Inspect panel on Figma, for everyone.
Built with WXT, TypeScript and Vue 3.

Currently supported features include:
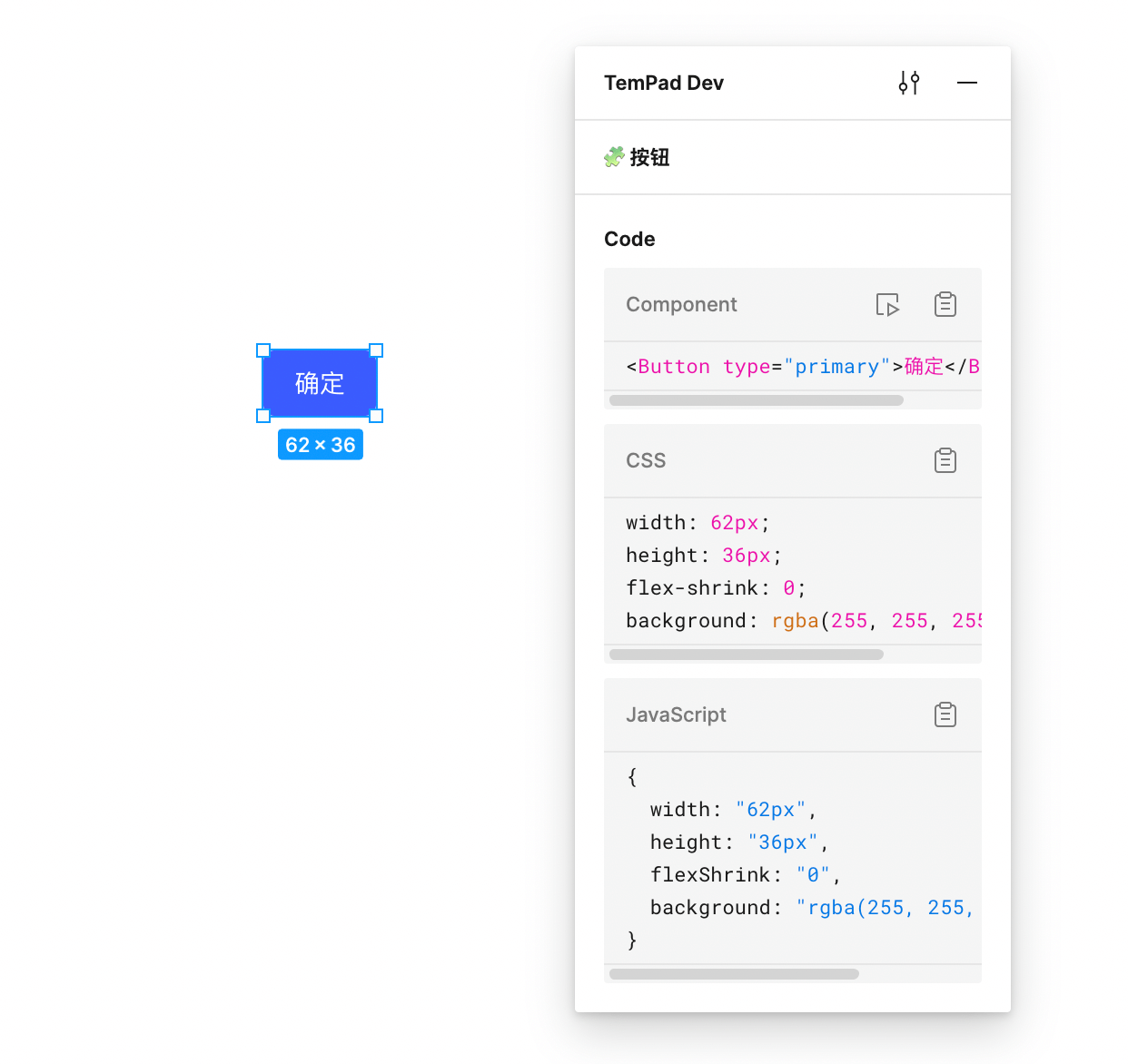
- Viewing/copying the CSS code of the selected node
- Viewing/copying the JavaScript form of the CSS code of the selected node
- Viewing/copying the component code of the selected component (inputted through the TemPad Figma plugin), with the ability to jump to the TemPad Playground for preview/debugging
- Locking the Deep Select mode (originally requiring pressing ⌘ and clicking)
- Locking the Measure to Selection mode (originally requiring moving the cursor while holding ⌥ to view)
- Scrolling the selected elements back into the viewport
- Toggling CSS units between
pxandrem(supports setting root font size)
Inspired by the following projects: