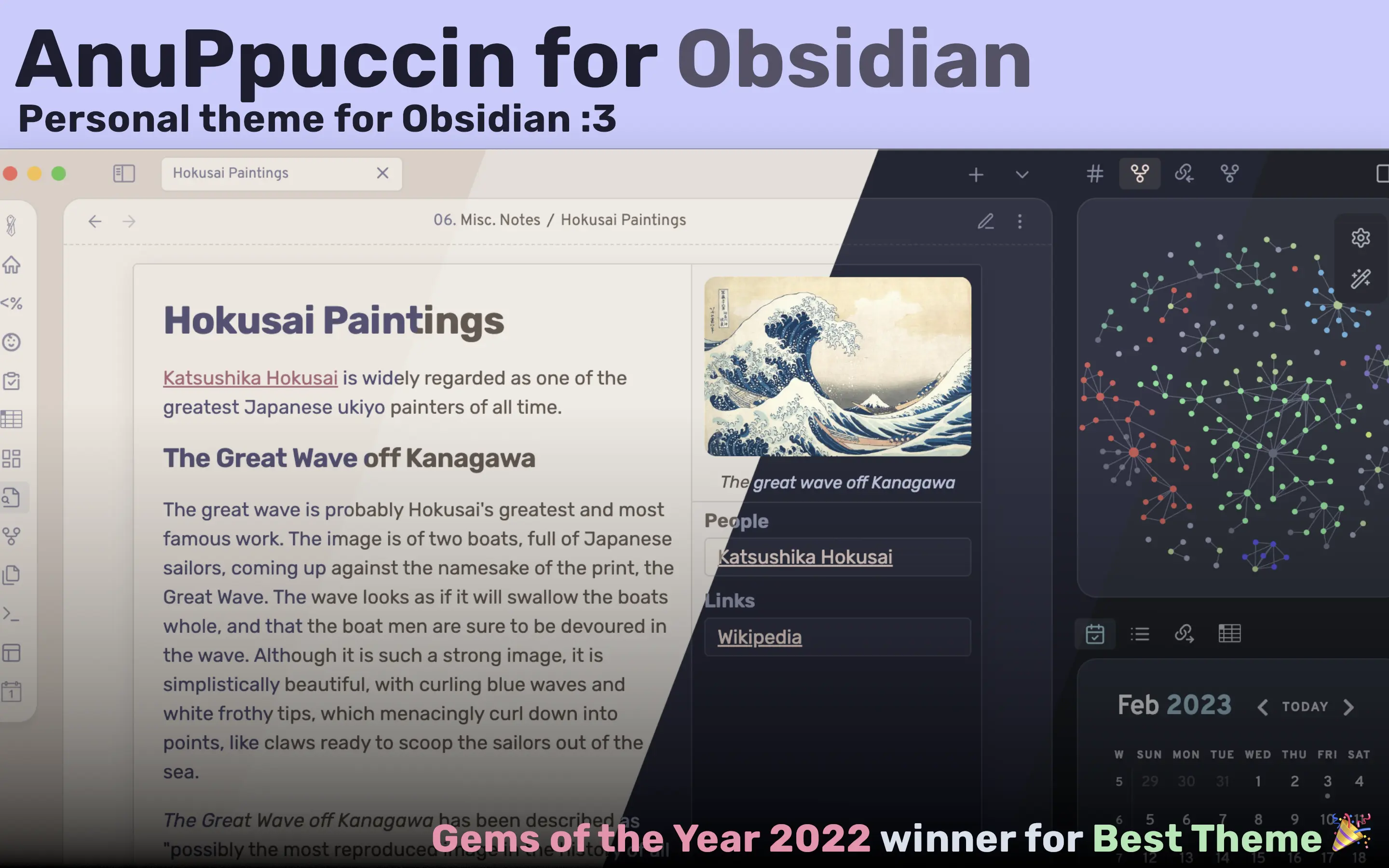
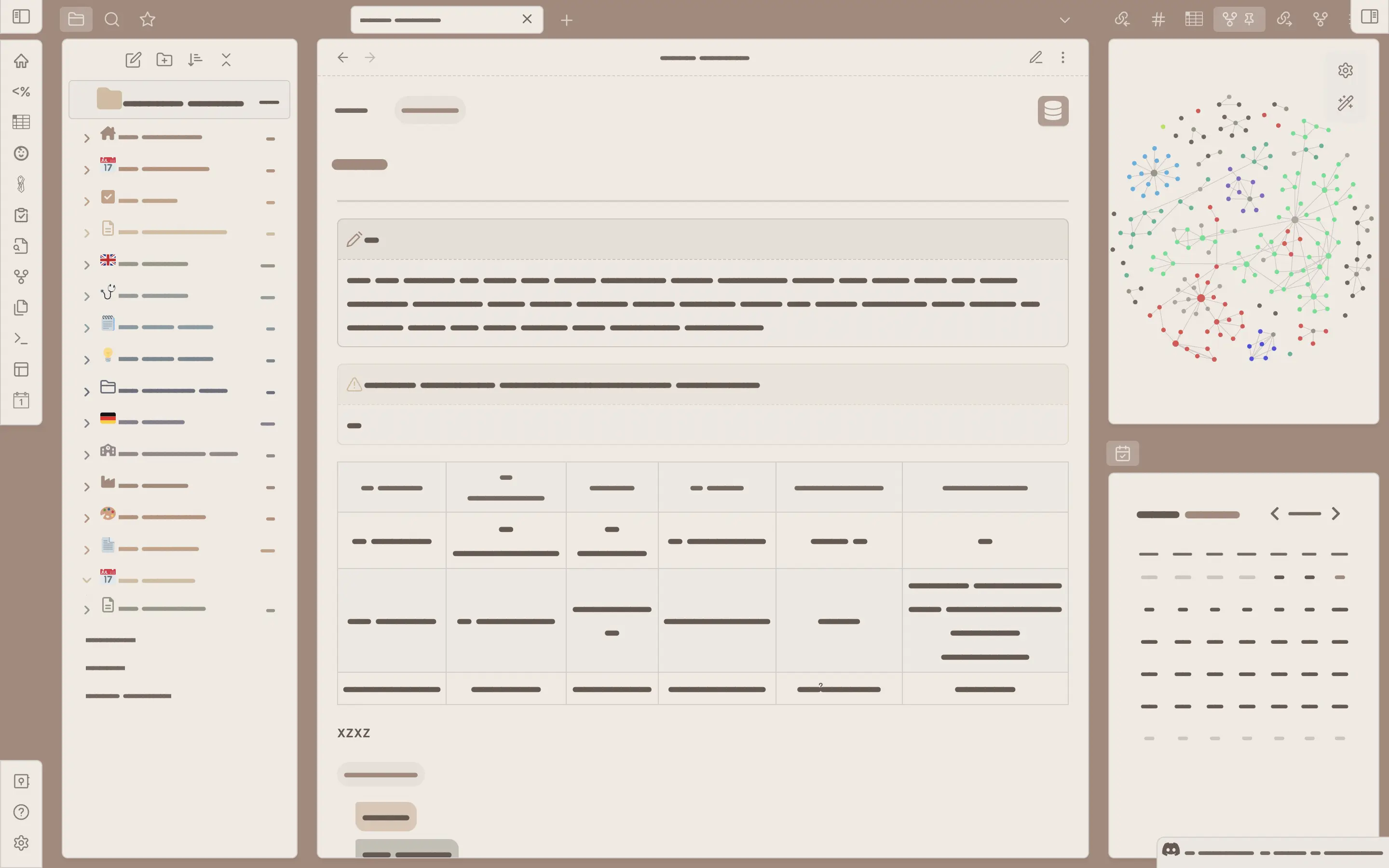
Personal theme for Obsidian :3
Voted Best Theme in Gems of the Year 2022 awards 🎉
AnuPpuccin is currently on hiatus!
I have been busy with endsems and projects, thus I haven't been able to dedicate time to fix bugs and issues and I'm really sorry for that 😅. Thank you for your understanding!
Please do note that I've made this theme for myself, and it may not fit your use cases. However, I've made most of the configuration completely optional so that the experience remains as close to vanilla if you choose to do so. Most of the in-application variables are recolored so that your custom snippets can be used easily with the theme.
This theme makes heavy use of the style settings plugin, which controls most of the features in the theme. The theme is perfectly usable even without style settings, but it's only a fraction of what it actually is with the plugin.
I will respond to feature/code removal only if there is substantial evidence of it being a direct copy of the original code and not just a simple imitation. (Please keep this point in mind before accusing me of being a low-effort theme developer.)
I've made this theme primarily for my own purposes and it's completely free, but if you do like it enough to consider throwing a few coins in my hat, here's a link.
AnuPpuccin is licensed under the GPL-3.0 license which allows you to modify the code freely, however the Copyright and license notices must be preserved in your CSS. If you redistribute a part of my code, please credit my theme in your CSS file, and specify which code you are using. Please keep my Buy Me a Coffee link in your README if you do so.
Go to your theme folder (
.obsidian/themes) and run:git clone https://github.com/AnubisNekhet/AnuPpuccin.git.obsidian/themes/Anuppuccin) and run:git pullsass src/base.scss theme.css in the root folder.
AnuPpuccin has a Discussions page dedicated to snippets that add a personal touch to your obsidian setup. If you want to share your customizations, feel free to do so!
