Speed up your web development with the Bootstrap 4 Admin Dashboard built for Laravel Framework 5.5 and up.
We recommend installing this preset on a project that you are starting from scratch, otherwise your project's design might break.
If you don't already have an Apache local environment with PHP and MySQL, use one of the following links:
- Windows: https://updivision.com/blog/post/beginner-s-guide-to-setting-up-your-local-development-environment-on-windows
- Linux: https://howtoubuntu.org/how-to-install-lamp-on-ubuntu
- Mac: https://wpshout.com/quick-guides/how-to-install-mamp-on-your-mac/
Also, you will need to install Composer: https://getcomposer.org/doc/00-intro.md
And Laravel: https://laravel.com/docs/6.x/installation
After initializing a fresh instance of Laravel (and making all the necessary configurations), install the preset using one of the provided methods:
Cdto your Laravel app- Install this preset via
composer require laravel-frontend-presets/white-dashboard. No need to register the service provider. Laravel 5.5 & up can auto detect the package. - Run
php artisan preset whitecommand to install the Argon preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - In your terminal run
composer dump-autoload - Run
php artisan migrate --seedto create basic users table
- In your application's root create a presets folder
- Download an archive of the repo and unzip it
- Copy and paste white-dashboard-master folder in presets (created in step 2) and rename it to white
- Open
composer.jsonfile - Add
"LaravelFrontendPresets\\WhitePreset\\": "presets/white/src"toautoload/psr-4and toautoload-dev/psr-4 - Add
LaravelFrontendPresets\WhitePreset\WhitePresetServiceProvider::classtoconfig/app.phpfile - In your terminal run
composer dump-autoload - Run
