A React.js web application for creating, editing, and organizing notes in Markdown.

|

|
- Material Design UI
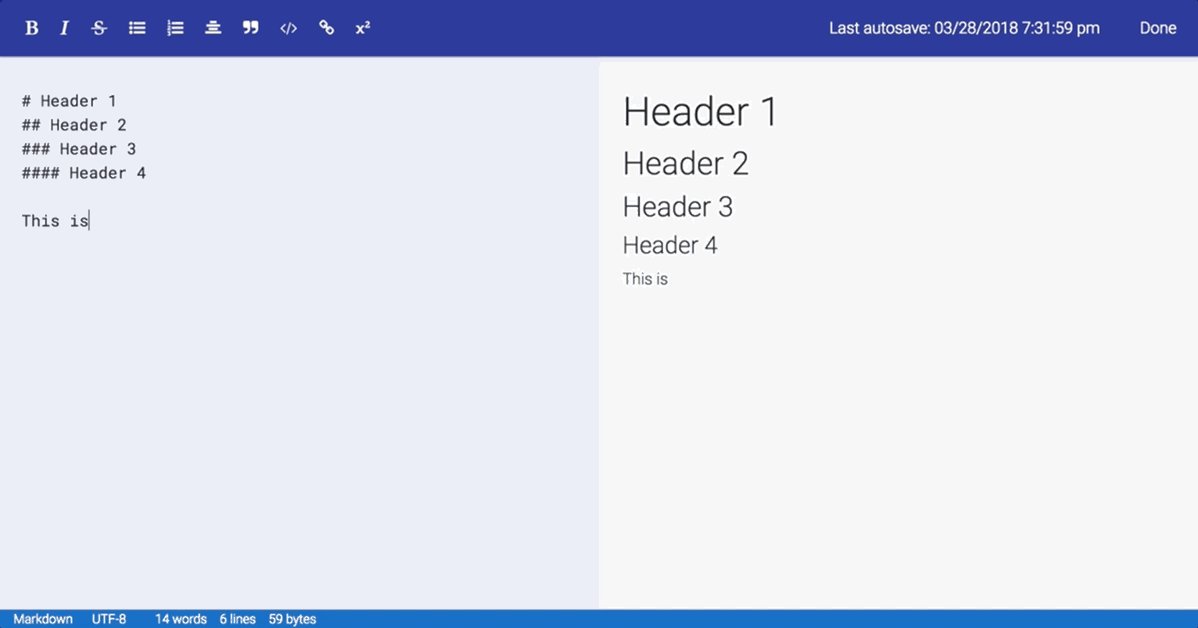
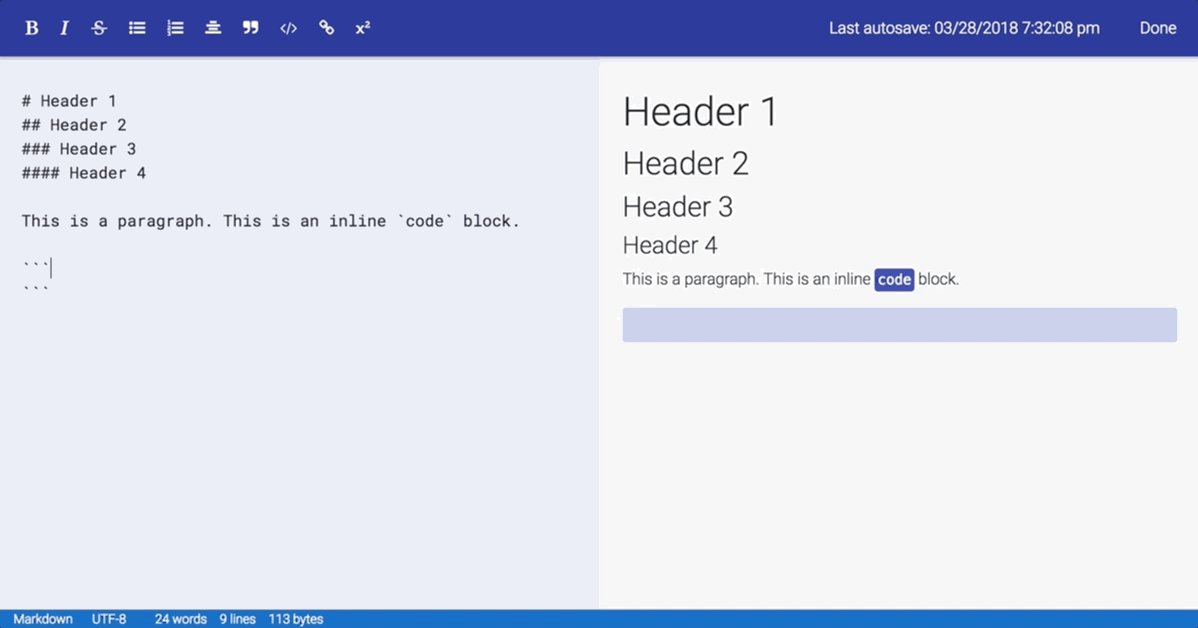
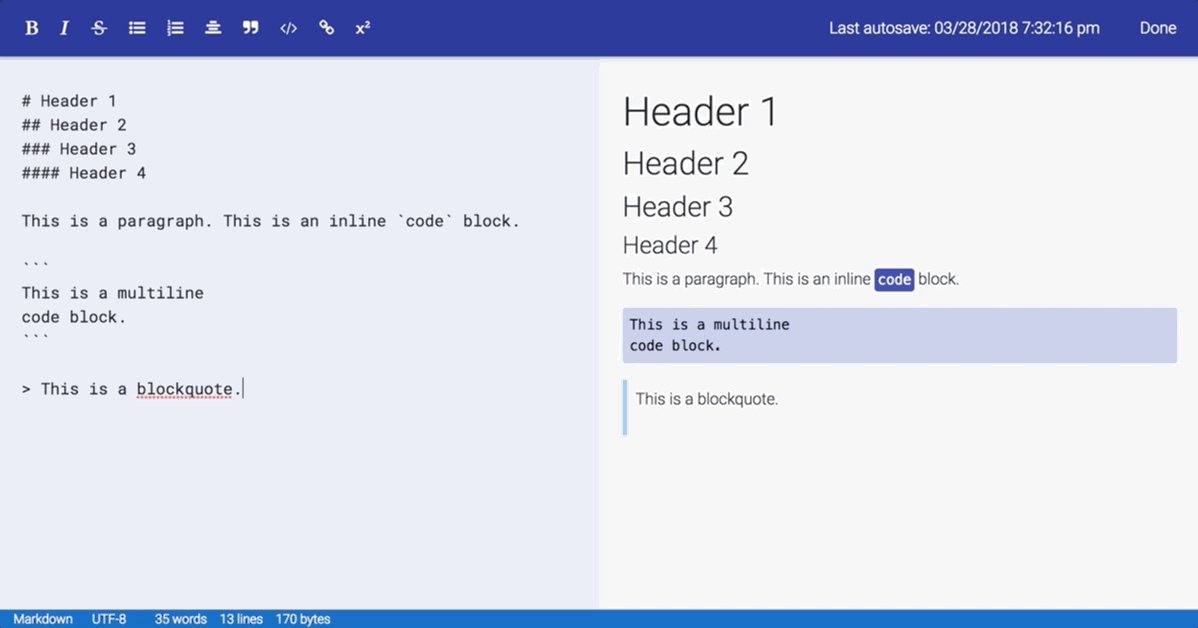
