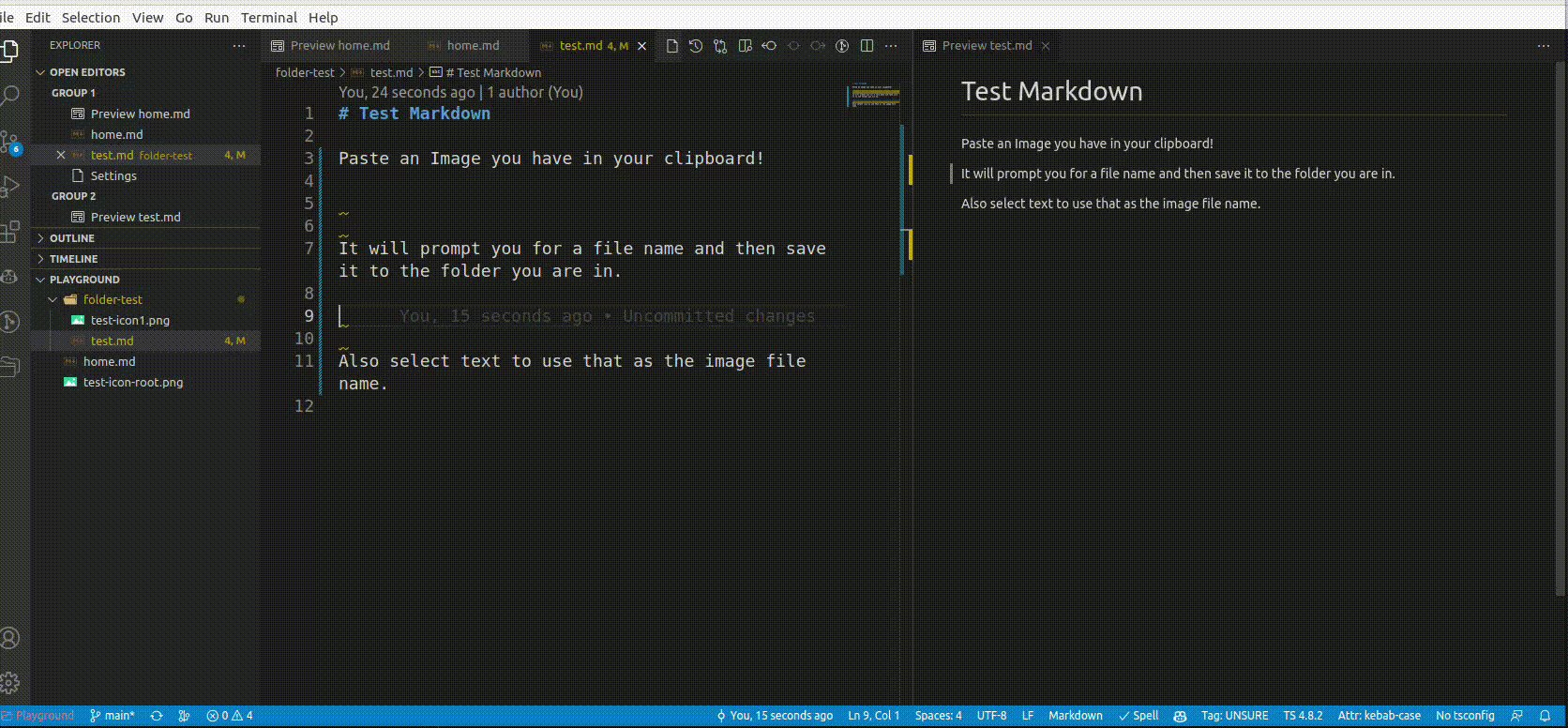
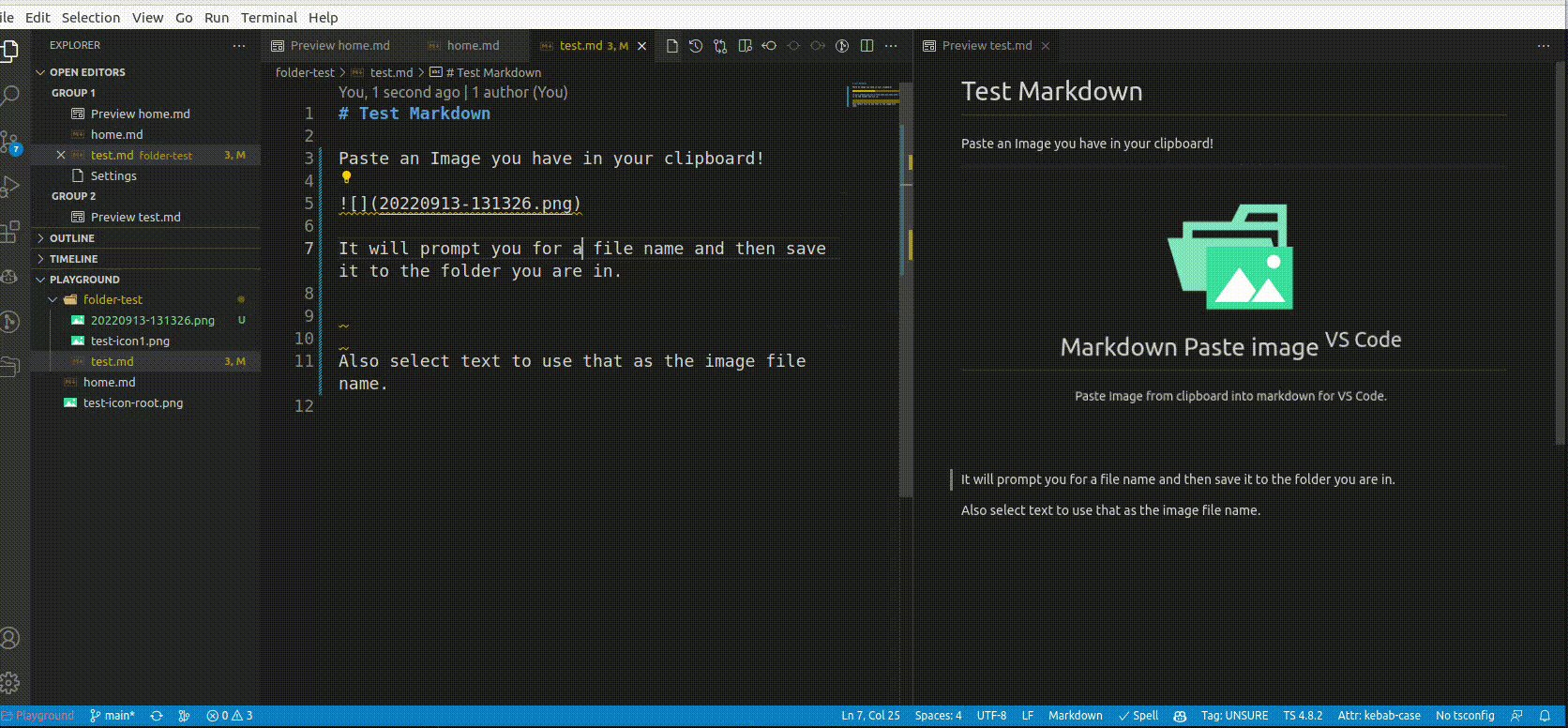
Paste an Image from clipboard into markdown for VS Code
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
ext install chris-towles.markdown-paste-image- Paste image from clipboard into markdown
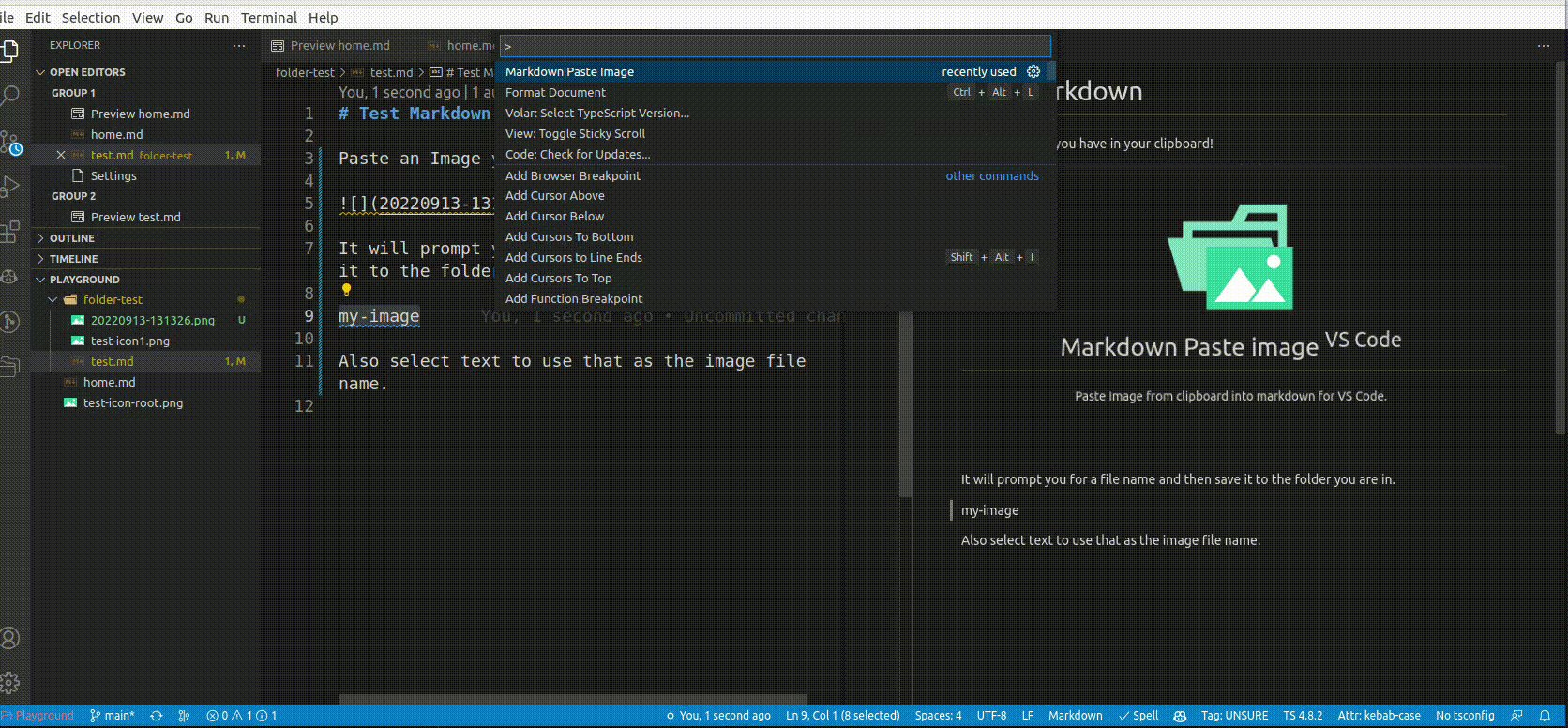
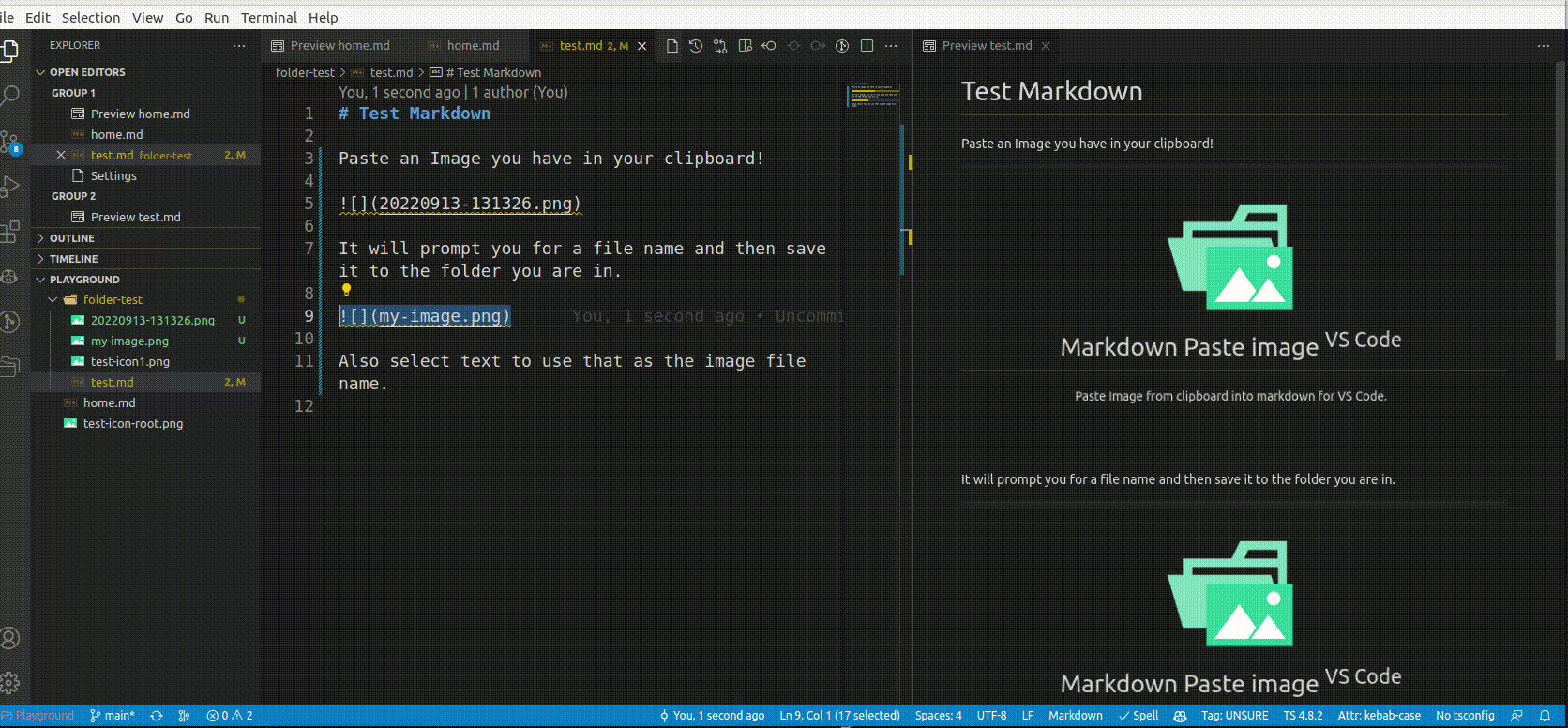
- prompts for the file name or uses the selected text as the file name.
- Save clipboard image as
PNGfile and insert image markdown.
There are other plugins that had this feature, but they were not maintained, had bugs, or had tons of features I didn't want. So here is a simple extension that does one thing and one thing only and does it with tests!
xclip command is required (Linux)
Example on Ubuntu
sudo apt-get update -y
sudo apt-get install xclippowershell command be required (Win32)
