Need info? Check the Docs | or Create an issue | Check our project Board | Ask us on Discord | Support us on Patreon | Javadoc / Kdoc
If you want to start working with Zircon you can either add it to your project as a Maven dependency or you can try out the skeleton projects (Java, Kotlin) which come with batteries included.
The official documentation site contains a lot of information. The examples are also documented on the Zircon Examples page (under construction), and the best place to start is the Zircon Crash Course.
If you like learning by doing check out the source of Zircon from here and you can run the examples for yourself. If you are using Java start here . Alternatively if you use Kotlin the code can be found here.
If you just want to peruse the Zircon API navigate here. Everything which is intended to be part of the public API is there.
You can find the Javadoc / Kdoc here
If you'd like to talk to us, join us on our Discord Server.
Maven:
<dependencies>
<dependency>
<groupId>org.hexworks.zircon</groupId>
<artifactId>zircon.core-jvm</artifactId>
<version>2021.1.0-RELEASE</version>
</dependency>
<!-- use zircon.jvm.libgdx if you want to use LibGDX instead of Swing -->
<dependency>
<groupId>org.hexworks.zircon</groupId>
<artifactId>zircon.jvm.swing</artifactId>
<version>2021.1.0-RELEASE</version>
</dependency>
</dependencies>Gradle:
dependencies {
implementation "org.hexworks.zircon:zircon.core-jvm:2021.1.0-RELEASE"
implementation "org.hexworks.zircon:zircon.jvm.swing:2021.1.0-RELEASE"
}Once you have the dependencies set up you can start using Zircon by creating a TileGrid:
public class Main {
public static void main(String[] args) {
// a TileGrid represents a 2D grid composed of Tiles
TileGrid tileGrid = SwingApplications.startTileGrid(
AppConfig.newBuilder()
// The number of tiles horizontally, and vertically
.withSize(60, 30)
// You can choose from a wide array of CP437, True Type or Graphical tilesets
// that are built into Zircon
.withDefaultTileset(CP437TilesetResources.rexPaint16x16())
.build());
// A Screen is an abstraction that lets you use text GUI Components
// You can have multiple Screens attached to the same TileGrid to be able to create multiple
// screens for your app.
Screen screen = Screen.create(tileGrid);
// Creating text GUI Components is super simple
Label label = Components.label()
.withText("Hello, Zircon!")
.withAlignment(ComponentAlignments.alignmentWithin(tileGrid, ComponentAlignment.CENTER))
.build();
// Screens can hold GUI components
screen.addComponent(label);
// Displaying a screen will make it visible. It will also hide a previously shown Screen.
screen.display();
// Zircon comes with a plethora of built-in color themes
screen.setTheme(ColorThemes.arc());
}
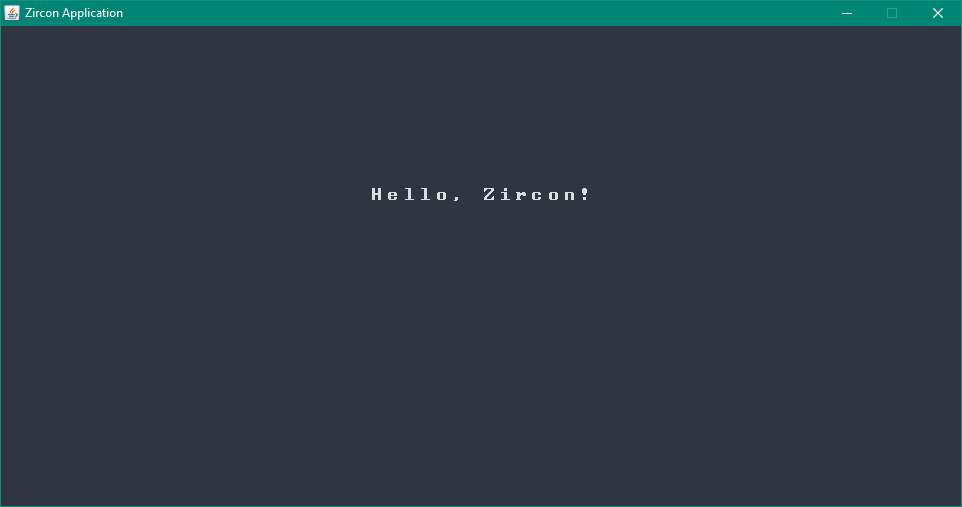
}The output of this example is:
Congratulations! Now you are a Zircon user.
The following are some guidelines that can help you if you get stuck:
If you want to build something (a TileGraphics, a Component or anything that is part of the public API) it is
almost sure that there is a Builder or a factory object for it. Each type that has a builder will have a
newBuilder function you can call to create the corresponding builder: Tile.newBuilder().
