LORENZI FLAVIO
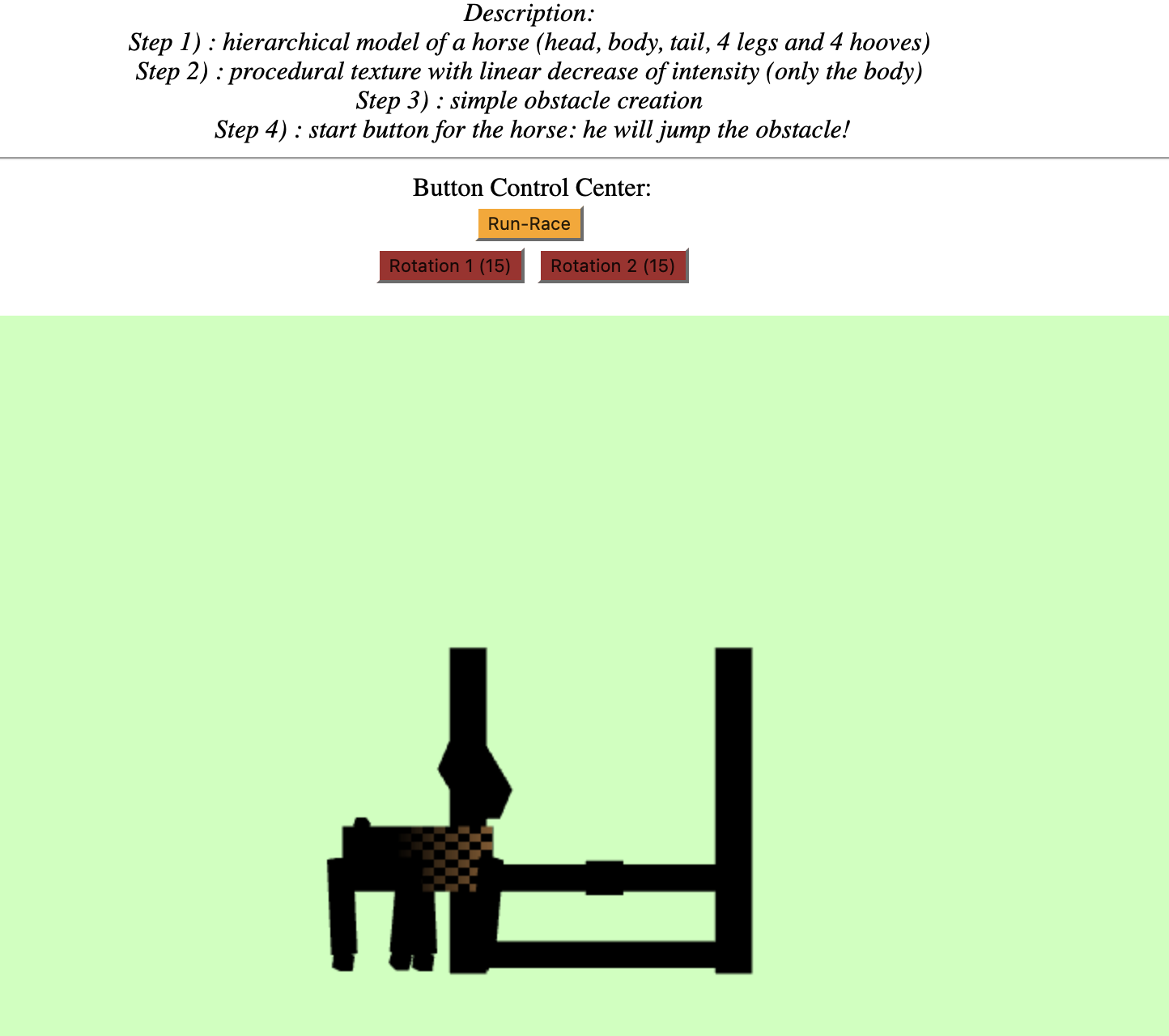
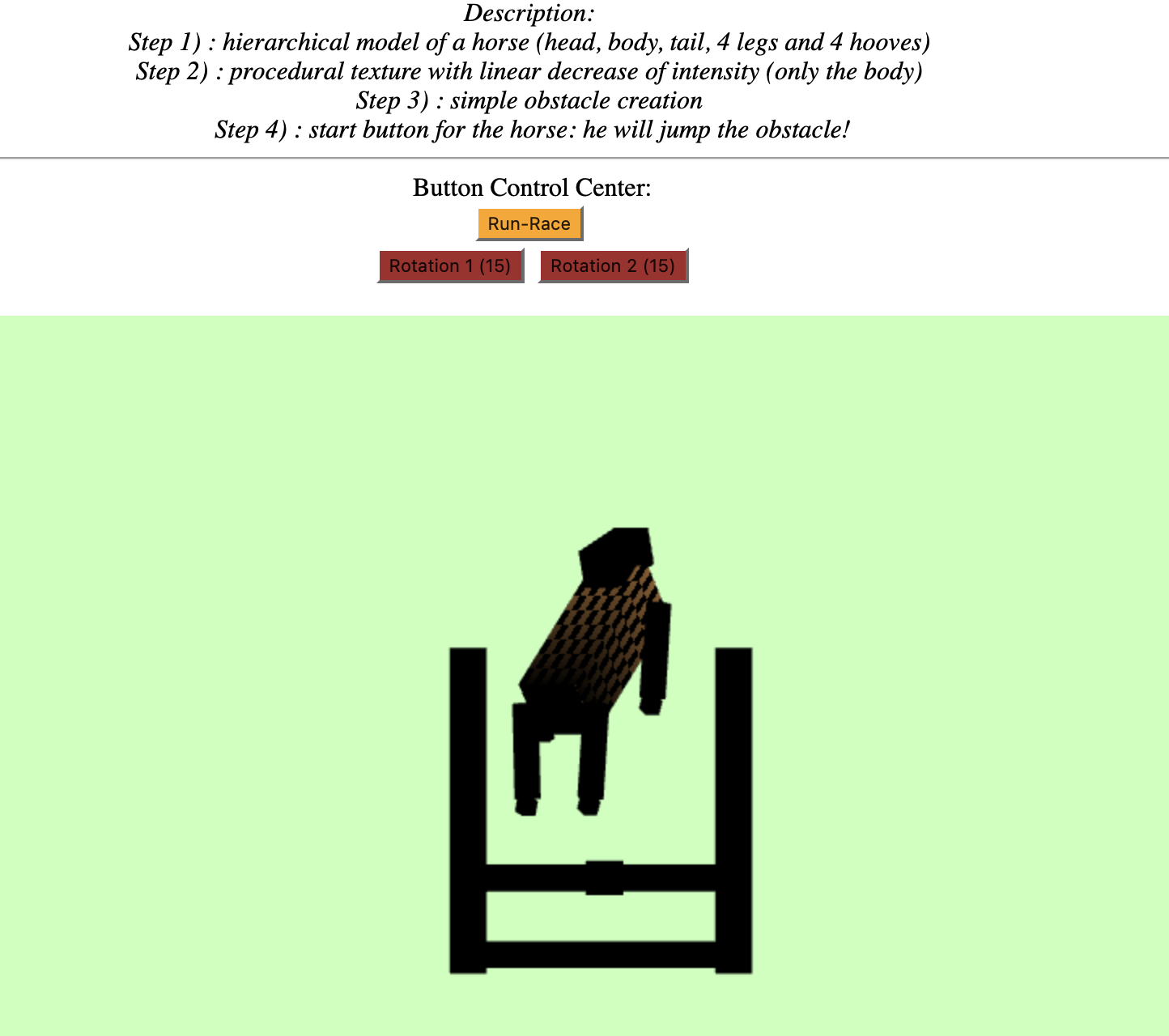
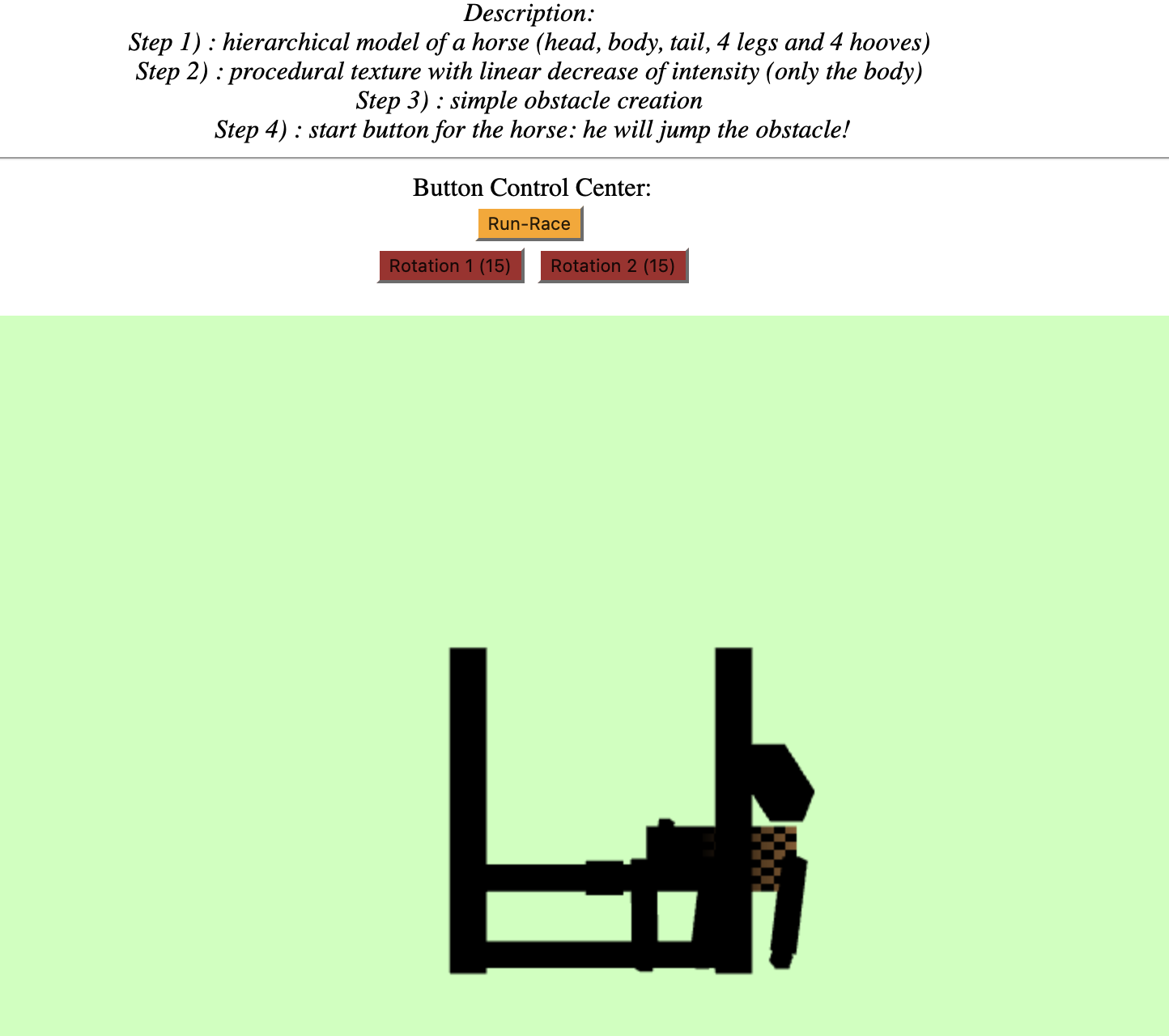
Last "aesthetic" changes (not mentioned into the report): -the legs go back during the jump; -rotation button changed from 30° to 15°; -another rotation button added to obtain a better view; -function facciaNera added to make the back part of the torso totally black; -texture on the front side of the torso is turn to obtain instead a linear decrease from the black head; -ortho projection and gl.viewport set better.
see the report.pdf