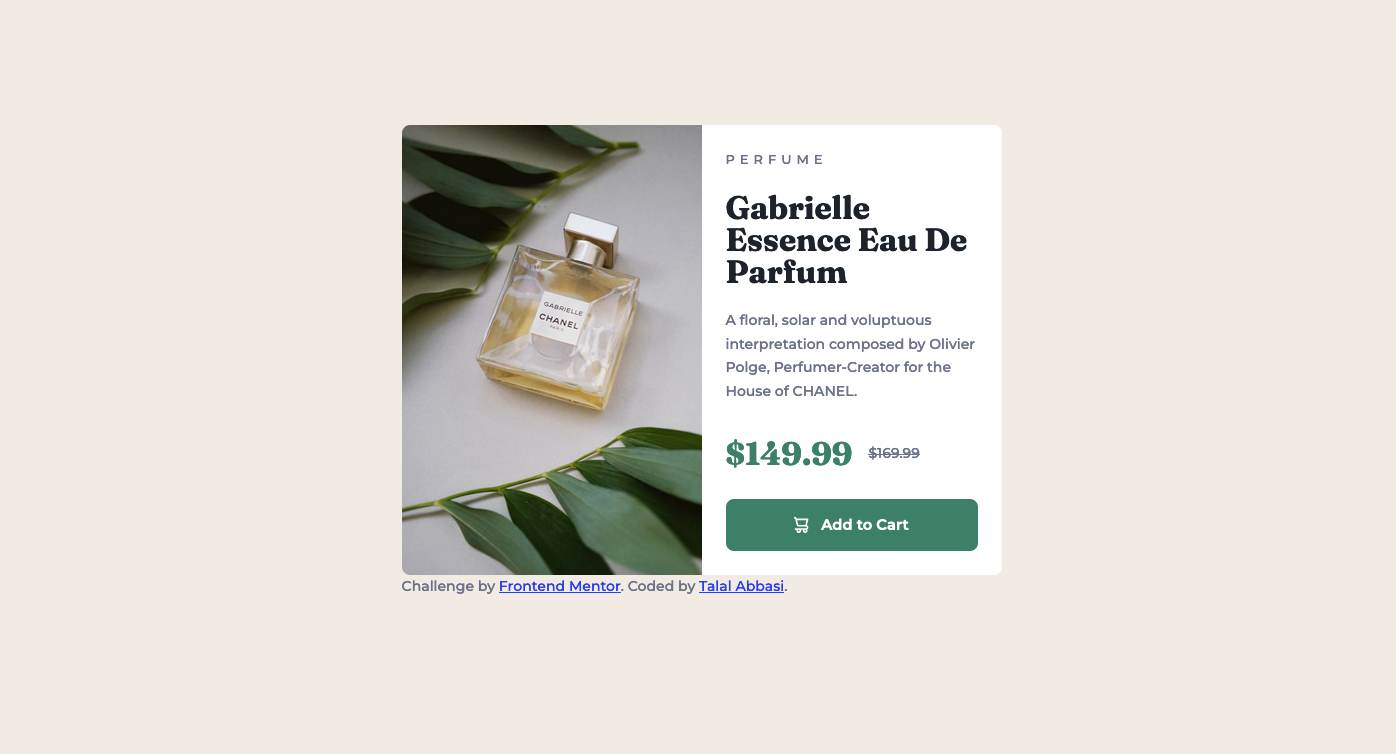
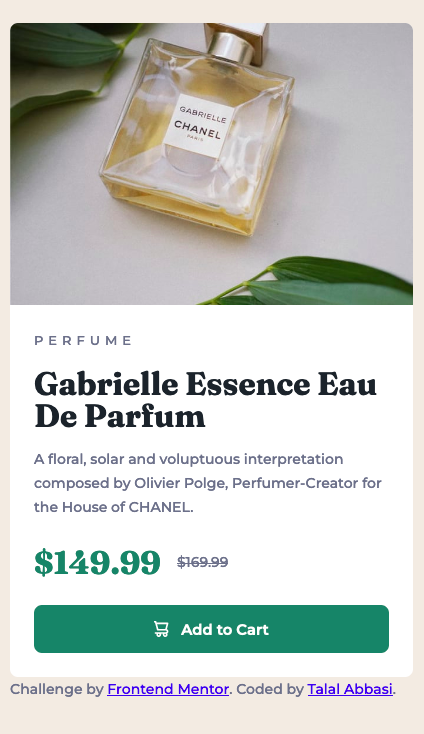
This is a solution to the Product Preview Card on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
- Solution URL: Add solution URL here
- Live Site URL: Add live site URL here
- Used CSS grid and flex to style the page, alongue with variables and locally scoped variables and many other CSS properties.
- Semantic HTML5 markup
- CSS custom properties
- CSS GRID
- CSS FLEXBOX
- Mobile-first workflow
What I have learned the most, is the use of picture element and how source tag works with it.
I should work more with CSS grid to get a better understanding of it.
- Kevin Powell - Kevin's video tutorial on the same challenge was very helpfull. The way he approches design and styles everything was a great learning experience.
- Website - Talal Abbasi
- Frontend Mentor - @zoxabbasi
- Twitter - @zoxabbasi