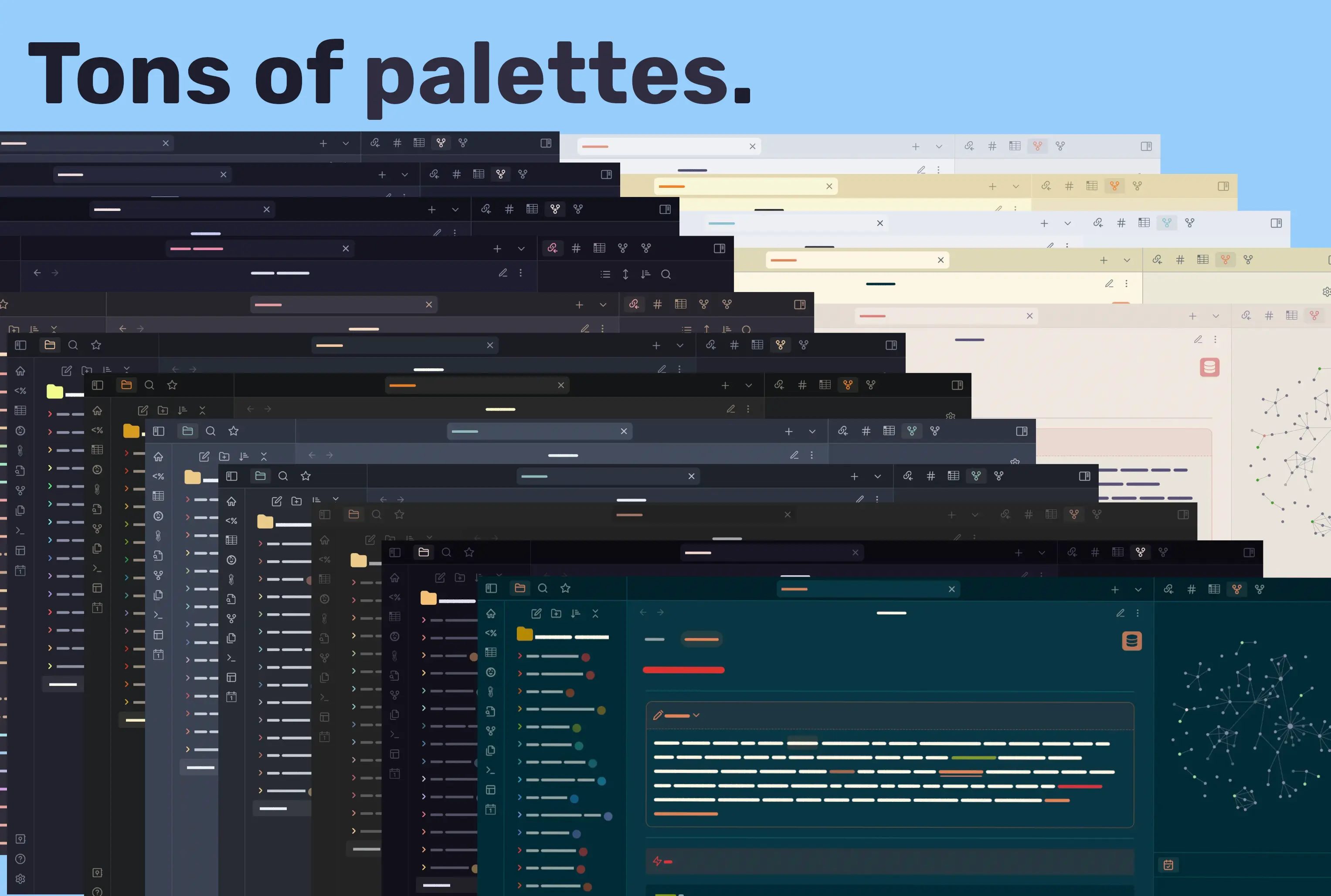
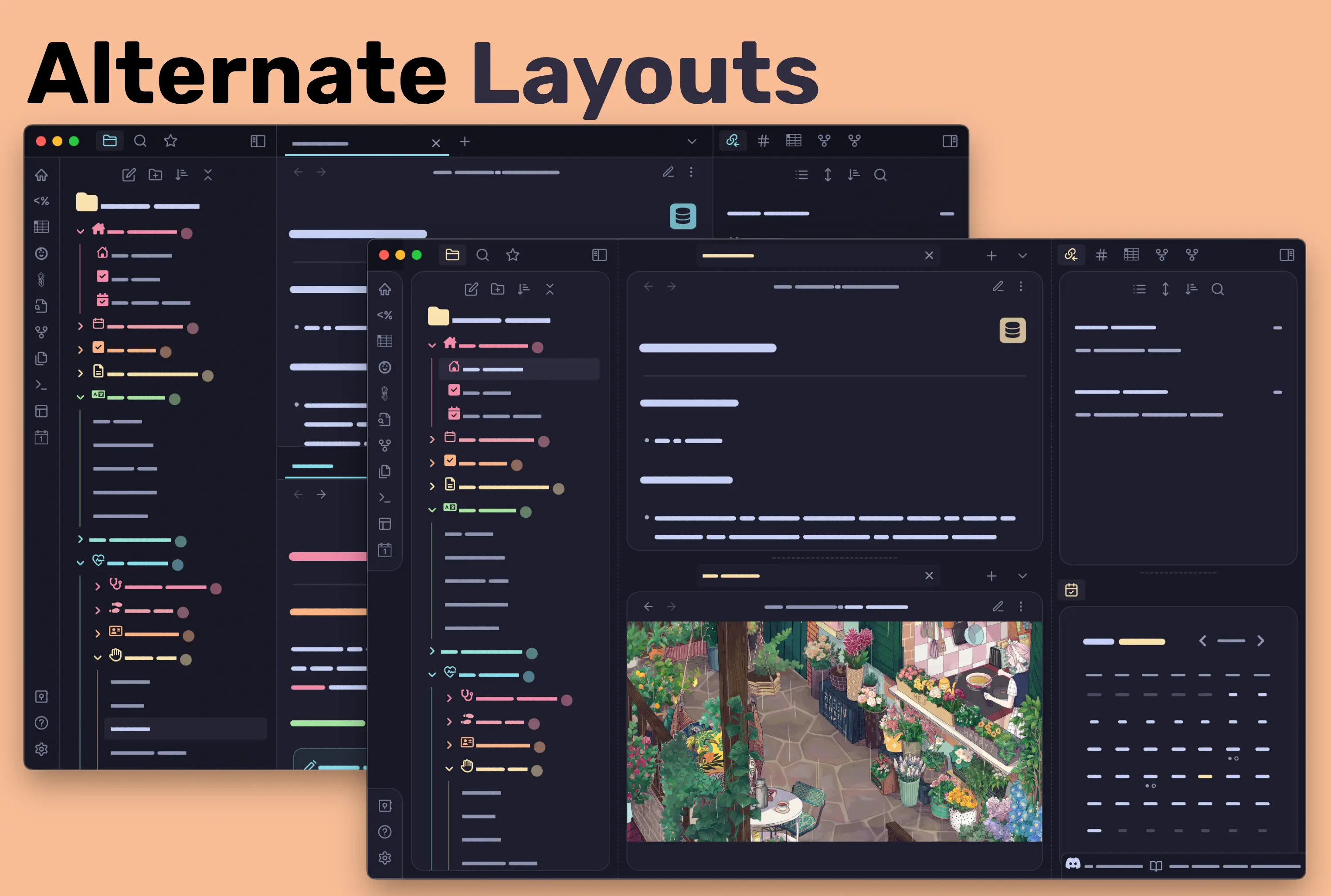
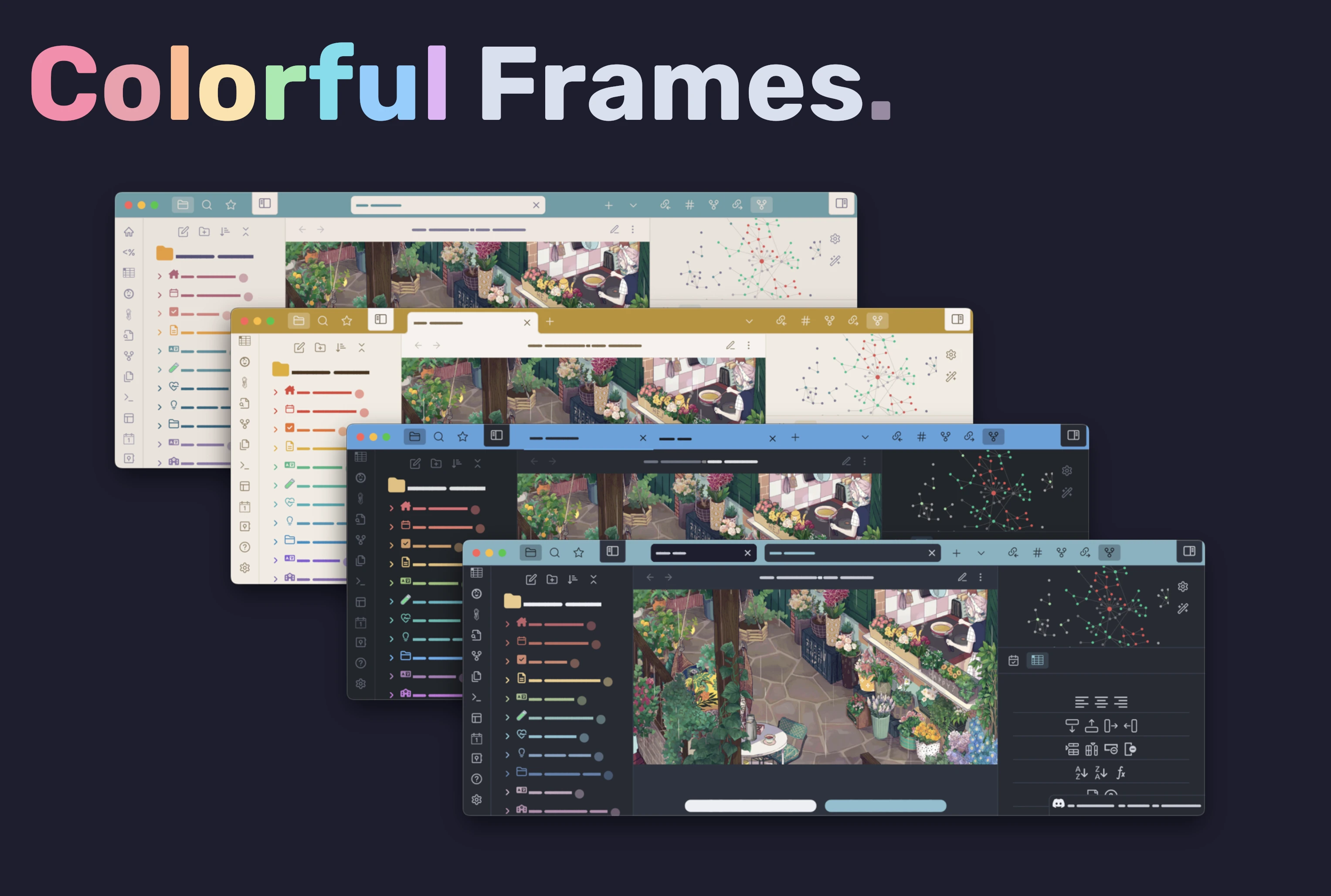