If there are multiple classes of objects that can be created there might also be a utility class,
like Shapes to create different Shape objects. Your IDE will help you with this.
These classes reside in the org.hexworks.zircon.api package. There are some classes that are grouped together into a
single utility class, however. With Components for example, you can obtain Builders for all Components
like Components.panel() or Components.checkBox(). Likewise, you can use DrawSurfaces to obtain builders
for TileGraphics and TileImage.
If you want to work with external files like tilesets or REXPaint files check the same package
(org.hexworks.zircon.api), and look for classes that end with *Resources. There are a bunch of built-in tilesets
for example which you can choose from, but you can also load your own.
The rule of thumb is that if you need something external there is probably a *Resources class for it (like
the CP437TilesetResources).
You can use anything you can find in the API package, they are part of the public API, and safe to use. The internal package however is considered private to Zircon so keep in mind that they can change any time.
Some topics are explained in depth in the documentation.
If you want to see some example code take a look at the examples project here. Most examples have identical Java and Kotlin variants.
If all else fails read the javadocs. API classes are well documented.
If you have any problems that are not answered here feel free to ask us at the Hexworks Discord server.
You can find detailed documentation about drawing here.
The most basic operation Zircon supports is drawing. You can draw individual Tiles or TileGraphics objects on
your TileGrid. a TileGraphics object is composed of Tiles. This is a powerful tool, and you can implement more
complex features using simple draw operations. In fact the component system is implemented on top of drawing, layering
and input handling features.
If you use REXPaint to design your programs, the good news is that you can import your .xp files as well. Read more
about it here.
You can also use Modifiers in your Tiles such as blink, verticalFlip or glow. For a full list, check
this
factory object.
Modifiers can either change the texture (like the ones above) or the Tile itself:
Read about input handling in the docs here.
Both the TileGrid and the Screen interfaces implement UIEventSource which means that you can listen for user
inputs using them. This includes keystrokes and mouse input as well.
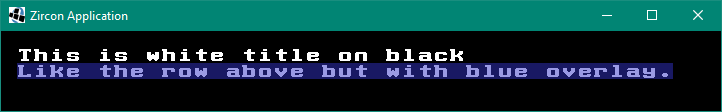
Both the TileGrid and the Screen interfaces implement Layerable which means that you can add Layers on top of
them. Every Layerable can have an arbitrary amount of Layers. Layers are like TileGraphics objects, and you can
also have transparency in them which can be used to create fancy effects.
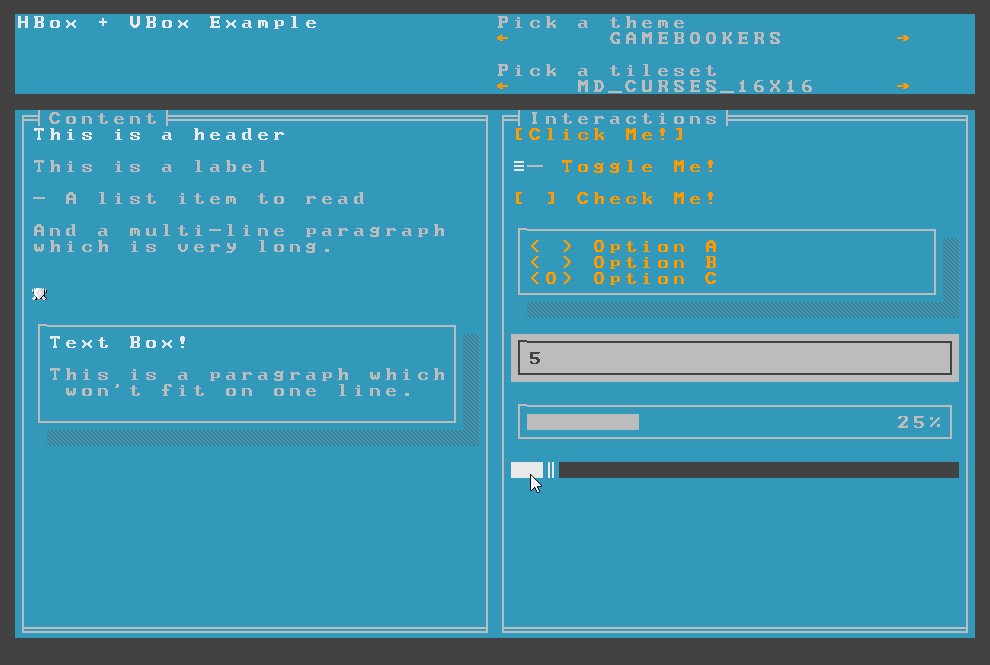
Components are also Layers themselves. Take a look:
You can read more about the Component System on the documentation page. Color themes are detailed here.
