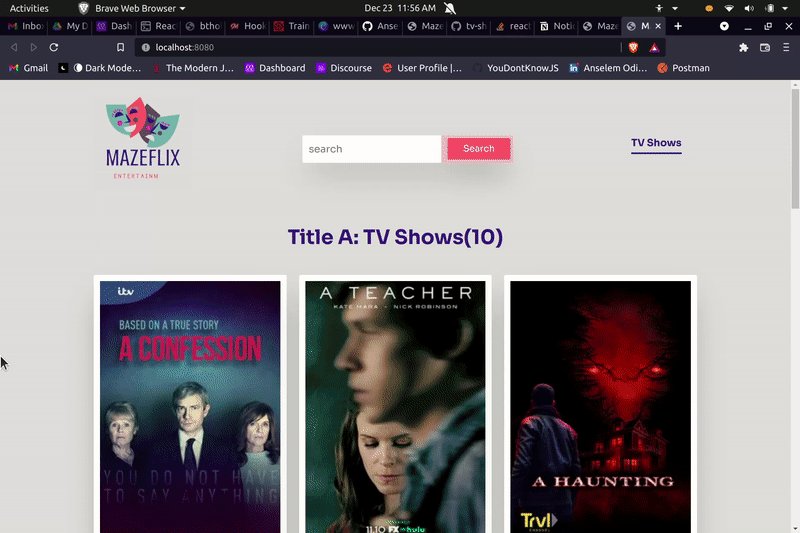
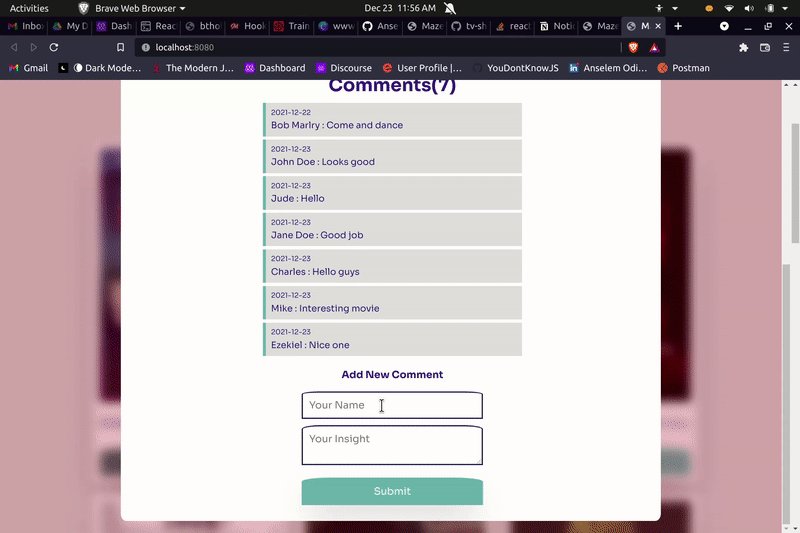
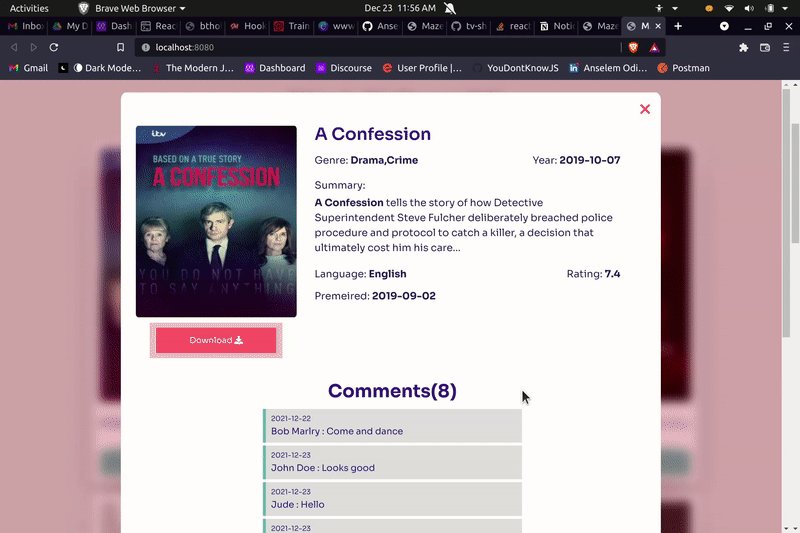
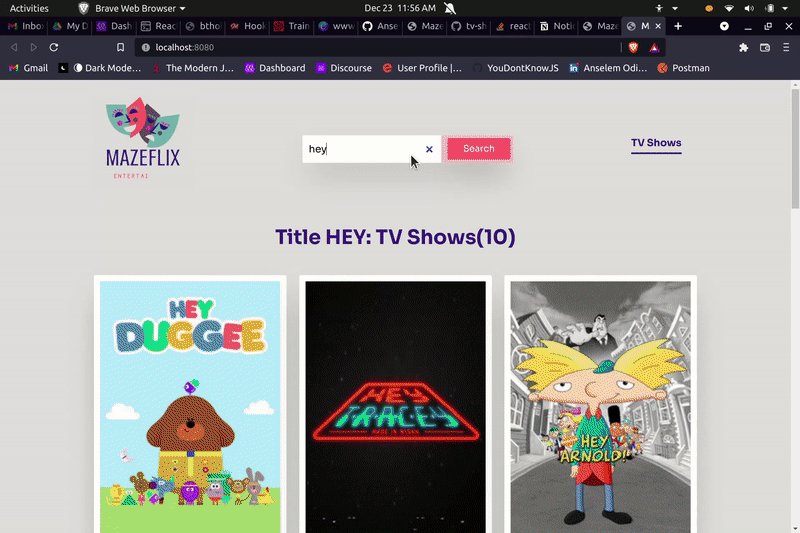
MazeFlix is an entertainment hub where you can find the latest and your favorite TV shows. You can view the details of the show, like a show or even comment. You can also see other comments which might give you a general idea about what people think about the show. It is built with HTML, CSS and JavaScript with data from the TvMaze API(tv show data) and the Involvement API(likes and comments)
Additional description about the project and its features.
-
Major languages (HTML, CSS, JavaScript)
-
Frameworks (None)
-
Technologies used
- Webpack(Code Bundlng et al) - Jest(for testing) - Git(version control) - ESLint(JavaScript linting) - WebHint(linting tool) - Stylelint(style linting)
To get a local copy up and running follow these simple example steps.
- A text editor(preferably Visual Studio Code)
$ git clone git@github.com:AnselemOdims/MazeFlix.git
$ cd MazeFlix$ npm install
$ npm run start # this will make webpack watching for your changes in code
$ npm run test #This is to run the tests on the count method$ open dist/index.html- Each new query for TV shows is done with the GET method using the BASEURL
https://api.tvmaze.com/
To get all shows that the title begin with 'a', GET request will be made to the below URL