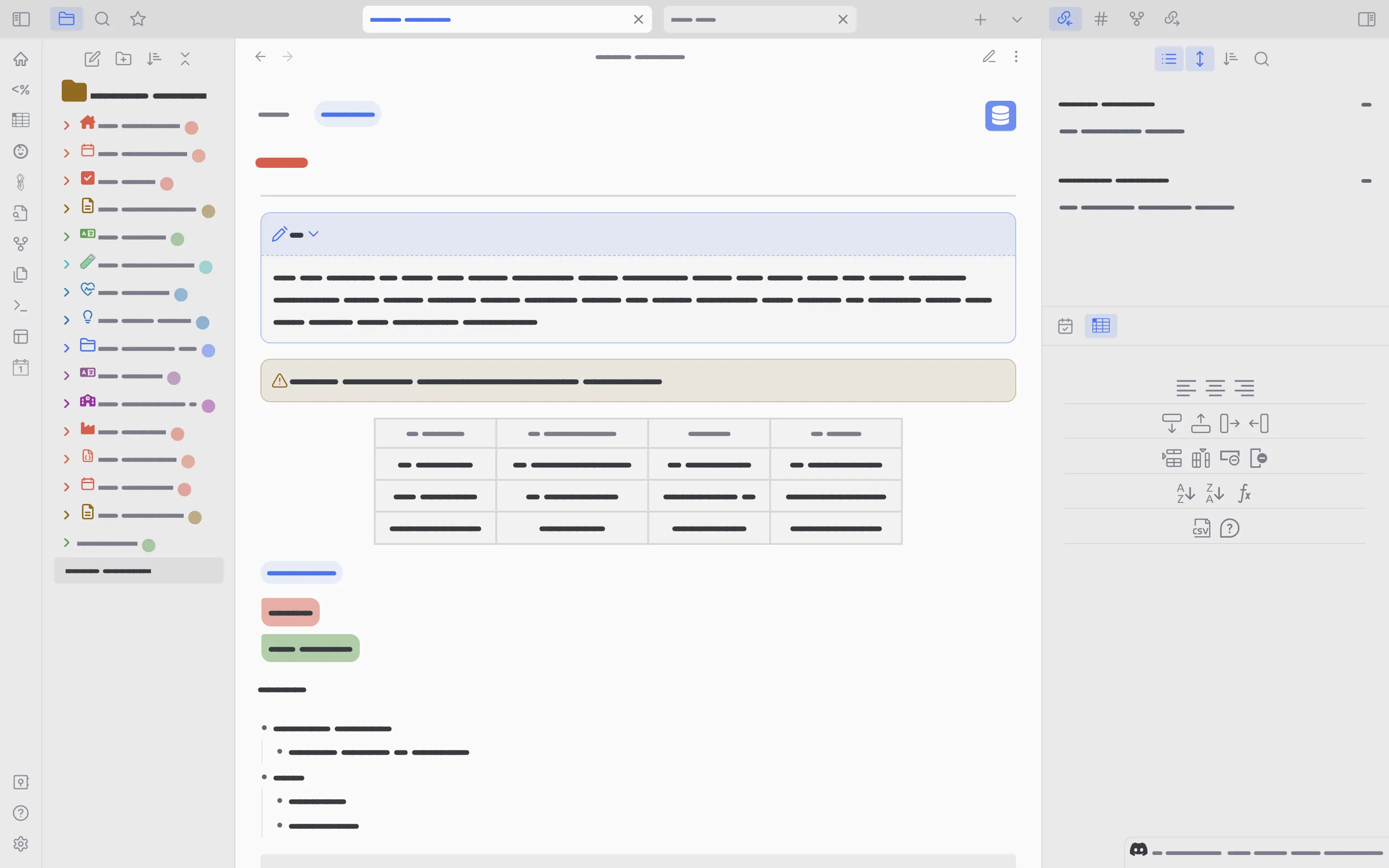
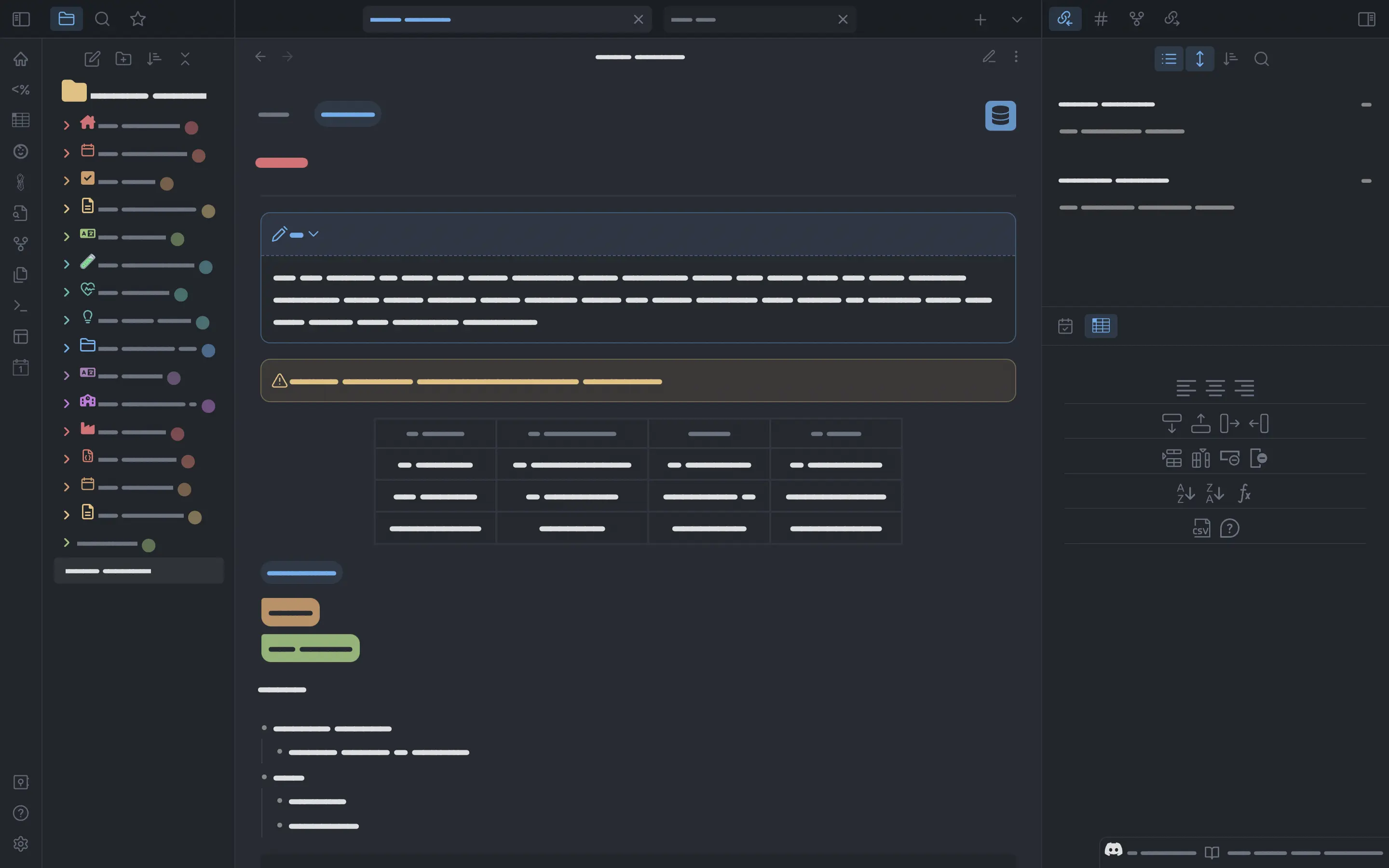
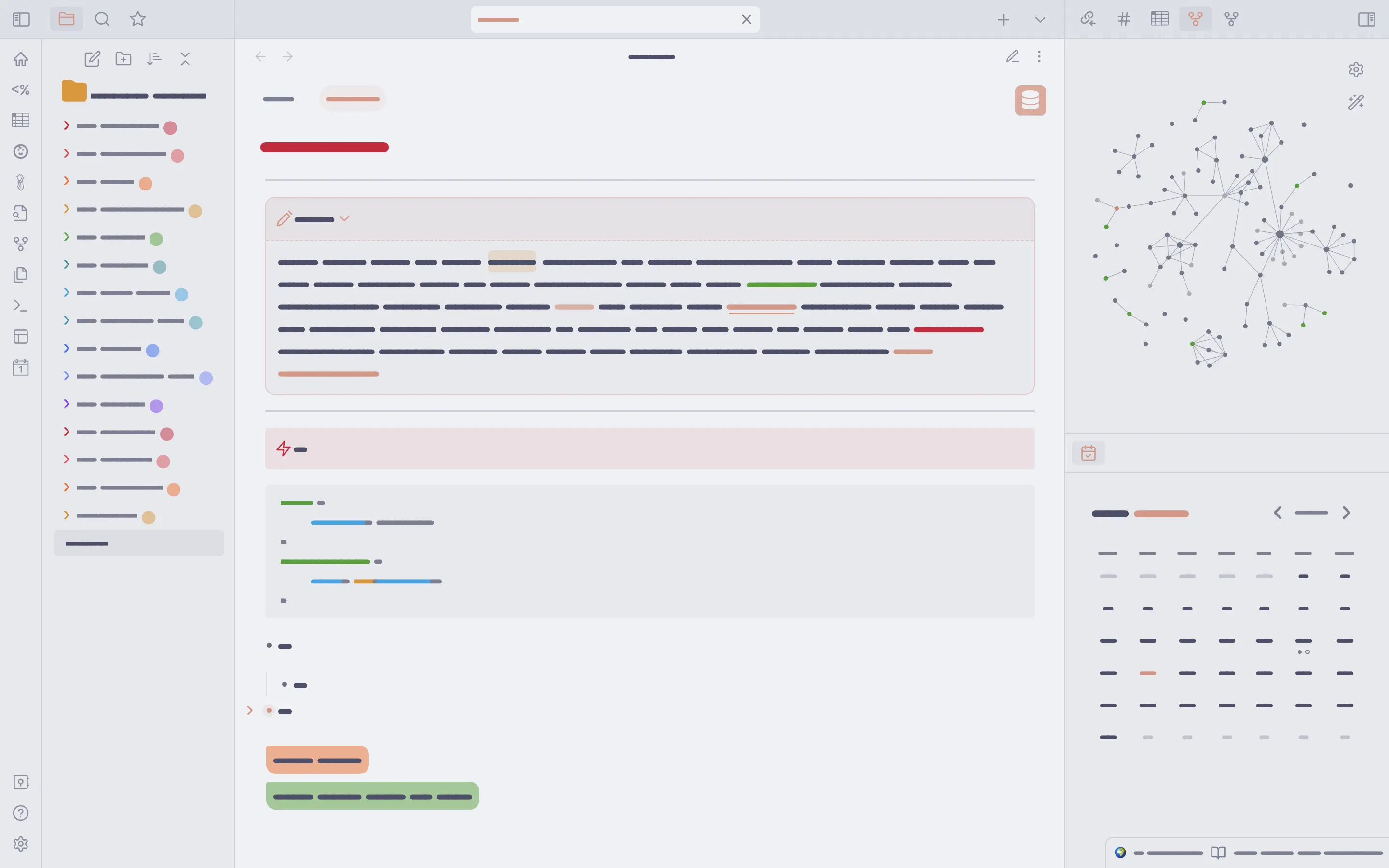