Components are GUI controls which can be used for showing content to the user (Labels, Paragraphs, etc.), enabling
them to interact with your program (Buttons, Sliders, etc.) or to hold other components (Panels for example).
These components are rather simple, and you can expect them to work in a way you might be familiar with:
- You can click on them (press and release are different events).
- You can attach event listeners on them.
- Zircon implements focus handling, so you can navigate between the components using the
[Tab]key (forwards) or the[Shift]+[Tab]keystroke (backwards). - Components can be hovered, and you can also apply color themes to them.
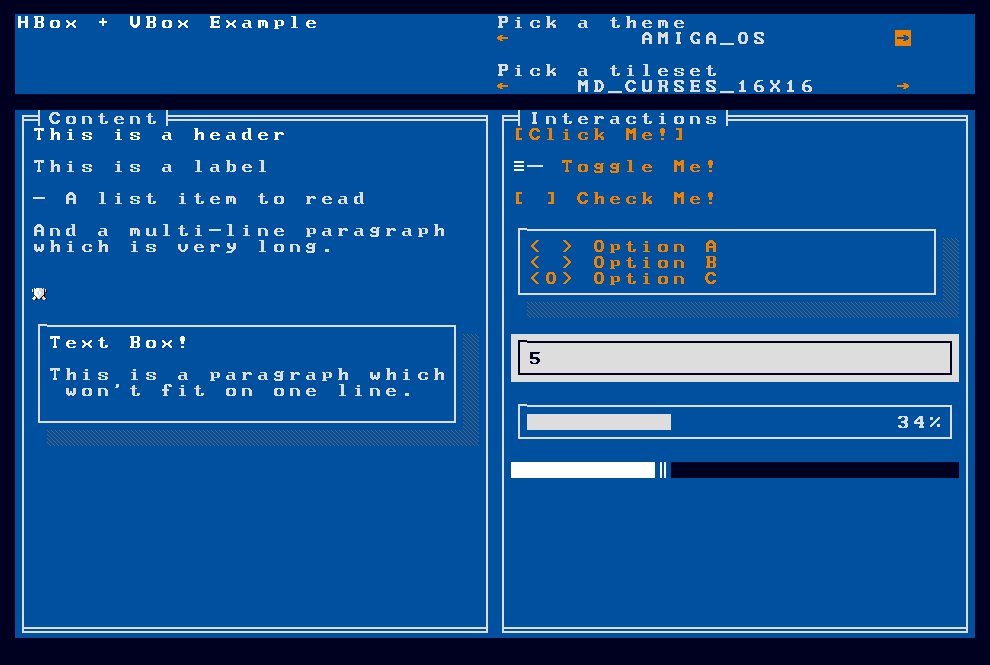
What's more is that you can apply ColorThemes to Components. There are a bunch of built-in themes, and you can also
create your own.
To see a full list of available Components take a look at the
Components
factory object or navigate to the component docs page.
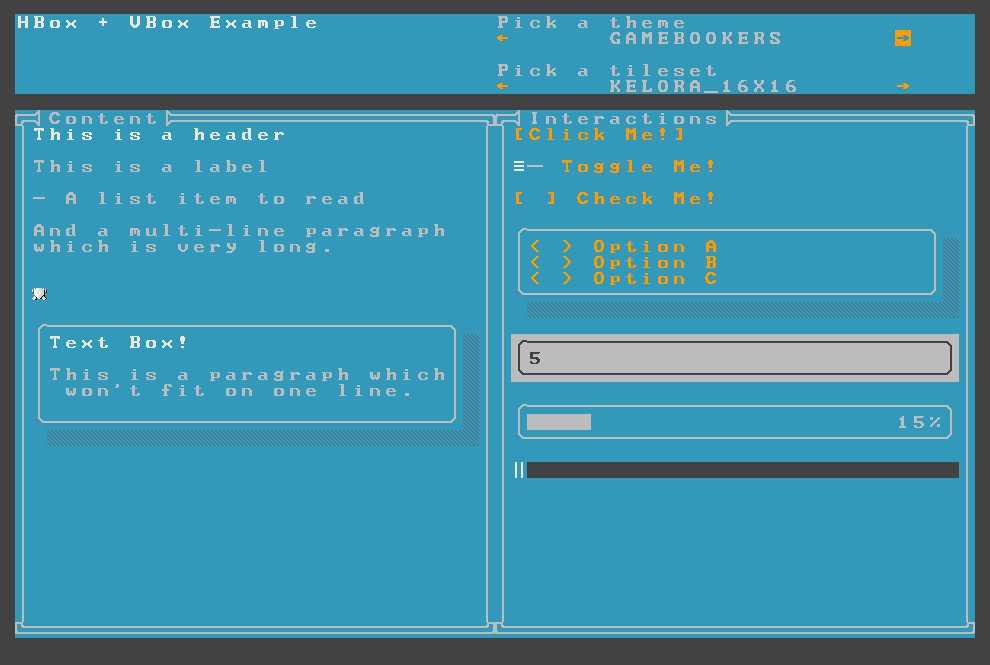
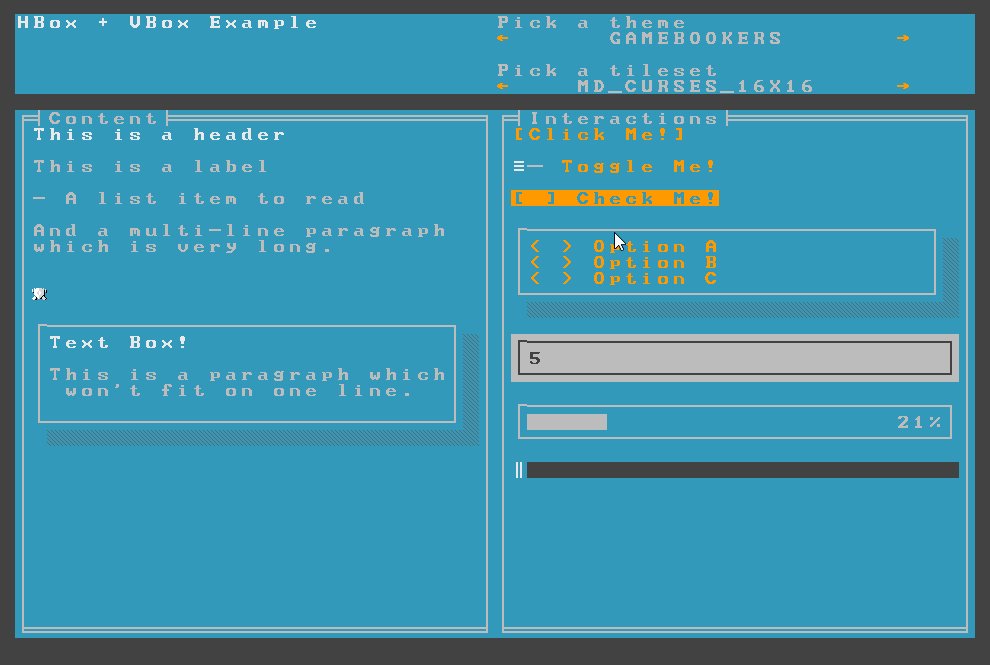
This is an example of how components look in action:
Read more about Animations in the docs.
Animations are supported out of the box. You can either create them programmatically, or statically using Zircon's own
animation format: .zap (Zircon Animation Package). More about that here. This is how an animation
looks like:
The shape documentation page can be found here.
You can draw Shapes like rectangles and triangles by using one of the ShapeFactory implementations. What's supported
out of the box is
