SASS商城平台,通过可视化搭建商城,支持生成H5、小程序多端商城项目
我前端基建梦想的一小步
Mall-Cook 是一个基于 vue 开发的可视化商城搭建平台,包括多页面可视化构建、Json Schema 生成器(可视化搭建物料控制面板),实现组件流水线式标准接入平台。最新版本使用 uni-app 重构物料、模板项目,支持生成 H5、小程序多端商城。
- 支持构建 H5、微信小程序多端商城
- 利用 uni-app 重构物料库与模板项目
- 修改为 Monorepo 风格项目结构,支持多个子项目独立存在
- 后端使用 node 开发,mall-cook-service 项目已公布
预览地址:传送门
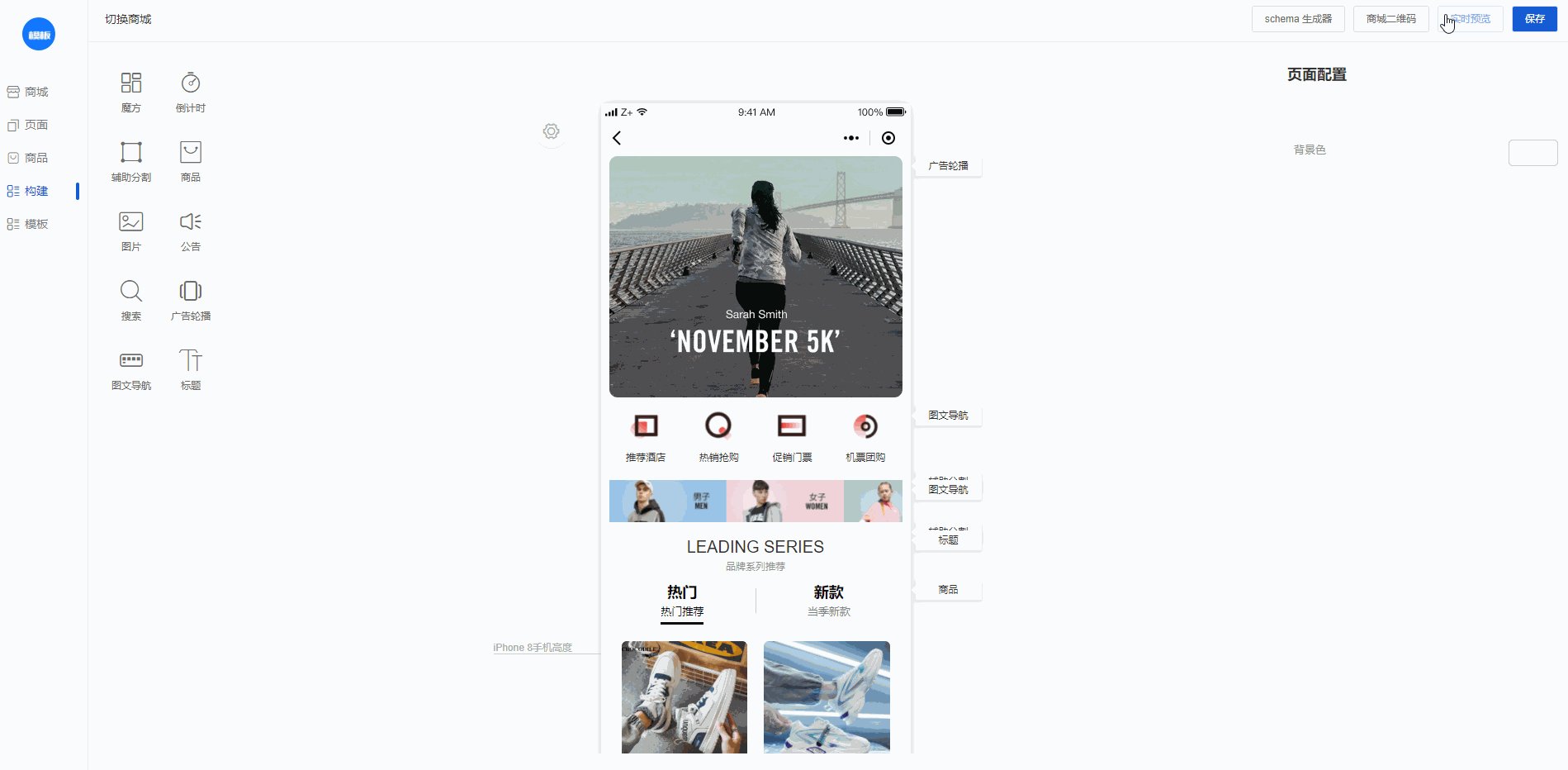
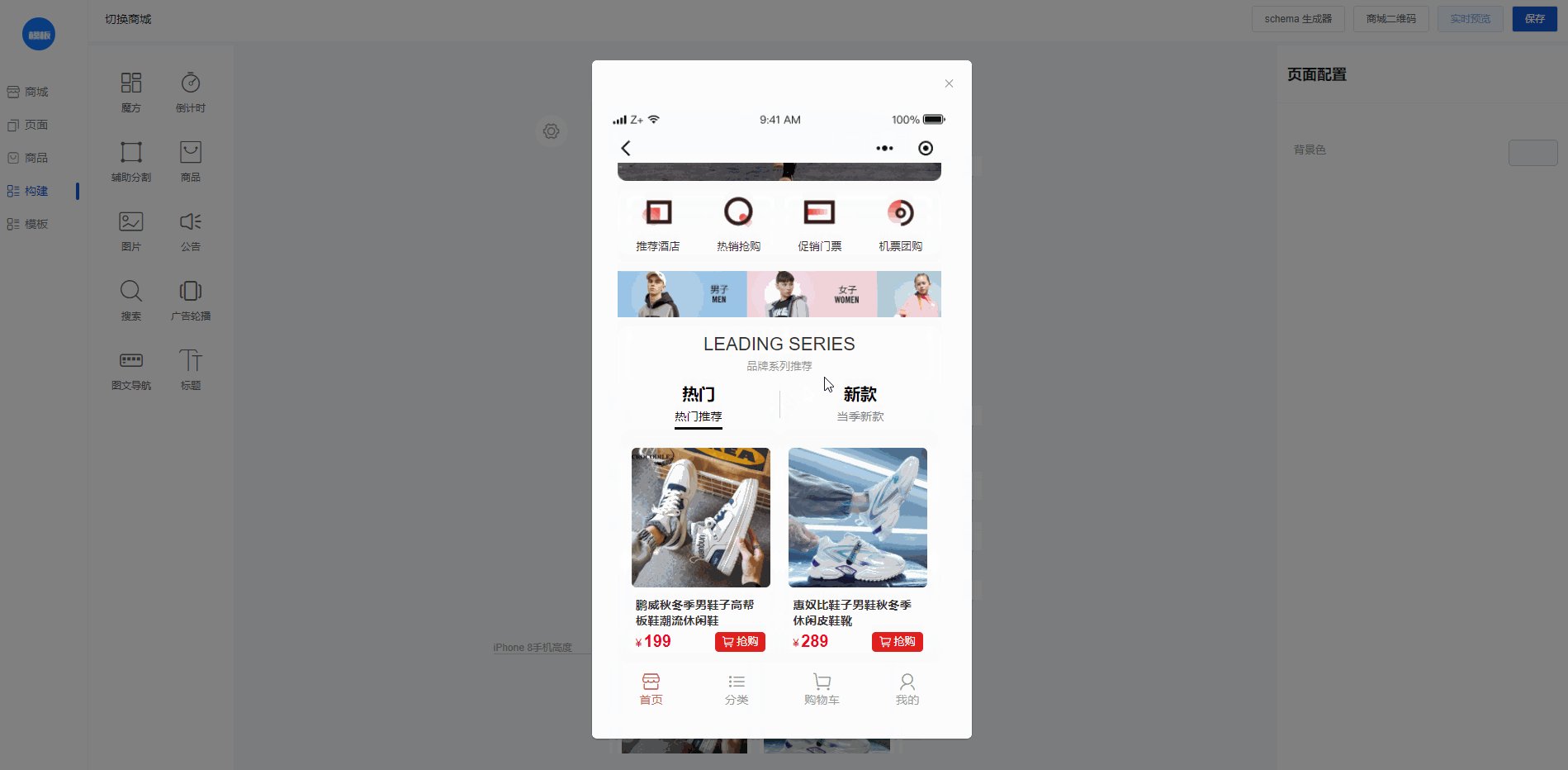
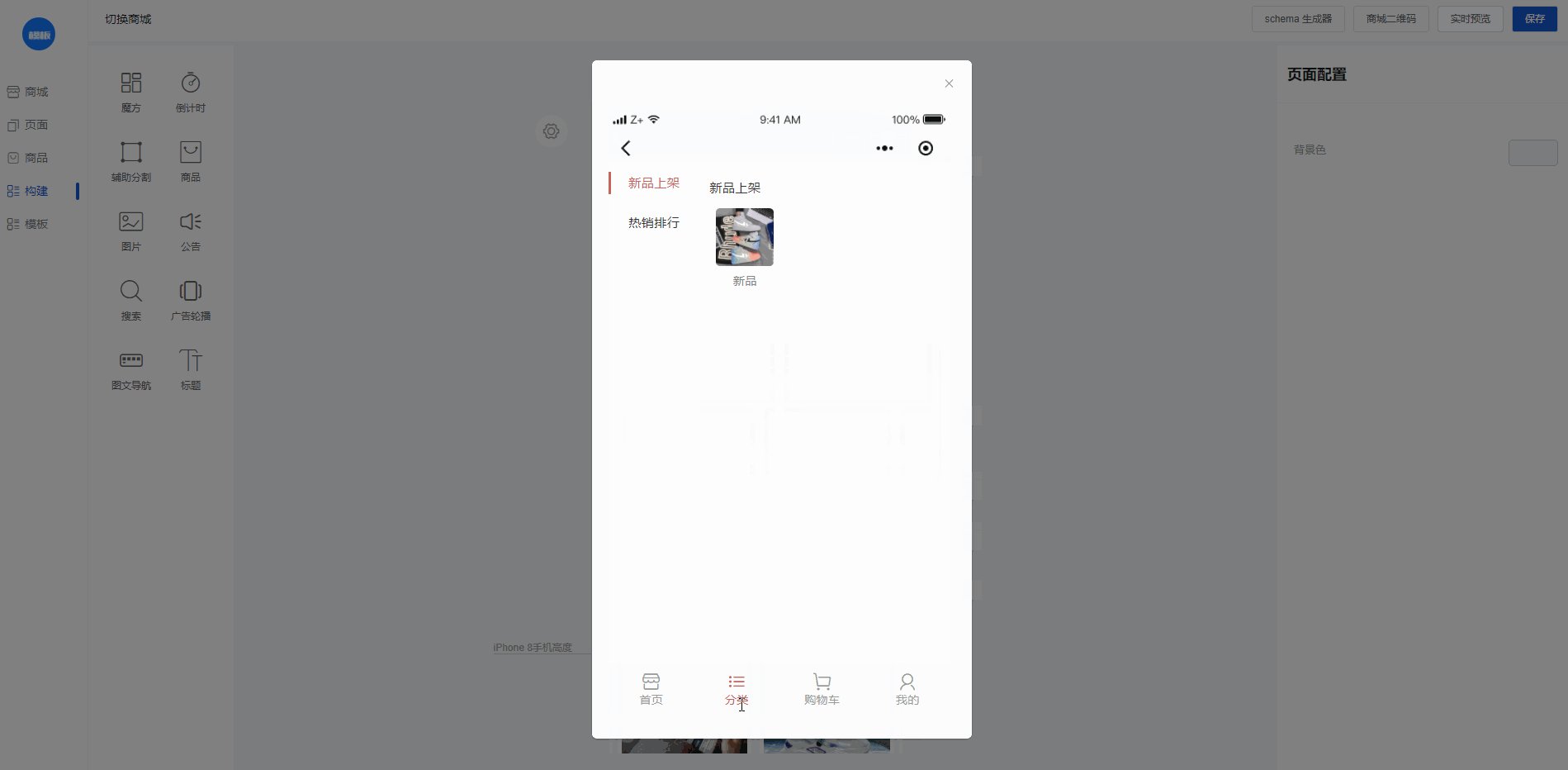
