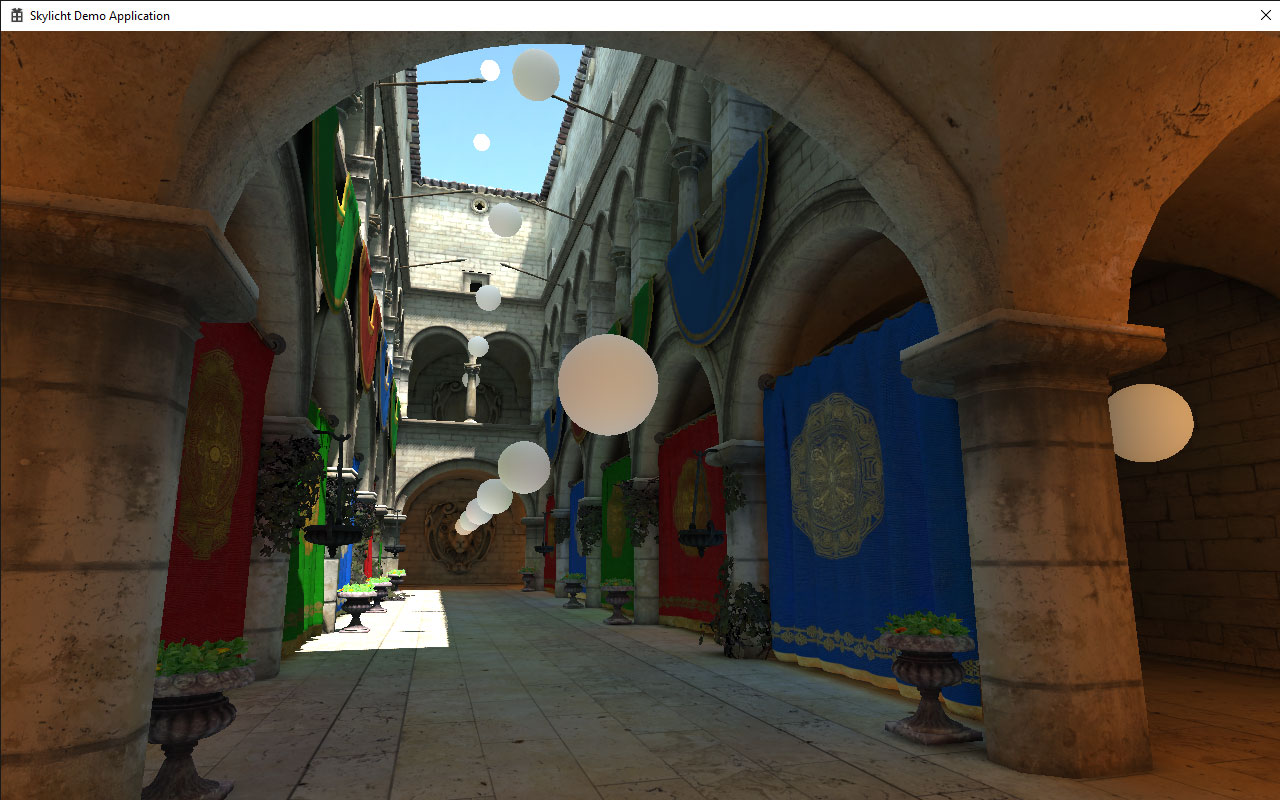
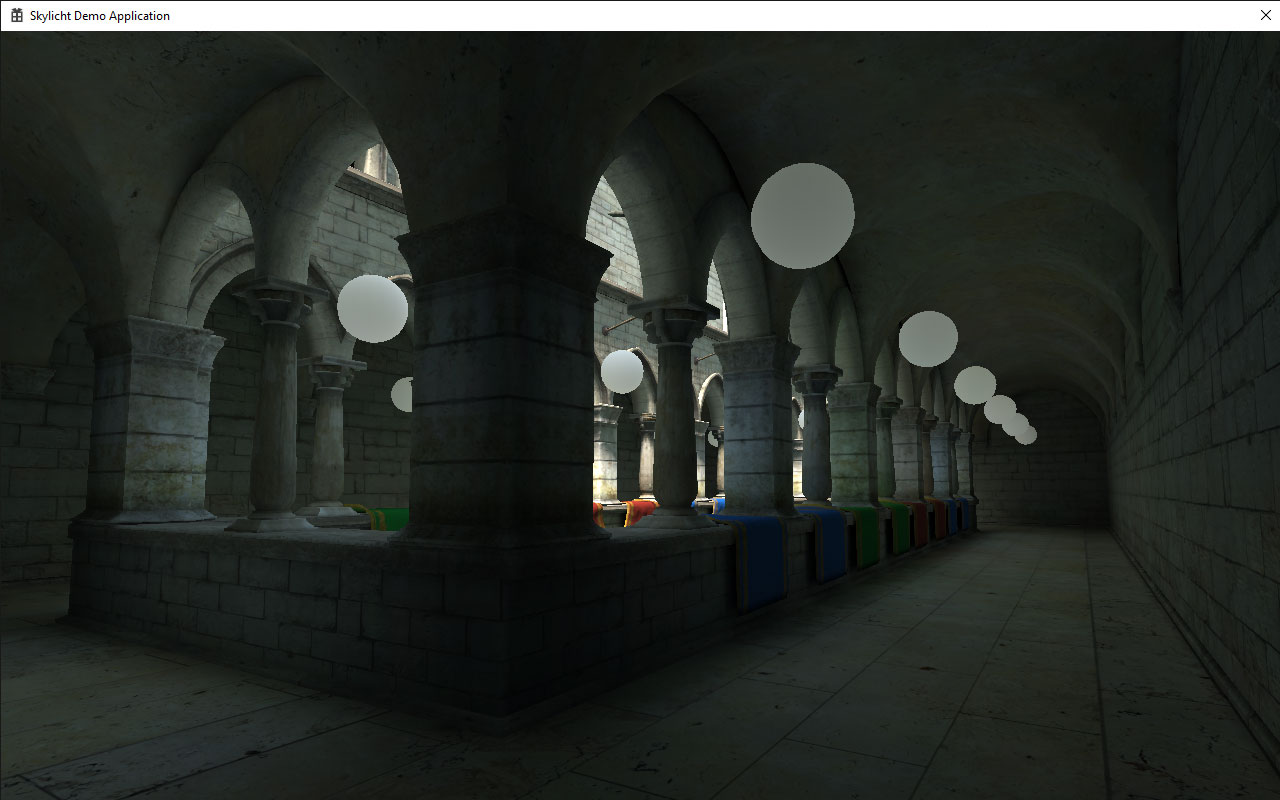
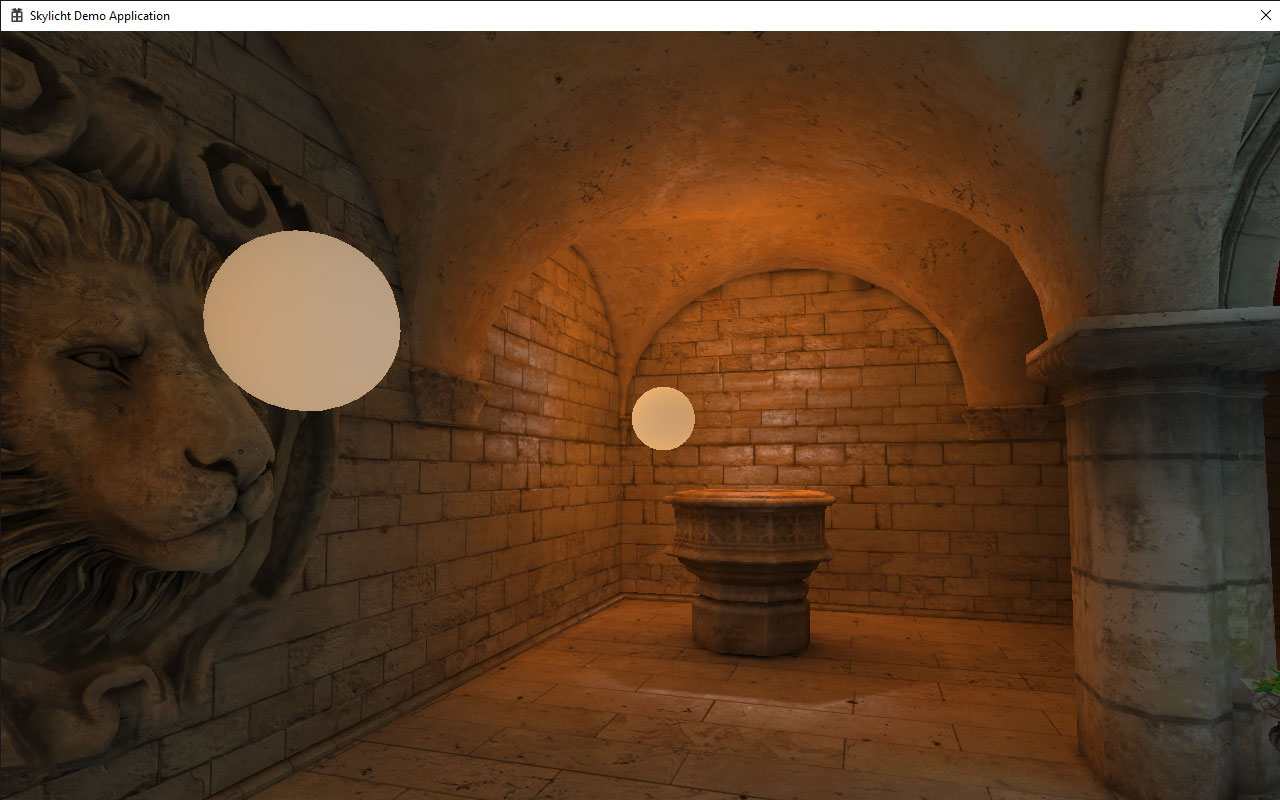
Samples\Sponza
This example is how to set up a simple lighting & lightmap. This scene uses basic diffuse bump specular shader.