pbpaste command be required (Mac)
Below are the options you can set in your settings.json file.
The destination to save image file.
You can use variable ${currentFileDir} and ${projectRoot}. ${currentFileDir} will be replaced by the path of directory that contain current editing file. ${projectRoot} will be replaced by path of the project opened in vscode.
{
// ... other settings.json
"markdownPasteImage.imageFolderPath" : "${currentFileDir}"
}The default image file name. The value of this config will be pass to the 'format' function of Luxon library, you can read document https://moment.github.io/luxon/#/formatting?id=table-of-tokens for usage. If you have text selected, it will be used as the file name instead.
{
// ... other settings.json
"markdownPasteImage.defaultImageName" : "yyyyLLmm-HHmmss"
}The string prepended to the image file name.
{
// ... other settings.json
"markdownPasteImage.imageNamePrefix" : ""
}The string appended to the image file name.
{
// ... other settings.json
"markdownPasteImage.imageNameSuffix" : ""
}The string prepended to the resolved image path. Can be used if you want to supply a custom domain to image url.
{
// ... other settings.json
"markdownPasteImage.imageUriPathPrefix" : ""
}The string appended to the resolved image path. Can be used if you want to supply a custom parameters to image url.
{
// ... other settings.json
"markdownPasteImage.imageUriPathSuffix" : ""
}The string appended to the image file name. How to encode image path before insert to editor.
Possible Values: none, urlEncode, urlEncodeSpace
{
// ... other settings.json
"markdownPasteImage.encodePath" : "urlEncodeSpace"
}The pattern of string that would be pasted to text.
{
// ... other settings.json
"markdownPasteImage.insertPattern" : "${imageSyntaxPrefix}${imageFilePath}${imageSyntaxSuffix}"
}Set to true if you want to be able to change the file path or name prior to saving the file to disk
{
// ... other settings.json
"markdownPasteImage.showFilePathConfirmInputBox" : true
}Set the mode of file path confirm input box
Possible Values: fullPath, onlyName
{
// ... other settings.json
"markdownPasteImage.filePathConfirmInputBoxMode" : "fullPath"
}I wanted to make this plugin after issues with markdown image paste mushan.vscode-paste-image. After looking for an alternative and finding out that it looked like there were half a dozen copies and most were forks, or no longer maintained.
I decided to use Anthony Fu's repo for vscode-smart-clicks as a starting point. And then build from there to have the features that I wanted.
MIT License © 2022 Chris Towles