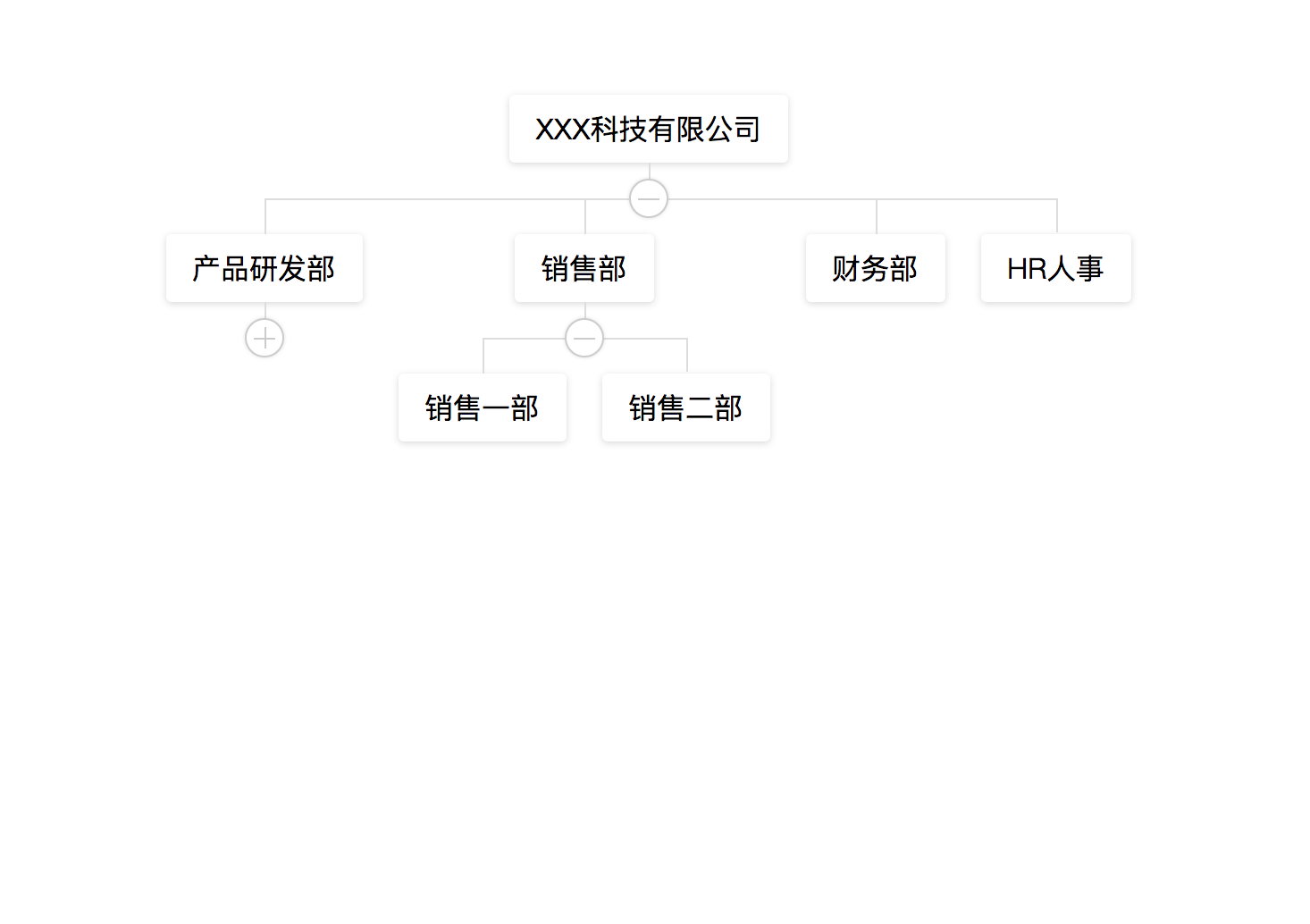
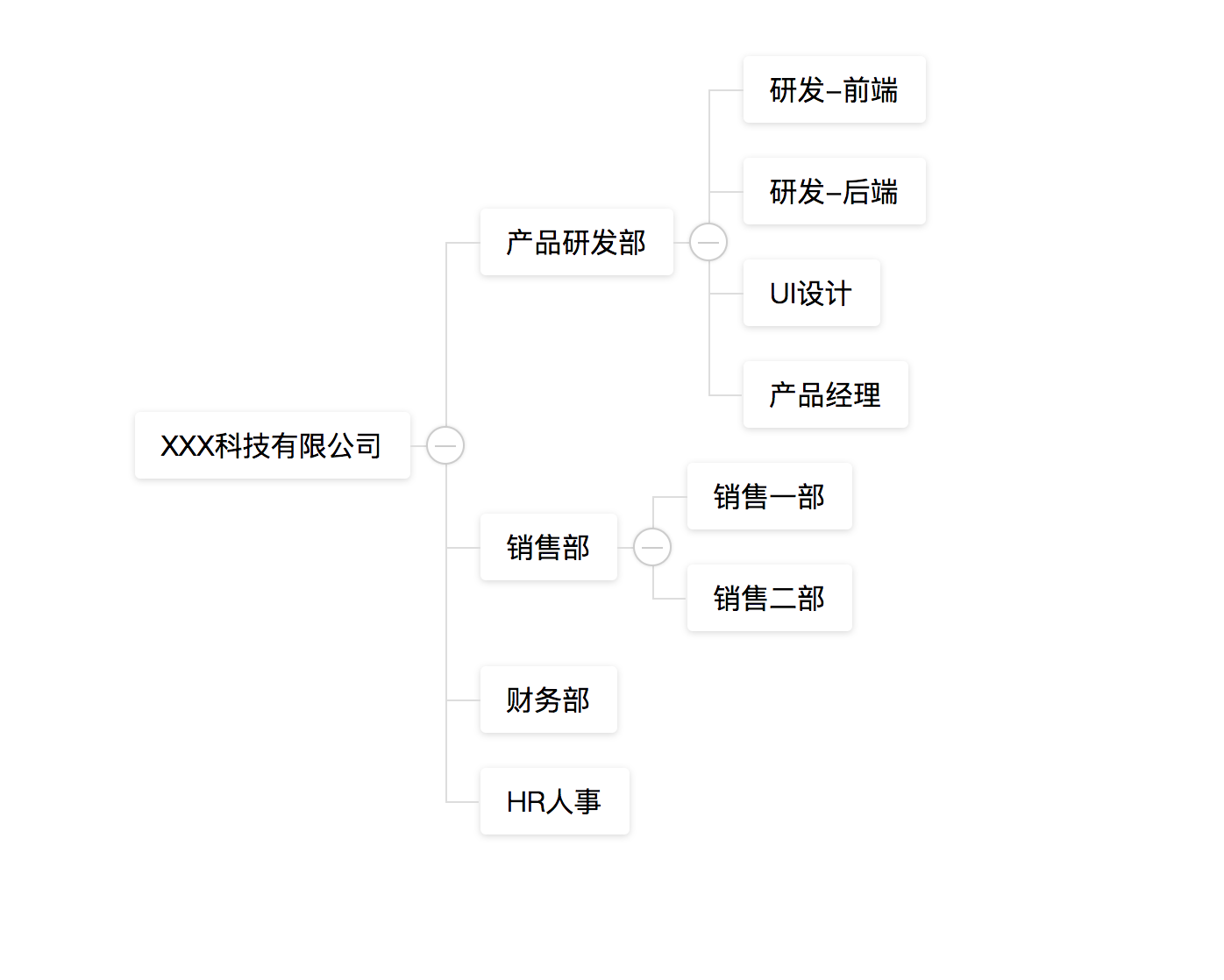
A simple organization tree chart based on Vue2.x
# use npm
npm i vue2-org-tree
# use yarn
yarn add vue2-org-tree
import Vue from 'vue'
import Vue2OrgTree from 'vue2-org-tree'
Vue.use(Vue2OrgTree)
// ...-
prop descripton type default data Objectprops configure props Object{label: 'label', children: 'children', expand: 'expand'}labelWidth node label width String|Number.autocollapsable children node is collapsable BooleantruerenderContent how to render node label Function- labelClassName node label class Function|String- -
-
on-expand
well be called when the collapse-btn clicked
-
on-node-click
well be called when the node-label clicked
-
use table layout!
IE9+、Chrome、Firefox、Opera