The code in this repository was in one of my private projects, which is no longer in development. I then reorganized some of the code (which I thought was valuable) and made it open source.
For some reason, I won't be maintaining this repository long term, but you're still free to copy and use the files.
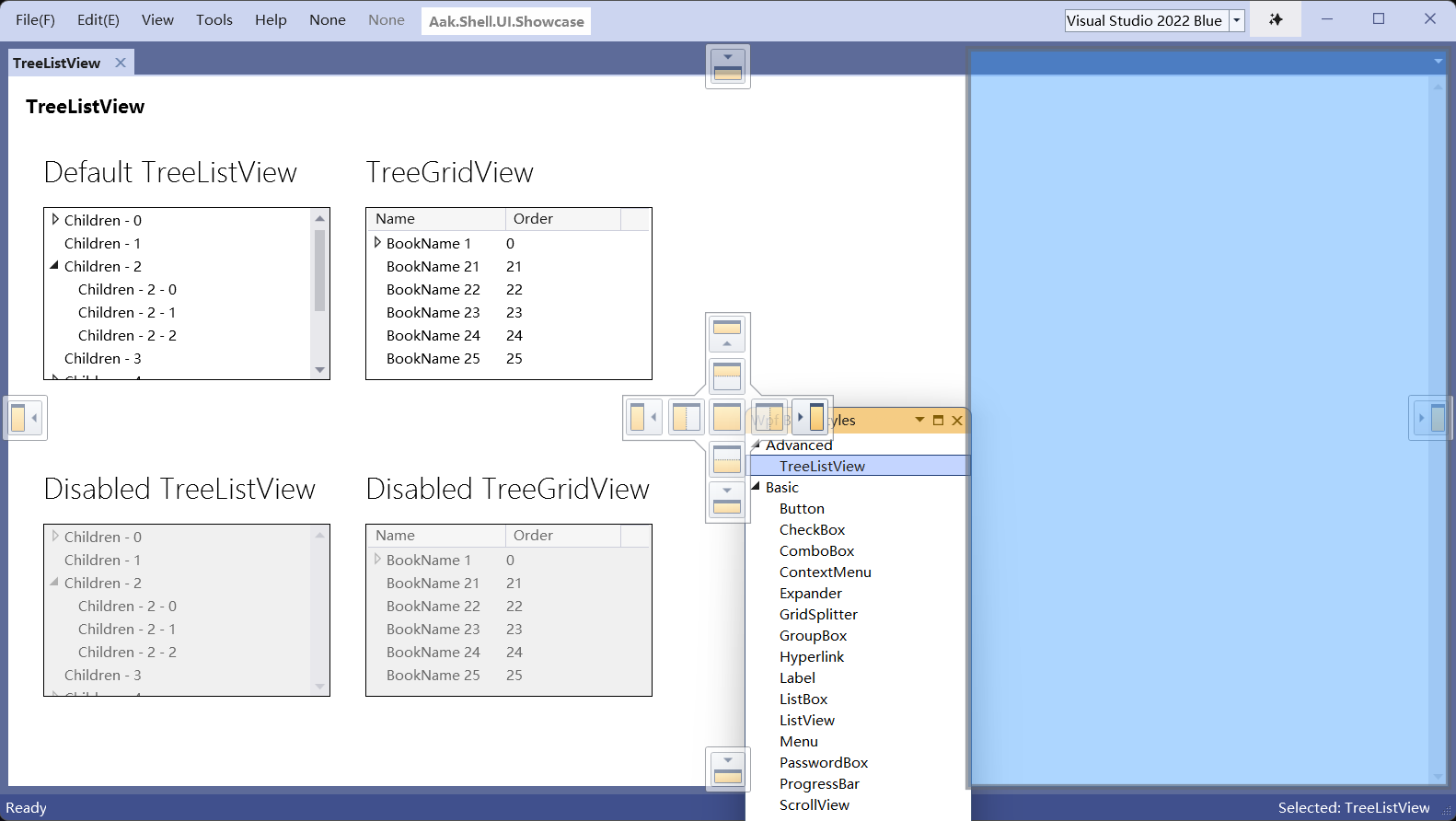
AakStudio.Shell.UI.Themes package for AvalonDock.
