Important
This repository is only for demostration.
Please check live-codes/livecodes and zyf722/livecodes for further updates.
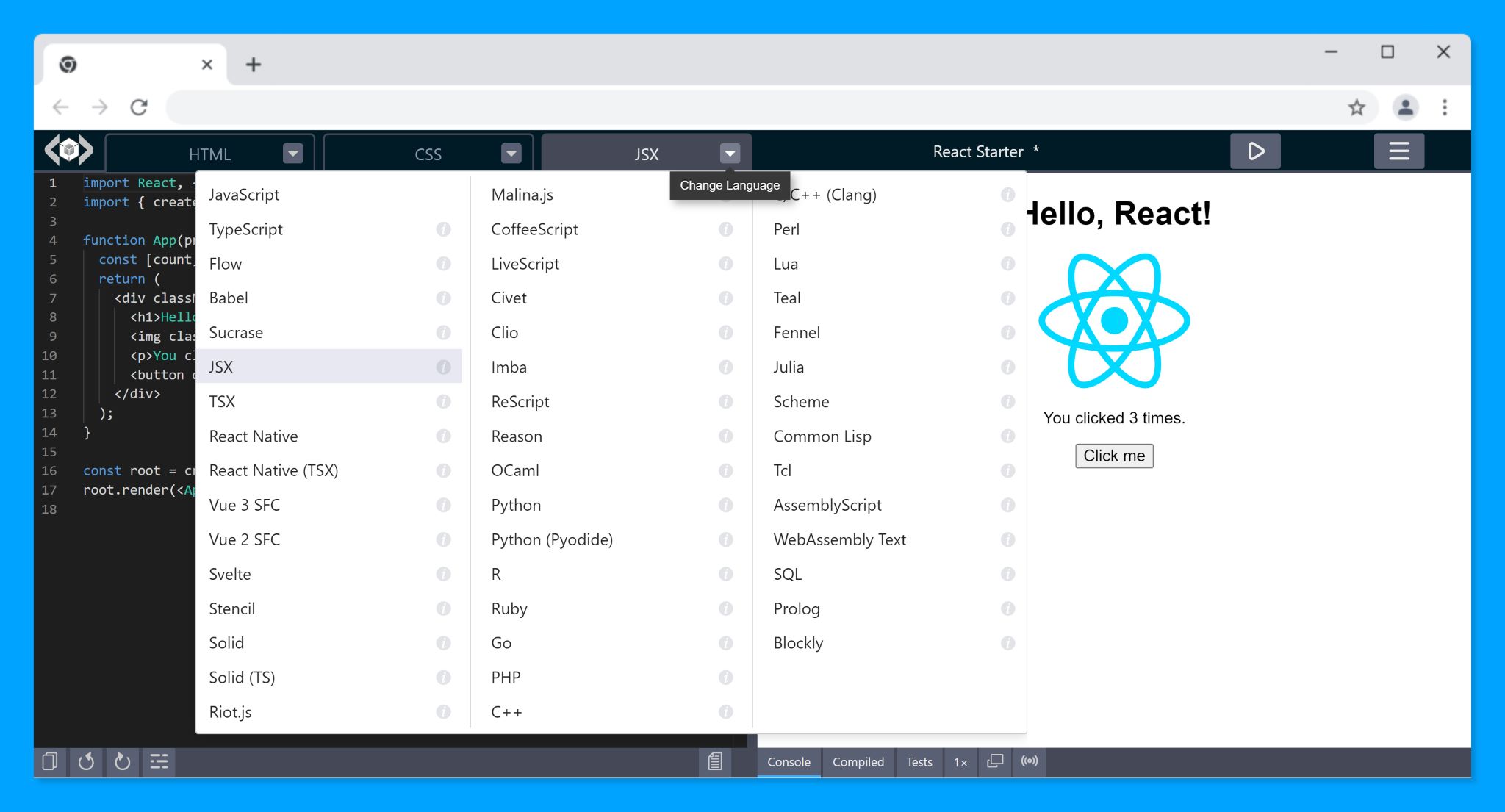
Code Playground That Just Works!
A feature-rich, open-source, client-side code playground for React, Vue, Svelte, Solid, Typescript, Python, Go, Ruby, PHP and 80+ languages/frameworks.
What makes LiveCodes different?
- No servers to configure (or pay for!)
- No databases to maintain (or pay for!)
- No installs
- No configuration files
- No build steps
- No subscription fees (free and open-source)
- No account required *
- No limits for usage (unlimited private projects)
- 80+ languages/frameworks/processors
- Large set of features and integrations
- Import code from a wide variety of sources
- Use modules from npm, deno.land/x, jsr, GitHub, and others
- Easily embed it in your web pages
- It runs in the browser (client-side)
* GitHub account is required only for features that use GitHub Integration.
- Go to livecodes.io
... and enjoy all the features!
Add this code to your page:
<div id="container"></div>
<script type="module">
import { createPlayground } from 'https://unpkg.com/livecodes';
createPlayground('#container', {
params: {
markdown: '# Hello LiveCodes!',
css: 'h1 {color: dodgerblue;}',
js: 'console.log("Hello, from JS!");',
console: 'open',
},
});
</script>Check documentations for Embedded Playgrounds.
-
Download a release
-
Put it on a static file server (for free!) 1, 2, 3, 4, 5
Check the guide for self-hosting (including the built-in setup to deploy to GitHub Pages).
... and it just works!
- A wide range of language support (80+ languages/frameworks/processors)
- Powerful Editor
- Mobile-friendly
- External resources/libraries
- Import modules from npm, deno.land/x, jsr, GitHub and others
- Code Pre-fill
- Import/Export projects
- Share
- Embed the playground in any web page
- Display modes
- Deploy
- Starter Templates
- Assets
- Themes
- Dev Tools (console, compiled code viewer, test runner)
- Code formatting
- Intellisense
- AI Code Assistant 🪄
- Lite mode
- Read-only mode
- Broadcast
- Sync
- Backup/Restore
- Client-side!
- Very configurable
- Developer-friendly build-free environment
- Powerful SDK (available for vanilla JavaScript, TypeScript, React, Vue and Svelte)
- Comprehensive Documentations
- Focused on privacy and security
- Free and Open-Source
For details check the full list of features.
Comprehensive documentations for features, getting started, configuration and SDK are available on:
The documentations include demos, code samples, screenshots, Storybook and TypeScript types.
Contributions are welcome and highly appreciated.
Please refer to the contribution guide
LiveCodes uses services that are generously provided by:
Packages used by LiveCodes and their licenses are listed here.
MIT License © Hatem Hosny
LiveCodes is free and open-source. The app does not contain ads or require subscription. It allows unlimited usage without any restrictions.
By sponsoring LiveCodes, you will be supporting the ongoing development and maintenance of the project, as well as helping to ensure that it remains a valuable resource for the developer community.
Please consider becoming a sponsor.