Samples\LightmappingVertex
This is a demo to use lightmapper to set indirect lighting color on vertex color.
Engine Components are used:
- OBJ Wavefront loader
- Deferred and Forwarder rendering
- Dynamic Direction Lighting
- Shadow Mapping
- Lightmapper
- Skydome
Baked Global Illumination (3 bounces)
Irradiance baked on Vertex Color:
Indirect + Direction light - No post processing (3 bounces light)
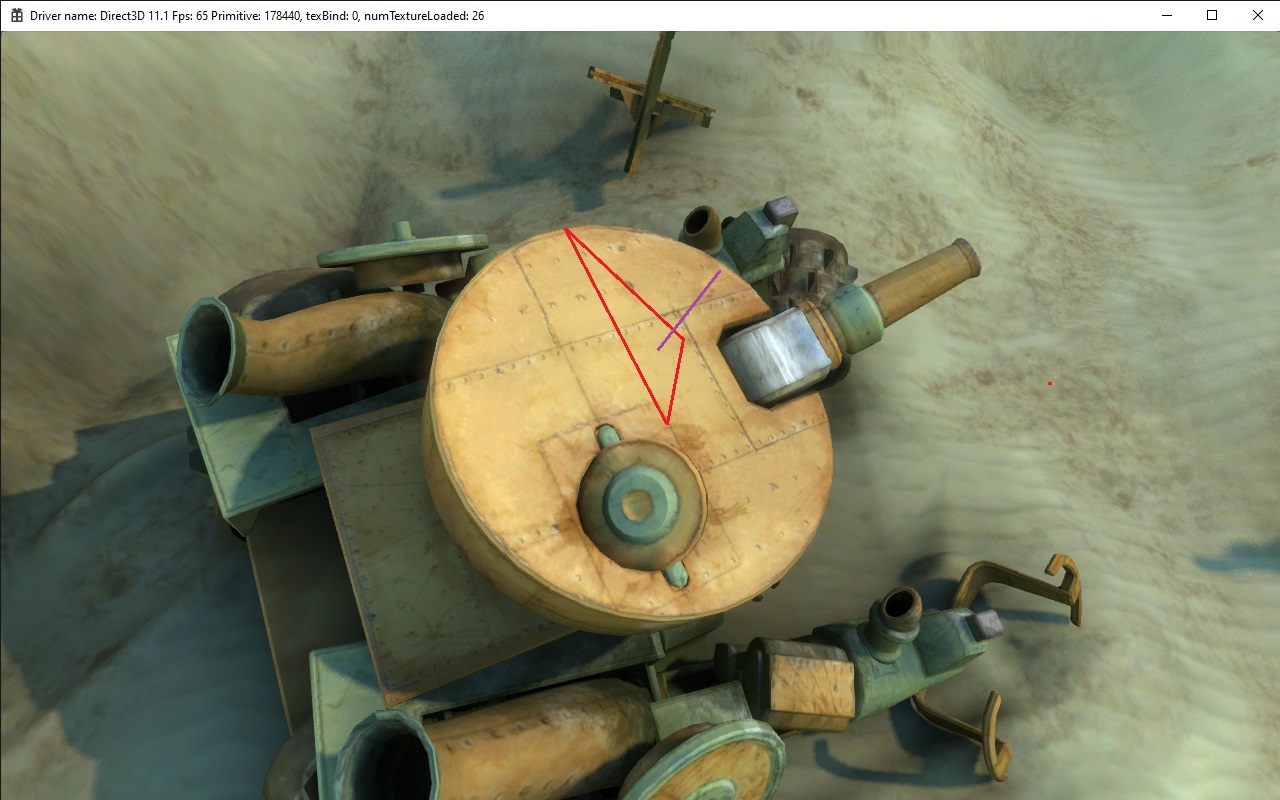
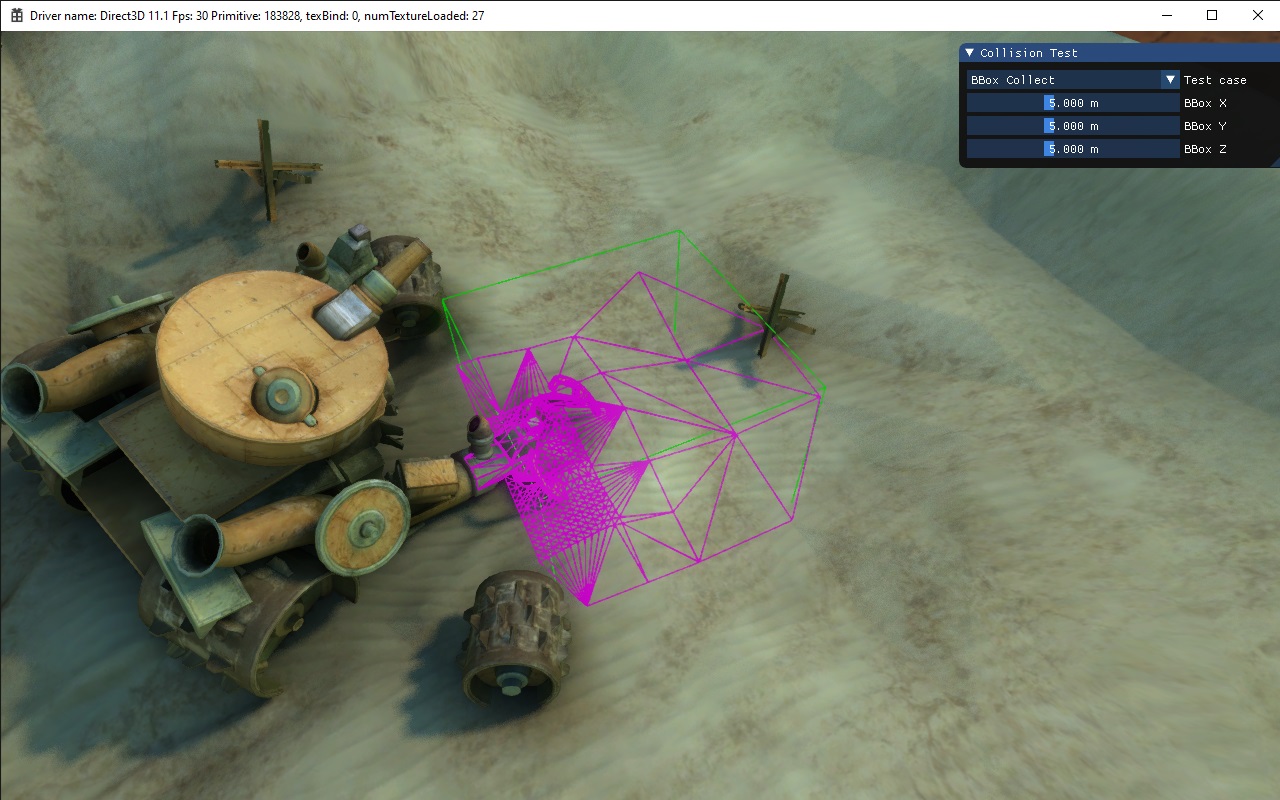
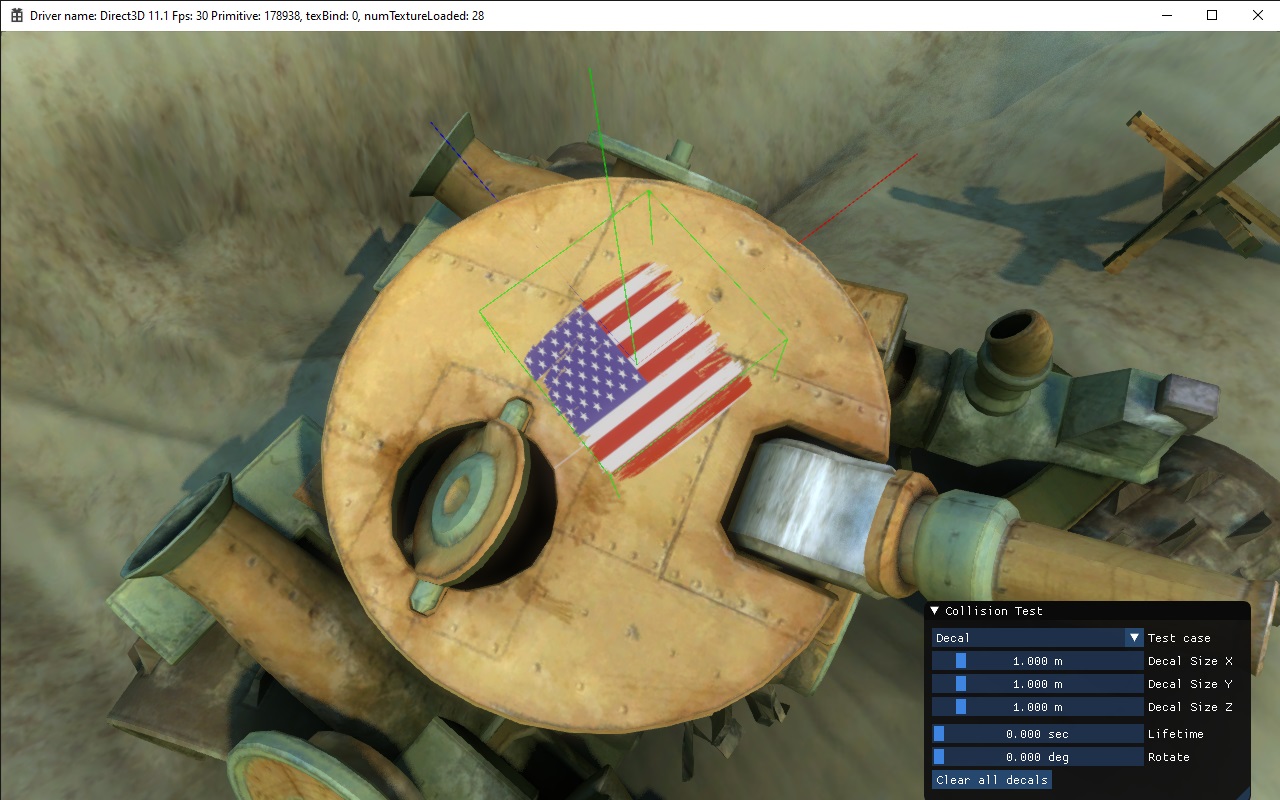
Samples\Collision
This is a demo to use CollisionManager to get collision point from the ray.