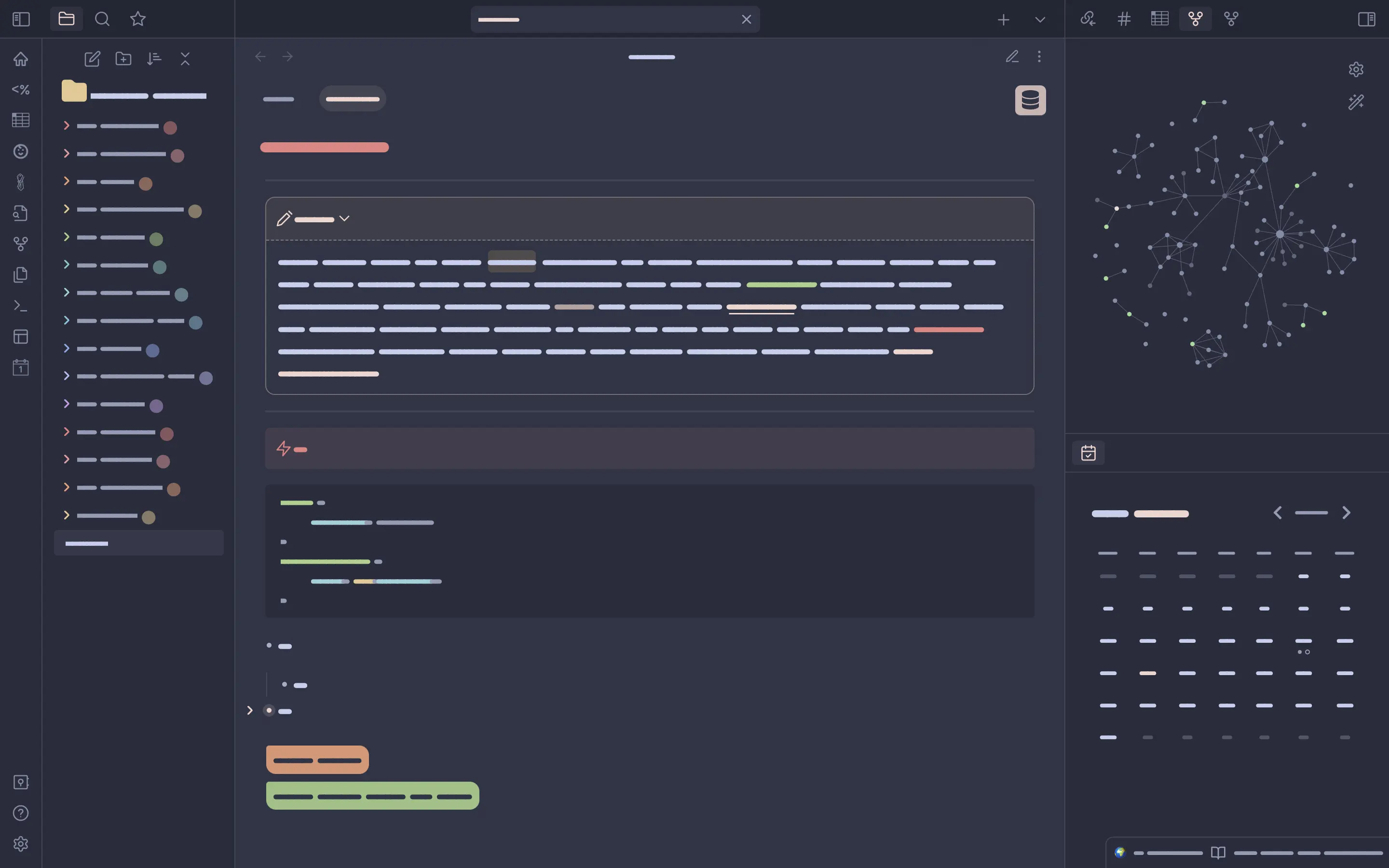
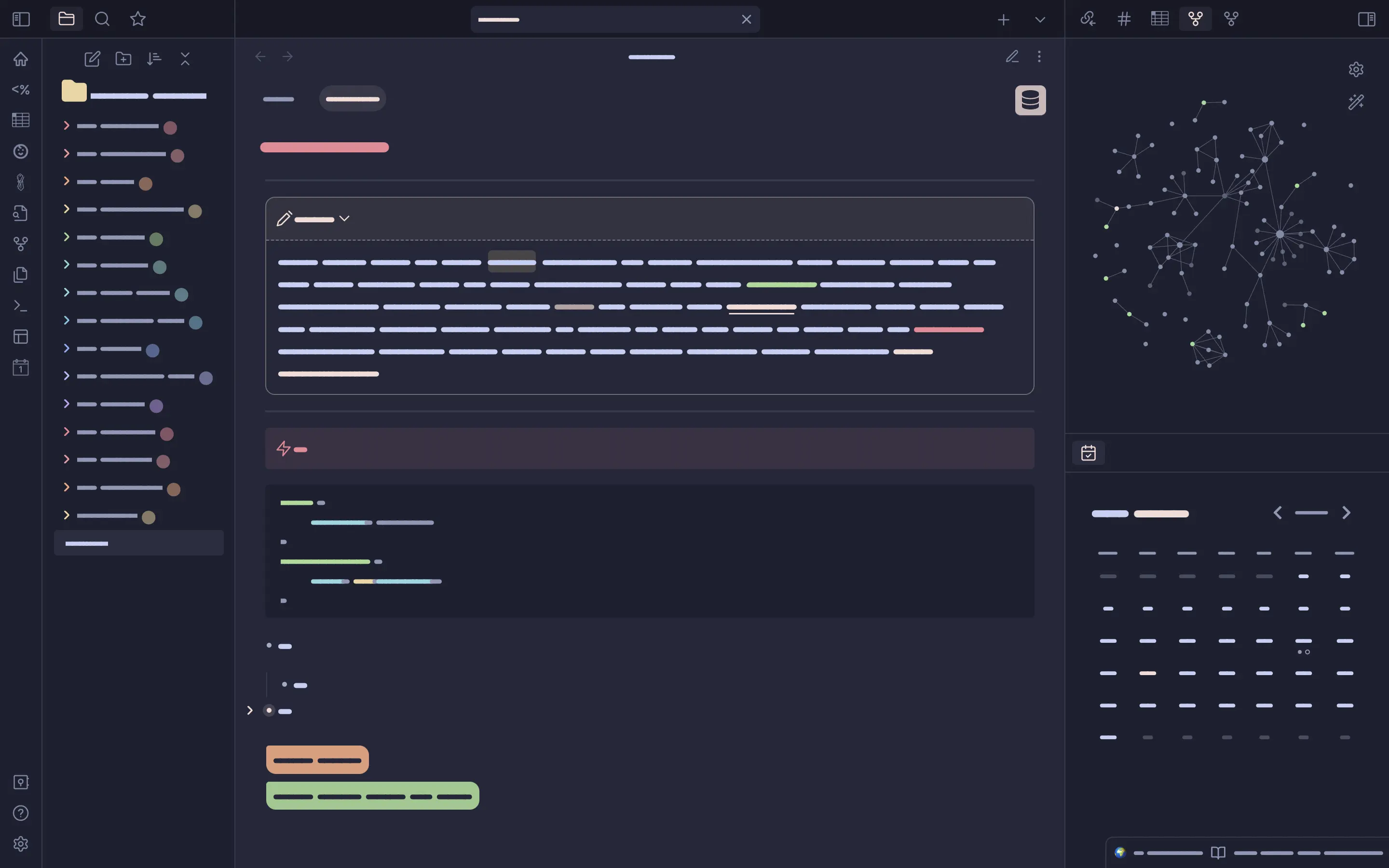
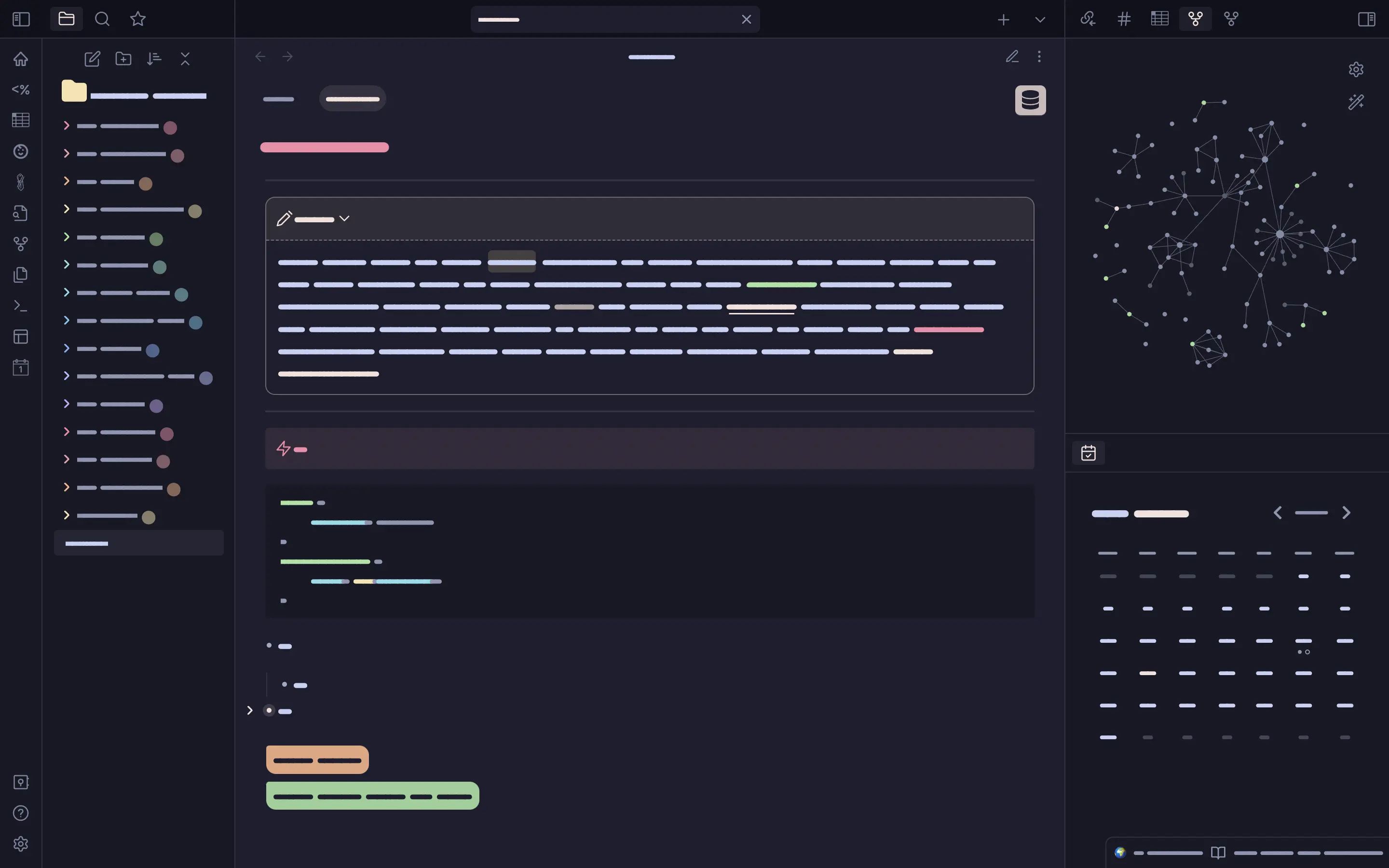
