untinyimg 
A cli tools of tinypng.
Usage
npm i -D untinyimgCli
You can use untiny command in your terminal
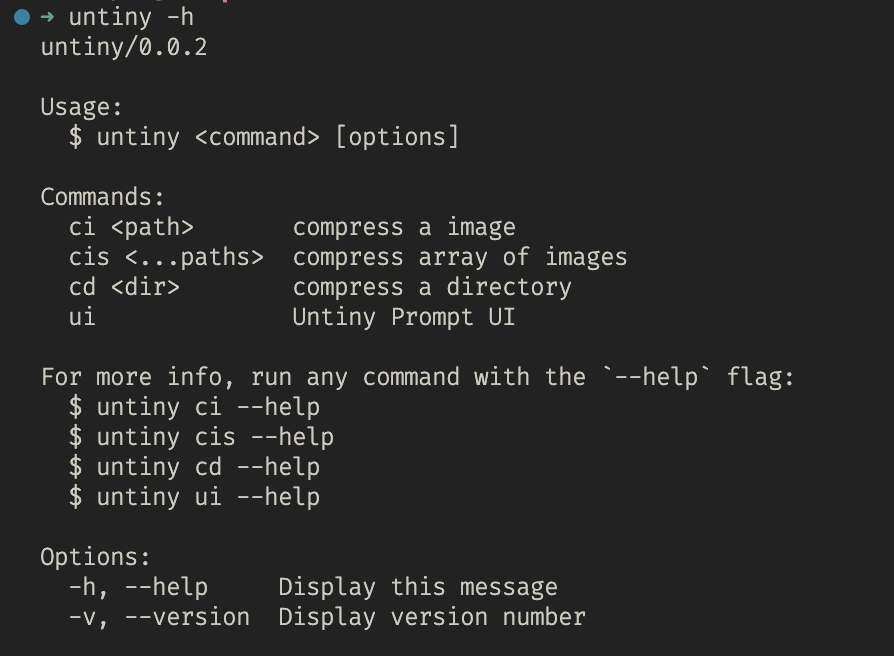
untiny -h # helpuntiny ci
Compress a single image.
untiny ci ./test.pnguntiny cis
Compress an array of images.
untiny cis ./test.png ./test2.pnguntiny cd
Compress all images in the directory.
untiny cd ./testuntiny cli options
-cor--configyour config file path-kor--keyyour tinypng api key-oor--outyour output file path-dor--debugprint debug information
Api
createUntiny
Create your untiny instance.
import { createUntiny } from 'untinyimg'
const untiny = createUntiny('your api key')compressDir
Compress all images in the directory.
untiny.compressDir('your dir path of images')compressImages
Compress all images with an array.
untiny.compressImages('your file path array of images')compressImage
Compress a image.
untiny.compressImage('your file path of image')types
compressDir、compressImages、compressImage support options in second param.
export interface CompressOption {
/**
* convert file path to return a new file path
* @param originPath origin file path
* @param originImgName origin file name
* @returns new file path
*/
handler?: (originPath: string, originImgName: string) => string
/**
* Your desired image types. The following options are available as a type:
*/
convertType?: IMG_TYPE | IMG_TYPE[]
/**
* The transform object specifies the stylistic transformations that will be applied to your image
*/
transform?: string
/**
* Whether to print debug information
* @default true
*/
debug?: boolean
}
export type IMG_EXT = '.png' | '.jpg' | '.jpeg' | '.webp'
export type IMG_TYPE = 'image/png' | 'image/jpeg' | 'image/webp' | 'image/jpg' | '*/*'