The IGV-Web app is a pure-client "genome browser" application based on igv.js. It is developed by the Integrative Genomics Viewer (IGV) team. You can use our hosted app at https://igv.org/app, or follow the directions below to install your own.
Note: the instructions below are for developers or others wishing to install a copy of the IGV-Web app. For user documentation see https://igvteam.github.io/igv-webapp/. A link to the user documentation is also provided in the app's Help menu.
The IGV-Web app and igv.js require a modern web browser with support for JavaScript ECMAScript 2015.
IGV-Web is a pure client web application consisting entirely of static files and can be served from virtually any web server, e.g. Apache, Flask, Tomcat, nginx, or Amazon S3. You can install it from a pre-built distribution package or by building it from source code. To run the app, refer to your web server documentation for information on serving web content. Some examples are provided in the section on Running the app below.
A pre-built web content directory for the current release can be downloaded from https://igv.org/app-archive/igv-webapp.1.4.6.zip. Older versions of the app can also be found in at the same https://igv.org/app-archive location.
-
Requirements
- Node >= v8.11.4
- NPM >= v5.6.0
-
Clone this repository
git clone git@github.com:igvteam/igv-webapp.git
- Change directories to project
cd ./igv-webapp
- Install
npm install
- Build
npm run build
As noted above, refer to your web server documentation for instructions on serving the web content. As examples, instructions for use with the NPM package http-server and Amazon S3 follow.
Instructions for running with http-server. For more options, including installing http-server locally, see the http-server documentation.
- Start http-server on the web content directory (i.e., the downloaded pre-packaged distribution described above, or the
distdirectory if building from source )
npx http-server -a localhost <web content directory>
- Open a browser and enter the following
localhost:8080
or
localhost:8080/index.html
To serve the app from Amazon S3, simply upload the contents from the IGV-Web content directory (i.e., the pre-packaged distribution described above, or the dist directory if building from source ) to an Amazon S3 bucket. Keep the
directory structure intact, and make all files public. Example of an S3 hosted app is at
https://s3.amazonaws.com/igv.org.app/app/index.html. Note this is an example and is not kept up-to-date.
NOTE:
- If you installed a pre-built distribution package, the configuration files referred to below can be found in the
resourcesdirectory. - If you built from the source code, you must rebuild the
distdirectory withnpm run buildafter making any changes to configuration files inresources. Alternatively, you can manually copy the changed files todist/resources, or just editdist/resourcesdirectly. Note however, if you make changes directly to files indist/resources, they will be overwritten the next time you do a build.
The IGV-Web app is configured with the global igvwebConfig defined in igvwebConfig.js. The following properties are customizable.
-
genomes- URL to a JSON file containing a list of genome configuration objects. This list populates the Genomes pulldown menu. The default genomes file isresources/genomes.json. For a description of the genome configuration object, see the igv.js wiki . -
trackRegistryFile- URL to a configuration file for the Tracks pulldown menu. Use this to define custom track menus. The file contains a JSON object with genomeIDs as keys and an array of URLs to JSON files defining menu entries in the Tracks pulldown menu. The default track registry file isresources/tracks/trackRegistry.json. Further details on configuring the tracks menu are available below. -
igvConfg- An igv.js configuration object. See the igv.js wiki for details. -
clientId- (optional) A Google clientId, used to enable OAuth for the Google picker and access to protected Google resources. See Google Support for instructions on obtaining a clienId. OAuth requests from igv.js will include the following scopes. -
urlShortener- An object or function defining a URL shortener to shorten links created by the Share button. The value of this property can be replaced with a function, taking a single argument (the long URL) and returning the shortened URL, or an Object.
var igvwebConfig = {
genomes: "resources/genomes.json",
trackRegistryFile: "resources/tracks/trackRegistry.json",
igvConfig:
{
queryParametersSupported: true,
showChromosomeWidget: true,
genome: "hg19",
showSVGButton: false,
tracks: [
// TODO (optional) -- add default tracks here. See github.com/igvteam/igv.js/wiki for details
// {
// name: "CTCF - string url",
// type: "wig",
// format: "bigwig",
// url: "https://www.encodeproject.org/files/ENCFF563PAW/@@download/ENCFF563PAW.bigWig"
// }
]
},
// Provide a URL shorterner function or object. This is optional. If not supplied
// sharable URLs will not be shortened .