php artisan preset whitecommand to install the White Dashboard preset. This will install all the necessary assets and also the custom auth views, it will also add the auth route inroutes/web.php(NOTE: If you run this command several times, be sure to clean up the duplicate Auth entries in routes/web.php) - Run
php artisan migrate --seedto create basic users table
Register a user or login using admin@white.com and secret and start testing the preset (make sure to run the migrations and seeders for these credentials to be available).
Besides the dashboard and the auth pages this preset also has a user management example and an edit profile page. All the necessary files (controllers, requests, views) are installed out of the box and all the needed routes are added to routes/web.php. Keep in mind that all of the features can be viewed once you login using the credentials provided above or by registering your own user.
You can access the dashboard either by using the "Dashboard" link in the left sidebar or by adding /home in the url.
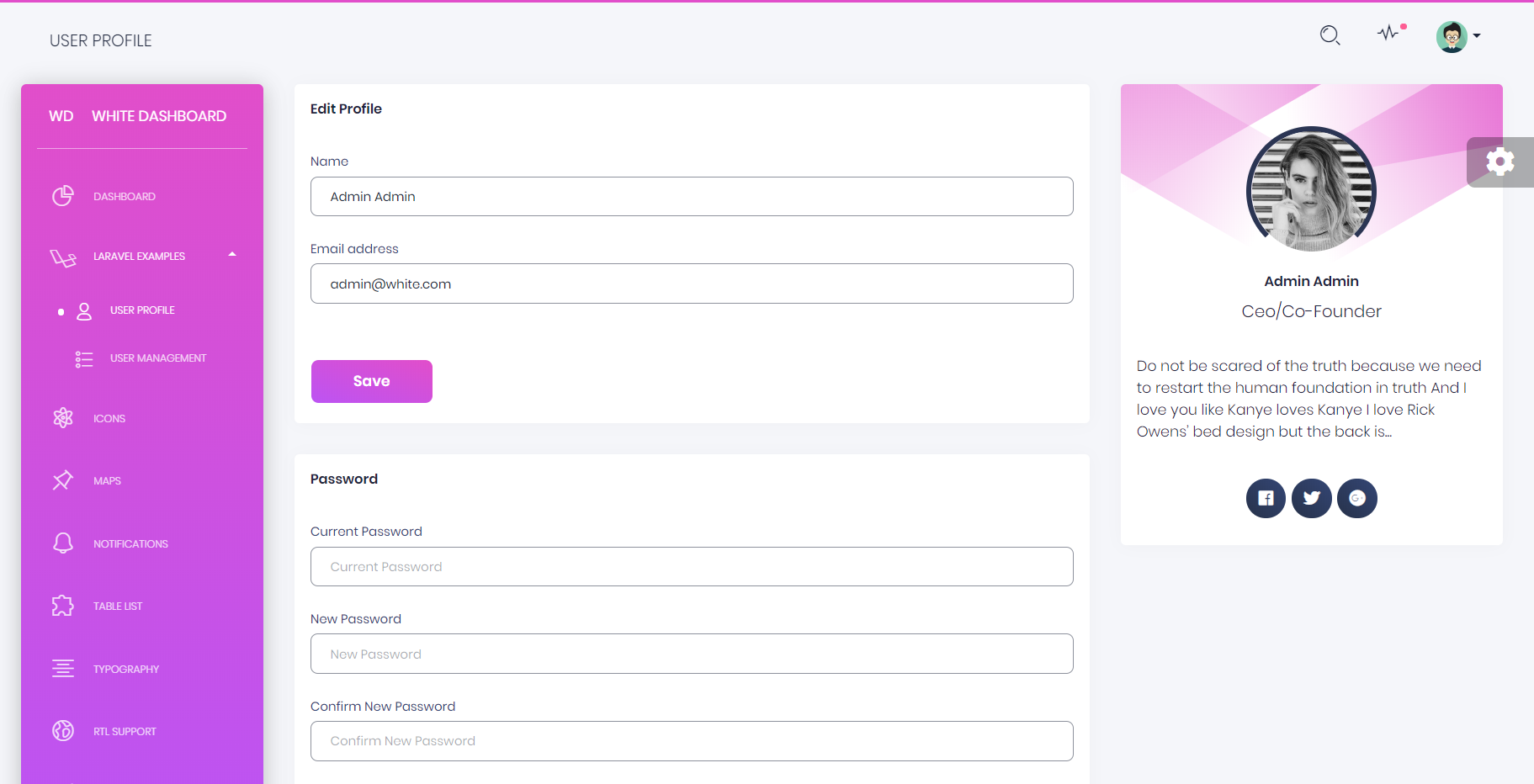
You have the option to edit the current logged in user's profile (change name, email and password). To access this page just click the "User profile" link in the left sidebar or by adding /profile in the url.
The App\Htttp\Controlers\ProfileController handles the update of the user information.
public function update(ProfileRequest $request)
{
auth()->user()->update($request->all());
return back()->withStatus(__('Profile successfully updated.'));
}
Also you shouldn't worry about entering wrong data in the inputs when editing the profile, validation rules were added to prevent this (see App\Http\Requests\ProfileRequest). If you try to change the password you will see that other validation rules were added in App\Http\Requests\PasswordRequest. Notice that in this file you have a custom validation rule that can be found in App\Rules\CurrentPasswordCheckRule.
public function rules()
{
return [