And how to query all triangles inside a Box

And how to use the decal projector feature

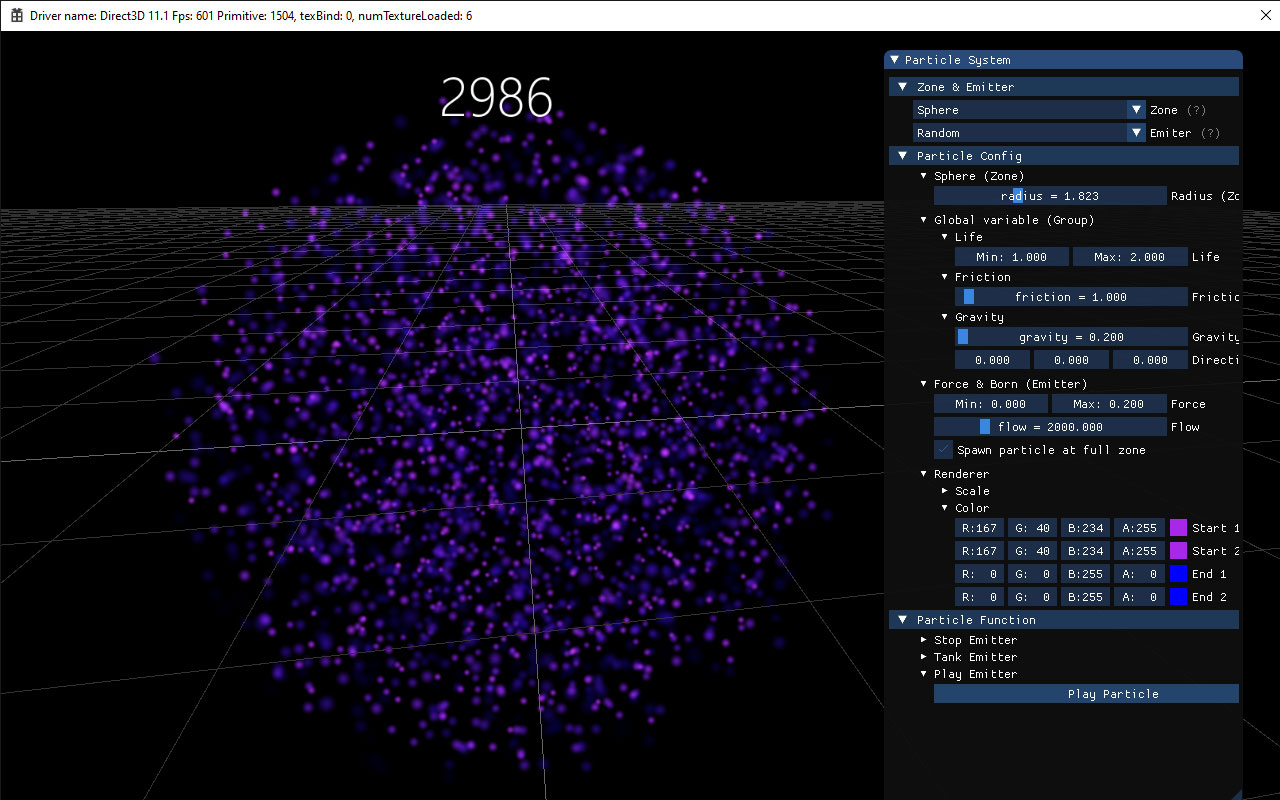
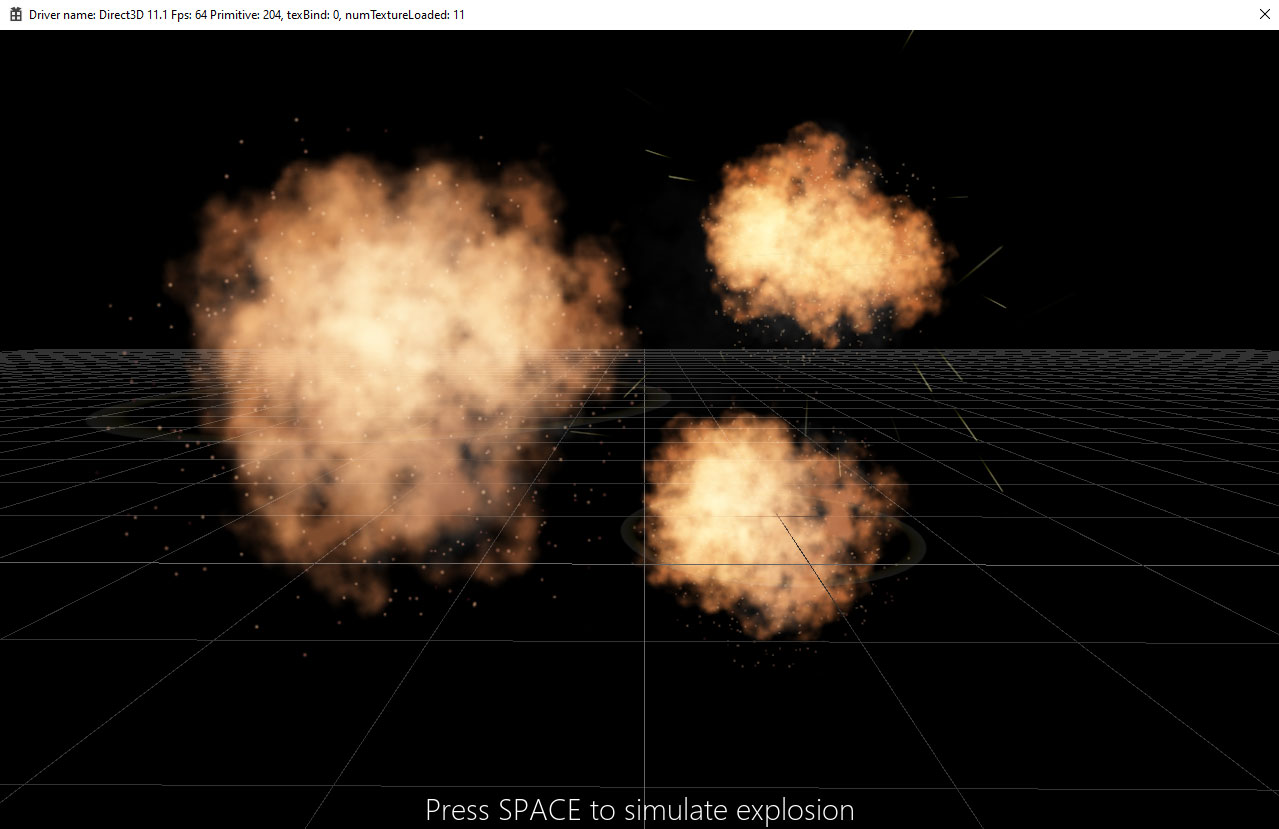
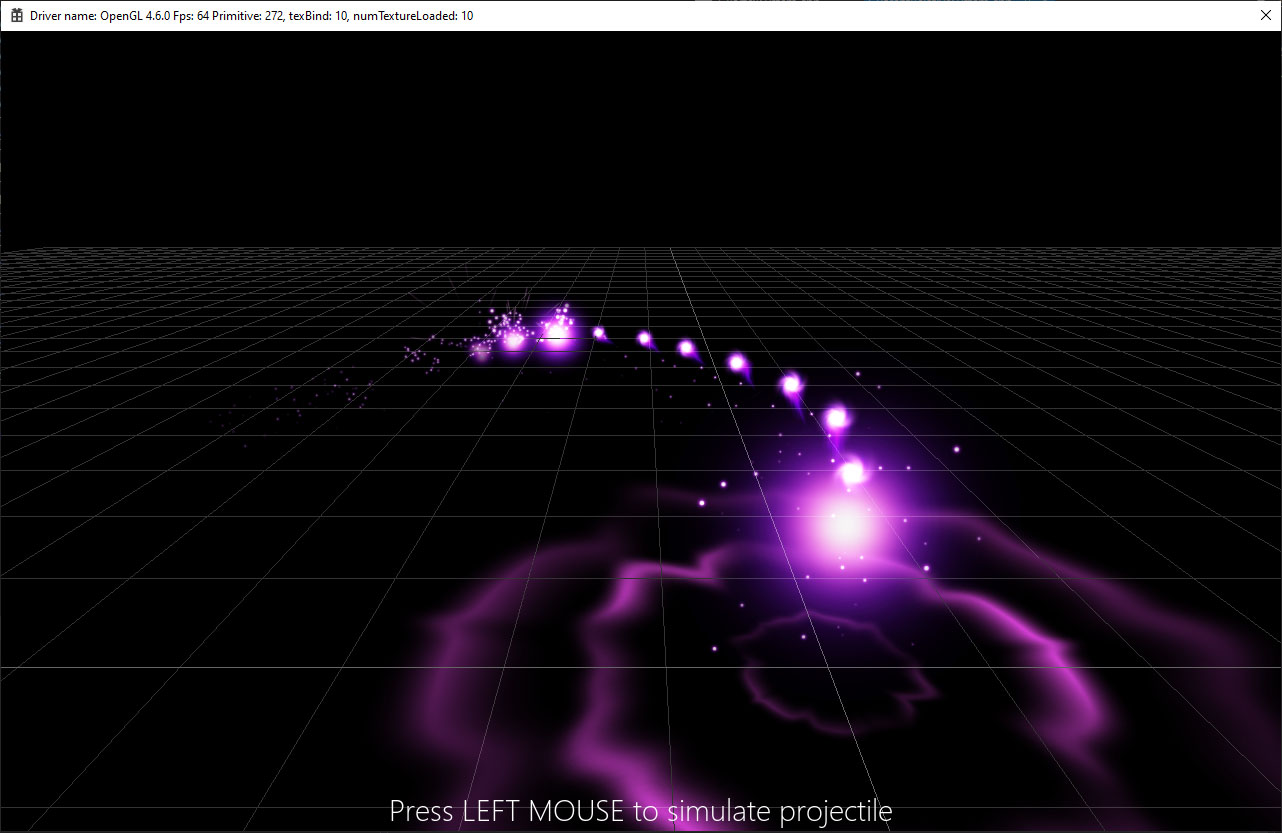
Samples\Particles
Skylicht Particle Component is a cleanup version of SPARK. We have optimized by GPU Billboard Instancing.
This is demo code how to create particle system and use imgui
Basic particle
Explosion demo
Magic particle
