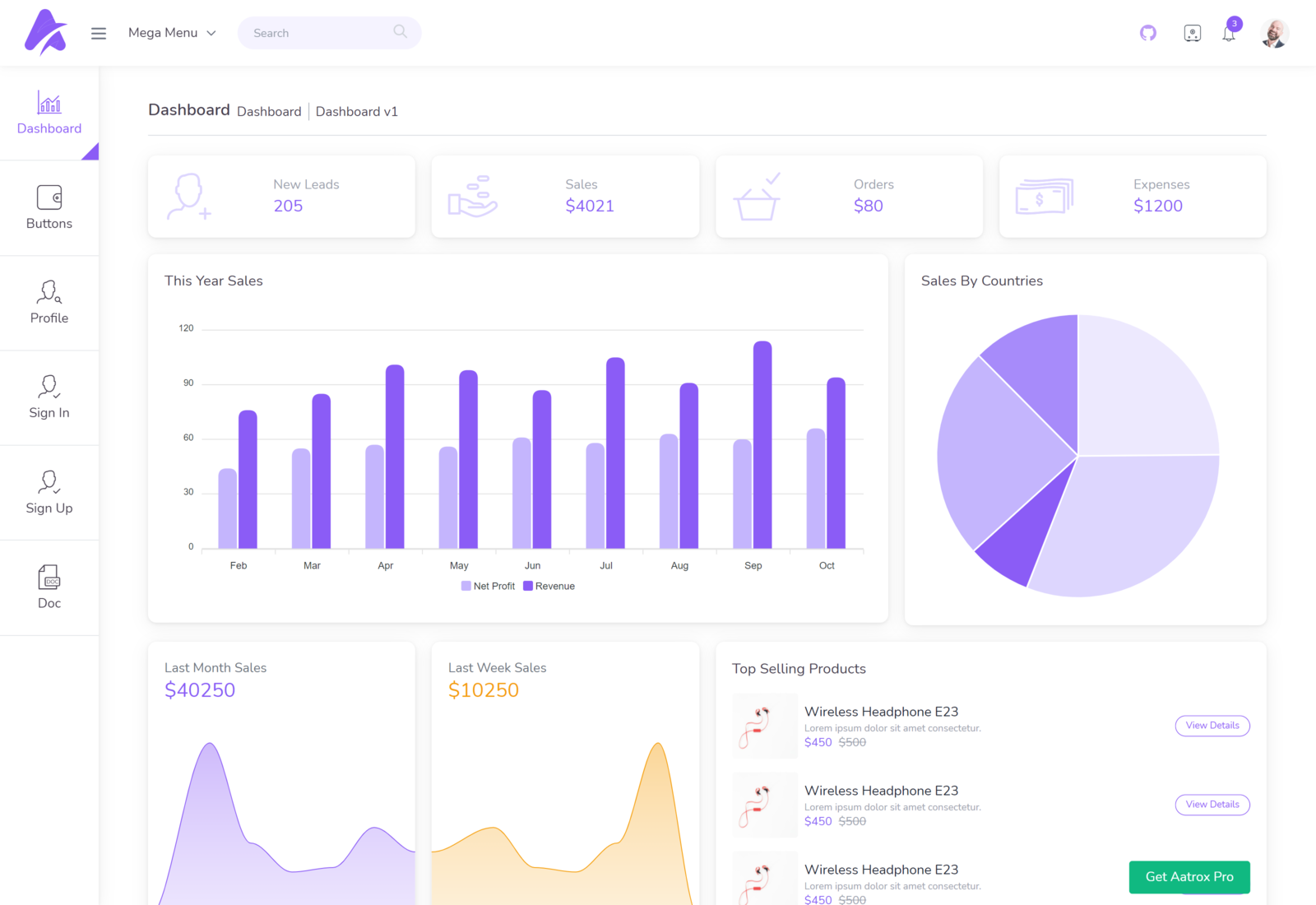
Aatrox - VueJS 3 & TailwindCss Free Admin Dashboard Template
Explore the Admin dashboard live »
We also have a pro version of this product which bundles even more pages and components if you want to save more time and design efforts.
| Free Version (this one) | Aatrox Dashboard PRO |
|---|---|
| 5 Demo Pages | 50+ demo pages |
| - | ✔ Dark & light mode |
| - 1 Dashboard | ✔ 5 Dashboard |
| - | ✔ 11 App Pages |
| - | ✔ 6 UiKits Pages |
| - | ✔ Advanced Widgets |
| - | ✔ 2 Profile Version |
| - | ✔ 10 Authentication Pages |
| - | ✔ 10 Types of Charts Demo Pages |
Client Side : Vue 3 , TailwindCSS , ViteJs
- ⚡️ Vue 3 & Vite
- 🛣 Beautifully Crafted
- 📦 TailwindCss
- 📑 Nuxt-inspired Routing
- 🔍 Well Organized
- 🌐 Production Ready
- ♿ Accessible frontend routing
- 🚝 Ready to Deploy
- 💫 Clean Code
If you're a developer seeking for a developer-friendly, feature-rich, and highly customizable admin dashboard, Aatrox is the best option. We used industry best practices to create the greatest admin template that is not only quick and easy to use, but also extremely scalable. With maximum convenience and versatility, you'll be able to create any application you desire with no effort.
With ease, create high-quality applications. Create eye-catching, high-quality, and high-performing single-page apps with our creative admin template. Your apps will be fully responsive, ensuring that they look great and work perfectly on desktops, tablets, and mobile devices.
We recommend you use yarn
-
Install all packages
yarn # npm install [for npm] -
Run development server
yarn dev # npm run dev [for npm] -
Generate build files for deployment
yarn build # npm run build [for npm]
Clone the project
git clone https://github.com/uilibrary/AatroX-vueGo to the project directory
cd AatroX-vueInstall dependencies
yarnStart the server
yarn devWe are Ui-Lib , A Team of awesome Developer and desginer trying to make other developer life easy :)
-
RTL support
-
Lang Support
For support, email uilib.help@gmail.com or join our discord Server.