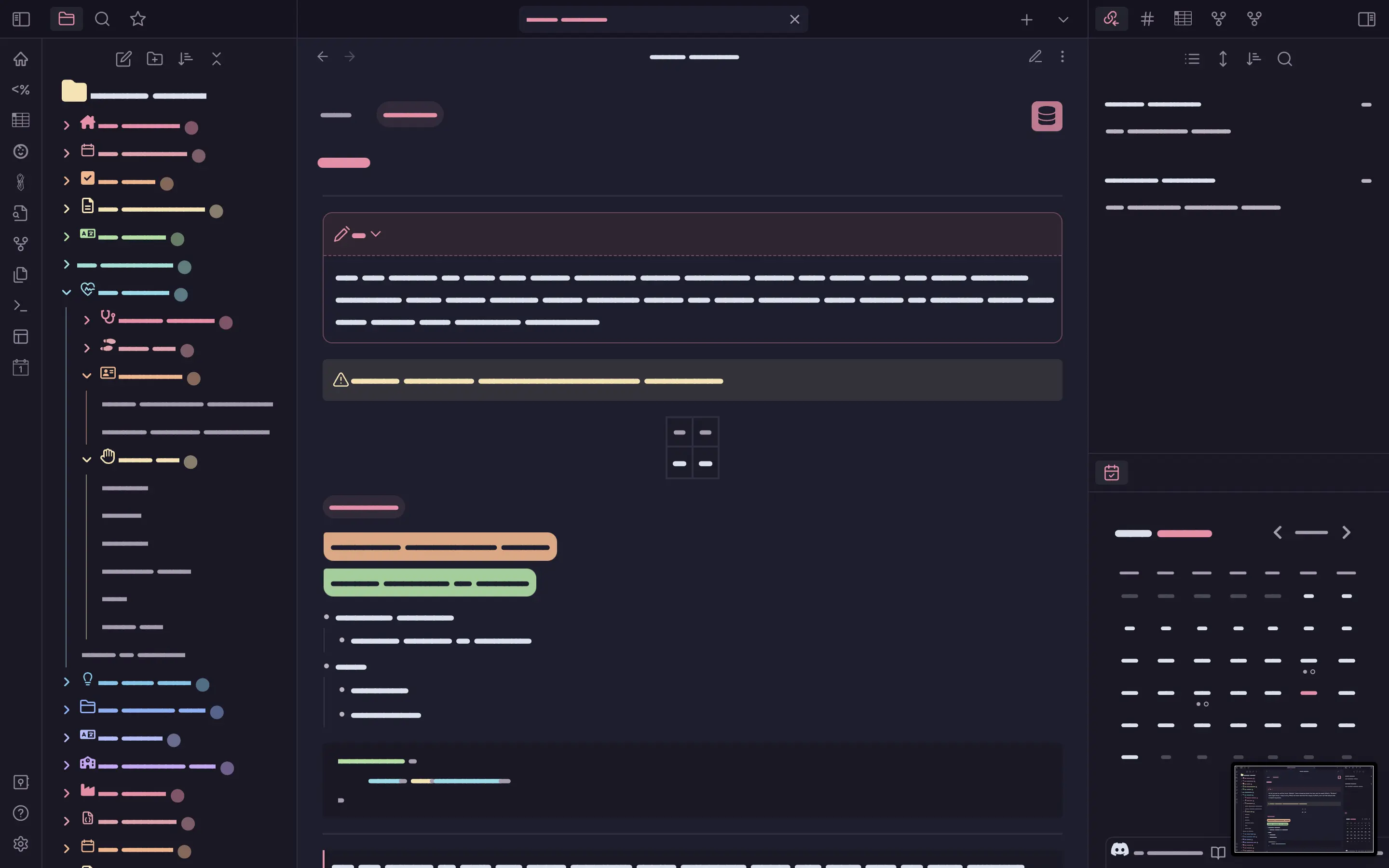
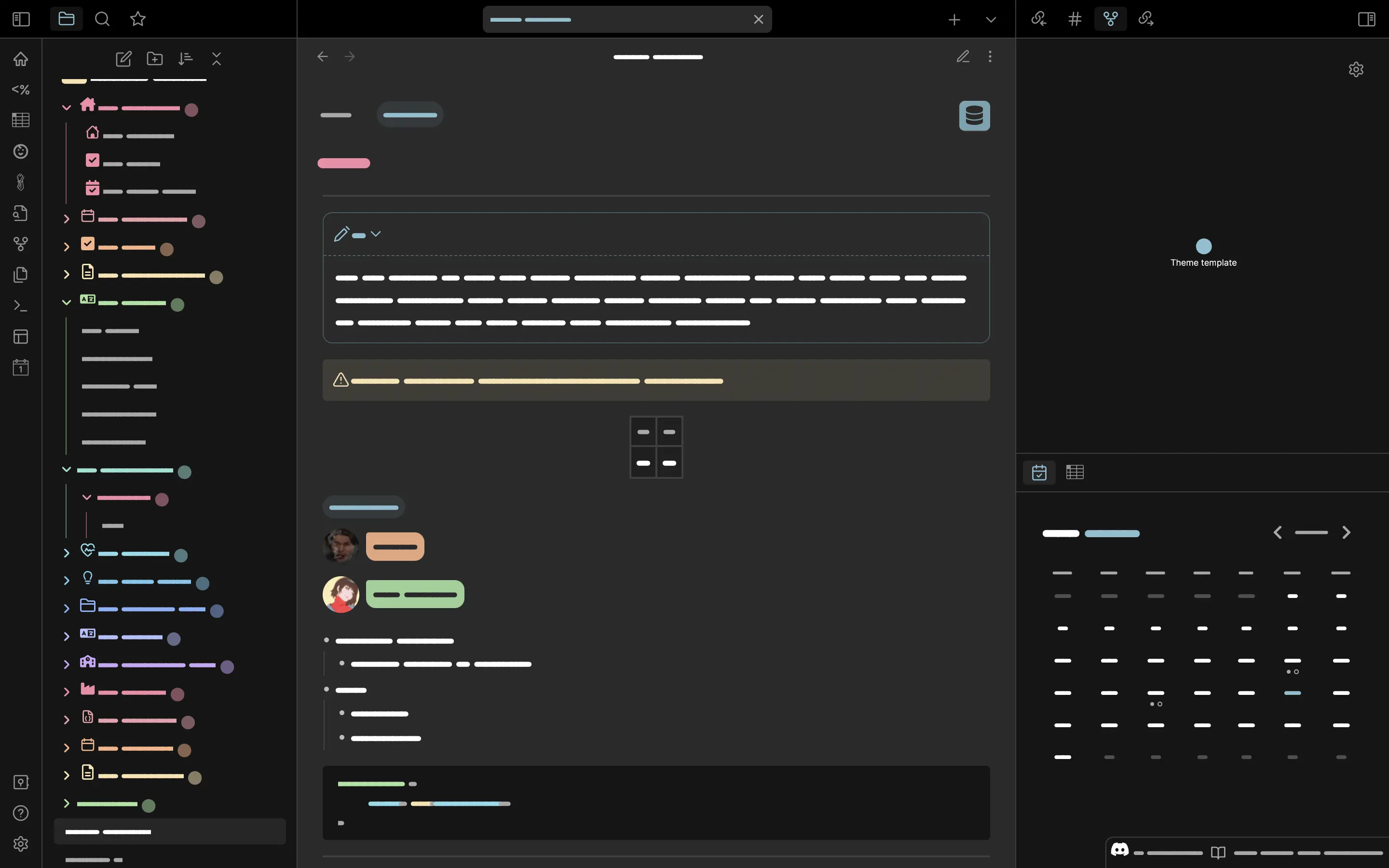
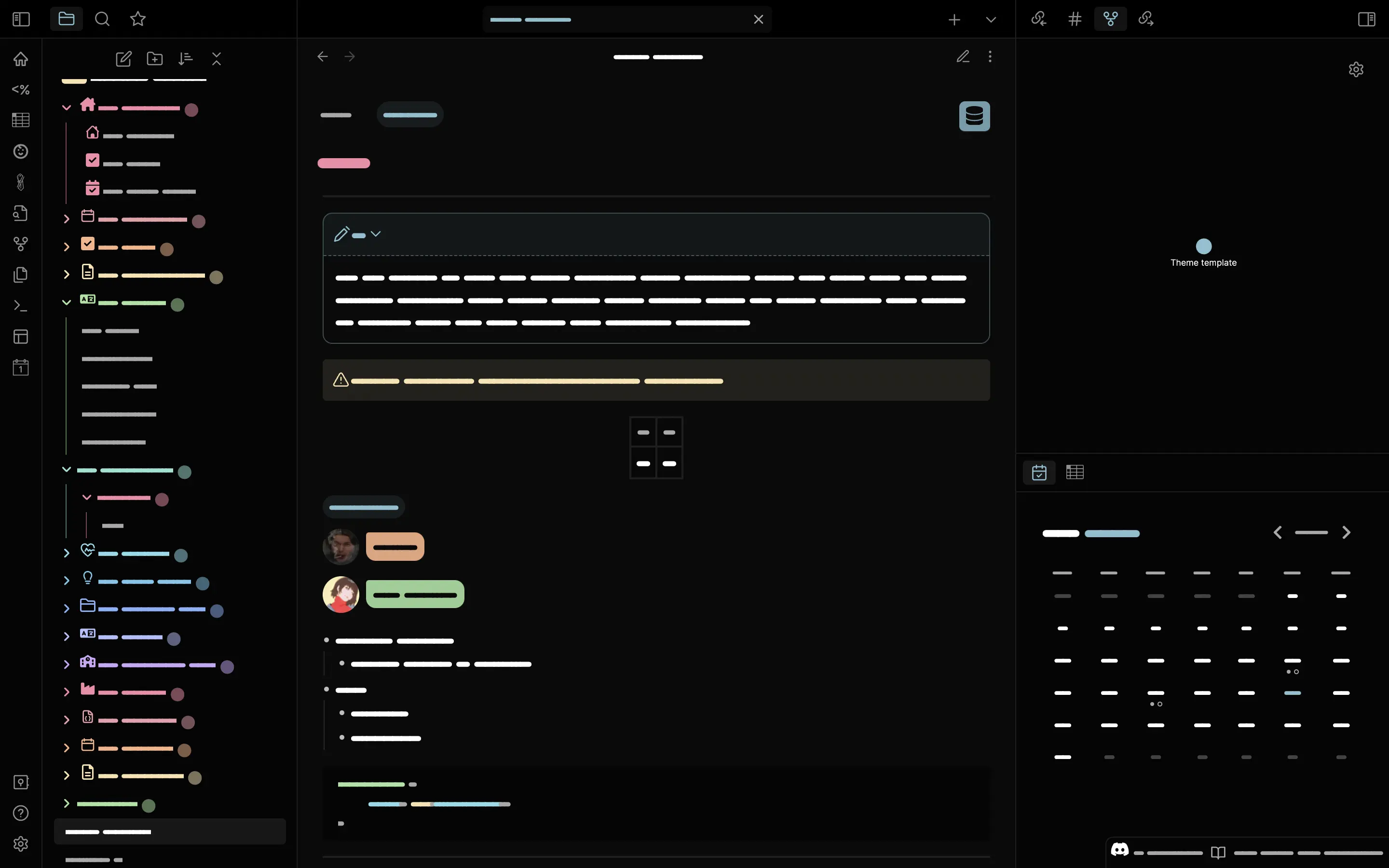