triangle, rectangle and line. The former two have filled versions as well. Check out the Shapes factory object
here
.
The documentation page for tilesets is here.
Zircon comes with a bunch of built-in fonts tilesets. These come in 3 flavors:
Zircon also comes with its own tileset format (ztf: Zircon Tileset Format) which is very easy to use. It is
detailed here.
If you want to see a new feature feel free to create a new Issue or discuss it with us on Discord. Here are some features which are either under way or planned:
- Scrollable Components
- Menus
- Table Component
- Javadoc-style Documentation
- Grid / Screen Filters
- Floating Components
- Drag'n Drop Support
- Custom Layout Support
- Component Themes
- Custom Component Support
- Tree Component
- Accordion Component
- Combo Box Component
- IntelliJ Plugin
- Console for Zircon
If you'd like to give any of these a shot feel free to contribute.
Zircon is made available under the Apache 2.0 License.
Zircon is created and maintained by Addamsson, Coldwarrl, G3ldrin, Milonoir, Seveen and many others.
We're open to suggestions, feel free to message us on Discord or open an issue. Pull requests are also welcome!
Zircon is powered by:
Thanks to the folks over at Dwarf Fortress Tileset Repository for letting us bundle their tilesets.
Thanks to Kyzrati who let us bundle the REXPaint Tilesets into Zircon!
Zircon comes bundled with the Nethack Tileset.
Some True Type fonts are used from Google Fonts.
Thanks to VileR for the Oldschool Font Pack which we bundled into Zircon.