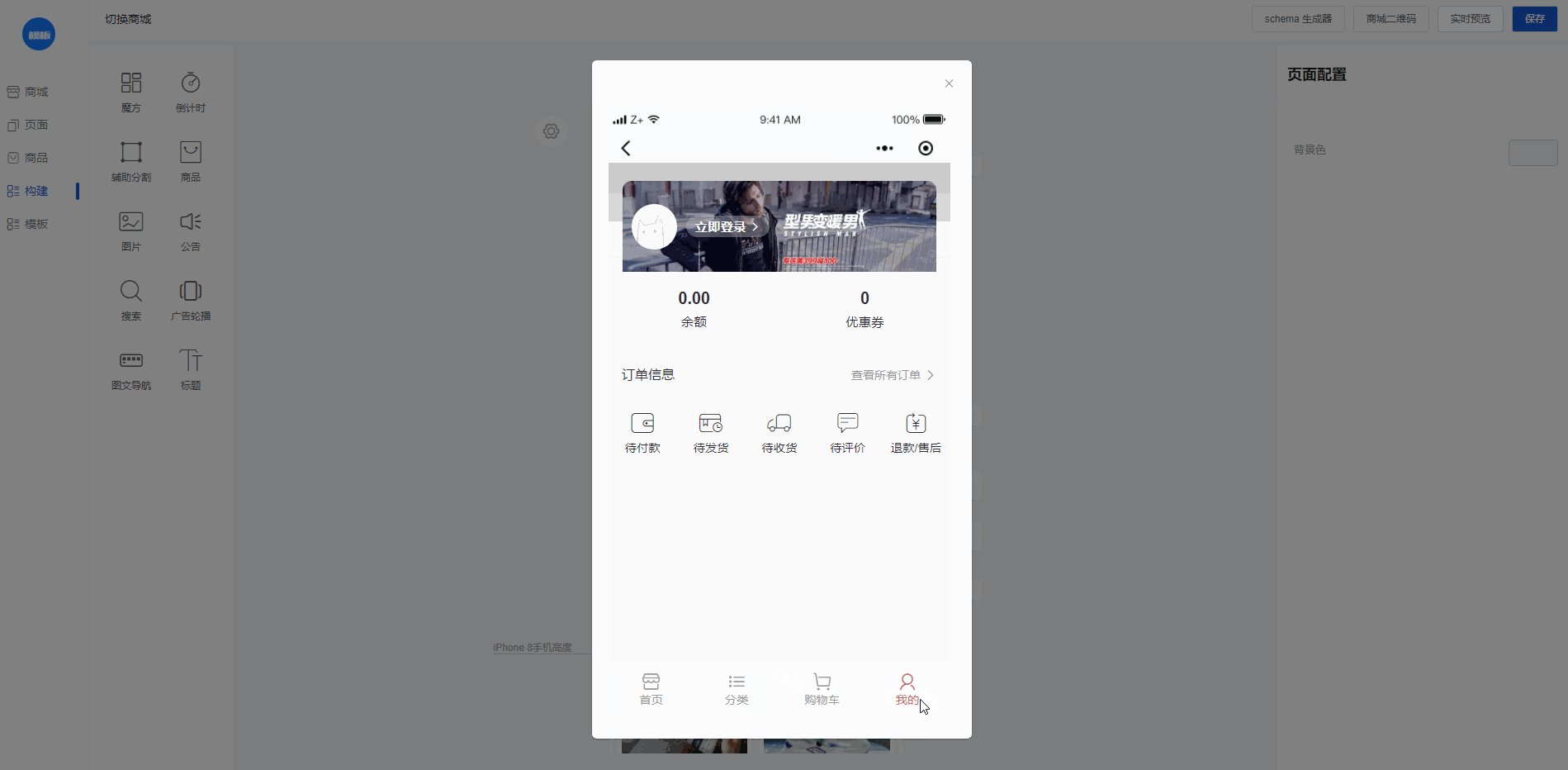
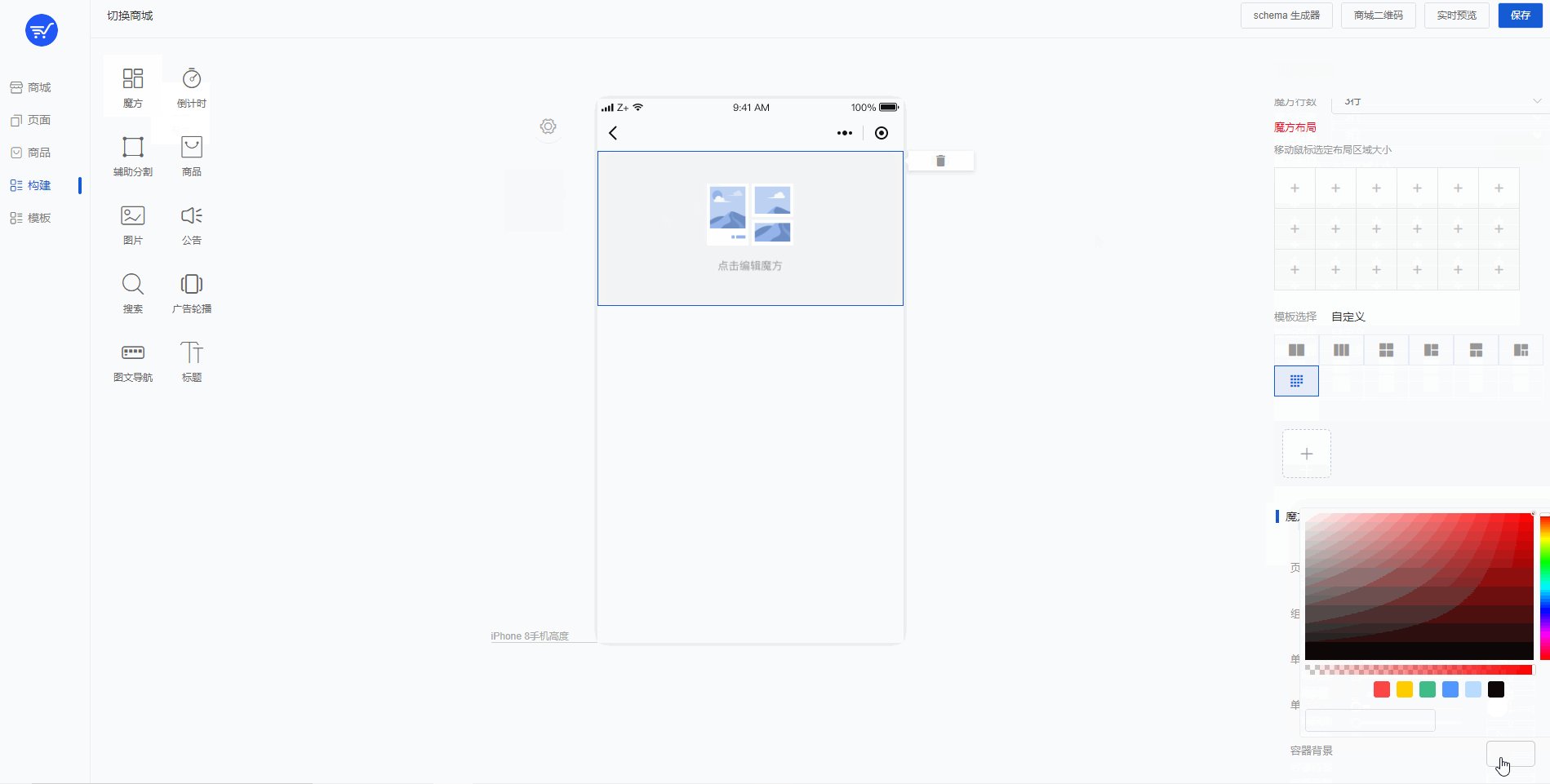
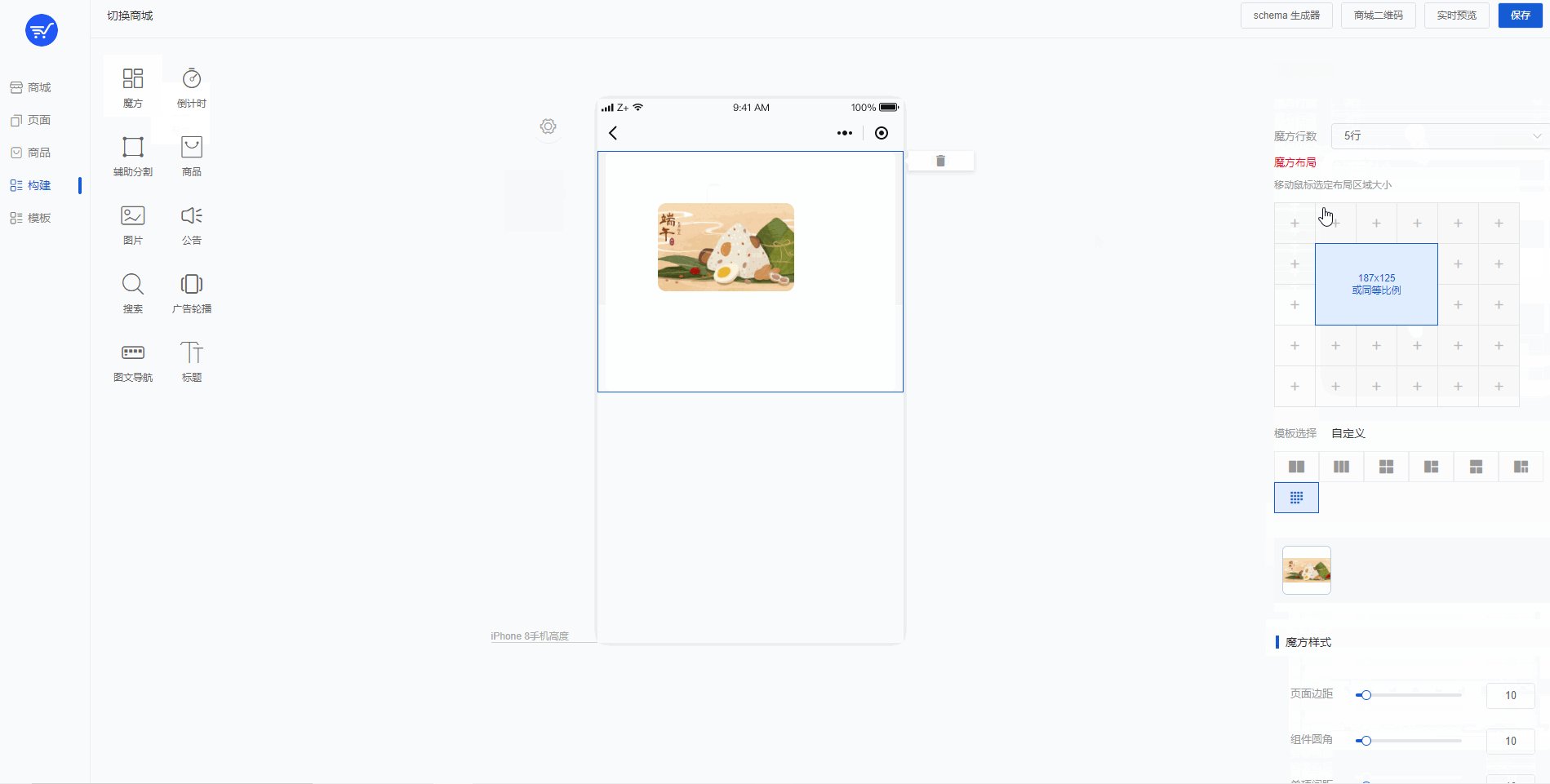
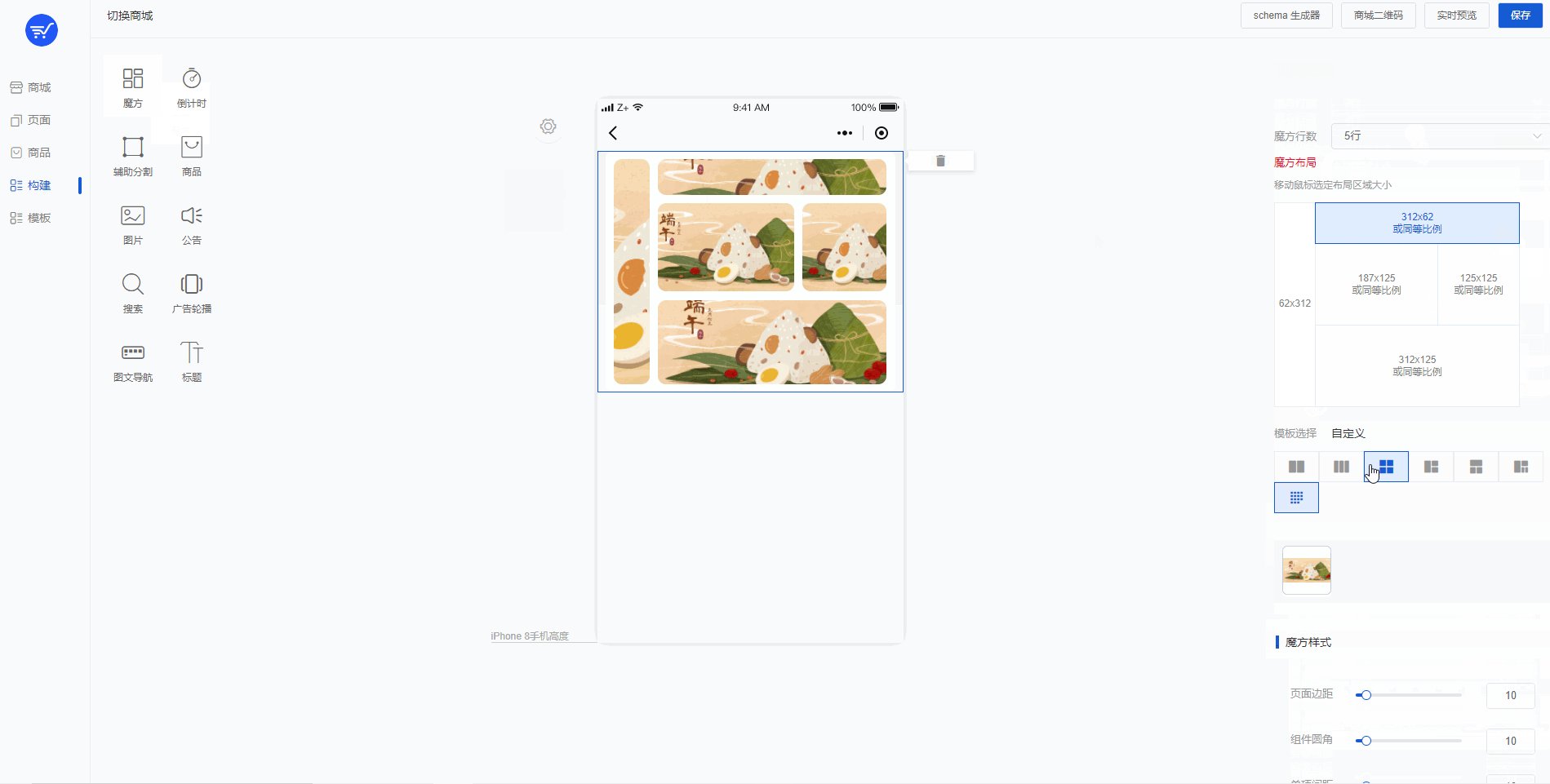
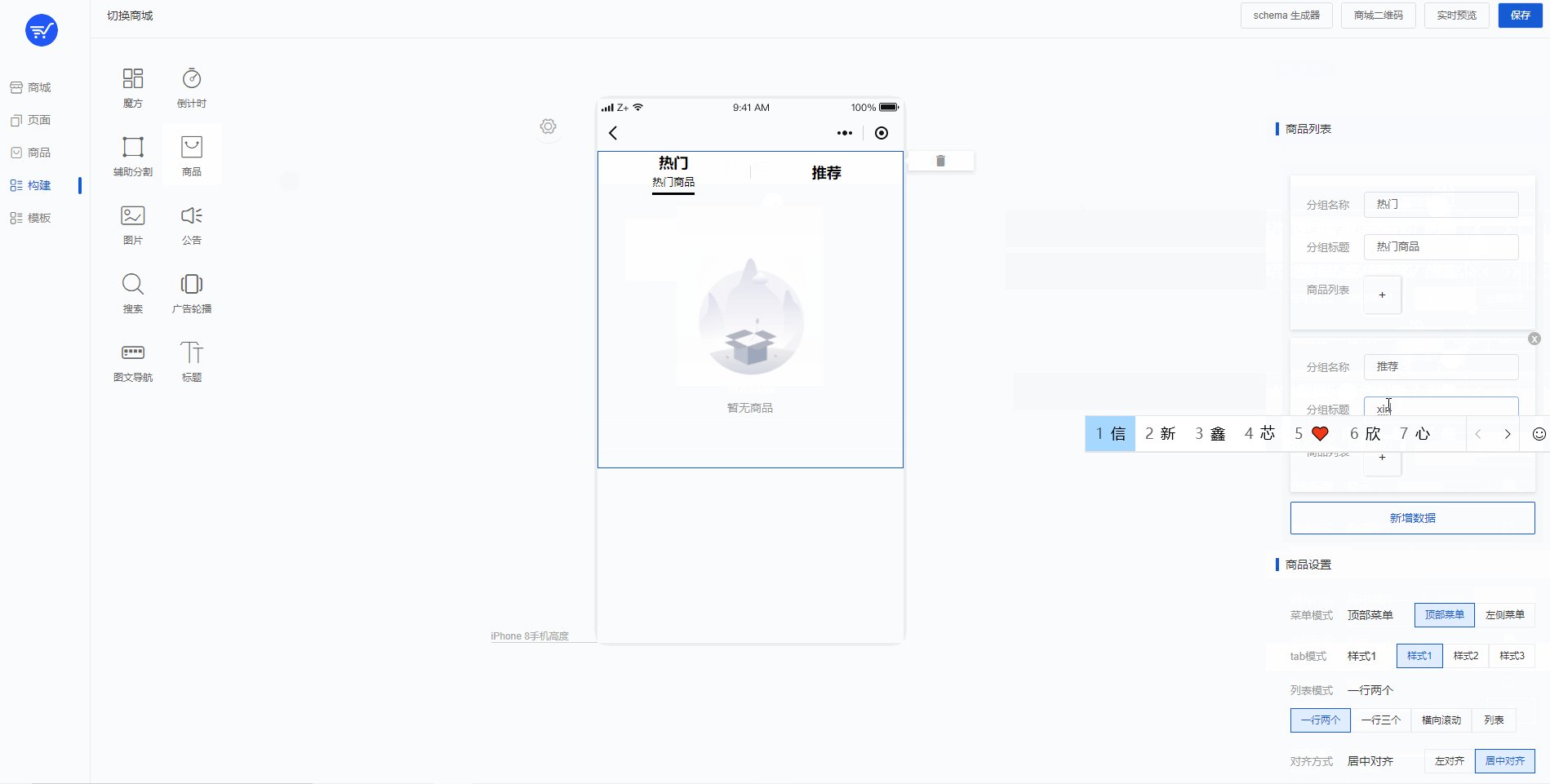
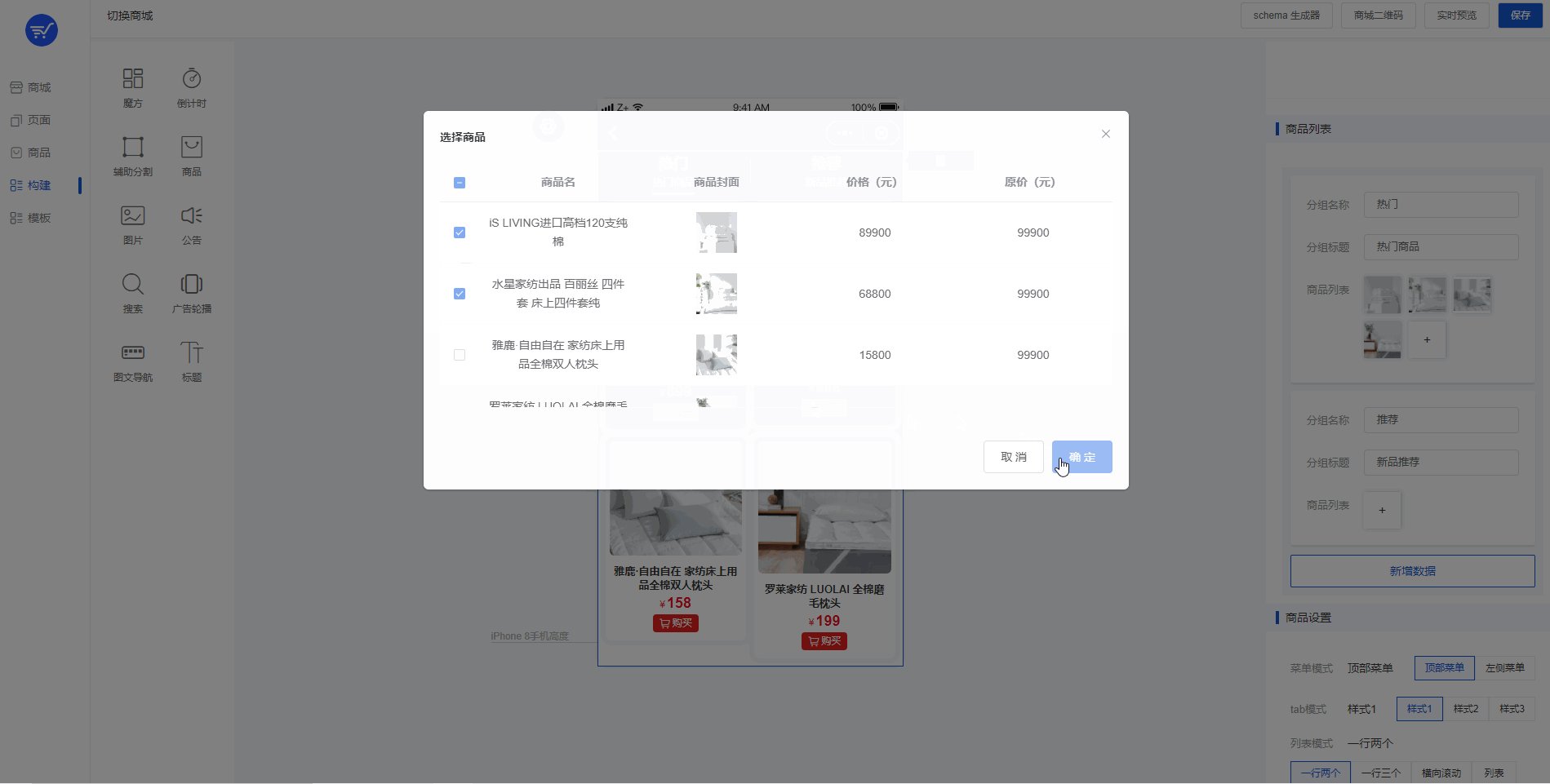