- Visual Studio 2019 Blue
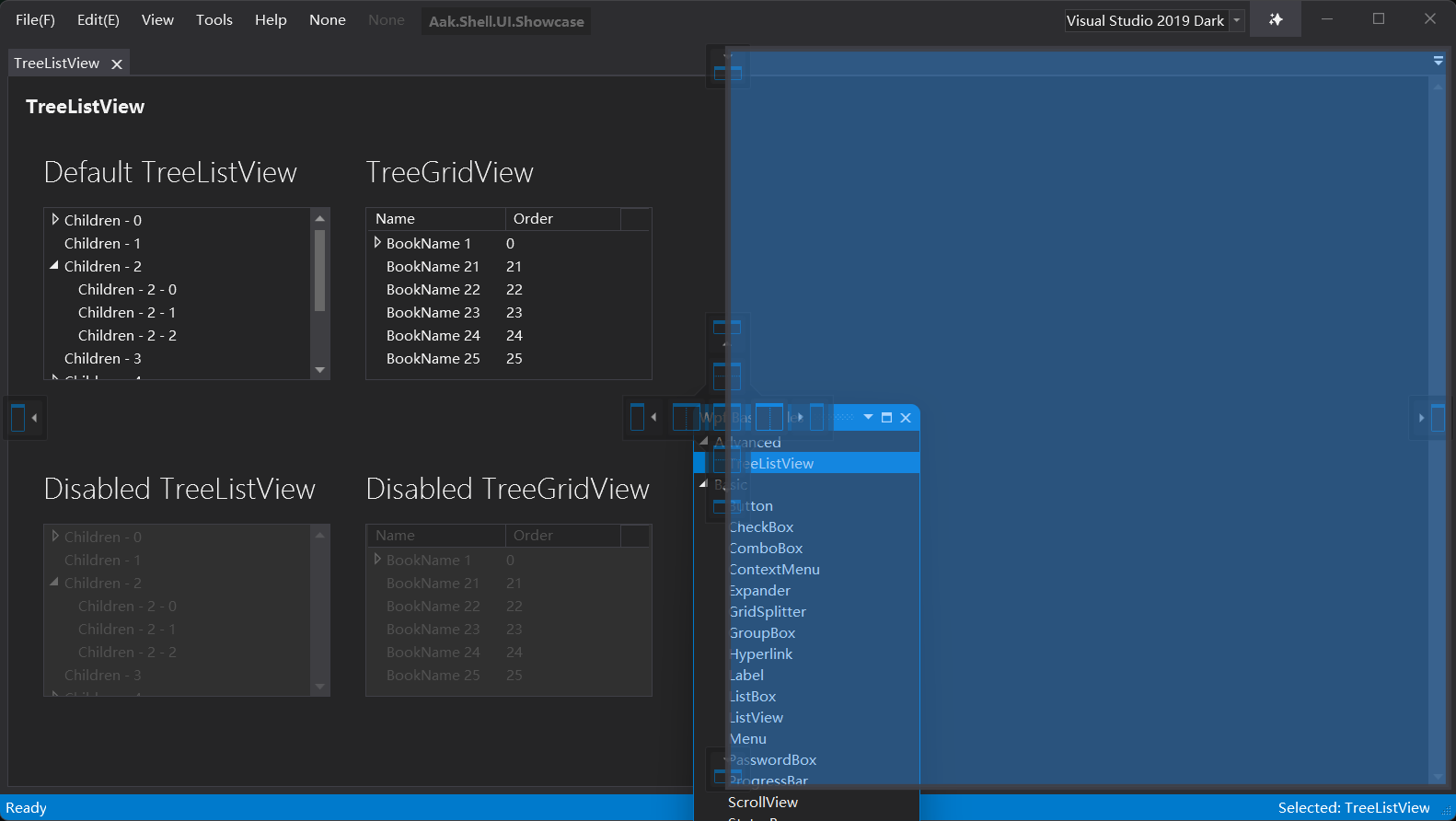
- Visual Studio 2019 Dark
- Visual Studio 2019 Light
