LCUI
A small C library for building user interfaces with C, XML and CSS.
Table of contents
Introduction
LCUI (LC's UI Library) is a small C library for building user interfaces.
Features
- Written in C: Suitable for small applications written primarily in C.language designed for LCUI, it makes it easier to create interactive UIs.
- Cross platform: Support for Windows and Linux, you can write Windows Desktop apps and Universal Windows Platform apps, as well as Linux Desktop apps.
- XML + CSS: Includes XML and CSS parsers, you can use XML and CSS to describe interface structure and style.
- Web-like development experience: Since the design and implementation of LCUI's functions, including layout, CSS, and renderer, are mostly referenced from MDN documents and some popular web front-end development libraries, its development experience and interface effects will have some similarities to web pages. If you already have experience writing web pages with HTML and CSS, it will be easier to get started.
- Flexible: Support for adapting the interface to screens of different pixel densities by setting global scaling. Support for using screen density related sp and dp units to describe position and size of the elements.
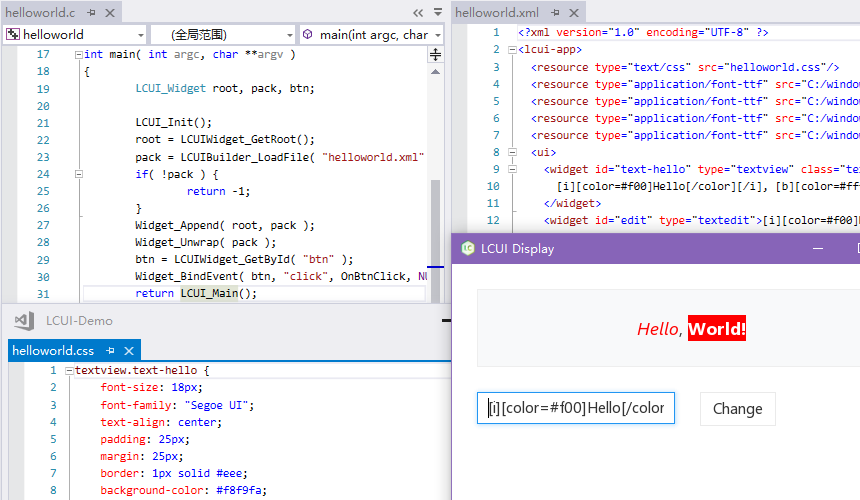
Screenshots

