Connect with customers at every step of their journey. Give them the best in-app live chat experience with Mobilisten. Mobilisten enables customers to reach you from any screen on your app, get their questions answered, and make better purchase decisions.
Note Zoho SalesIQ is GDPR Compliant! The configurations for the website and Mobile SDK remain the same; if you have already configured on your site, it will be automatically reflected in Mobile SDK. If not, then learn how to configure now.
Please follow the steps mentioned below to install the Mobilisten plugin in your Flutter mobile application.
Android: Ensure that your project meets the following requirements:
- Minimum Android Version: Android 5.0 (Lollipop) (API Level 21)
- Compile SDK Version: 34 (Android 14)
- Required Permissions:
- android.permission.INTERNET (Required for network operations)
iOS: iOS 12 or above is required. The minimum version of Xcode required is Xcode 13.
- Add Mobilisten as a dependency within the
pubspec.yamlfile as shown below.
dependencies:
flutter:
sdk: flutter
+ salesiq_mobilisten: ^6.3.3-
Run
flutter pub getto fetch dependencies for the project. -
Navigate to the
iosdirectory and run thepod installcommand. -
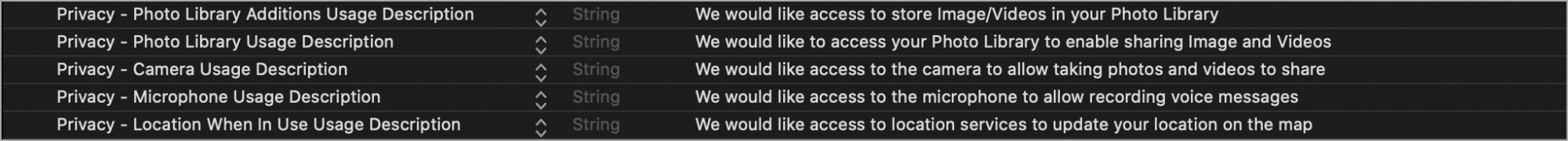
Add the following permissions in the Info.plist file for the iOS Runner project.
-
Open the