- Visual Studio 2022 Blue
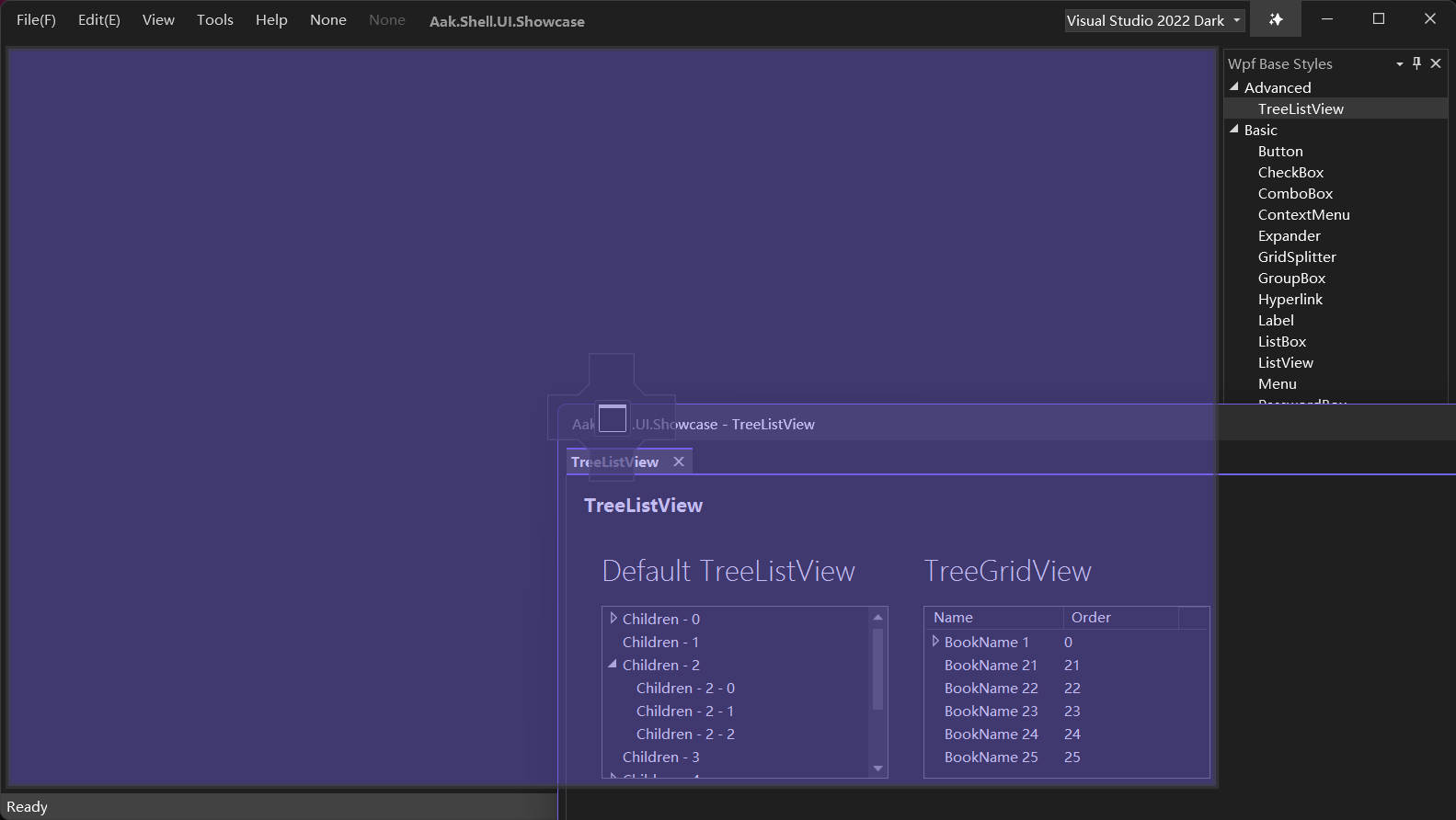
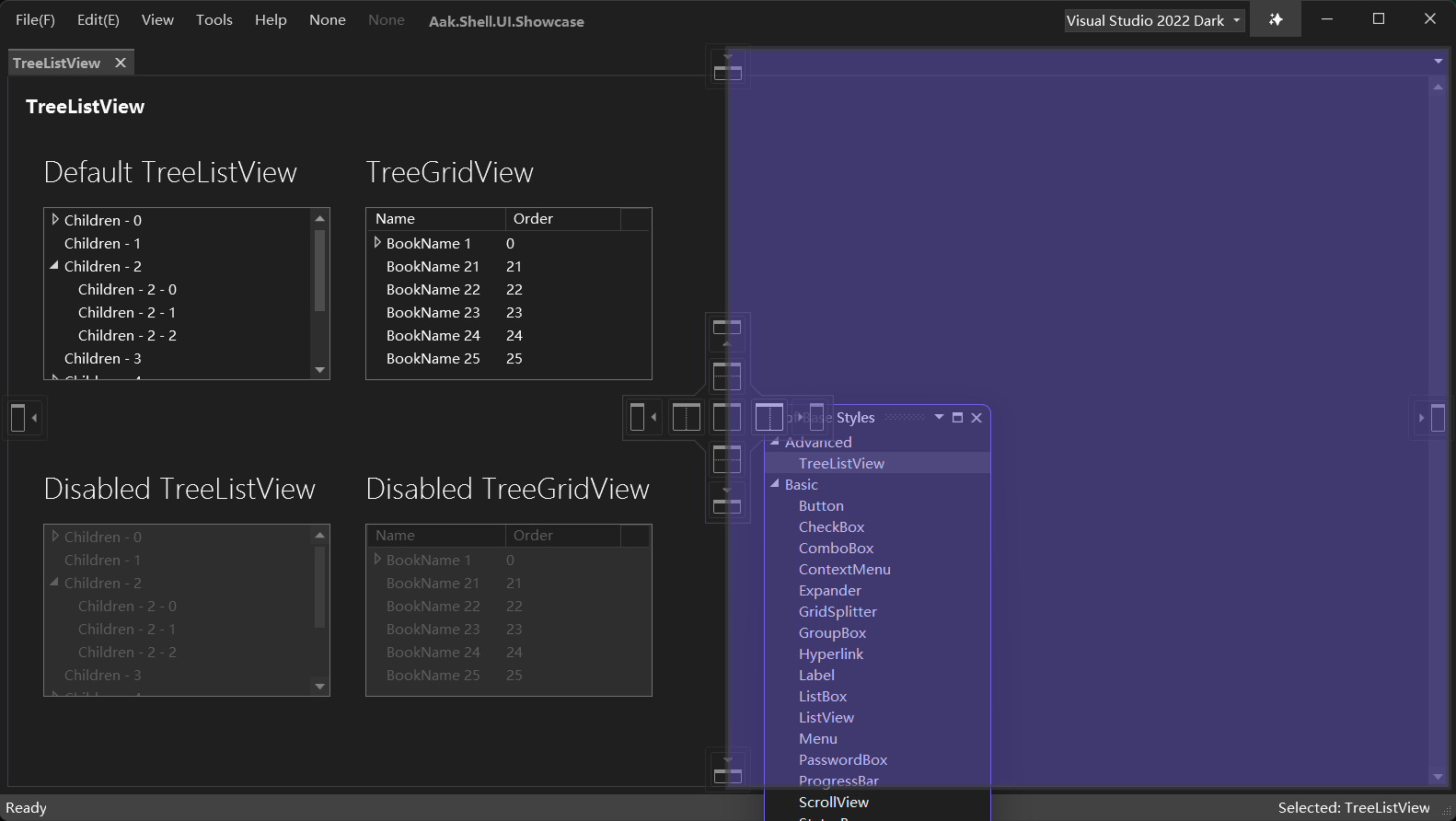
- Visual Studio 2022 Dark
- Visual Studio 2022 Light
- Install in Visual Studio using NuGet Package Manager.