'old_password' => ['required', 'min:6', new CurrentPasswordCheckRule],
'password' => ['required', 'min:6', 'confirmed', 'different:old_password'],
'password_confirmation' => ['required', 'min:6'],
];
}
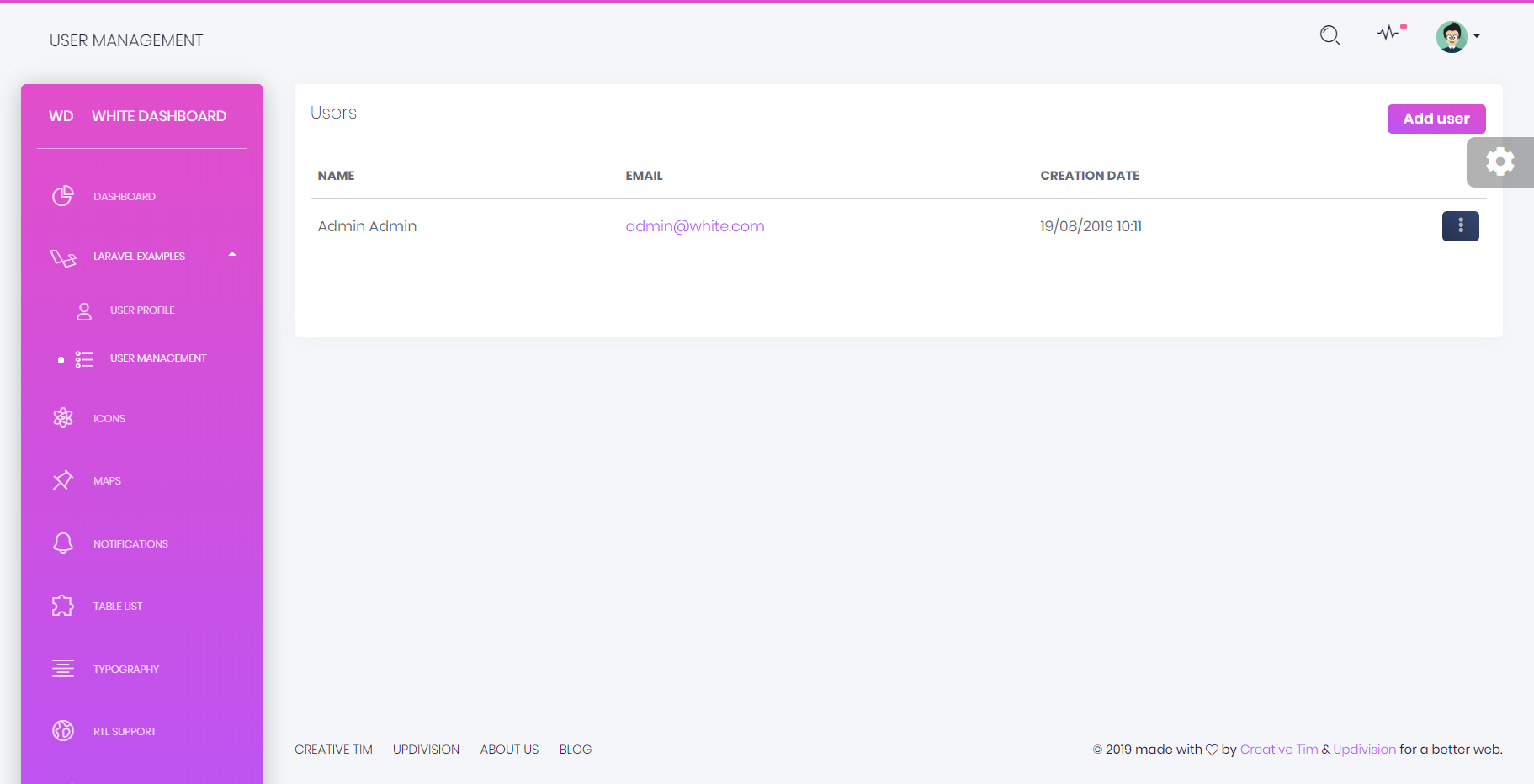
The preset comes with a user management option out of the box. To access this click the "User Management" link in the left sidebar or add /user to the url. The first thing you will see is the listing of the existing users. You can add new ones by clicking the "Add user" button (above the table on the right). On the Add user page you will see the form that allows you to do this. All pages are generate using blade templates:
<div class="form-group{{ $errors->has('name') ? ' has-danger' : '' }}">
<label class="form-control-label" for="input-name">{{ __('Name') }}</label>
<input type="text" name="name" id="input-name" class="form-control form-control-alternative{{ $errors->has('name') ? ' is-invalid' : '' }}" placeholder="{{ __('Name') }}" value="{{ old('name') }}" required autofocus>
@if ($errors->has('name'))
<span class="invalid-feedback" role="alert">
<strong>{{ $errors->first('name') }}</strong>
</span>
@endif
</div>
Also validation rules were added so you will know exactely what to enter in the form fields (see App\Http\Requests\UserRequest). Note that these validation rules also apply for the user edit option.
public function rules()
{
return [
'name' => [
'required', 'min:3'
],
'email' => [
'required', 'email', Rule::unique((new User)->getTable())->ignore($this->route()->user->id ?? null)
],
'password' => [
$this->route()->user ? 'required_with:password_confirmation' : 'required', 'nullable', 'confirmed', 'min:6'
],
];
}
Once you add more users, the list will get bigger and for every user you will have edit and delete options (access these options by clicking the three dotted menu that appears at the end of every line).
