lowcode-dashboard
Make data reports by dragging and dropping :)
- 通过 Excel 导入数据
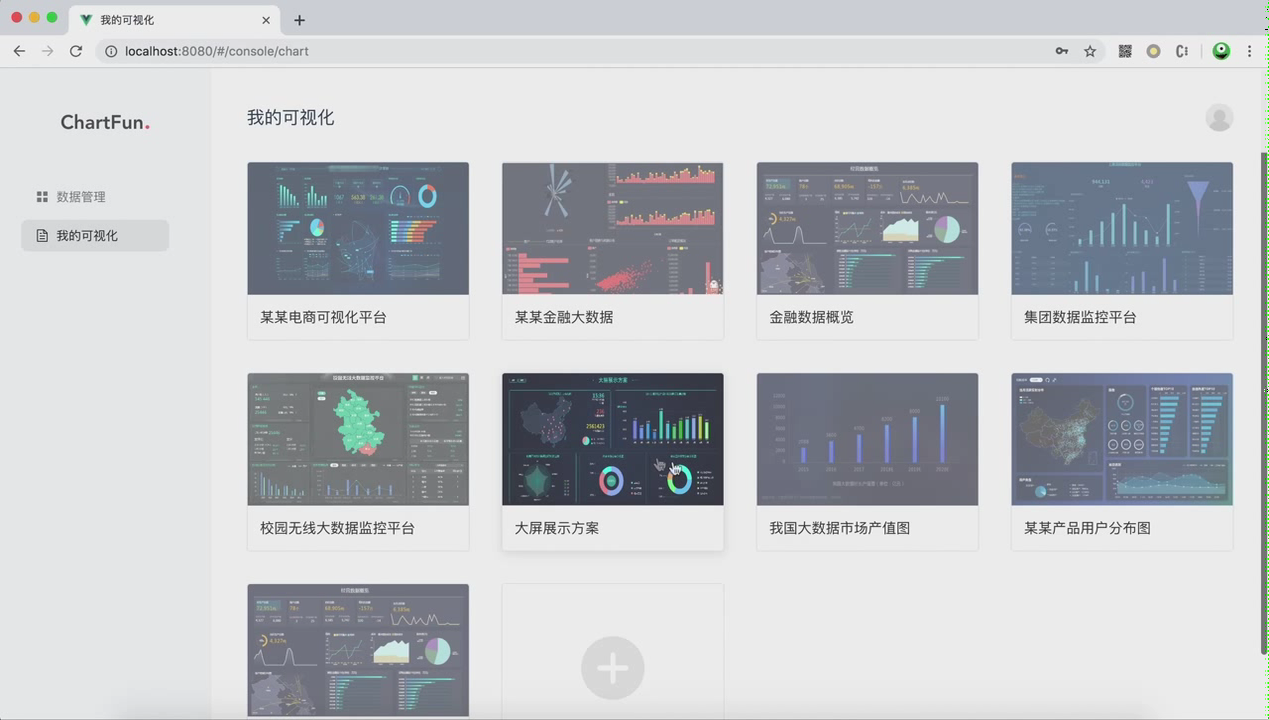
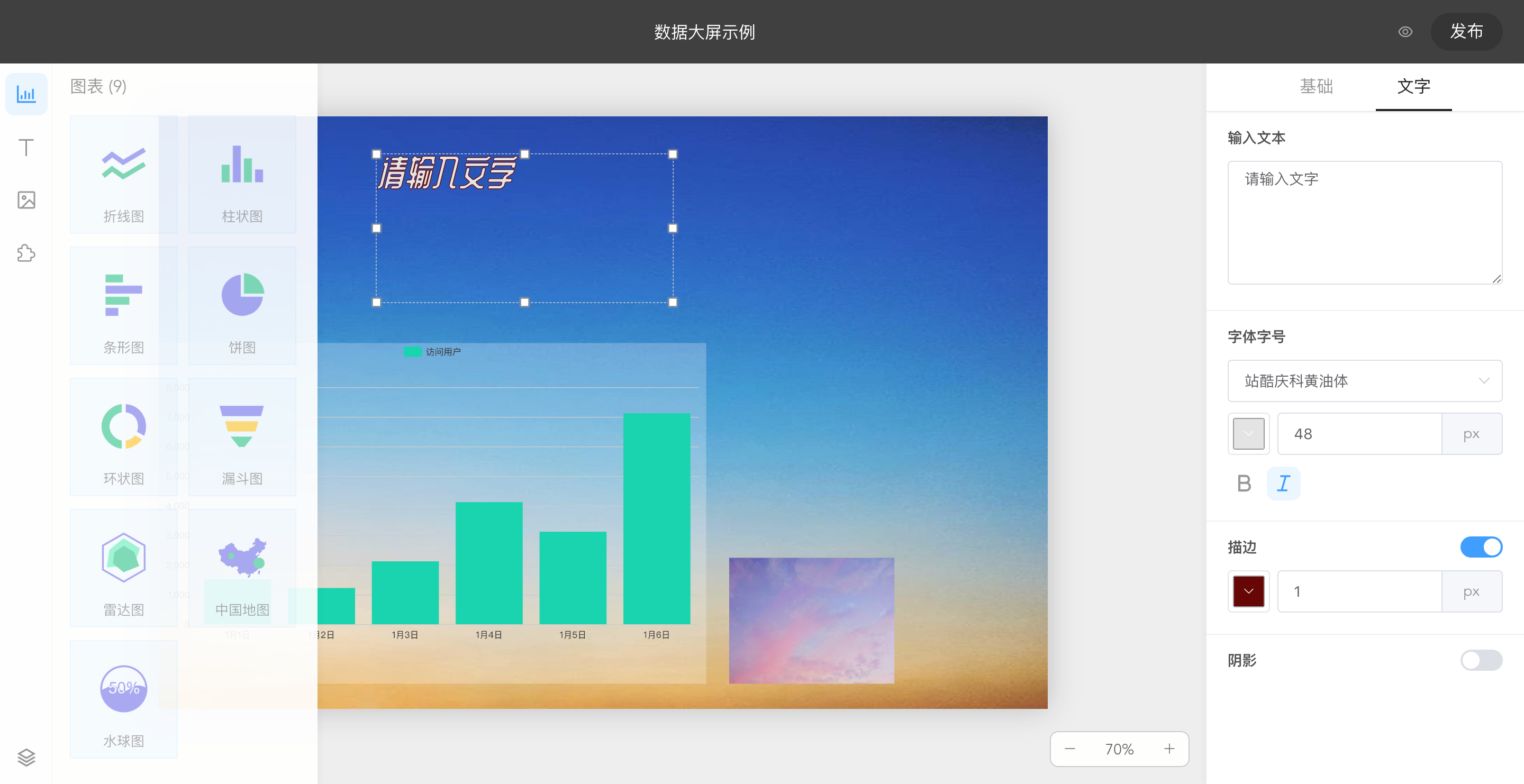
- 可视化画布
- 图表、图片、文字、边框支持
- 可拖拽和缩放的组件
- 静态数据、GET接口支持
- 生成公开链接
npm install
npm run serve
npm run build
准备工作:配置并运行 MongoDB 数据库,新建一个空数据库并命名为低代码大屏。无需手动配置表结构,它们会被自动创建。
node ./server/app.js
本项目使用了 Vue.js 及以下第三方库:
- ElemeFE / element
- ElemeFE / v-charts
- josdejong / jsoneditor
- SortableJS / Vue.Draggable
- mauricius / vue-draggable-resizable
- kirillmurashov / vue-drag-resize
- koajs / koa
- 标尺工具 vue-ruler-tool
- ChartFun
MIT