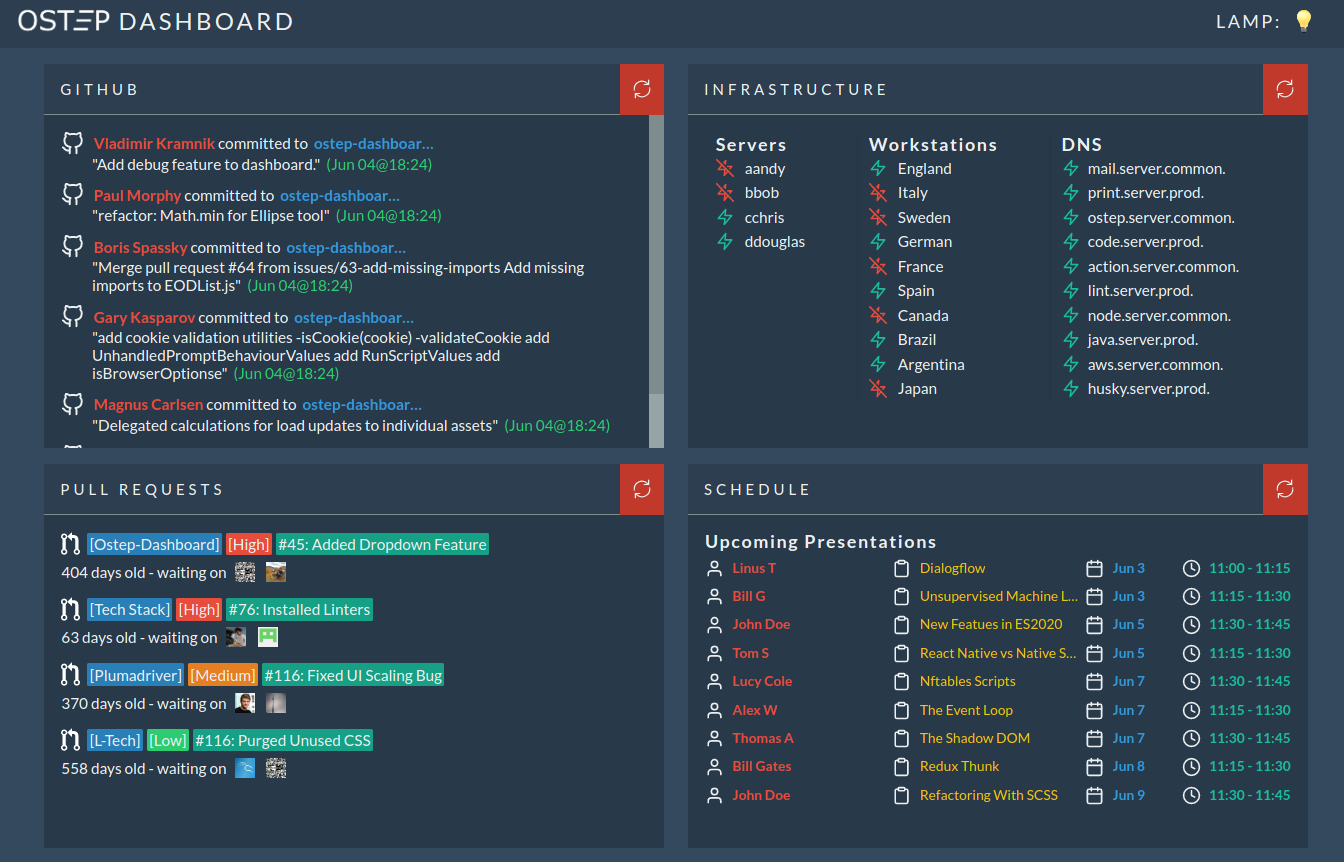
Enables running the frontend without the need to set up Docker or token by loading dummy data.
In the Dashboard folder run npm i to install dependencies, then npm run debug.
authentication.json
github-token.json
id_rsa (a private key with EHL access)
Create the above files in the config-files/ directory.
{
"whitelist": ["127.0.0.1", "192.0.2.0/24"], // list of IPs that are permitted without authentication.
"users": { "admin": "supersecret", "foo": "bar" } // key-value pairs for username & password for basic auth.
}
{
key: "dhj340gknmwuxzv3956b03bnf834j30"
}
{
repos: ["repo1", "repo2", "repo3"]
}
-----BEGIN OPENSSH PRIVATE KEY-----
ABCVAEWFOAFW...
-----END OPENSSH PRIVATE KEY-----
module.exports = {
servers: [
{ name: 'server1', address: 'mydomain.mymachines.com' },
{ name: 'server2', address: 'mydomain.mymachines.com' },
...
],
workstations: [
{ host: 'workstation1', address: 'workstation1.mymachines.com' },
{ host: 'workstation2', address: 'workstation2.mymachines.com' },
...
],
dnsQueryDomain: 'mymachines.com',
sshUser: 'admin'
};
To build the containers:
docker-compose up