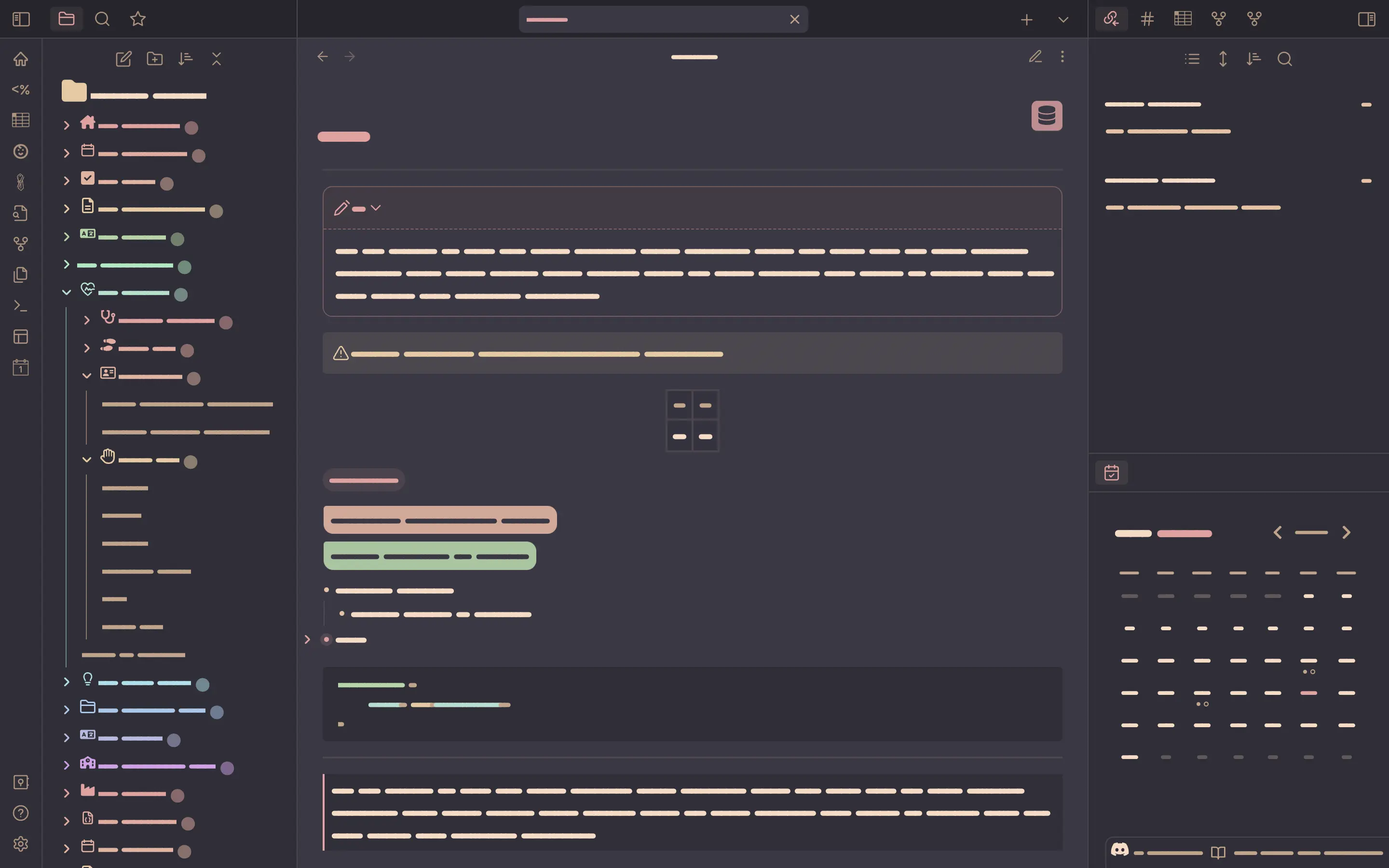
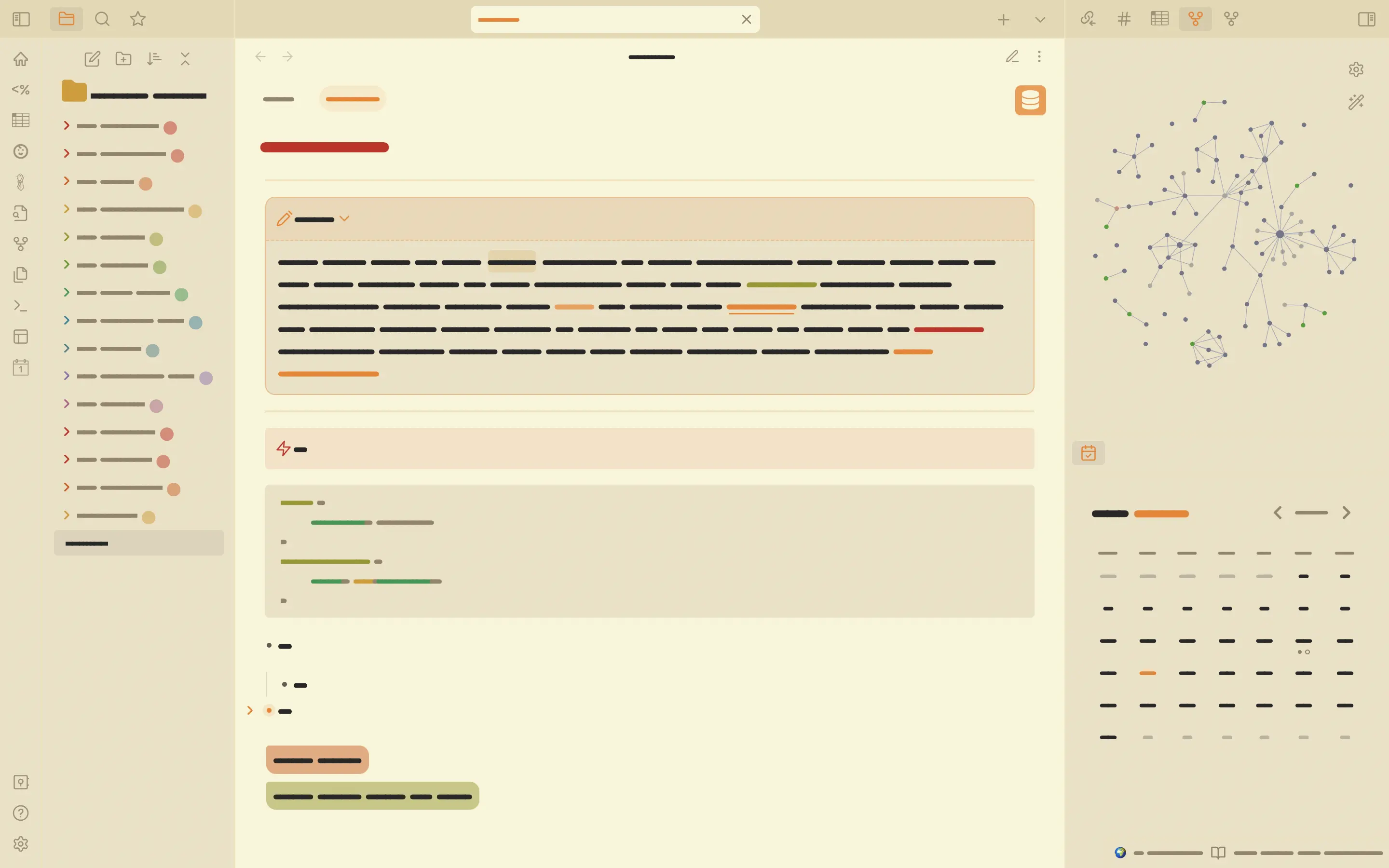
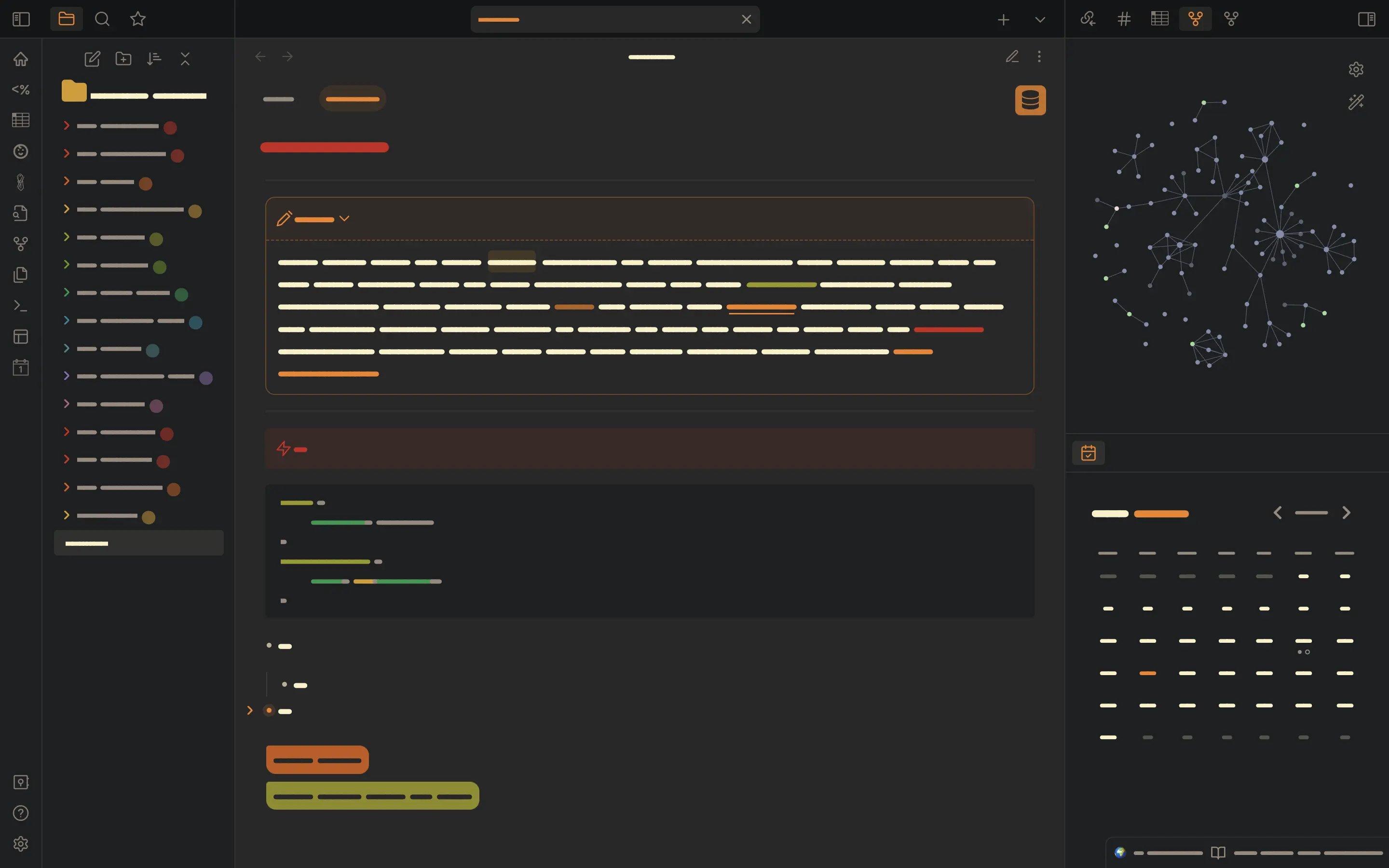
