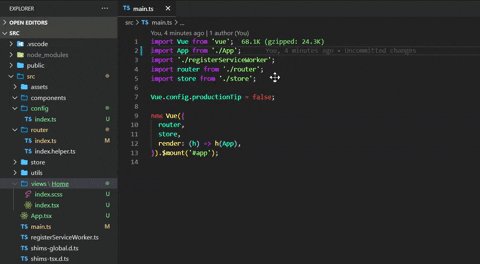
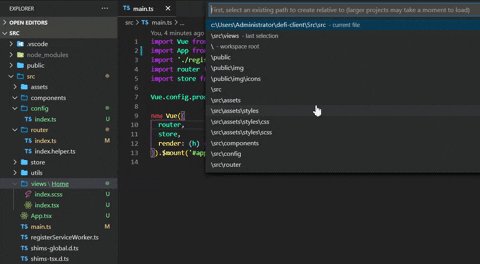
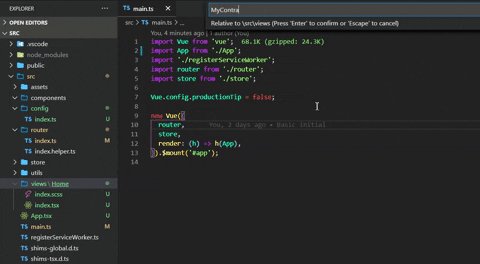
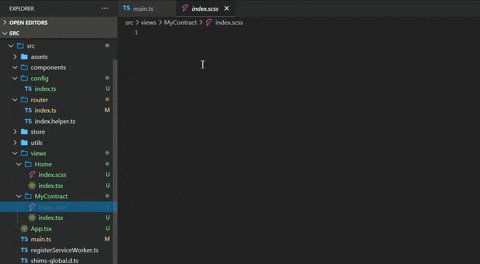
Quickly create folder with .tsx and .scss files. Based on Create Vue/TypeScript Component Folder plugin.
Command palette: "Create Vue/TSX Component Folder"
"createVueTsxComponentFolder.createSCSSFile": true,
"createVueTsxComponentFolder.exclude": {
"node_modules": true,
"node_modules_electron": true,
"dev": true,
"dist": true
},
"createVueTsxComponentFolder.showInformationMessages": true,
"createVueTsxComponentFolder.convenienceOptions": ["current", "last", "root"]
- Clone the repo
yarn install- Add your feature or fix (in
src/) with test coverage (intest/) - Launch the extension and do some manual QA (via Debug > Launch Extension)
- Run the tests (via Debug > Launch Tests)
- Run the linter:
yarn run lint - Open a PR