urlShortener: {
provider: "tinyURL"
}
};The Tracks pulldown menu is different depending on the currently selected reference genome. The set of items presented in the menu are defined in the file specified by the trackRegistryFile property in igvwebConfig.js by associating lists of track configuration files with genome IDs. For example, the registry below will result in two items for the Tracks menu when the hg19 genome is seleted, and a single menu item for hg38. Note: make sure to include the comma after every item in the list, except the last one.
{
"hg19" : [
"resources/tracks/hg19_annotations.json",
"resources/tracks/hg19_my_platinum_genomes.json"
],
"hg38" : [
"resources/tracks/hg38_annotations.json"
]
}Each .json track configuration file associated with a genome ID corresponds to one menu item presented in the Tracks pulldown menu. The configuration file defines:
- The label of the item in the menu.
- The set of tracks presented for selection when the user clicks on the menu item. The tracks can be presented as a simple list of names or as an annotated table; a simple list is the default.
- An optional description.
Below are two examples of track configuration files.
1. This example defines a menu item labeled "Annotations" that presents a list of just one track, a BED file of Gencode gene annotations. The details of the track are defined by a track configuration object as documented in the igv.js wiki.
{
"label": "Annotations",
"description": "Annotations - source <a href=http://hgdownload.soe.ucsc.edu/downloads.html target=_blank>UCSC Genome Browser</a>",
"tracks": [
{
"type": "bed",
"url": "https://s3.amazonaws.com/igv.org.test/data/gencode.v18.collapsed.bed",
"indexURL": "https://s3.amazonaws.com/igv.org.test/data/gencode.v18.collapsed.bed.idx",
"name": "Gencode V18"
}
]
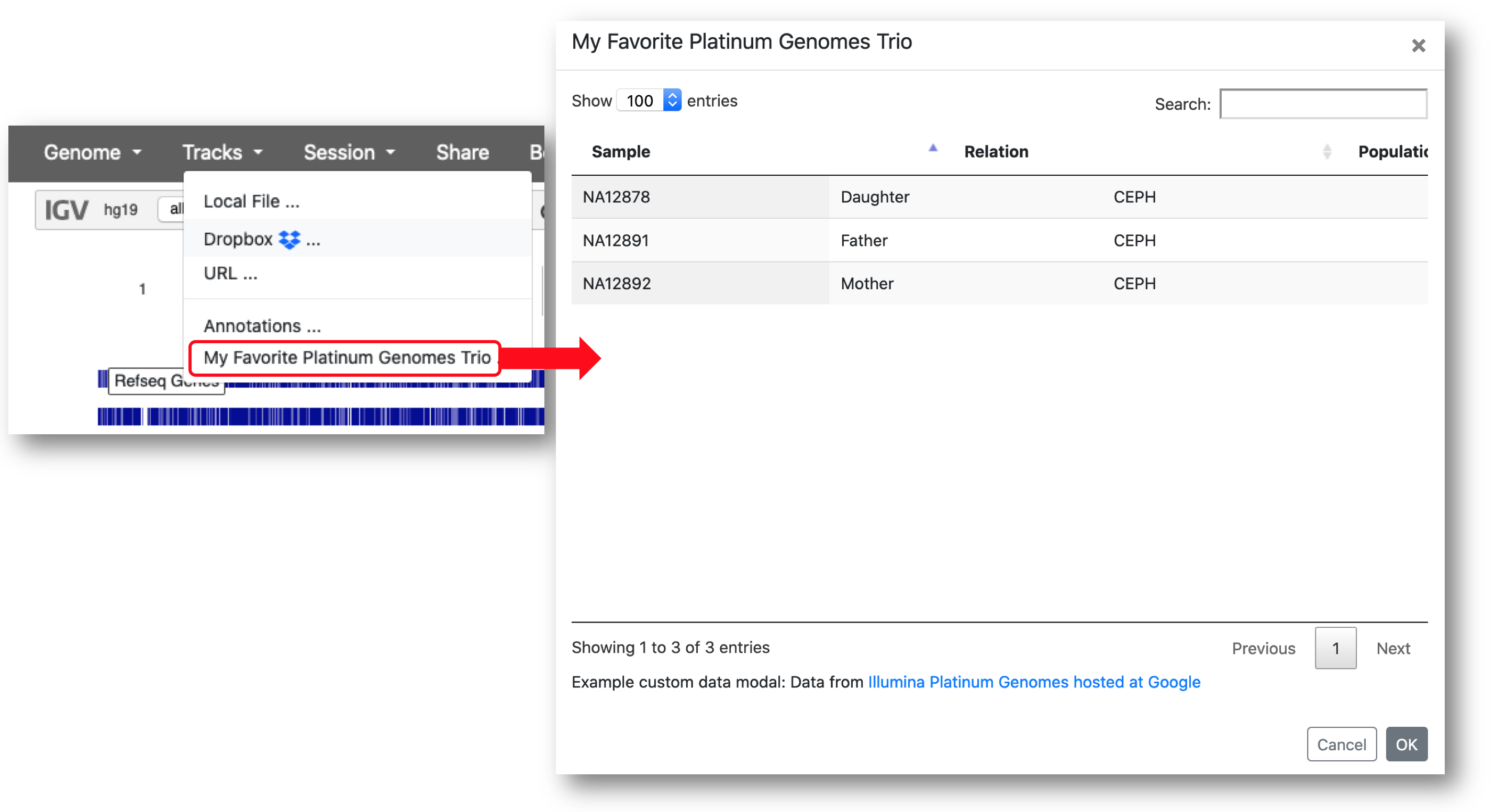