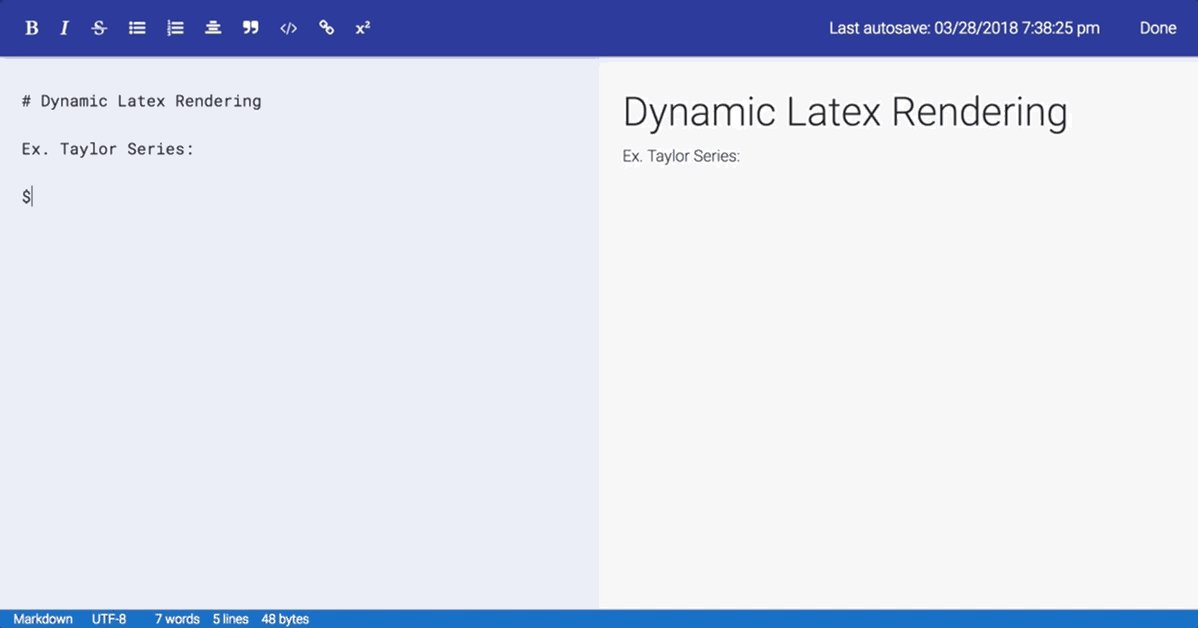
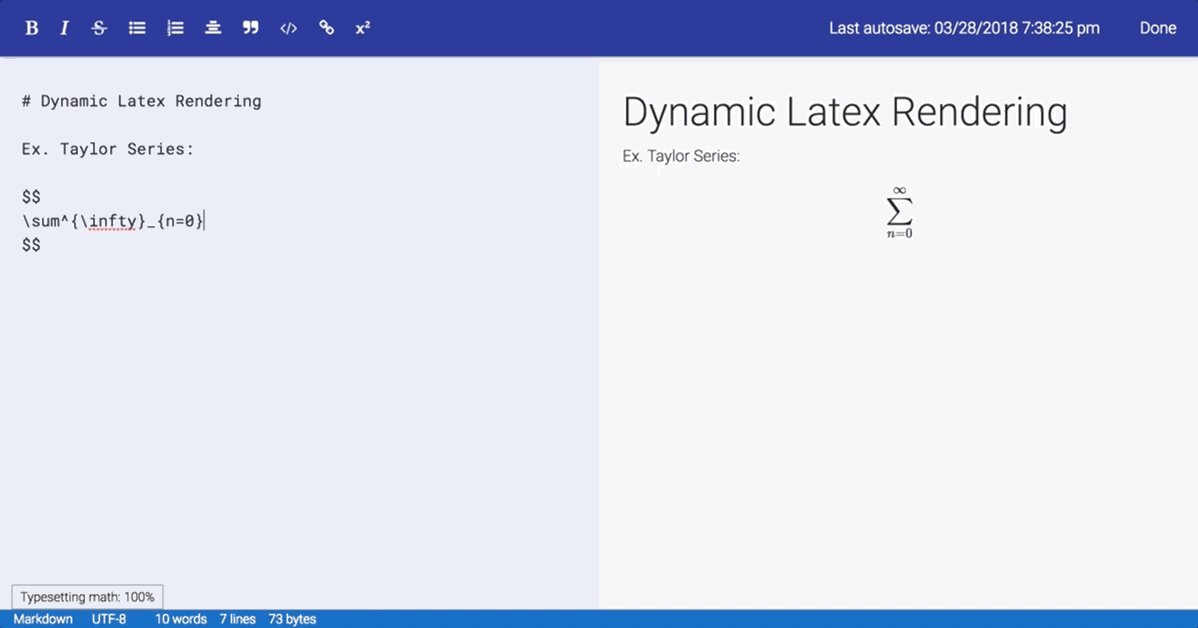
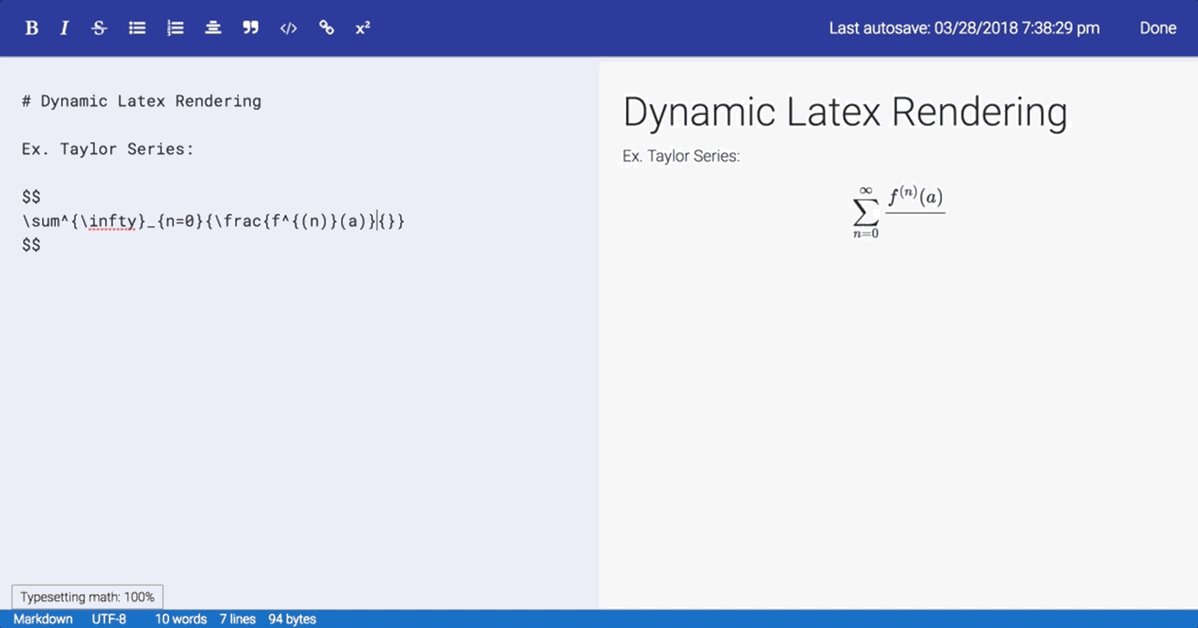
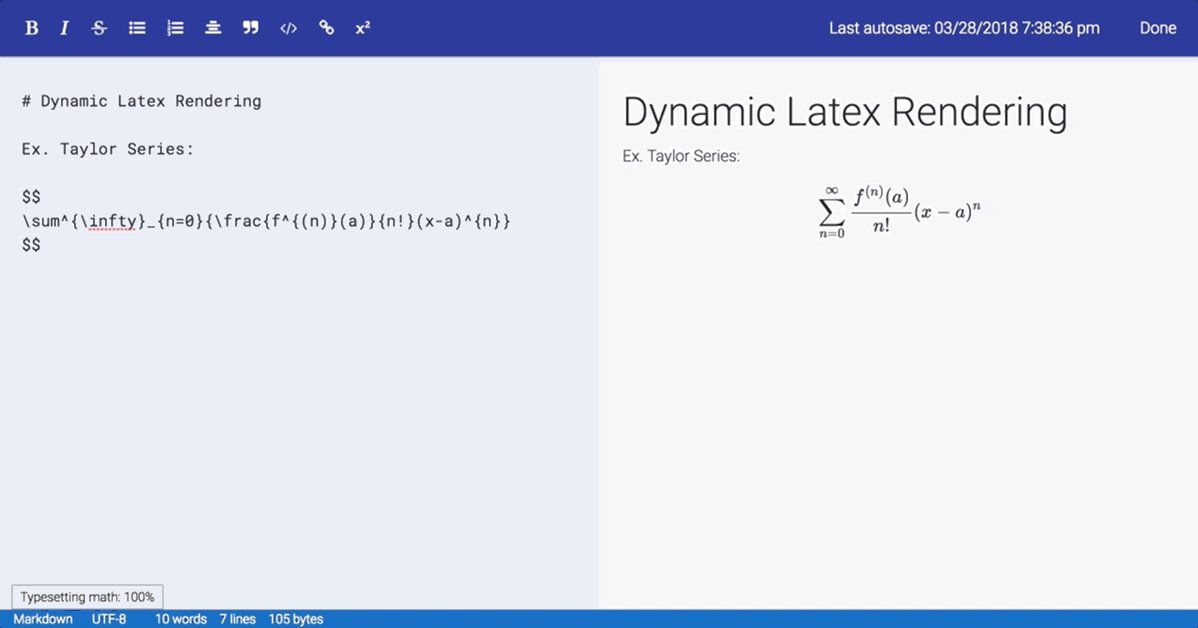
- Live editor previews
- Dynamic Latex rendering
- Autosave
- Customization
- Export to PDF
Before you start, run:
yarn run build:prod
Then run:
yarn run start
And your Markdown notes server will be ready to use at port 5000. The actual files, and file index
will be saved to a directory called user-data. Exported PDFs are saved in a temp directory called
temp.
Uses webpack, babel to transpile the JSX to regular JavaScript, webpack-dev-server and
nodemon for automatic reloading of client and server. In the terminal, run:
yarn run dev