All the sample code for the user management can be found in App\Http\Controllers\UserController. See store method example bellow:
public function store(UserRequest $request, User $model)
{
$model->create($request->merge(['password' => Hash::make($request->get('password'))])->all());
return redirect()->route('user.index')->withStatus(__('User successfully created.'));
}
- Versions
- Demo
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Licensing
- Useful Links
| LARAVEL |
|---|
 |
| Register | Login | Dashboard |
|---|---|---|
 |
 |
 |
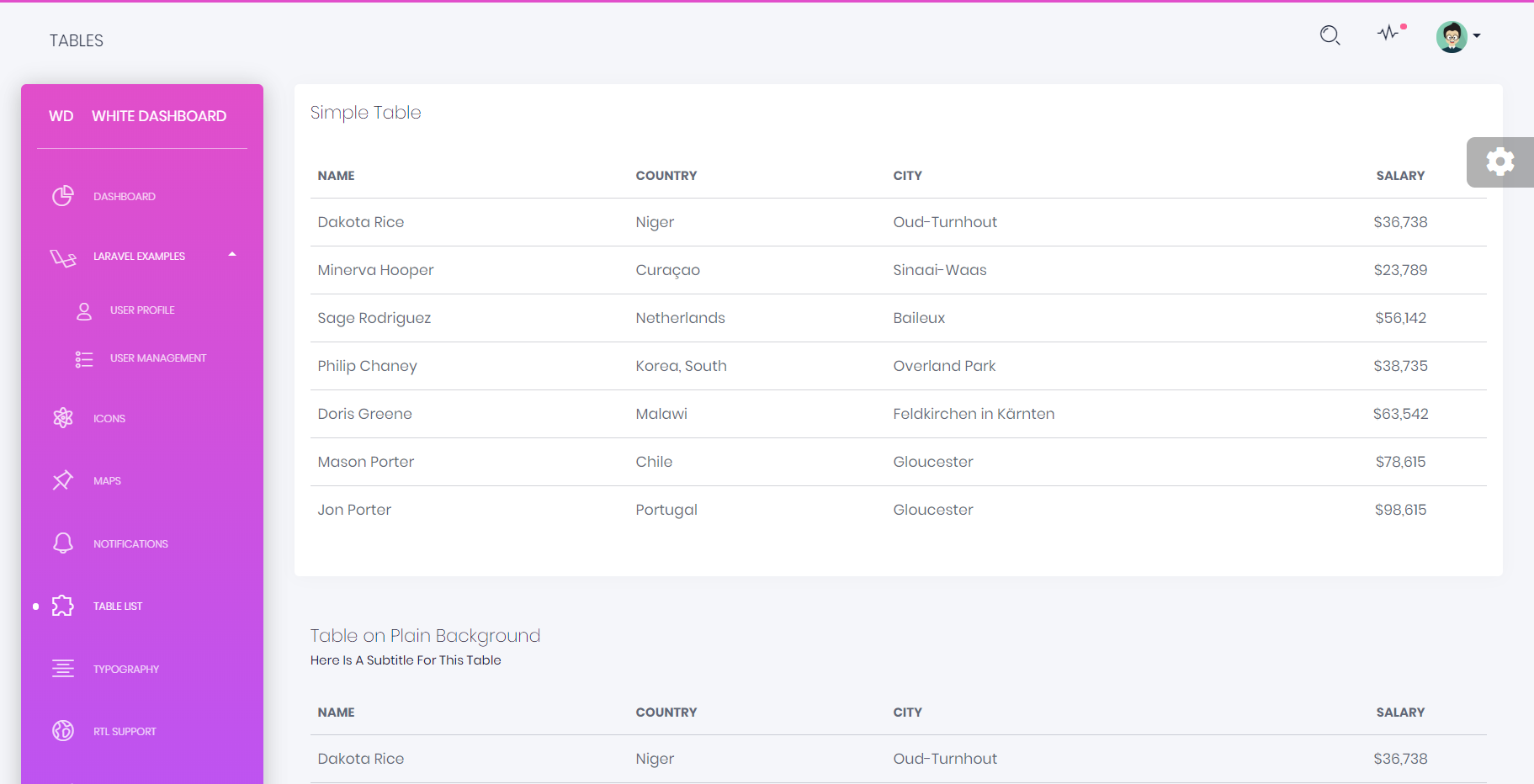
| Profile Page | Users Page | Tables Page |
|---|---|---|
 |
 |
 |
| View More |
The documentation for the White Dashboard Laravel is hosted at our website.
