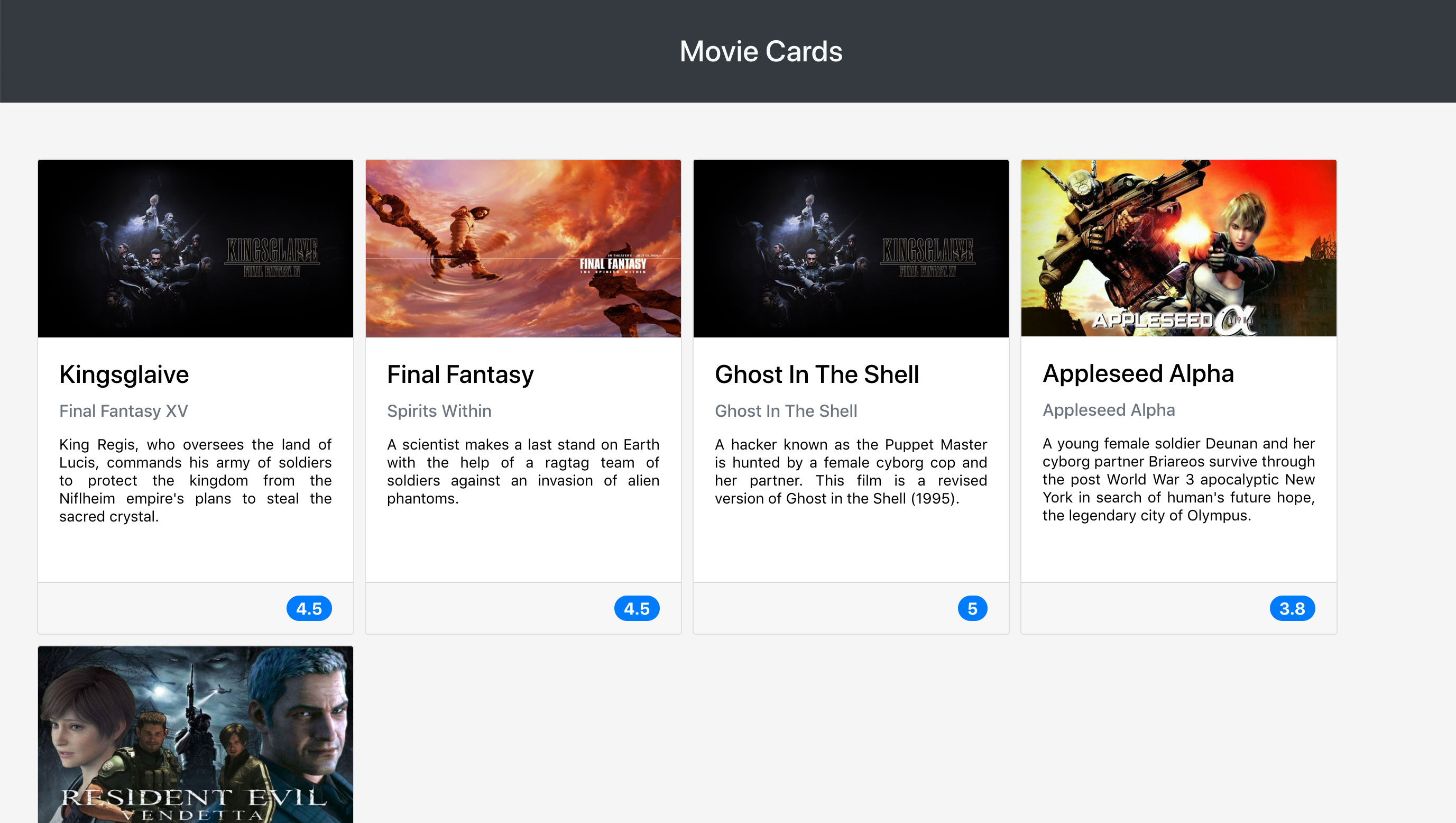
Um site com template para filmes, feito em React utilizando class components e propTypes.
- JavaScript
- React
- Class Components
- Styled Components
- ESLint
- Node
- NPM
- Git
- Saber a melhor forma para instalar um gerenciador de pacotes
- Inicializar um projeto em React
- Utilizar JSX no React
- Utilizar o ReactDOM.render para renderizar elementos numa página web
- Utilizar o
importpara usar código externo junto ao seu - Criar componentes React corretamente
- Fazer uso de
propscorretamente - Fazer composição de componentes corretamente
- Criar múltiplos componentes dinamicamente
- Utilizar PropTypes para checar o tipo de uma prop no uso de um componente
- Utilizar PropTypes para garantir a presença de props obrigatórias no uso de um componente
- Utilizar PropTypes para checar que uma prop é um objeto de formato específico
- Utilizar PropTypes para garantir que uma prop é um array com elementos de um determinado tipo
✅ Concluído
- Site no ar: Link
|
Pedro Barreto |