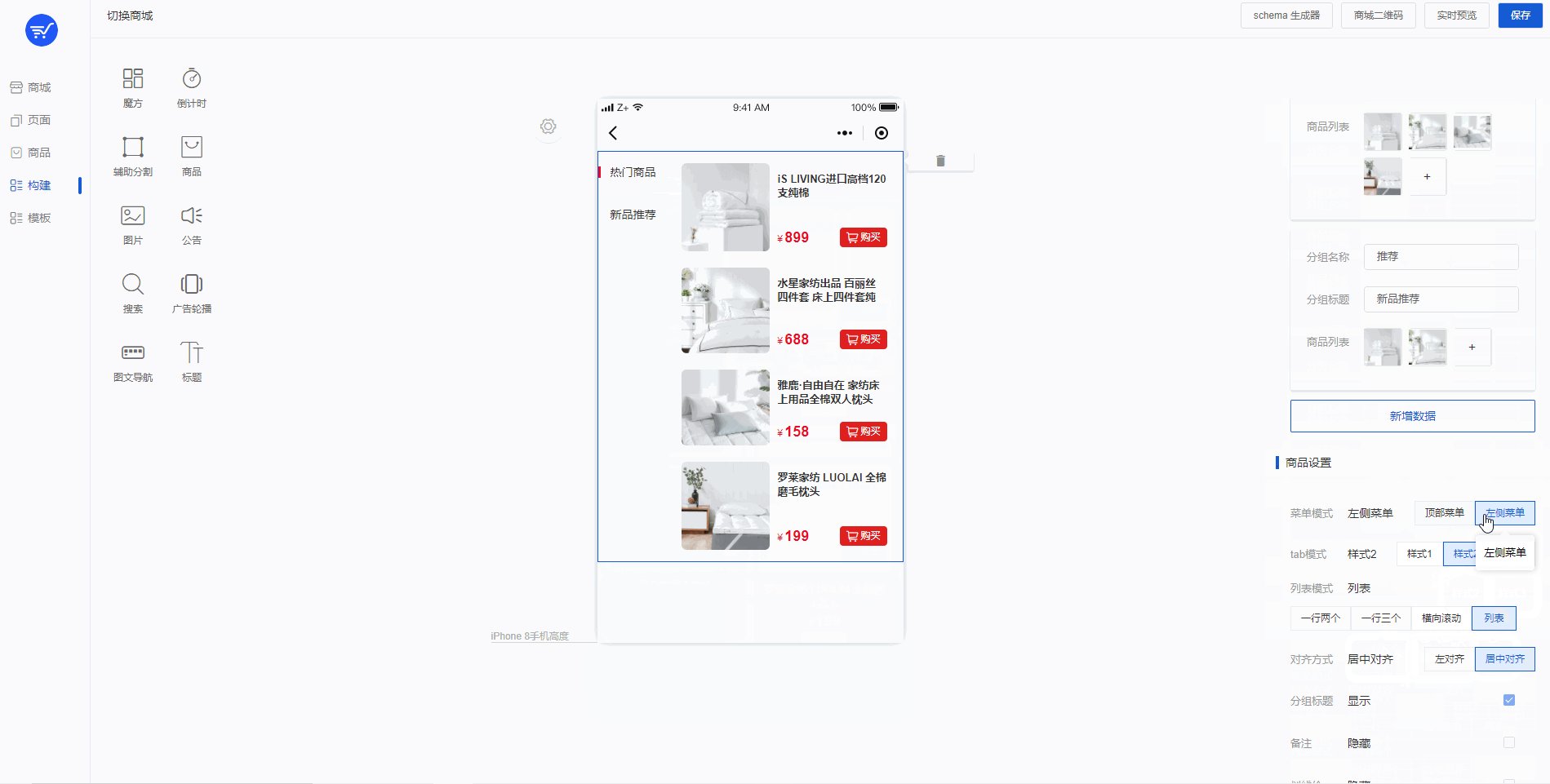
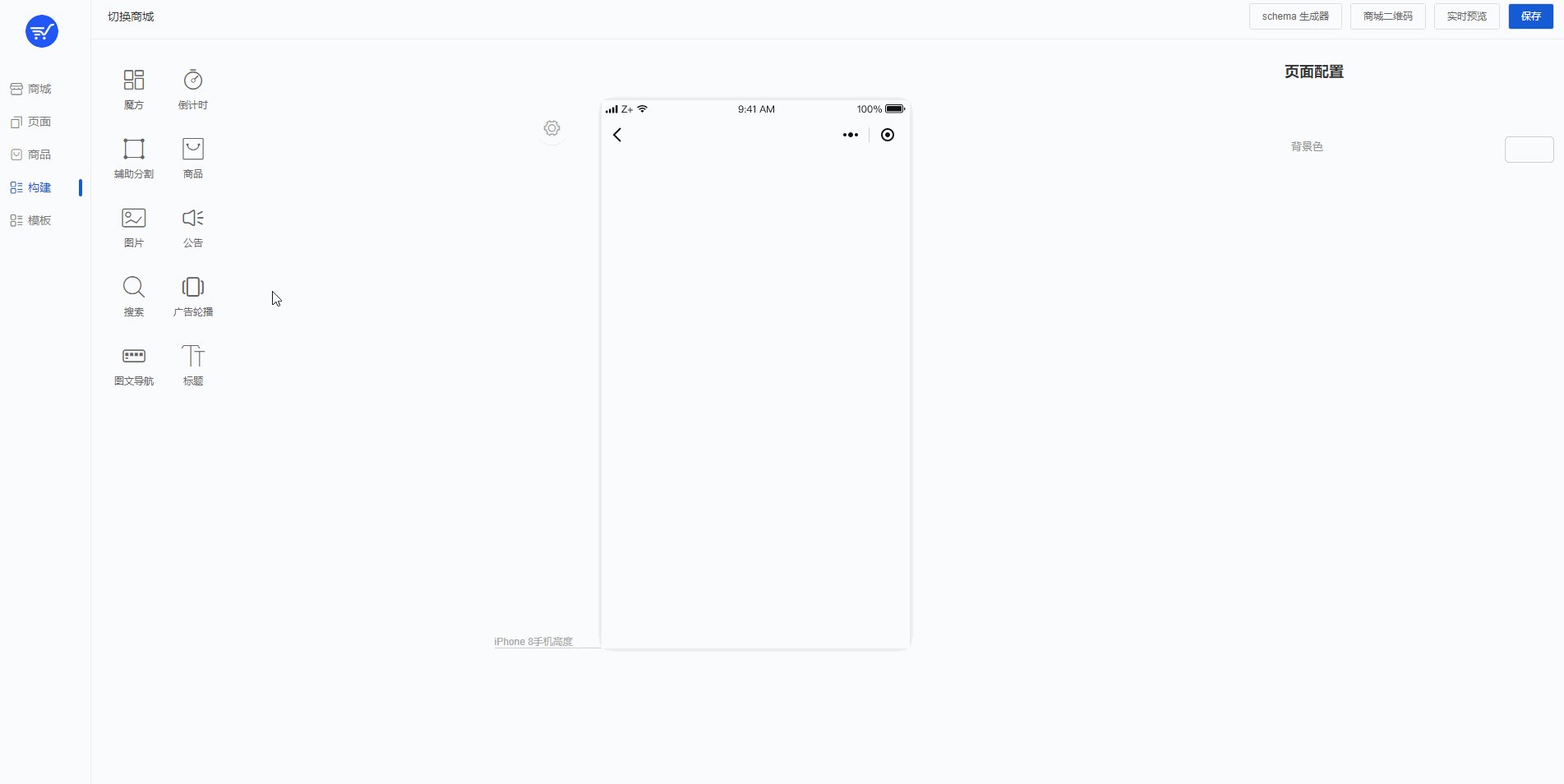
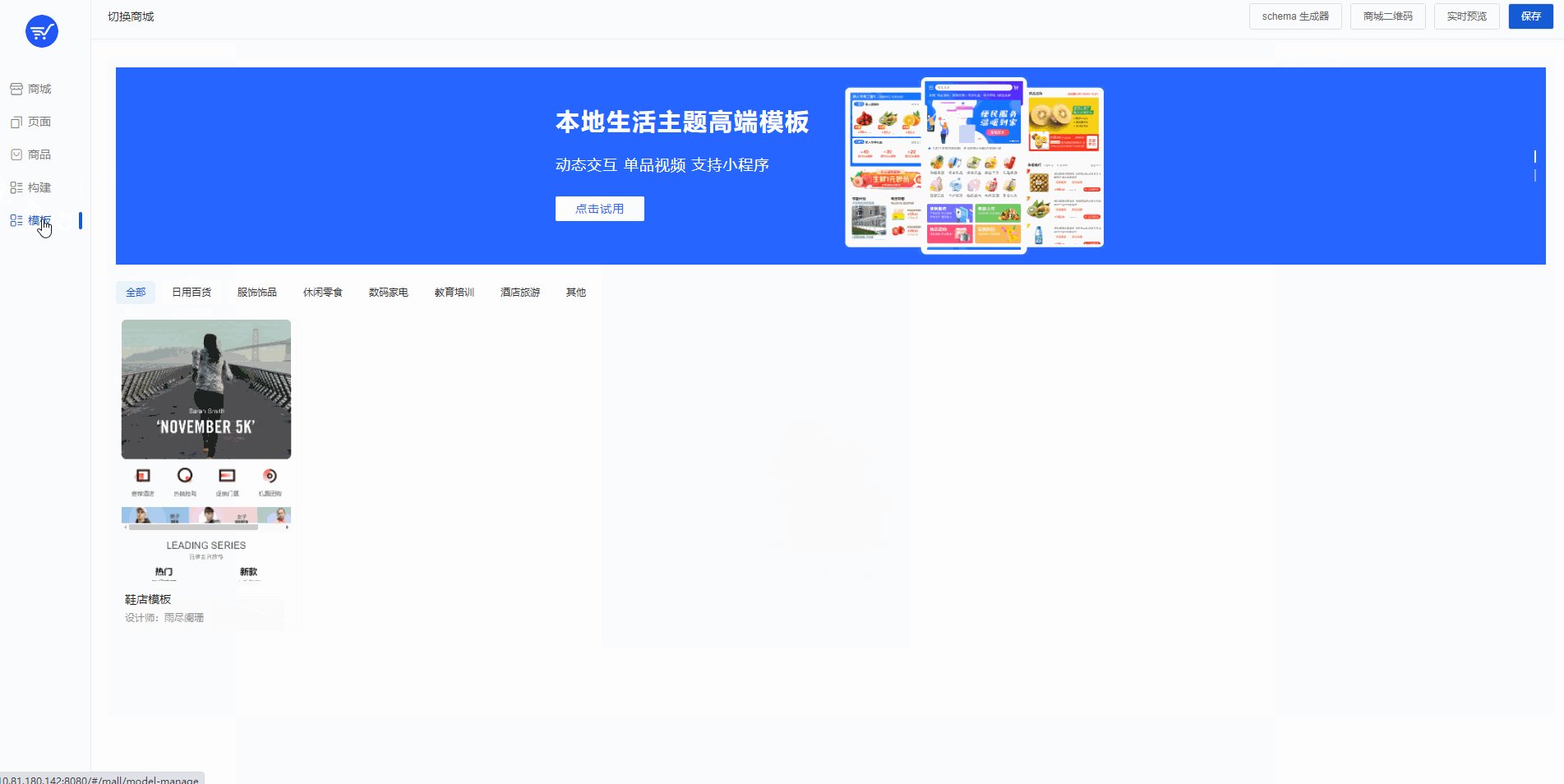
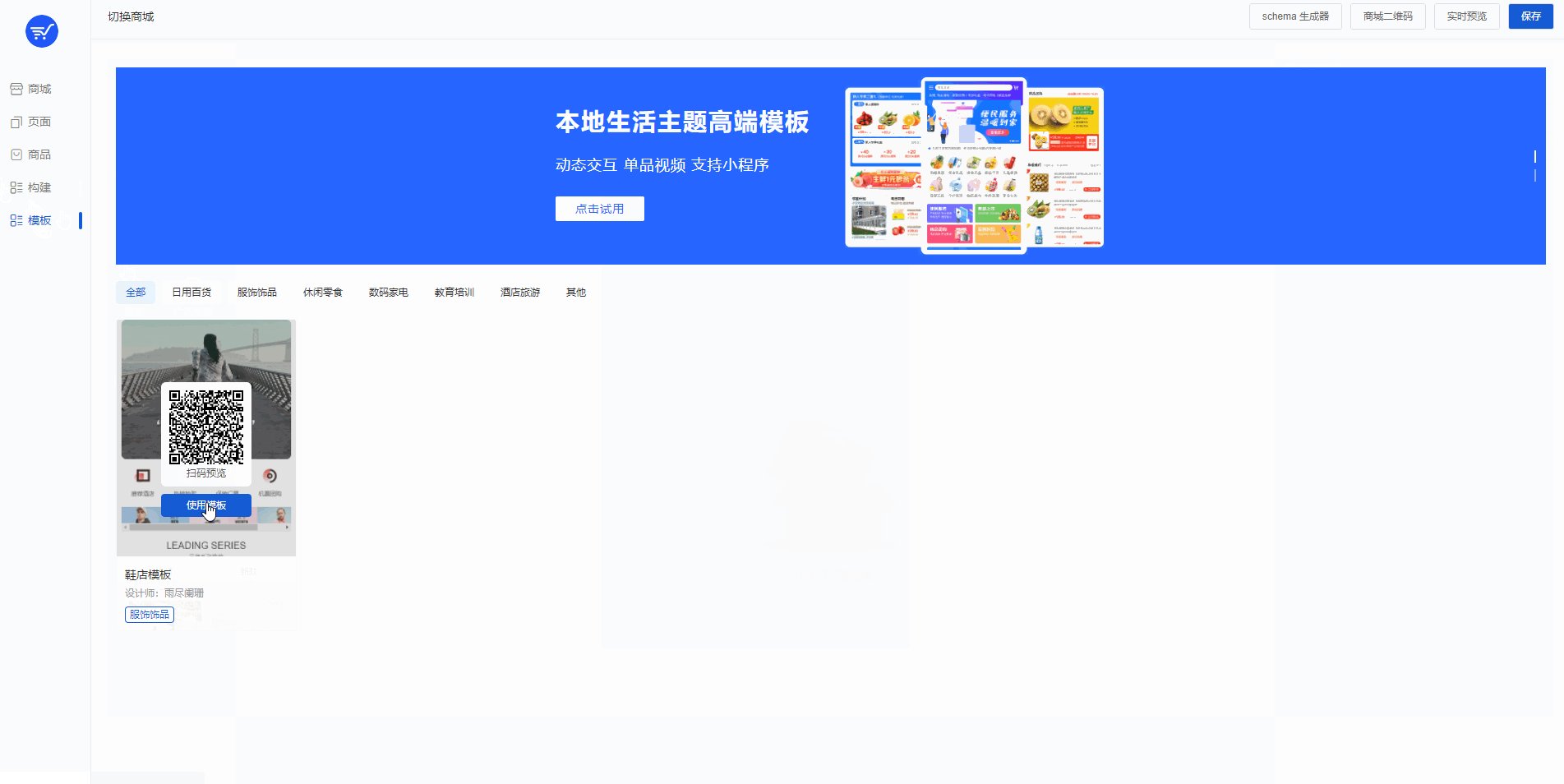
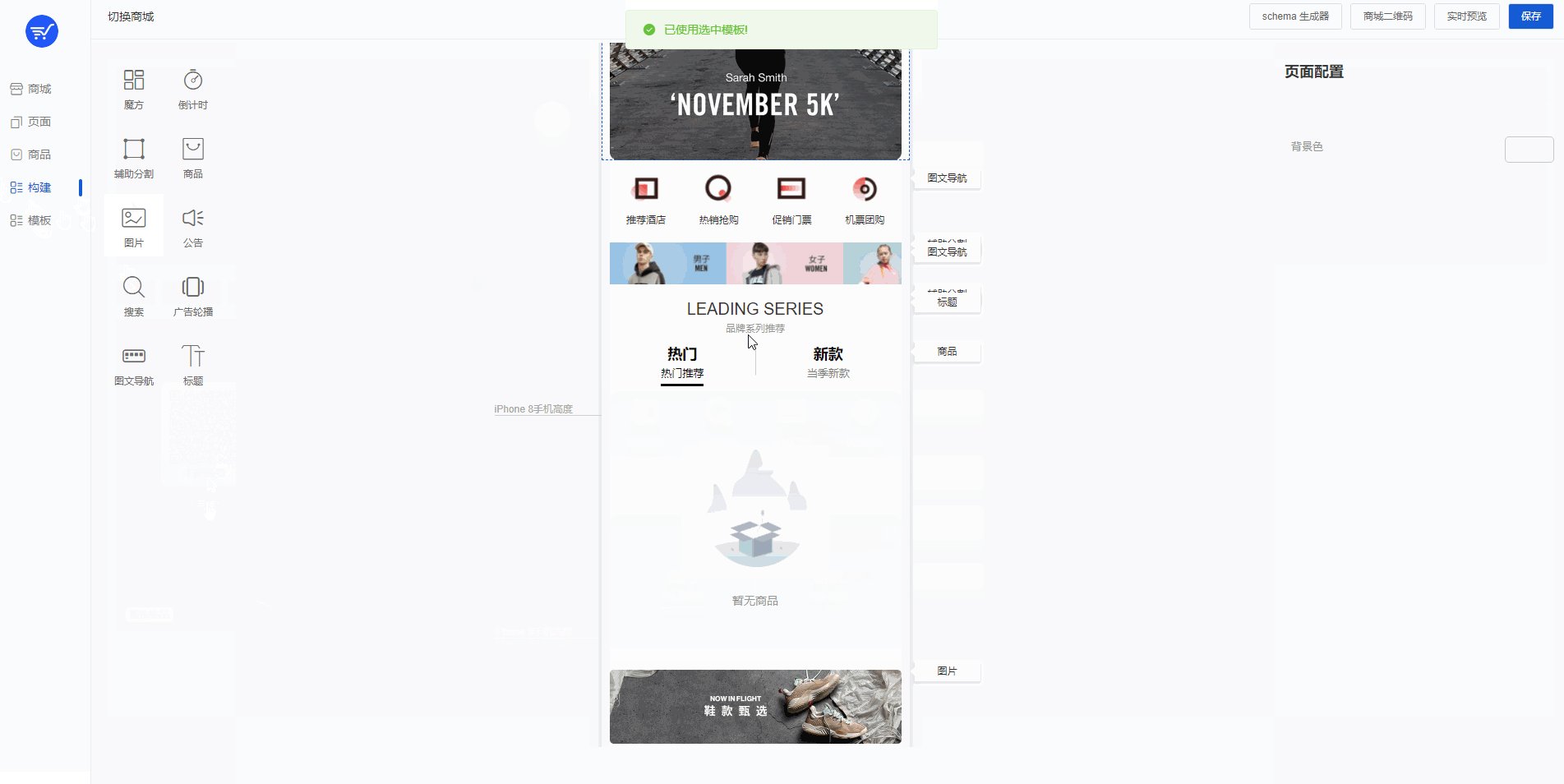