├───app
│ ├───Http
│ │ ├───Controllers
│ │ │ HomeController.php
│ │ │ PageController.php
│ │ │ ProfileController.php
│ │ │ UserController.php
│ │ │
│ │ └───Requests
│ │ PasswordRequest.php
│ │ ProfileRequest.php
│ │ UserRequest.php
│ │
│ └───Rules
│ CurrentPasswordCheckRule.php
│
├───database
│ └───seeds
│ DatabaseSeeder.php
│ UsersTableSeeder.php
│
└───resources
├───assets
│ ├───css
│ │ white-dashboard.css
│ │ white-dashboard.css.map
│ │ white-dashboard.min.css
│ │ nucleo-icons.css
│ │ theme.css
│ │
│ ├───demo
│ │ demo.css
│ │ demo.js
│ │
│ ├───fonts
│ │ nucleo.eot
│ │ nucleo.ttf
│ │ nucleo.woff
│ │ nucleo.woff2
│ │
│ ├───img
│ │ anime3.png
│ │ anime6.png
│ │ apple-icon.png
│ │ bg5.jpg
│ │ card-primary.png
│ │ default-avatar.png
│ │ emilyz.jpg
│ │ favicon.png
│ │ header.jpg
│ │ img_3115.jpg
│ │ james.jpg
│ │ mike.jpg
│ │
│ ├───js
│ │ │ white-dashboard.js
│ │ │ white-dashboard.js.map
│ │ │ white-dashboard.min.js
│ │ │ theme.js
│ │ │
│ │ ├───core
│ │ │ bootstrap.min.js
│ │ │ jquery.min.js
│ │ │ popper.min.js
│ │ │
│ │ └───plugins
│ │ bootstrap-notify.js
│ │ chartjs.min.js
│ │ perfect-scrollbar.jquery.min.js
│ │
│ └───scss
│ │ white-dashboard.scss
│ │
│ └───white-dashboard
│ ├───bootstrap
│ │ │ _alert.scss
│ │ │ _badge.scss
│ │ │ _breadcrumb.scss
│ │ │ _button-group.scss
│ │ │ _buttons.scss
│ │ │ _card.scss
│ │ │ _carousel.scss
│ │ │ _close.scss
│ │ │ _code.scss
│ │ │ _custom-forms.scss
│ │ │ _dropdown.scss
│ │ │ _forms.scss
│ │ │ _functions.scss
│ │ │ _grid.scss
│ │ │ _images.scss
│ │ │ _input-group.scss
│ │ │ _jumbotron.scss
│ │ │ _list-group.scss
│ │ │ _media.scss
│ │ │ _mixins.scss
│ │ │ _modal.scss
│ │ │ _nav.scss
│ │ │ _navbar.scss
│ │ │ _pagination.scss
│ │ │ _popover.scss
│ │ │ _print.scss
│ │ │ _progress.scss
│ │ │ _reboot.scss
│ │ │ _root.scss
│ │ │ _tables.scss
│ │ │ _tooltip.scss
│ │ │ _transitions.scss
│ │ │ _type.scss
│ │ │ _utilities.scss
│ │ │ _variables.scss
│ │ │
│ │ ├───mixins
│ │ │ _alert.scss
│ │ │ _background-variant.scss
│ │ │ _badge.scss
│ │ │ _border-radius.scss
│ │ │ _box-shadow.scss
│ │ │ _breakpoints.scss
│ │ │ _buttons.scss
│ │ │ _caret.scss
│ │ │ _clearfix.scss
│ │ │ _float.scss
│ │ │ _forms.scss
│ │ │ _gradients.scss
│ │ │ _grid-framework.scss
│ │ │ _grid.scss
│ │ │ _hover.scss
│ │ │ _image.scss
│ │ │ _list-group.scss
│ │ │ _lists.scss
│ │ │ _nav-divider.scss
│ │ │ _pagination.scss
│ │ │ _reset-text.scss
│ │ │ _resize.scss
│ │ │ _screen-reader.scss
│ │ │ _size.scss
│ │ │ _table-row.scss
│ │ │ _text-emphasis.scss
│ │ │ _text-hide.scss
│ │ │ _text-truncate.scss
│ │ │ _transition.scss
│ │ │ _visibility.scss
│ │ │
│ │ └───utilities
│ │ _align.scss
│ │ _background.scss
│ │ _borders.scss
│ │ _clearfix.scss
│ │ _display.scss
│ │ _embed.scss
│ │ _flex.scss
│ │ _float.scss
│ │ _position.scss
│ │ _screenreaders.scss
│ │ _shadows.scss
│ │ _sizing.scss
│ │ _spacing.scss
│ │ _text.scss
│ │ _visibility.scss
│ │
│ ├───custom
│ │ │ _alerts.scss
│ │ │ _buttons.scss
│ │ │ _card.scss
│ │ │ _checkboxes-radio.scss
│ │ │ _dropdown.scss
│ │ │ _fixed-plugin.scss
│ │ │ _footer.scss
│ │ │ _forms.scss
│ │ │ _functions.scss
│ │ │ _images.scss
│ │ │ _input-group.scss
│ │ │ _misc.scss
│ │ │ _mixins.scss
│ │ │ _modal.scss
│ │ │ _navbar.scss
│ │ │ _rtl.scss
│ │ │ _sidebar-and-main-panel.scss