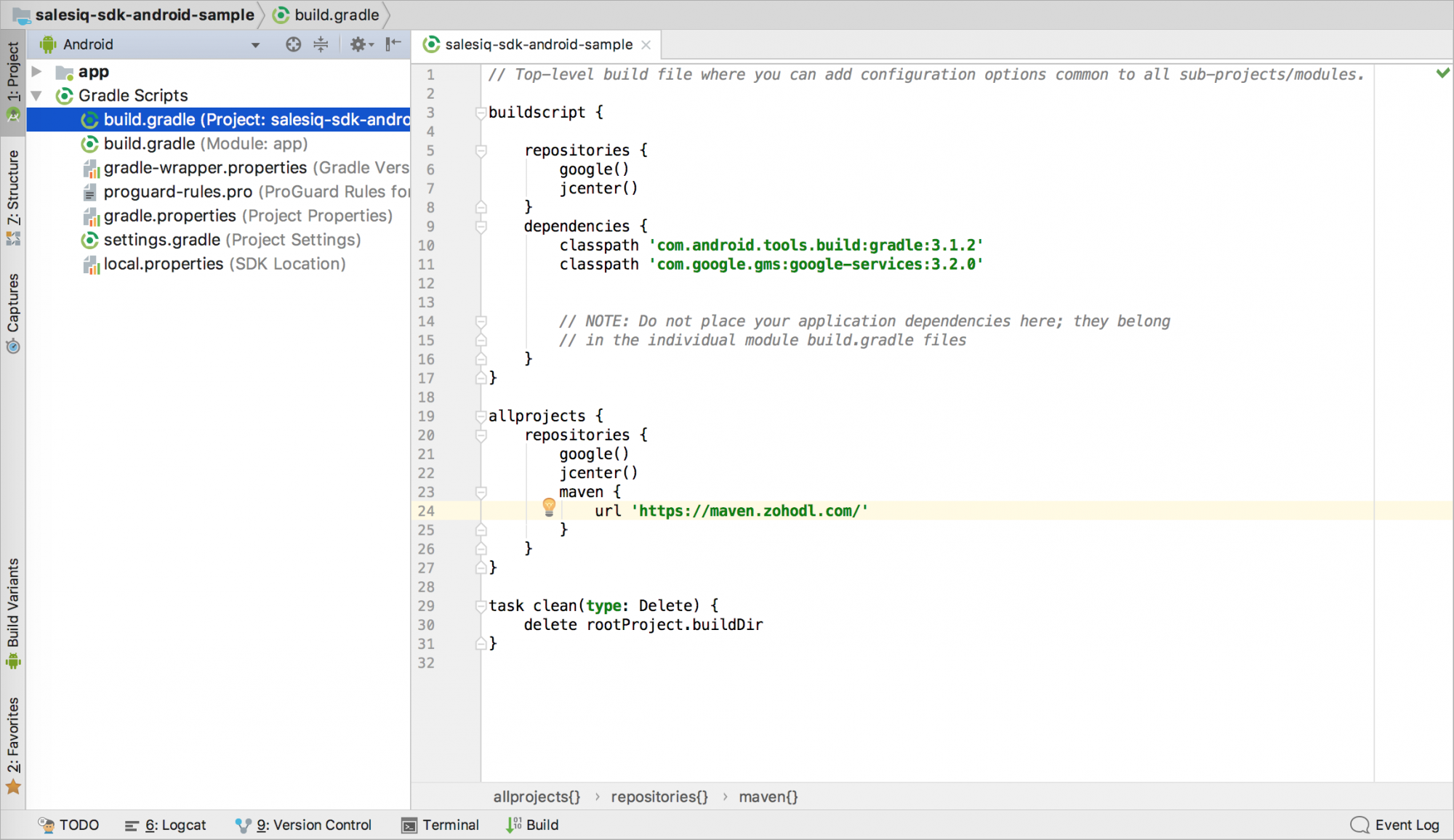
androiddirectory in Android Studio or any IDE used for Android development. Open the projectbuild.gradleorsettings.gradlefile and add the following maven repository.
For Gradle version 6.7 and below
// Add the following to your project's root build.gradle file.
allprojects {
repositories {
google()
mavenCentral()
// ...
maven { url 'https://maven.zohodl.com' }
}
}For Gradle version 6.8 and above
// Add the following to your settings.gradle file.
dependencyResolutionManagement {
repositoriesMode.set(RepositoriesMode.FAIL_ON_PROJECT_REPOS)
repositories {
google()
mavenCentral()
// Add the Zoho Maven URL here
maven { url 'https://maven.zohodl.com' }