} 2. This example defines a menu item labeled "My Favorite Platinum Genomes Trio" and the type property is set to "custom-data-modal' to specify a custom annotated table of tracks. Each row in the table corresponds to a track, and columns represent attributes of the track. The "columns" section in the configuration file defines which track attributes are presented in the table. The "data" section contains the details of the table rows (i.e. tracks). Each one is defined by a track configuration object as documented in the igv.js wiki along with values for any additional meta-data properties defined in the "columns" section. An optional "columnDefs" section can rename the column headers. In the JSON below, the "name" property from the track configuration is displayed in one of the columns, but the column heading is displayed as "Sample". The resulting table can be sorted and filtered interactively by the user based on column values.
{
"label": "My Favorite Platinum Genomes Trio",
"type": "custom-data-modal",
"description": "Example custom data modal: Data from <a href=https://cloud.google.com/genomics/docs/public-datasets/illumina-platinum-genomes target=_blank>Illumina Platinum Genomes hosted at Google</a>",
"columns":
[
"name",
"Relation",
"Population"
],
"columnDefs":
{
"name":
{
"title": "Sample"
}
},
"data":
[
{
"Relation": "Daughter",
"Population": "CEPH",
"sourceType": "gcs",
"type": "alignment",
"url": "gs://genomics-public-data/platinum-genomes/bam/NA12878_S1.bam",
"indexURL": "gs://genomics-public-data/platinum-genomes/bam/NA12878_S1.bam.bai",
"name": "NA12878"
},
{
"Relation": "Father",
"Population": "CEPH",
"sourceType": "gcs",
"type": "alignment",
"url": "gs://genomics-public-data/platinum-genomes/bam/NA12891_S1.bam",
"indexURL": "gs://genomics-public-data/platinum-genomes/bam/NA12891_S1.bam.bai",
"name": "NA12891"
},
{
"Relation": "Mother",
"Population": "CEPH",
"sourceType": "gcs",
"type": "alignment",
"url": "gs://genomics-public-data/platinum-genomes/bam/NA12892_S1.bam",
"indexURL": "gs://genomics-public-data/platinum-genomes/bam/NA12892_S1.bam.bai",
"name": "NA12892"
}
]
}IGV-Web uses igv.js, a JavasScript client. Servers for track data must support CORS access and Range requests. See https://github.com/igvteam/igv.js/wiki/Data-Server-Requirements for more details.
The IGV-Web app is MIT licensed.