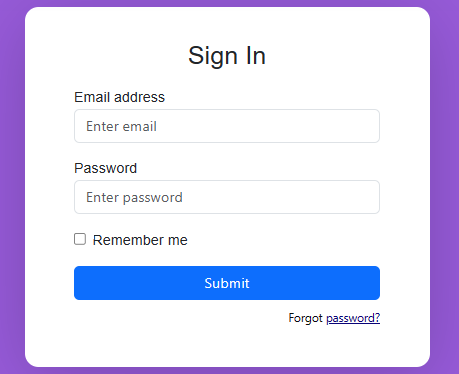
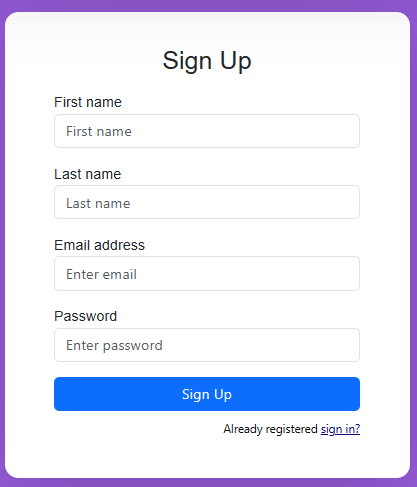
| Log In | Create an account |
|---|---|
 |
 |
Many beginners with basic knowledge are not sure how to start their portfolios; and with this project we want to encourage them to build something that can be applied to future projects, in this case a first part just the front end but that in the future can be coupled in a backend with a connection for example with DB No SQL such as MongoDB
-
You must have basic knowledge of HTML, CSS, React, JavaScript, TypeScript, and a little bit of ES6.
-
Make sure you must have Node set up in your machine, check out this tutorial on setting up Node.
https://github.com/DaveSimoes/login-signup-react-bootstrap.git
cd login-signup-ui-
Installation:
npm install -
In the project directory, you can run:
npm start
-
Licensed under MIT. You can use this script for free for any private or commercial projects.
Please create a feature-branch if possible when committing to the project, if not then simply commit to master branch.