|

|

|

|
Related projects
Want to know what LCUI can do? You can view the following projects:
- LCUI CLI - Command line interface for rapid LCUI development.
- LCUI Router - The official router for LCUI. It provides a similar development experience to the Vue Router and make building multiple views applications with LCUI a breeze.
- LC Design - A UI component framework for building LCUI application.
- LC Finder - An image manager, it uses most of the features of LCUI, and you can use it as a reference to evaluate whether LCUI's performance and development complexity meets your needs.
- Trad - A language based on JavaScript syntax that can be compiled into C, it preset LCUI bindings, provides React like development experience, makes it painless to create interactive UIs based on LCUI.
- LCUI Quick Start - A minimal LCUI application.
- LCUI Router App - A very simple browser-like application to show the LCUI and LCUI Router features.
- LC Design App - A minimal LCUI application for preview LC Design component library.
Design references
- SDL — X11 driver code reference
- FreeType — Data structure naming style reference
- LevelDB — Function naming style reference
- jQuery — Widget operation method naming style reference
- MDN — CSS standard reference
Quick start
Use LCUI CLI
LCUI CLI is a command line tool, you need to install Node.js before using it, and then run the following command to quickly experience it:
# Install lcui-cli and lcpkg
npm install -g @lcui/cli lcpkg
# Create an LCUI project named myapp
lcui create myapp
# Go into project directory
cd myapp
# set up the development environment for this project
lcui setup
# Build project
lcui build
# run project
lcui runManual compilation and installation
Windows
- Open CMD window, and run following command in the LCUI source directory to install the dependency libraries:
lcpkg install # If you want compile for x64 CPU architecture lcpkg install --arch x64 # If you want compile for Universal Windows Platform (UWP) lcpkg install --platform uwp lcpkg install --arch x64 --platform uwp
- Rename
config.win32.h.inin the include directory toconfig.h. - Open the
build/windows/LCUI.slnfile with Visual Studio, and then build LCUI.
Ubuntu
# Install the dependencies
sudo apt-get install libpng-dev libjpeg-dev libxml2-dev libfreetype6-dev libx11-dev
# Clone this repository
git clone https://github.com/lc-soft/LCUI.git
# Go into the repository
cd LCUI
# Generate automake configure script
./autogen.sh
# Check the build environment and configure automake scripts
./configure
# Build
make
# If you want to install LCUI
sudo make install
# Go into test directory
cd test
# Run helloworld application
./helloworldNote: If you want to customize the compiler, compile flags, install location, and other configuration items, read the INSTALL file.
Contribution
Think LCUI is slow to update? there are many ways to contribute to LCUI.
- Submit bugs and help us verify fixes as they are checked in.
- Share some interesting ideas related to GUI development in the issues page.
- Search for FIXME comments in the source code and try to fix them.
- Fund the issues that interest you on IssueHunt to attract other developers to contribute.
- Review the source code changes.
- Contribute bug fixes.
LCUI has adopted the code of conduct defined by the Contributor Covenant. This document is used across many open source communities, and we think it articulates our values well. For more, see the Code of Conduct.
Documentation
- Tutorial: https://docs.lcui.lc-soft.io/ (Chinese version only)
- Changelog: docs/CHANGES.md
The English version of the documentation is not available, because the author does not have time to write the English version, please read the files in the test directory and related projects to learn how to use LCUI.
FAQ
-
Why develop it?
- Explore and experiment new GUI development way
- Let other developers share about how to write better code
- Make it easier for me to find better jobs to make more money
- Pass the time
-
Is this a browser kernel? Or a development library like Electron that integrates the browser environment?
No, you can think of it as a traditional GUI development library that applied some Web technologies.
-
What do I need to pay attention to if I'm going to use it?
We recommend that your project meet the following requirements:
- The user interface is simple and does not require advanced features such as tables, animations, and transformations.
- The code design is reasonable, and the core function code and UI logic code are independent of each other. Even if you find that the requirements are not met after using LCUI, you can easily migrate to other GUI libraries.
-
Why do I choose the LCUI instead of Electron?
In contrast to fully functional Electron, these features of LCUI, such as small binary file size and low memory usage, are not worth mentioning, except for technical research and share, you have no reason to use LCUI.
-
Is it the same as writing a web page?
Not exactly, there are the following differences need to be noted:
- The interface description file format is XML, slightly different from HTML.
- You need to implement all the features of your application in C code, which is much less development efficiency than JavaScript.
- No
<script>tag, you can't embed JavaScript or C code like HTML. - The widget is the basic layout element, not the text, and there is no
inlinedisplay type. - The scrollbar is a widget, and the
overflow: scroll;style doesn't show scrollbars automatically, you need to create it and specify the container and scroll layer. - All text is rendered by the TextView widget, which has a display type of
blockinstead ofinline. - The widget does not overflow the bounding box of the parent widget, and the effect is similar to the applied style:
overflow: hidden;. - An absolutely positioned widget is always relative to its parent widget, not the first non-statically positioned widget of the parent.
- There are no tools like Chrome Devtools to debug graphical interfaces, you need to rely on your own imagination and development experience to verify that the bug is from your code or LCUI.。
-
How about CSS support?
The following is a list of supported CSS features. Checked is supported (But does not mean full support). Unlisted properties are not supported by default.
CSS feature coverage
- at rules
-
@font-face -
@keyframes -
@media
-
- keywords
-
!important
-
- selectors
-
* -
type -
#id -
.class -
:hover -
:focus -
:active -
:first-child -
:last-child -
[attr="value"] -
:not() -
:nth-child() -
parent > child -
a ~ b -
::after -
::before - ...
-
- units
- px
- dp
- sp
- pt
- %
- rem
- vh
- vw
- properties
- top, right, bottom, left
- width, height
- visibility
- display
- none
- inline-block
- block
- flex
- inline-flex
- inline
- grid
- table
- table-cell
- table-row
- table-column
- ...
- position
- static
- relative
- absolute
- fixed
- box-sizing
- border-box
- content-box
- border
- border-radius
- background-color
- background-image
- background-position
- background-cover
- background
- pointer-events
- font-face
- font-family
- font-size
- font-style
- flex
- flex-shrink
- flex-grow
- flex-basis
- flex-wrap
- flex-direction
- justify-content
- flex-start
- center
- flex-end
- align-items
- flex-start
- center
- flex-end
- stretch
- float
- transition
- transform
- ...
- at rules
License
The LCUI Project is released under the MIT License.





