Leisure is evolving!
Please see Leisure Tools for information as it develops…
NOTE: LEISURE CURRENTLY ONLY RUNS IN CHROMIUM-BASED BROWSERS (LIKE CHROME).
Leisure is an open-source web-based platform for interactive editable documents in orgmode format that provides what we call Illuminated Programming. Leisure documents are:
- modelessly editable (like Emacs!)
- interactive
- media-rich
- web-based (zero install)
- collaborative (both for editing and for applications)
- codetime/runtime modeless (the same environment for developing and running)
- reified: “the document is the program”
- the program source document is also the presentation medium
- changing the document changes the program and vice-versa (this goes for data, content, and also code)
- introspective (documents can react to their own changes and alter themselves as they run)
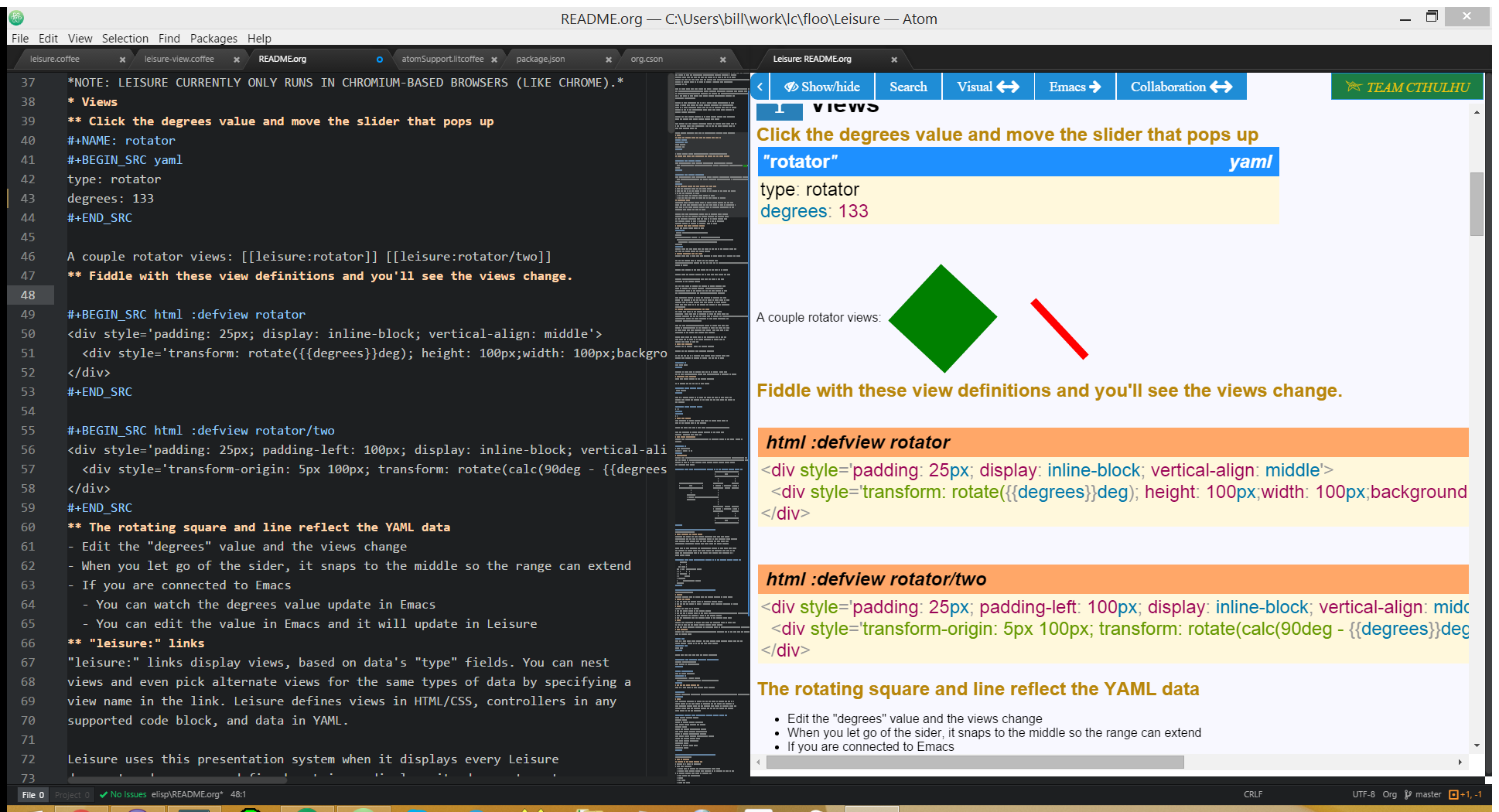
Illuminated Programming is our term for application, source code, and data, all rolled up into one interactive, collaboratively editable document. A Leisure document might hide its code and data and appear to be just an app or it might present the code and data along with the app(s), like this game in the old version of Leisure does, or it might be mostly a document with interactive examples in it.