- .NET CLI :
dotnet add package AakStudio.Shell.UI.Themes.AvalonDock
Add the namespace in xaml
xmlns:aakthemes="http://aakstudio.themes.avalondock"
Apply the theme in DockingManger
<DockingManager>
<DockingManager.Theme>
<aakthemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>Or Merge ResourceDictionary
<!-- Visual Studio 2019 Blue-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/BlueTheme.xaml" />
<!-- Visual Studio 2019 Dark-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/DarkTheme.xaml" />
<!-- Visual Studio 2019 Light-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2019/LightTheme.xaml" />
<!-- Visual Studio 2022 Blue-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/BlueTheme.xaml" />
<!-- Visual Studio 2022 Dark-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/DarkTheme.xaml" />
<!-- Visual Studio 2022 Light-->
<ResourceDictionary Source="/AakStudio.Shell.UI.Themes.AvalonDock;component/Themes/VisualStudio2022/LightTheme.xaml" />All AvalonDock Control's Styles and Templates have an x:Key.
So you can use BasedOn in Style, And change the properties of the control's style. (See App.xaml)
Then we change the properties of the Document Floating Window to allow minimization and show in TaskBar and separate from the MainWindow.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicStyleProvider.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicStyleProvider.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
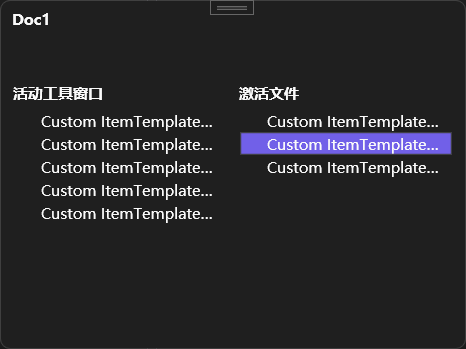
</Style>And we can change the ItemTemplate of NavigatorWindow's List.
<DataTemplate x:Key="NavigatorWindowListBoxItemDataTemplate">
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="16" />
<ColumnDefinition Width="150" />
</Grid.ColumnDefinitions>
<TextBlock
Grid.Column="1"
Margin="4,0,0,0"
Text="Custom ItemTemplate Test"
TextTrimming="CharacterEllipsis" />
</Grid>
</DataTemplate>See for other styles AakStudio.Shell.UI.Themes.AvalonDock/Styles
(From AakStudio.Shell.UI.Showcase)
Custom styles and templates don't work when using themes in DockingManager.
<Style x:Key="CustomizeDocumentFloatingWindowStyle" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="AllowMinimize" Value="True" />
<Setter Property="ShowInTaskbar" Value="True" />
<Setter Property="OwnedByDockingManagerWindow" Value="False" />
</Style>
<Style x:Key="{x:Type LayoutDocumentFloatingWindowControl}" TargetType="{x:Type LayoutDocumentFloatingWindowControl}">
<Setter Property="local:DynamicResourceStyle.BasedOn" Value="{DynamicResource DocumentWellWindowBaseStyle}" />
<Setter Property="local:DynamicResourceStyle.Derived" Value="{DynamicResource CustomizeDocumentFloatingWindowStyle}" />
</Style>
<!-- If you set the theme in DockingManager. Then the above style will not work -->
<DockingManager>
<DockingManager.Theme>
<aakthemes:VisualStudio2022Dark />
</DockingManager.Theme>
</DockingManger>Email: Wenveo@outlook.com