}
}Now, click on Sync Now or use the Sync Project with Gradle Files option under the File menu.
If you have enabled ProGuard(minifyEnabled) R8, then please add the following rules in your proguard-rules.pro file in your project/android folder.
-dontwarn kotlinx.parcelize.Parcelize
-
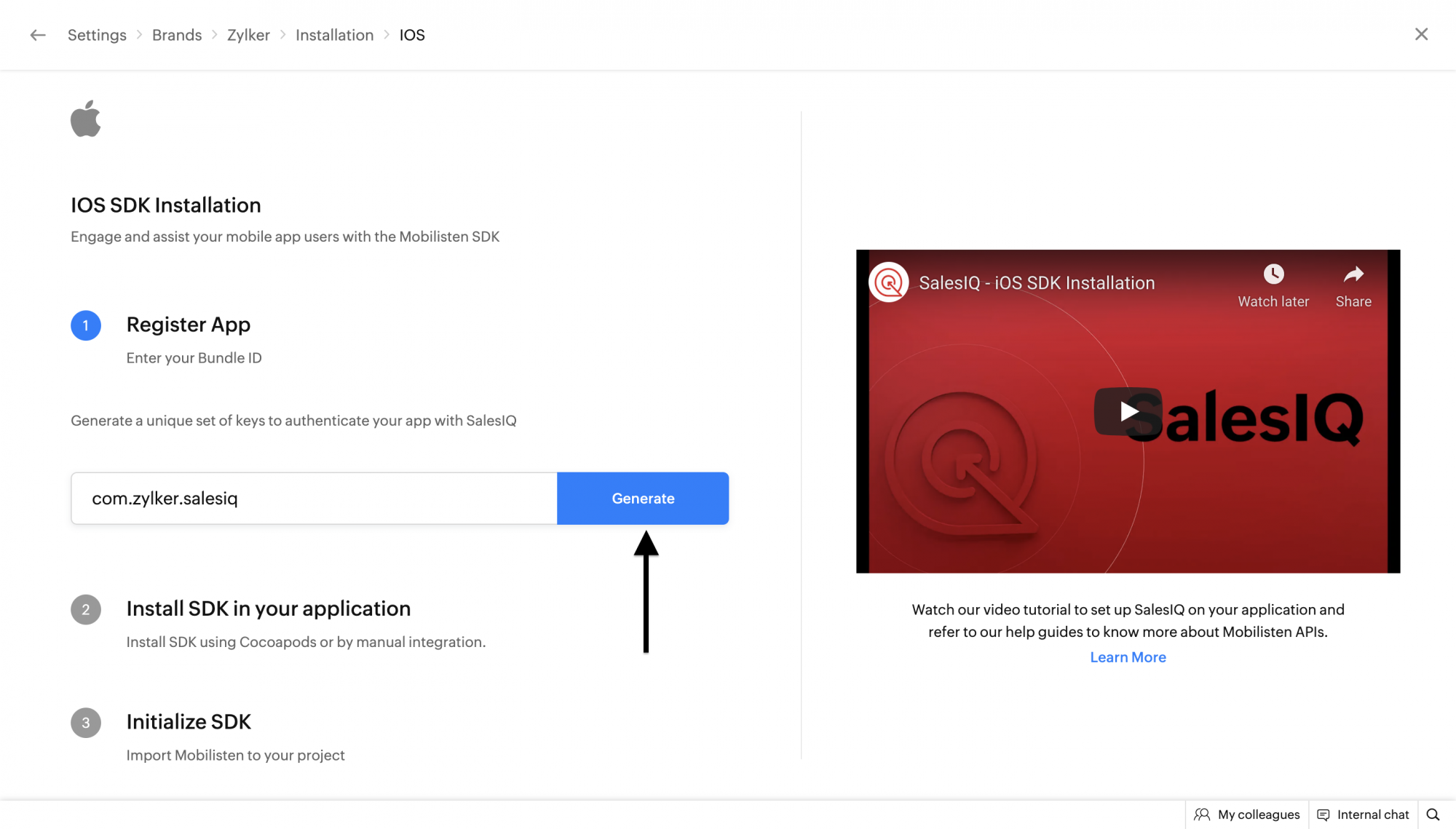
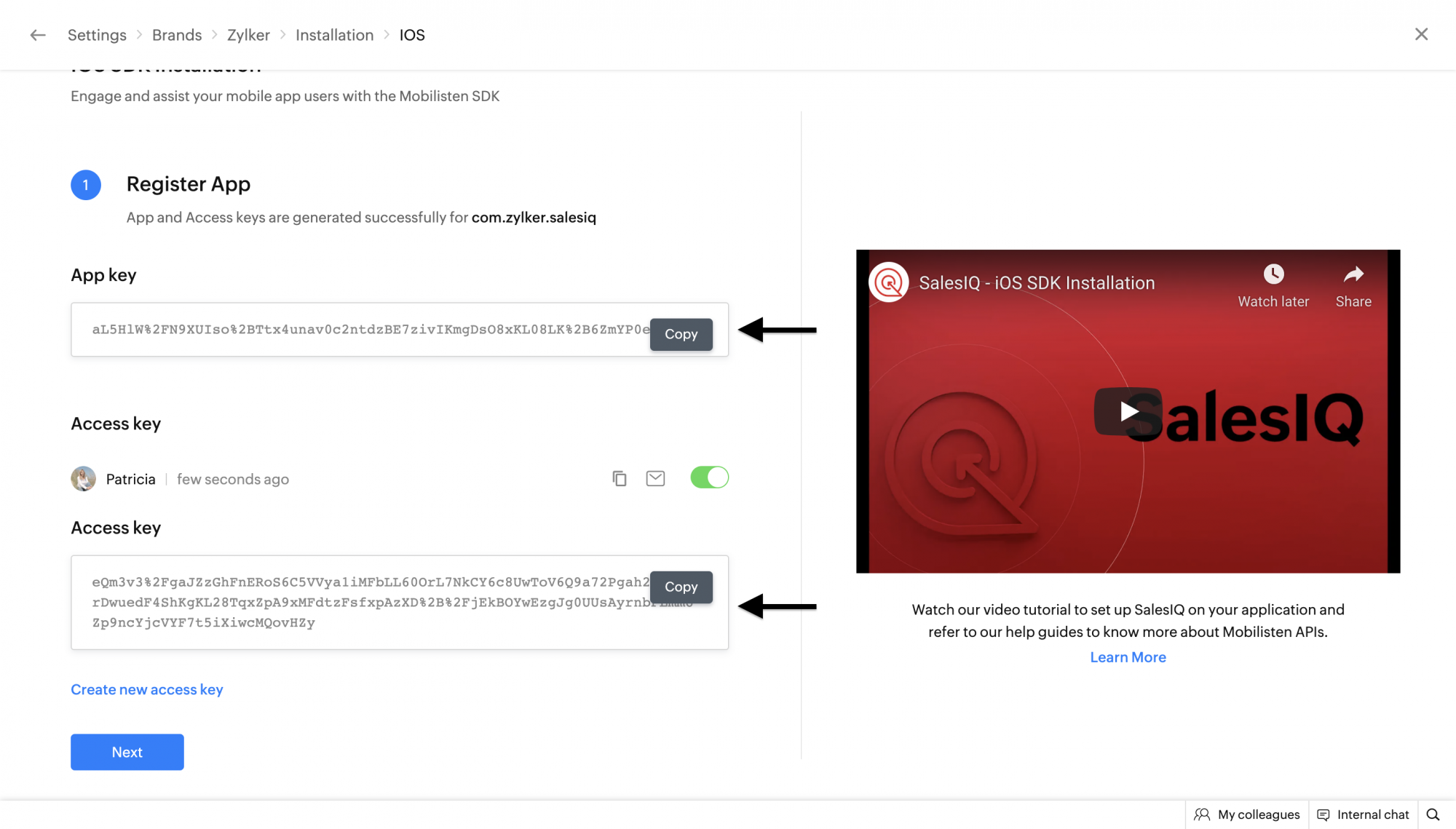
Generate the App and Access keys for iOS to initialize Mobilisten. In the Zoho SalesIQ console, navigate to
Settings→Brands→Installation→iOS. Enter the bundle ID for the application as shown in the below example and Click on Generate.Note the App and Access keys generated for iOS to be used in further steps.
