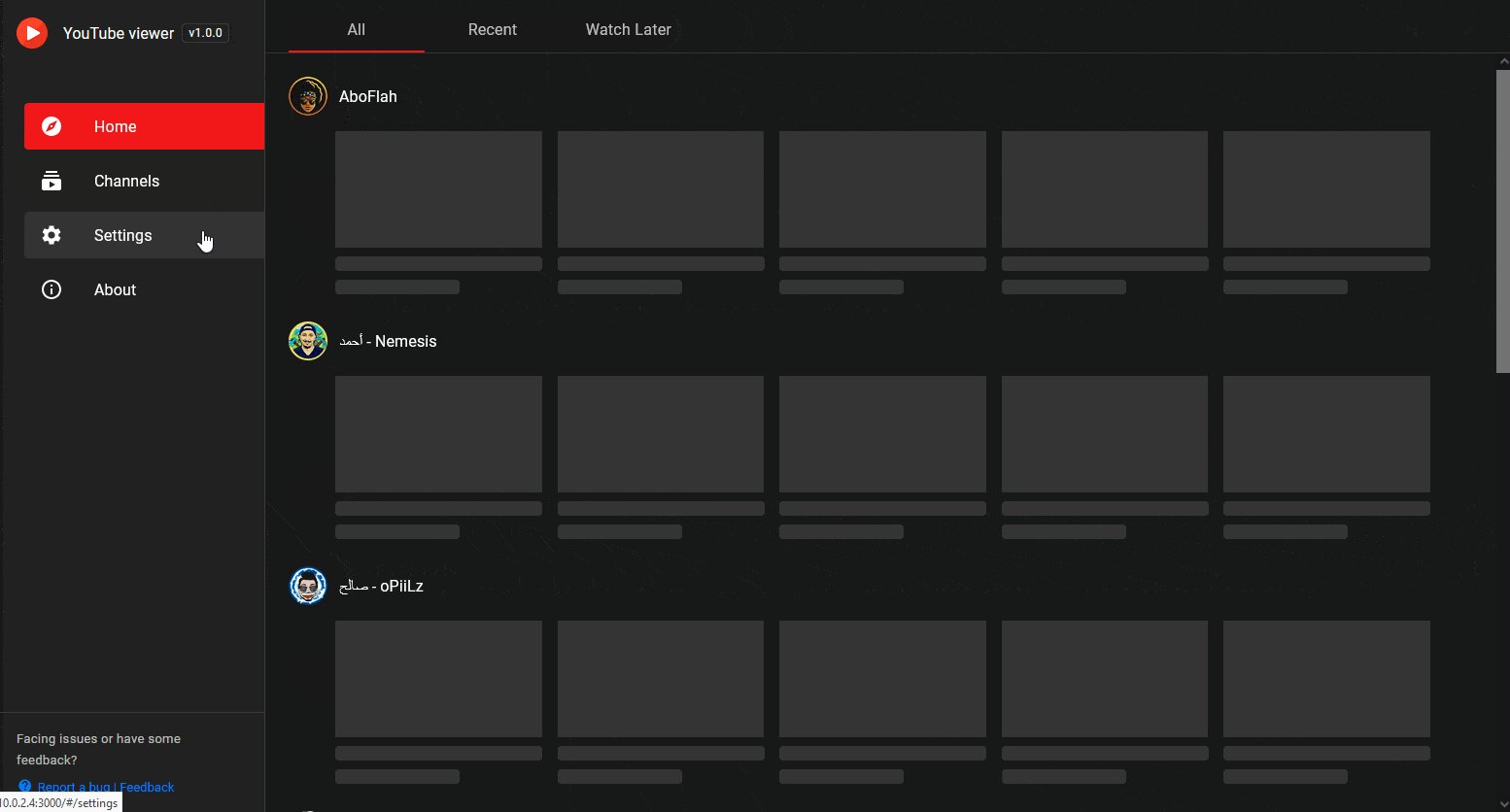
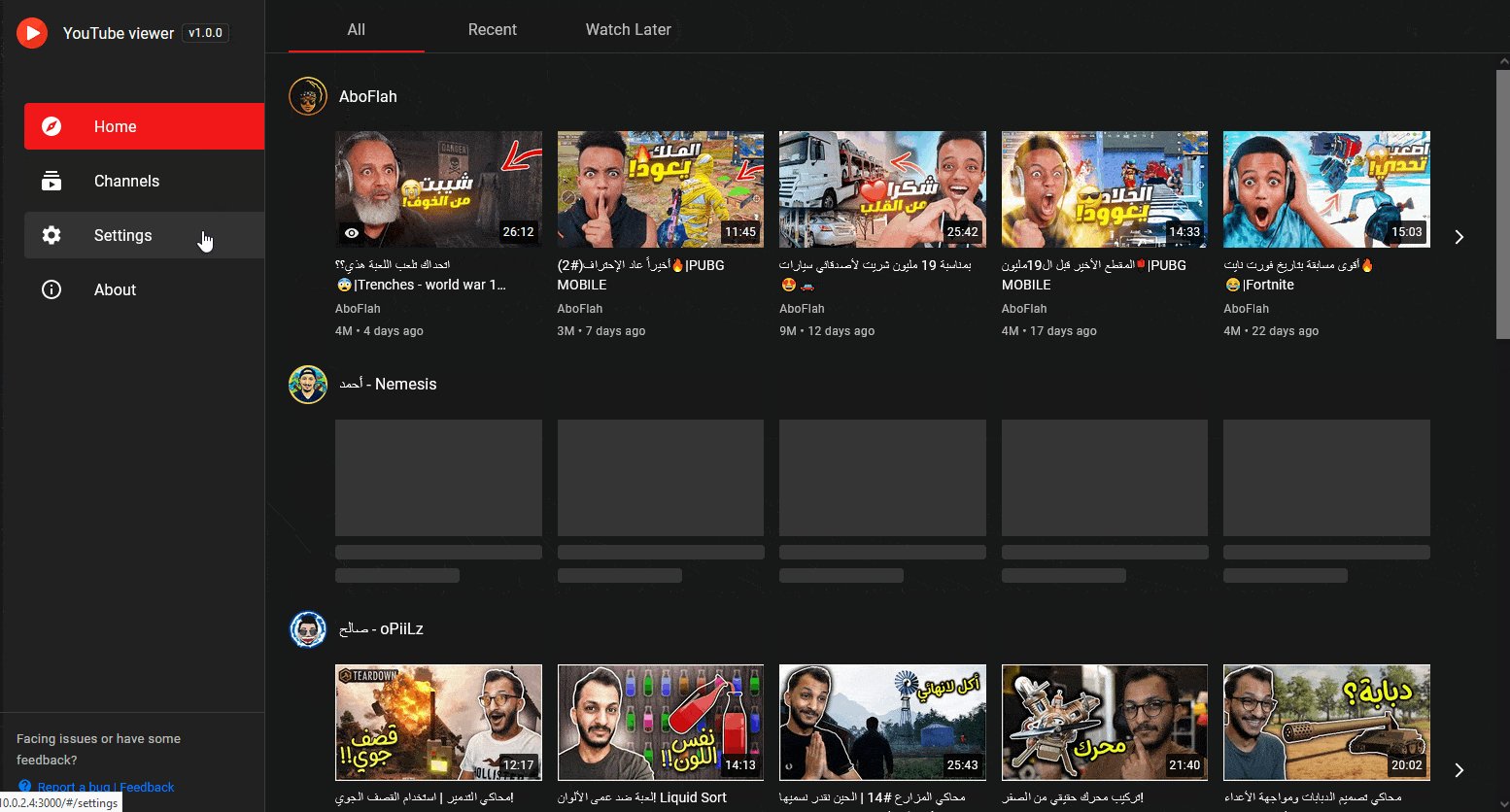
A web extension to keep tracking your favorite youtube channels with less hassle.
This is a fun made project with one simple goal: Discover & practice React. Any help or feedback is welcome 🙏.