Some of these ideas have been around for quite a while, Active Essays Hypercard, Mathematica, and Tiddly Wiki implement interactive documents that contain code and data, as do Emacs’ orgmode (of course) and Jupyter/iPython Notebook. Leisure is trying to add a few ideas to this field, like social coding, collaborative editing, and application collaboration.
Leisure is just a program in HTML/JS/CSS and it has a pretty simple architecture. It only needs a static HTML server for basic document operation. For collaboration, there is a small JavaScript server that can run in node.js. It’s easy to manage because it has so few requirements, which means less worry about language or library version conflicts. Documents are in orgmode format, which is a great foundation that already comes with a lot of the representational tools Leisure needs.
Leisure can also connect directly to an orgmode buffer running in Emacs or Atom. Once connected, Emacs/Atom and Leisure will mirror changes between each other.
TEAM CTHULHU has been working (somewhat) quietly on Leisure since 2011. This is a new version, we’ve been overhauling a lot of it, and we’re finally ready to talk more publicly about it.
- make sure node is installed
- make sure coffeescript is installed
- npm install -g coffee-script
- open a command prompt/terminal
- change directories to the Leisure project
- make coffeescript compile the files in src into build and watch them
- coffee -cmw -o build src server
- this is a very quick command but it won’t return because of the -w
- the -w puts coffee in ‘watch’ mode, so it will sit there
- it will sit there and wait for you to change files, compiling them as you do
- Run chrome with special chrome arguments
- –allow-file-access-from-files –user-data-dir=LEISURE_DEVELOPMENT_DIR
- LEISURE_DEVELOPMENT_DIR should start as an empty directory
- it will contain the settings, bookmarks, etc. for your Chrome Leisure development
- use slashes in LEISURE_DEVELOPMENT_DIR, NOT BACKSLASHES
- Make a shortcut/alias to do this
- open the index.html file in the Leisure project with your special chrome instance
The emacs code lives in the Leisure repository, in the elisp directory. Soon, this will be published to Melpa but until then, for feedback purposes, you can get the emacs code by cloning the GitHub repository, adding the elisp directory to your Emacs load-path, and requiring leisure-connection-mode.
Please note, there are still bugs in the mirroring, but we may not know about all of them, so if you’re motivated to report them in GitHub, that would be nice :).
Once you have loaded the code in Emacs, you can open elisp/README.org for more instructions.
Make sure you run npm install in the build and leisure/build directories
- Handlebars
- Lodash
- jQuery
- jQueryUI
- Lea Verou’s Prism
- Nodeca’s js-yaml
- Jashkenas’ CoffeeScript
- Mozilla’s source-map
- Qiao’s fingertree
- Facebook’s Immutable
- Petkaantonov’s Bluebird promises
- Dtao’s Lazy.js
If you want to get in touch, you can email me at bill dot burdick at gmail.