│ │ │ _tables.scss
│ │ │ _type.scss
│ │ │ _utilities.scss
│ │ │ _variables.scss
│ │ │ _white-content.scss
│ │ │
│ │ ├───cards
│ │ │ _card-chart.scss
│ │ │ _card-map.scss
│ │ │ _card-plain.scss
│ │ │ _card-task.scss
│ │ │ _card-user.scss
│ │ │
│ │ ├───mixins
│ │ │ opacity.scss
│ │ │ _alert.scss
│ │ │ _background-variant.scss
│ │ │ _badges.scss
│ │ │ _buttons.scss
│ │ │ _dropdown.scss
│ │ │ _forms.scss
│ │ │ _icon.scss
│ │ │ _inputs.scss
│ │ │ _modals.scss
│ │ │ _page-header.scss
│ │ │ _popovers.scss
│ │ │ _vendor-prefixes.scss
│ │ │ _wizard.scss
│ │ │
│ │ ├───utilities
│ │ │ _backgrounds.scss
│ │ │ _floating.scss
│ │ │ _helper.scss
│ │ │ _position.scss
│ │ │ _shadows.scss
│ │ │ _sizing.scss
│ │ │ _spacing.scss
│ │ │ _text.scss
│ │ │ _transform.scss
│ │ │
│ │ └───vendor
│ │ _plugin-animate-bootstrap-notify.scss
│ │ _plugin-perfect-scrollbar.scss
│ │
│ └───plugins
│ _plugin-perfect-scrollbar.scss
│
└───views
│ dashboard.blade.php
│ welcome.blade.php
│
├───alerts
│ feedback.blade.php
│ success.blade.php
│
├───auth
│ │ login.blade.php
│ │ register.blade.php
│ │ verify.blade.php
│ │
│ └───passwords
│ email.blade.php
│ reset.blade.php
│
├───layouts
│ │ app.blade.php
│ │ footer.blade.php
│ │
│ └───navbars
│ │ navbar.blade.php
│ │ sidebar.blade.php
│ │
│ └───navs
│ auth.blade.php
│ guest.blade.php
│
├───pages
│ icons.blade.php
│ language.blade.php
│ map.blade.php
│ maps.blade.php
│ notifications.blade.php
│ rtl.blade.php
│ tables.blade.php
│ table_list.blade.php
│ typography.blade.php
│ upgrade.blade.php
│
├───profile
│ edit.blade.php
│
└───users
create.blade.php
edit.blade.php
index.blade.php
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://www.creative-tim.com/live/white-dashboard-pro-laravel/?ref=wdl-readme
- Download Page: https://www.creative-tim.com/product/white-dashboard-laravel?ref=wdl-readme
- Documentation: https://www.creative-tim.com/live/white-dashboard-pro-laravel/?start-page=/docs/getting-started/laravel-setup.html&ref=wdl-readme
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
- Dashboards:
| LARAVEL |
|---|
 |
Please see the changelog for more information on what has changed recently.
We use GitHub Issues as the official bug tracker for the White Dashboard Laravel. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the White Dashboard Laravel. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
- Copyright 2019 Creative Tim (https://www.creative-tim.com/?ref=wdl-readme)
- Creative Tim License.
- Tutorials
- Affiliate Program (earn money)
- Blog Creative Tim
- Free Products from Creative Tim
- Premium Products from Creative Tim
- React Products from Creative Tim
- Angular Products from Creative Tim
- VueJS Products from Creative Tim
- More products from Creative Tim
- Check our Bundles here
Twitter: https://twitter.com/CreativeTim?ref=wdl-readme
Facebook: https://www.facebook.com/CreativeTim?ref=wdl-readme
Dribbble: https://dribbble.com/creativetim?ref=wdl-readme
Instagram: https://www.instagram.com/CreativeTimOfficial?ref=wdl-readme
Twitter: https://twitter.com/updivision?ref=wdl-readme
Facebook: https://www.facebook.com/updivision?ref=wdl-readme
Linkedin: https://www.linkedin.com/company/updivision?ref=wdl-readme
Updivision Blog: https://updivision.com/blog/?ref=wdl-readme