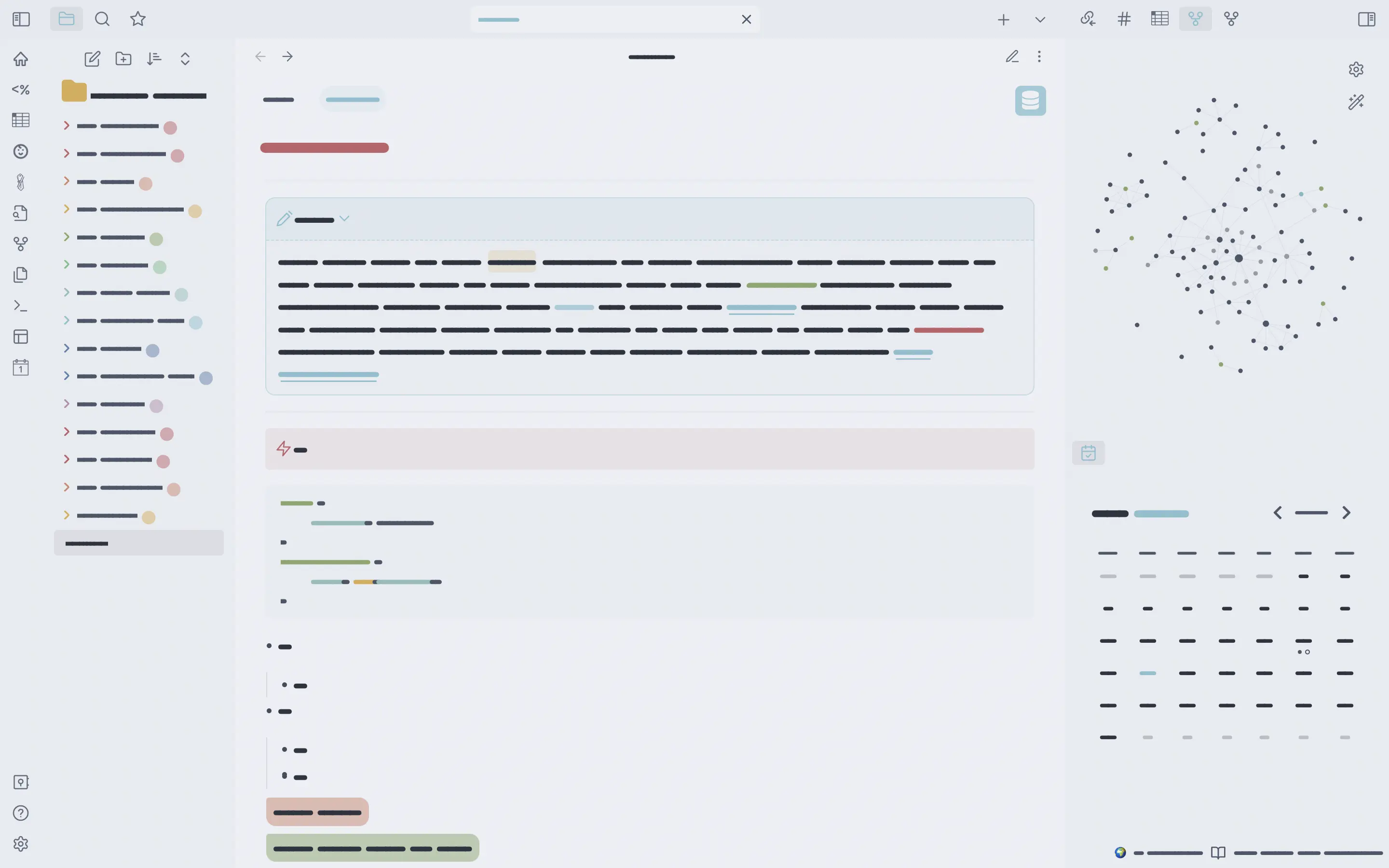
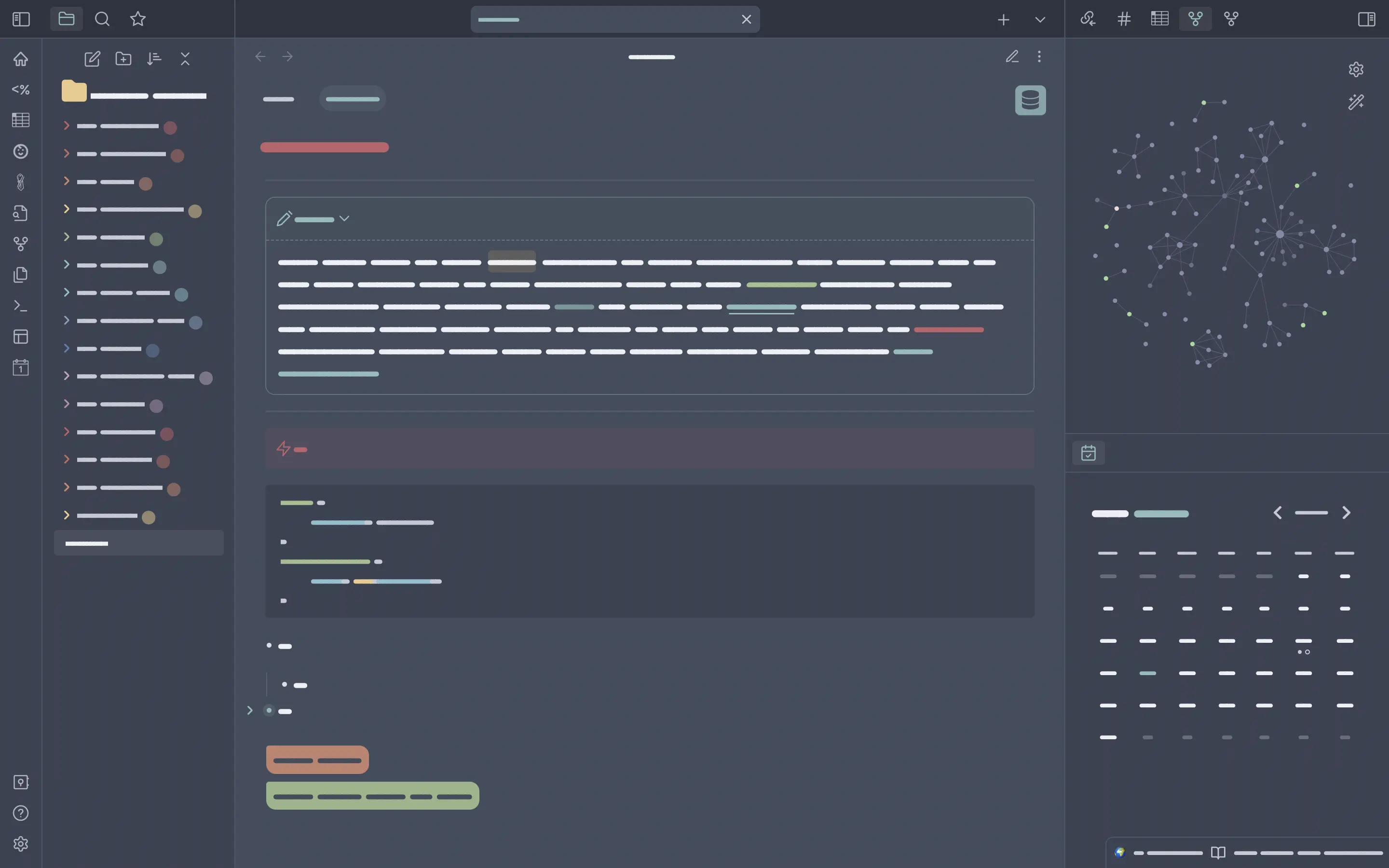
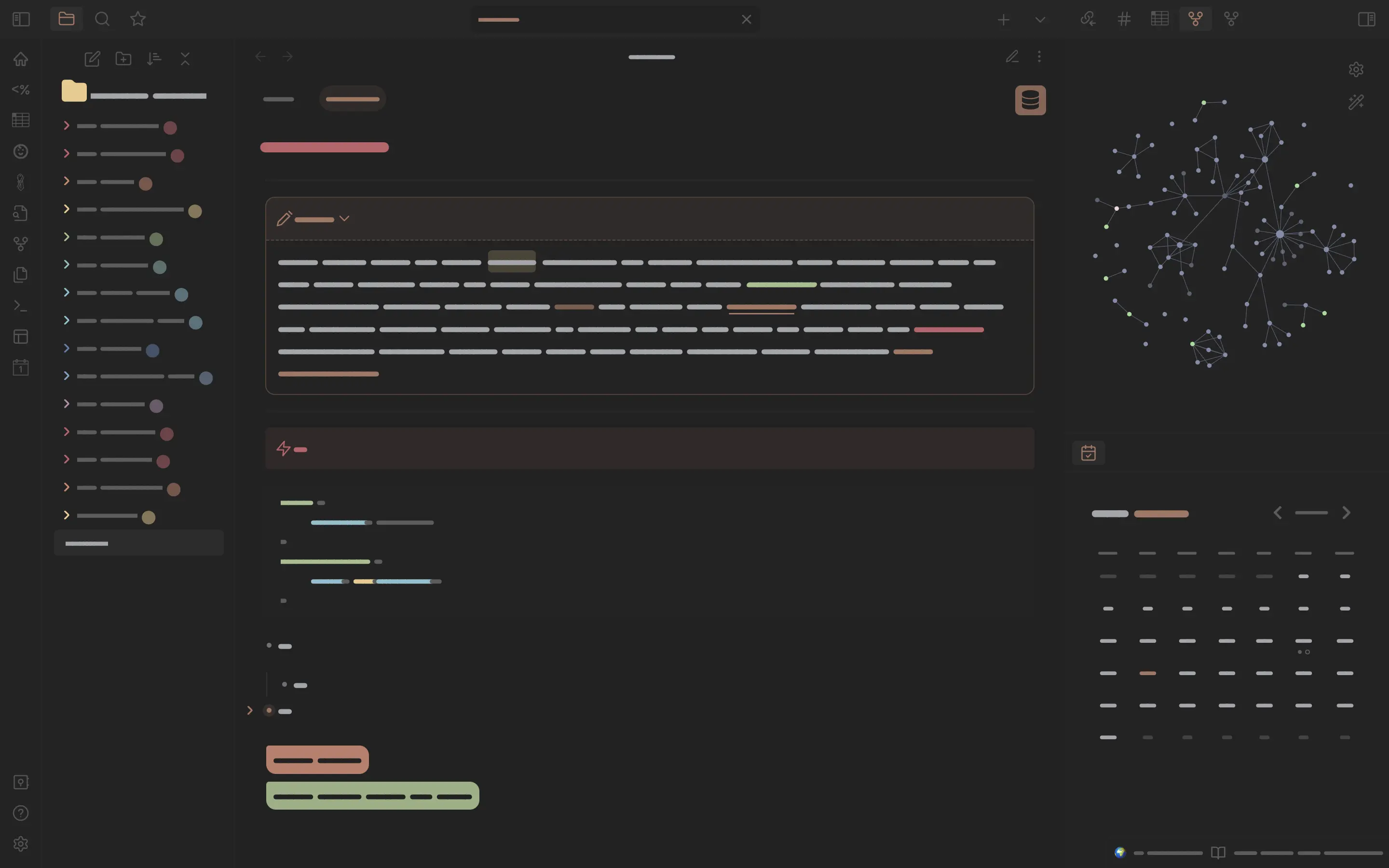