This is a demo code on how to use a simple projectile, impact, trail particle, sub emitter system.

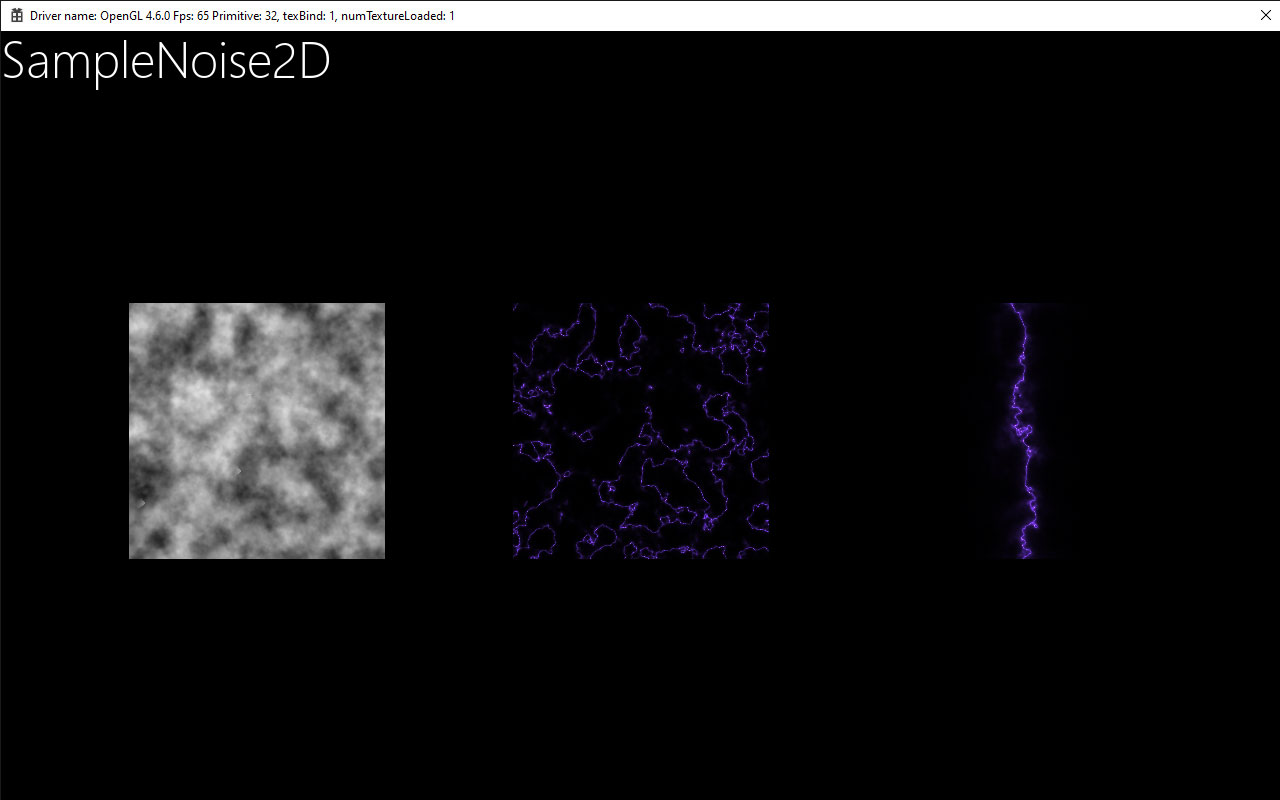
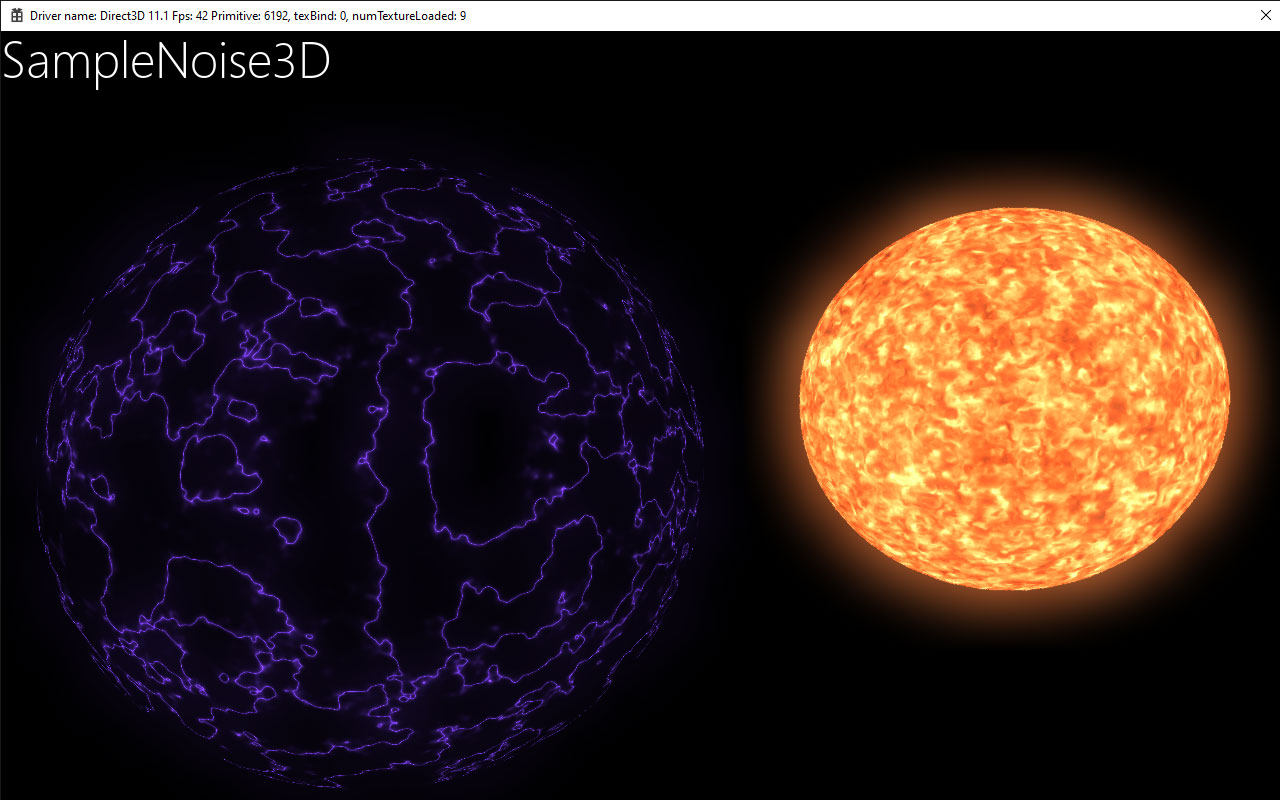
Samples\Noise2D, Noise3D
This is demo code how to use noise library shader to make vfx effect, particle turbulence.
Contributing
Welcome if you want to contribute your code to Skylicht Engine (Ex: add feature or fix bug). Wellcome to join the group. Open an issue and submit a pull request to this repository. Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests.
Thanks
- Julien Fryer (SPARK) about references and source code demo of particle system.
- Inigo Quilez about perlin noise reference.
- Irrlicht Community, who have shared some demo
License
Skylicht Engine is licensed under MIT License
Skylicht Engine is based in part on the work of:
- Irrlicht Engine
- Bullet Physics
- Google Angle
- Ocornut Imgui
- Xatlas
- ufbx
- Spark Particle
- Freetype2
- Independent JPEG Group, libPng, zlib, curl...
This means that if you've used the Skylicht Engine in your product, you must acknowledge somewhere in your documentation that you've used. It would also be nice to mention that you use the 3rd parties library... Please see the README files from 3rd parties for further information.
Thanks, Project Maintainer: Pham Hong Duc