项目可视化搭建 页面使用魔方物料 页面使用商品物料 模板商城使用模板 JsonSchema生成器可视化构建属性面板项目从被阮一峰老师推荐到技术周刊,到一天得到 200 个 star 深深的激励了我,感谢大佬们的抬爱。
本着授人以鱼不如授人以渔**,我决定在项目新建 shelf 分支,正常迭代 Mall-Cook 情况下,从零重构一套"干净"的可视化架构,同时会在掘金同步出教程文章详细讲述关键功能点,带大家一览此类平台从零到架构搭建的整个过程,谢谢大家的支持
Mall-Cook平台架构可视化搭建教程体验项目:传送门
手把手带你开发一个低代码可视化平台(二) 物料JSON构建属性面板流水线
手把手带你开发一个低代码可视化平台(三) 组件物料复合类型属性
- 项目基于 VUE 语言开发
- 暂支持生成 H5 商城,后续提供生成小程序商城
- 生成商城支持屏幕适配
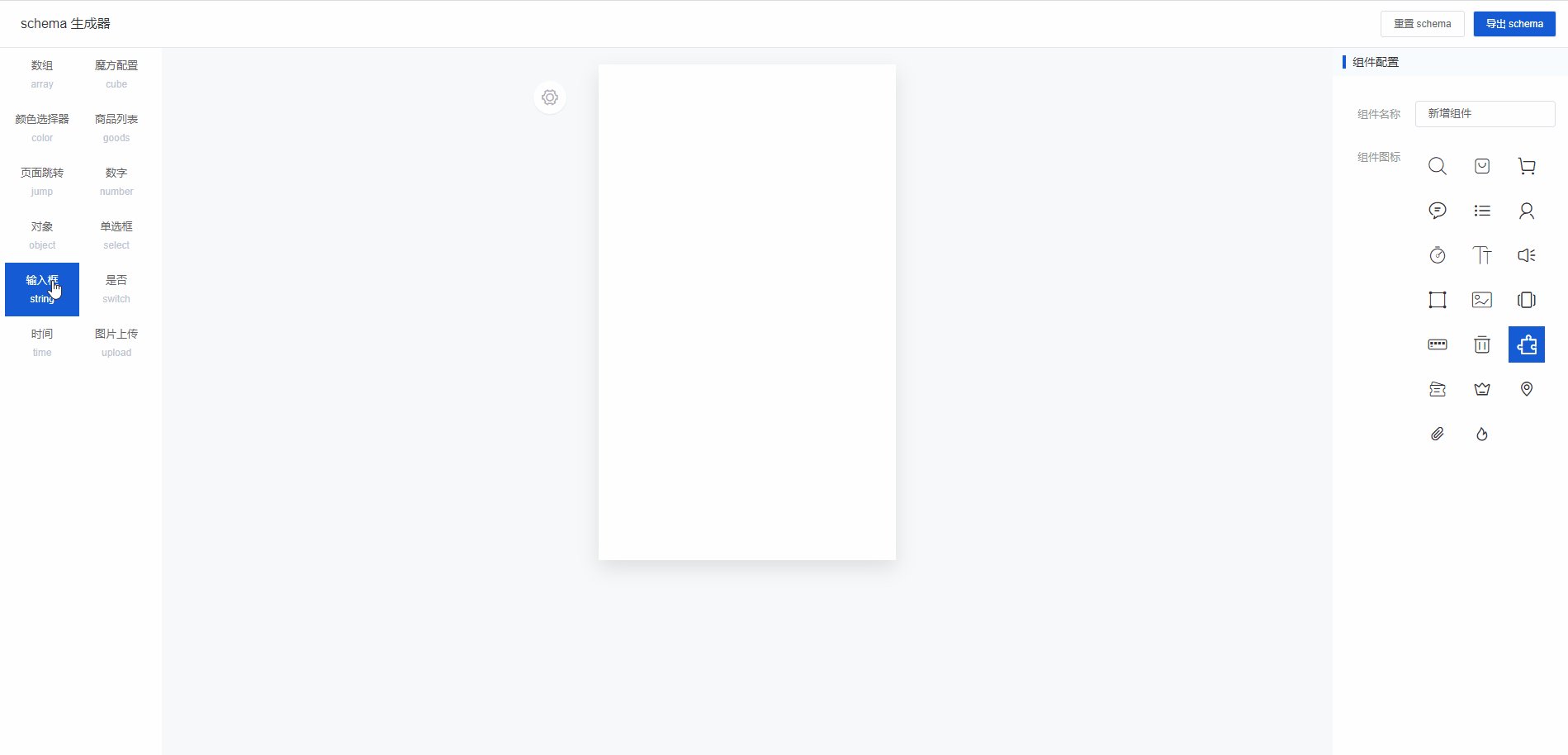