https://api.tvmaze.com/search/shows?q=a
-
Each new query for Involvement API is done using the below as the BASEURL
https://us-central1-involvement-api.cloudfunctions.net/capstoneApi/
-
To create a new app, a POST request is made to the API using the endpoint
/apps/
This returns the appID
abc234
-
A POST request is made to the API when a user clicks on the like button using this endpoint:
/apps/:app_id/likes/
body parameters
{ "item_id": "item1" }Return value for POST action: 201 status (created)
-
The GET request returns data in JSON format like this:
[ { "likes": 5, "item_id": "item1" }, { "likes": 10, "item_id": "item2" } ]
-
A POST request is made to the API when a user clicks on the like button using this endpoint:
/apps/:app_id/comment/
body parameters
{ "item_id": "item1", "username": "Jane", "comment": "Hello" }Return value for POST action: 201 status (created)
-
The GET request returns data in JSON format like this:
/apps/abc234/comments?item_id=item1It returns
[ { "comment": "This is nice!", "creation_date": "2021-01-10", "username": "John" }, { "comment": "Great content!", "creation_date": "2021-02-10", "username": "Jane" } ]
👤 Anselem Odimegwu
👤 Mubarak Ibrahim
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Give a ⭐️ if you like this project!
This project is MIT licensed.