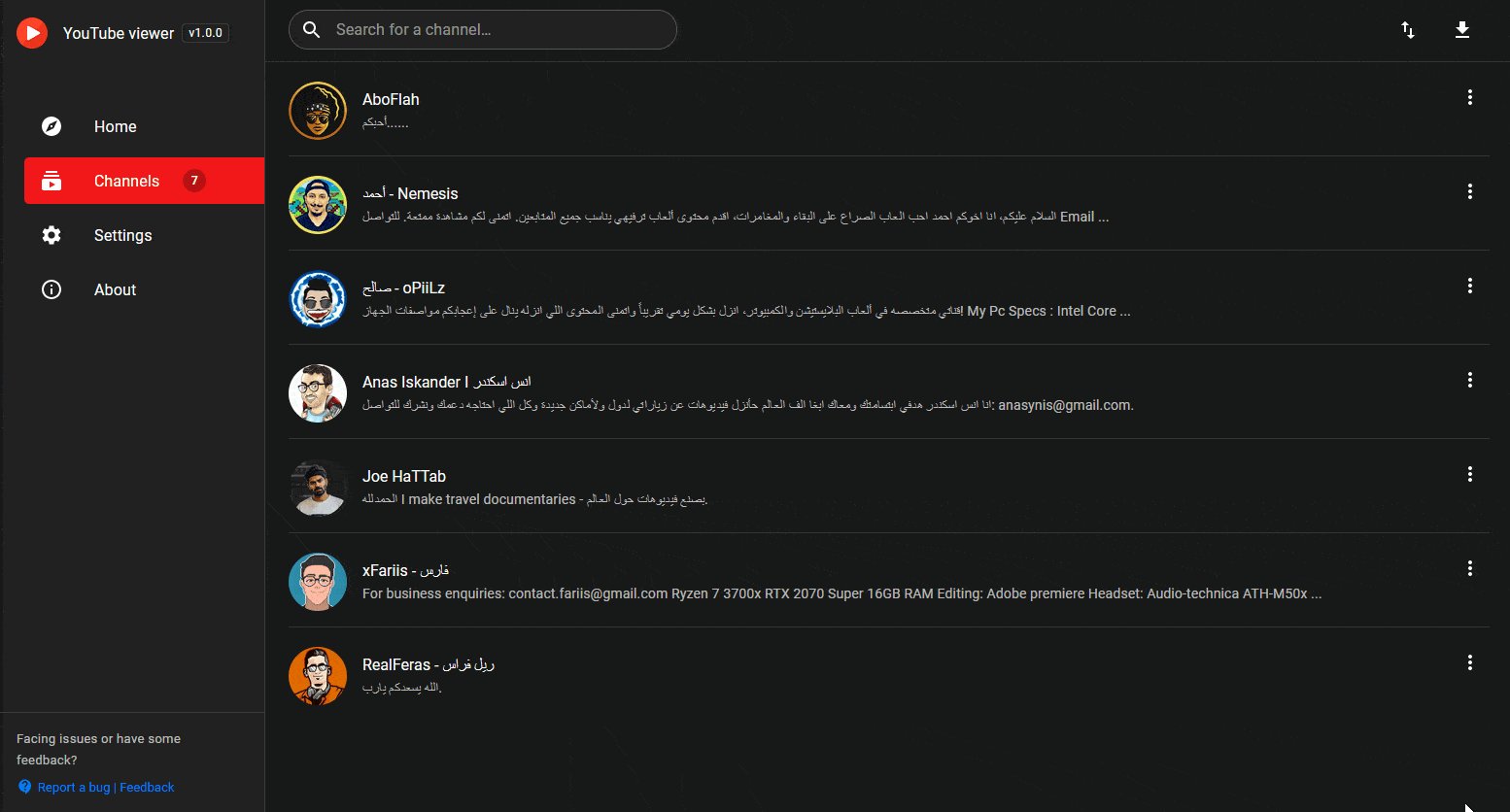
- Track multi channels all in one place
- Get notifications about new posted videos (no need to have a google account)
- Save videos to watch later
- Auto play videos on click
- Export/import channels list
- Light/Dark mode
- (Soon) Open videos in PiP mode
Or try it as a web application.
- Notifications for new posted videos (with auto-check every x minutes)
- Improve caching (videos cache could be saved in the storage which may reduce API quota consumption)
- Better state management
- Option to auto-play videos once opened
- Option to open videos directly in Picture-in-Picture mode
- Translations
- Unit tests
- React: Core library
- Material-UI: UI toolkit
- dnd-kit: Drag and drop library
- redux: State management library
- react-youtube: YouTube player component
In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Launches the test runner in the interactive watch mode.
See the section about running tests for more information.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
Note: this is a one-way operation. Once you eject, you can’t go back!
If you aren’t satisfied with the build tool and configuration choices, you can eject at any time. This command will remove the single build dependency from your project.
Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except eject will still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.
You don’t have to ever use eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
Note: the web-ext package is required. You can install it using npm install -g web-ext.
Packages the app in a zip file.
Open the .env file in the root directory of the project & put inside your API key like so:
REACT_APP_YOUTUBE_API_KEY=replace_this_with_your_api_key
Save, then start or build the app.
Icon made by Vectorgraphit and is licensed under Creative Commons Attribution 3.0 Unported License.
This project is licensed under the MPL2 license.