-
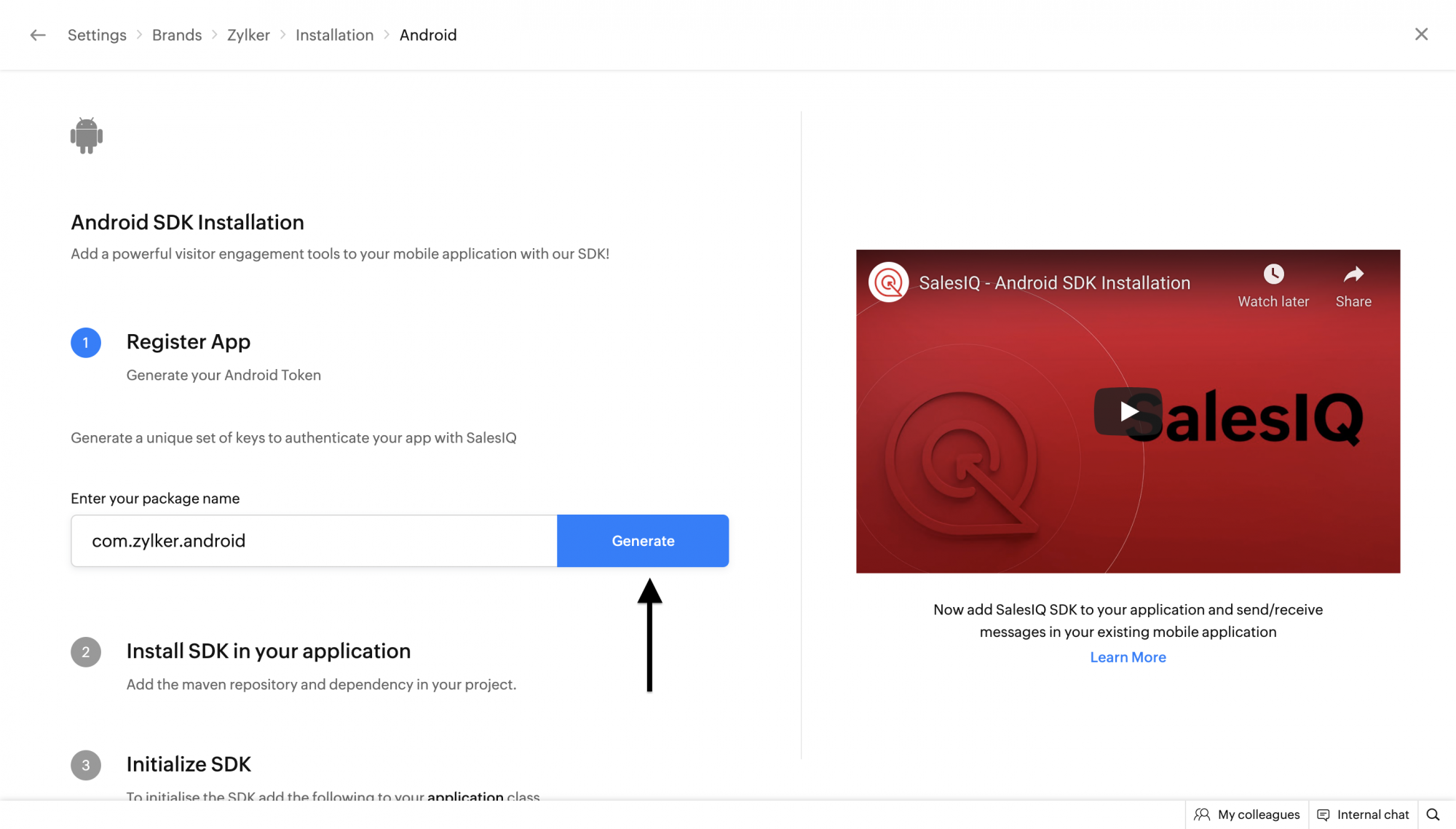
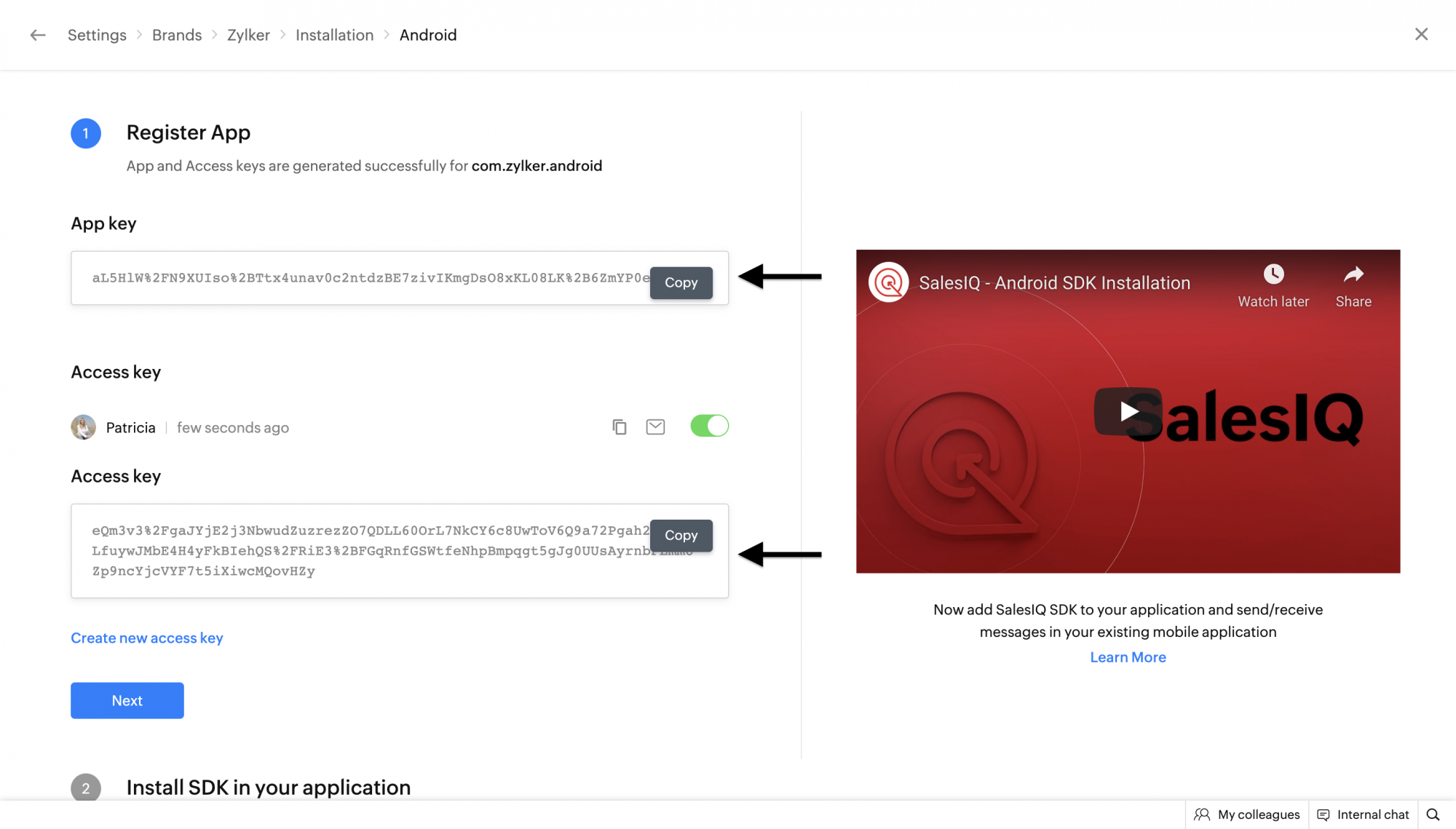
Generate the App and Access keys for Android to initialize Mobilisten. In the Zoho SalesIQ console, navigate to
Settings→Brands→Installation→Android. Enter the bundle ID for the application as shown in the below example and Click on Generate.Note the App and Access keys generated for Android to be used in further steps.
-
Open the main.dart file inside the
libdirectory and import Mobilisten as shown below. With this, additionally importdart:ioto check the current platform which will be used at a later stage.
import 'dart:io' as io;
import 'package:salesiq_mobilisten/salesiq_mobilisten.dart';- Initialize Mobilisten using the
initAPI within theinitState()method in the main.dart file.
if (io.Platform.isIOS || io.Platform.isAndroid) {
String appKey;
String accessKey;
if (io.Platform.isIOS) {
appKey = "INSERT_IOS_APP_KEY";
accessKey = "INSERT_IOS_ACCESS_KEY";
} else {
appKey = "INSERT_ANDROID_APP_KEY";
accessKey = "INSERT_ANDROID_ACCESS_KEY";
}
ZohoSalesIQ.init(appKey, accessKey).then((_) {
// initialization successful
ZohoSalesIQ.launcher.show(VisibilityMode.always); // Invoking Launcher.show() is optional.
}).catchError((error) {
// initialization failed
print(error);
});
}- Build and run the flutter application on Android and iOS.
You can find the list of all APIs and their documentation here under the API Reference section.