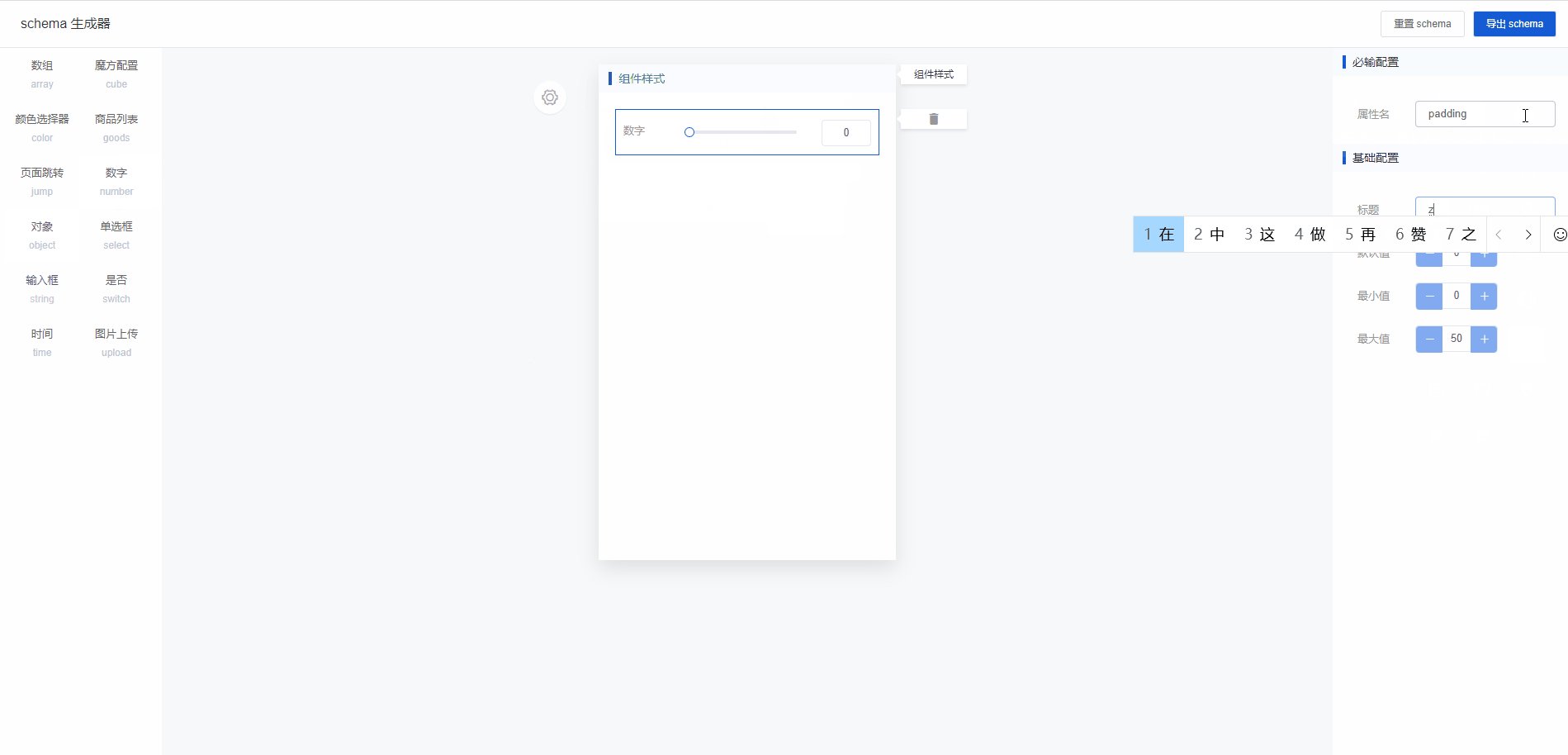
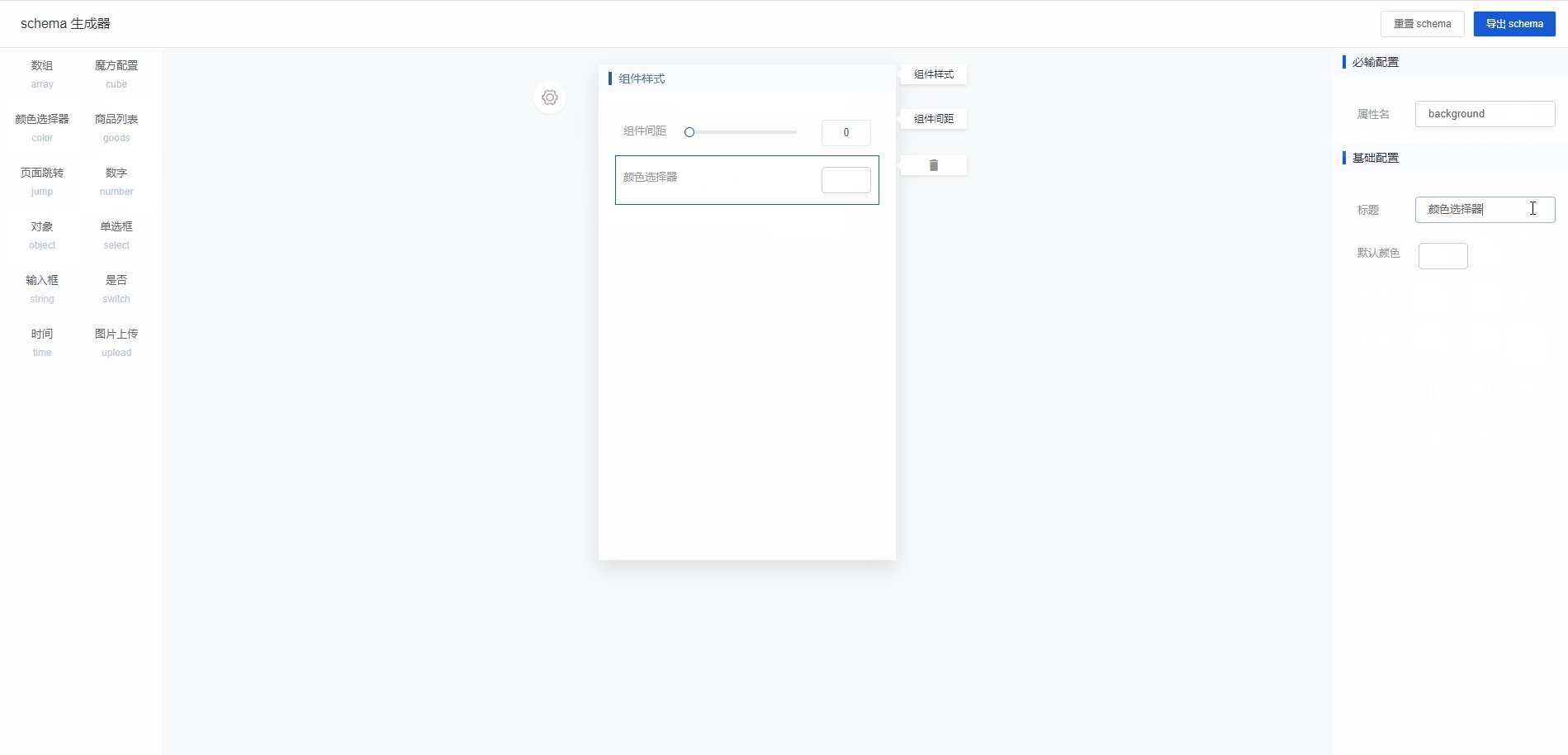
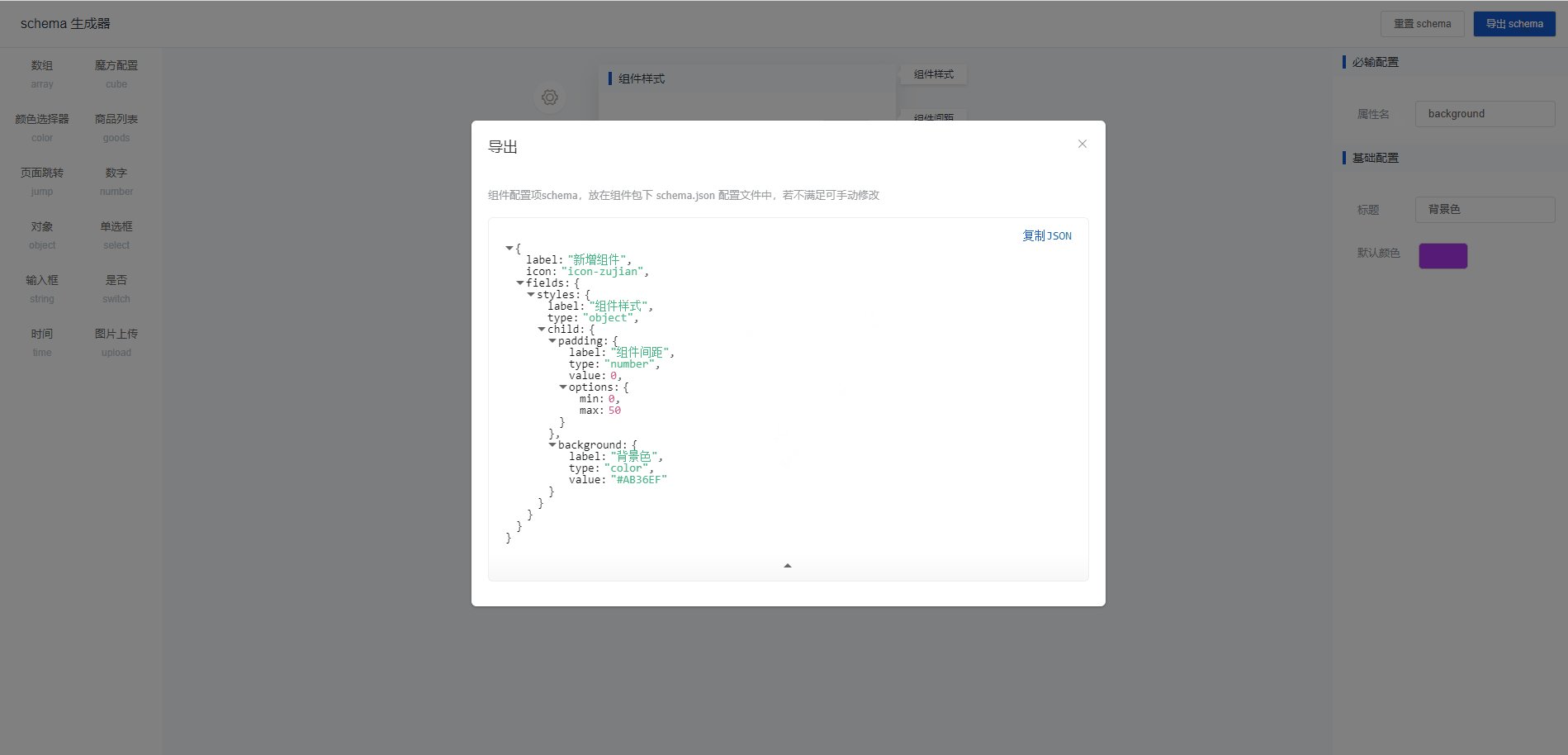
- 提供物料 Json Schema 生成器,根据 Json 自动生成配置栏
- 提供多页面搭建
- 提供模板商城,可直接套用模板构建商城
- 自定义底部 tab 菜单
- 支持生成 H5、小程序多端商城
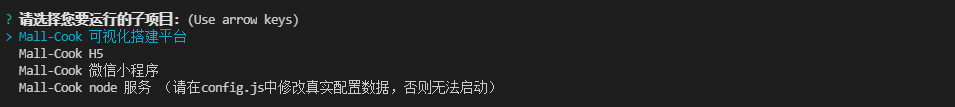
root 项目选择需运行的子项目
$ npm run dev # 开发├─ packages // 子项目包
│ ├─ mall-cook-platform // 可视化搭建平台项目
│ └─ mall-cook-template // unn-app模板项目
├─ scripts // root脚本
└─ package.json- 持续业务组件开发
- 探索平台接入 NPM 组件