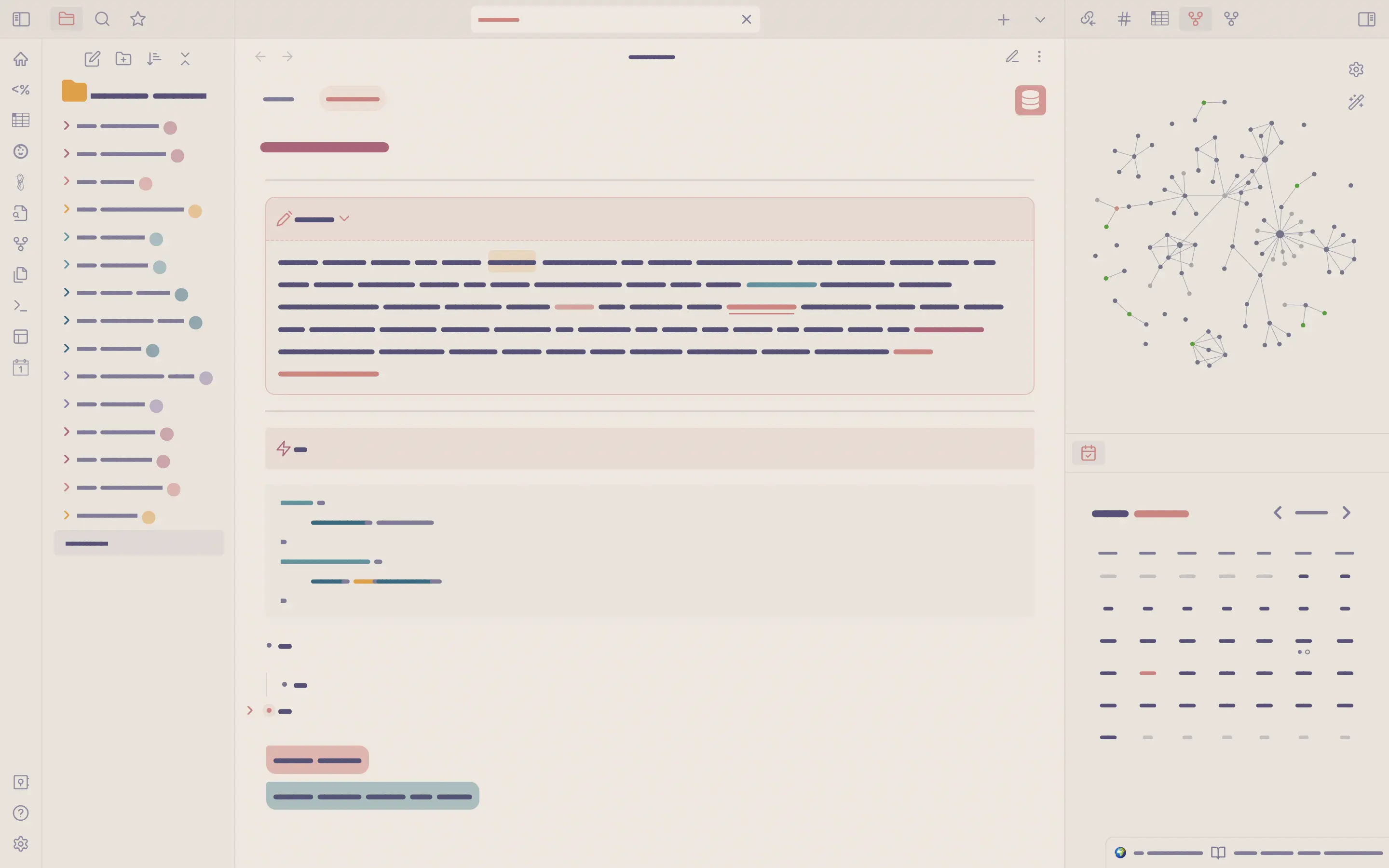
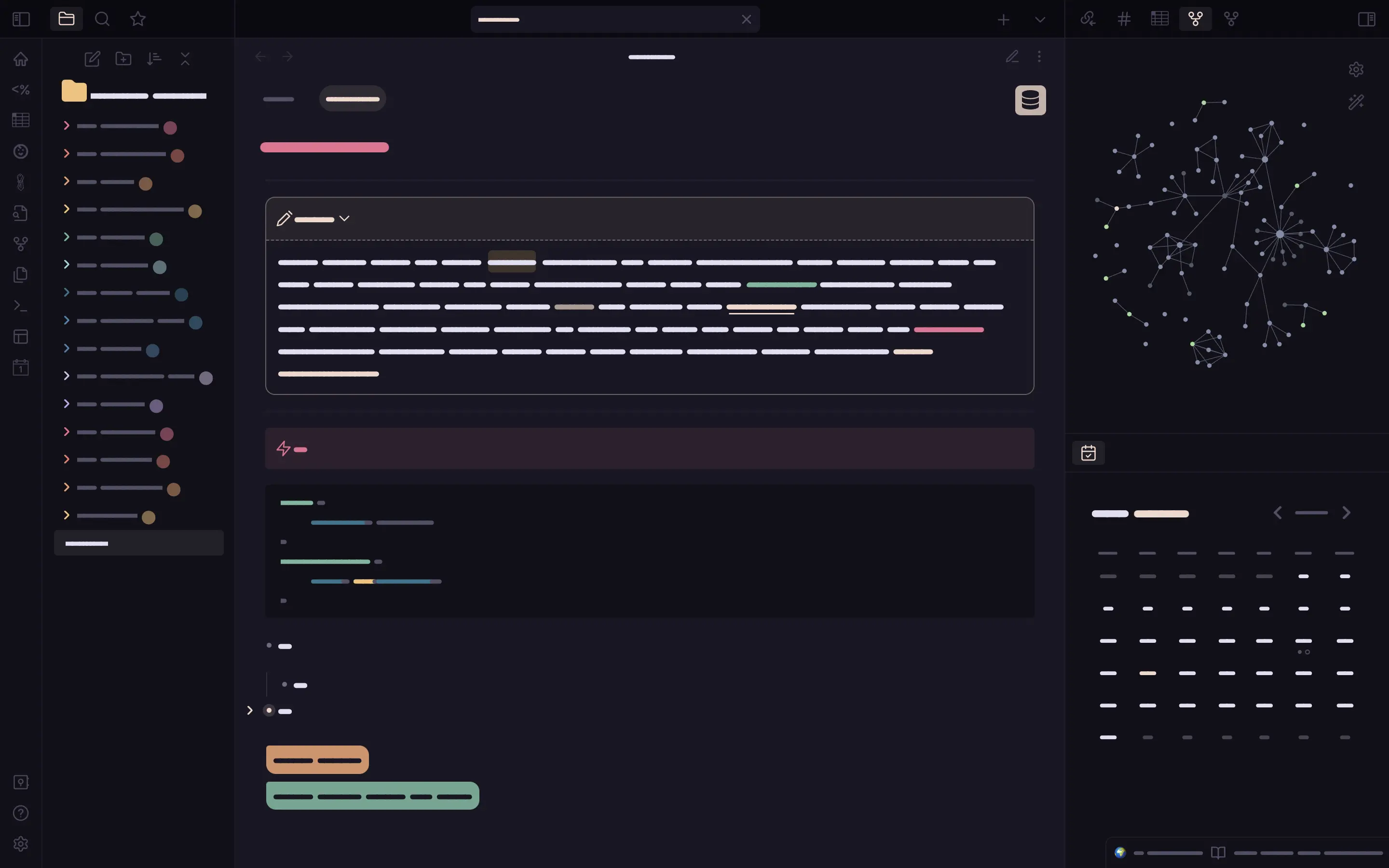
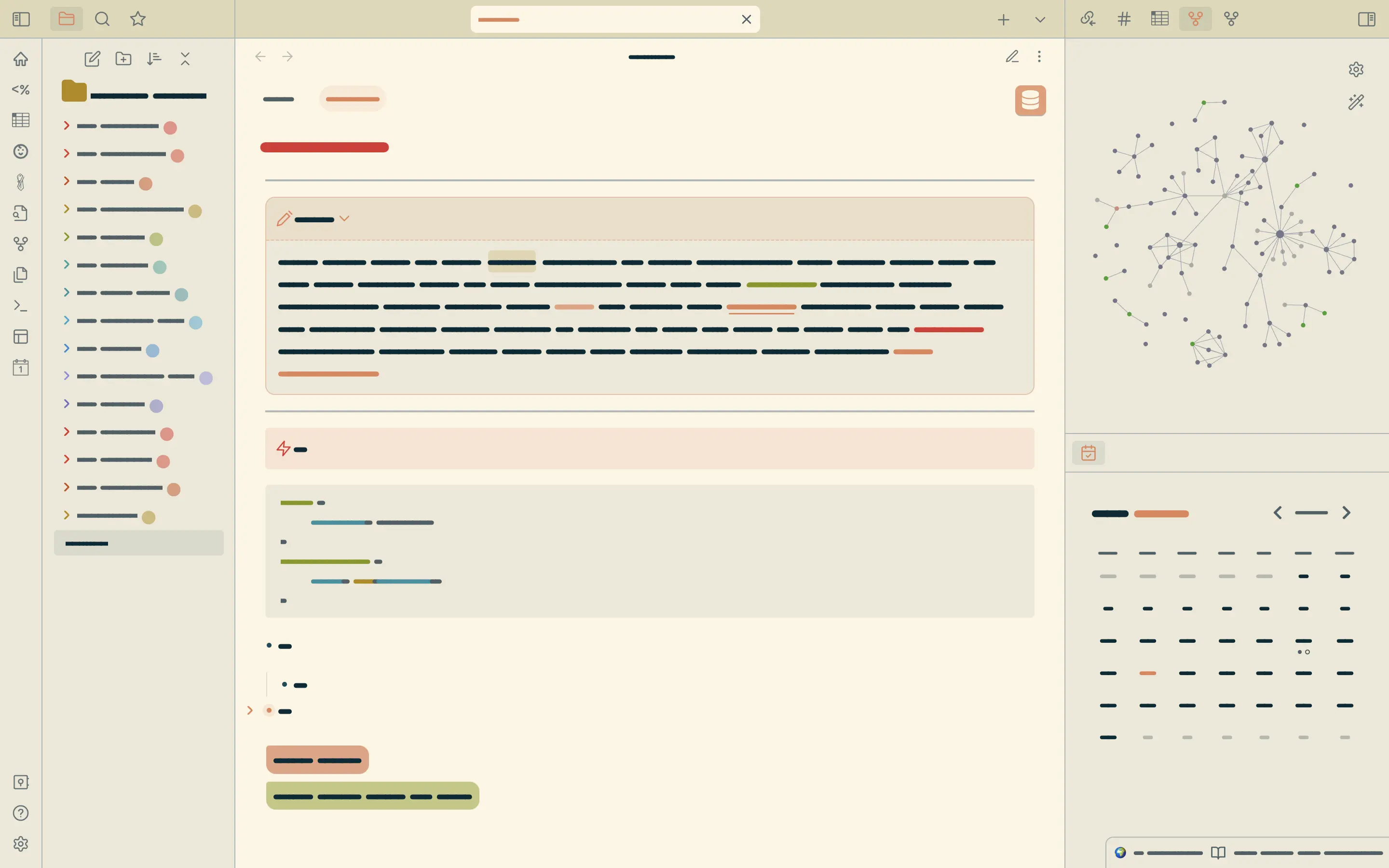
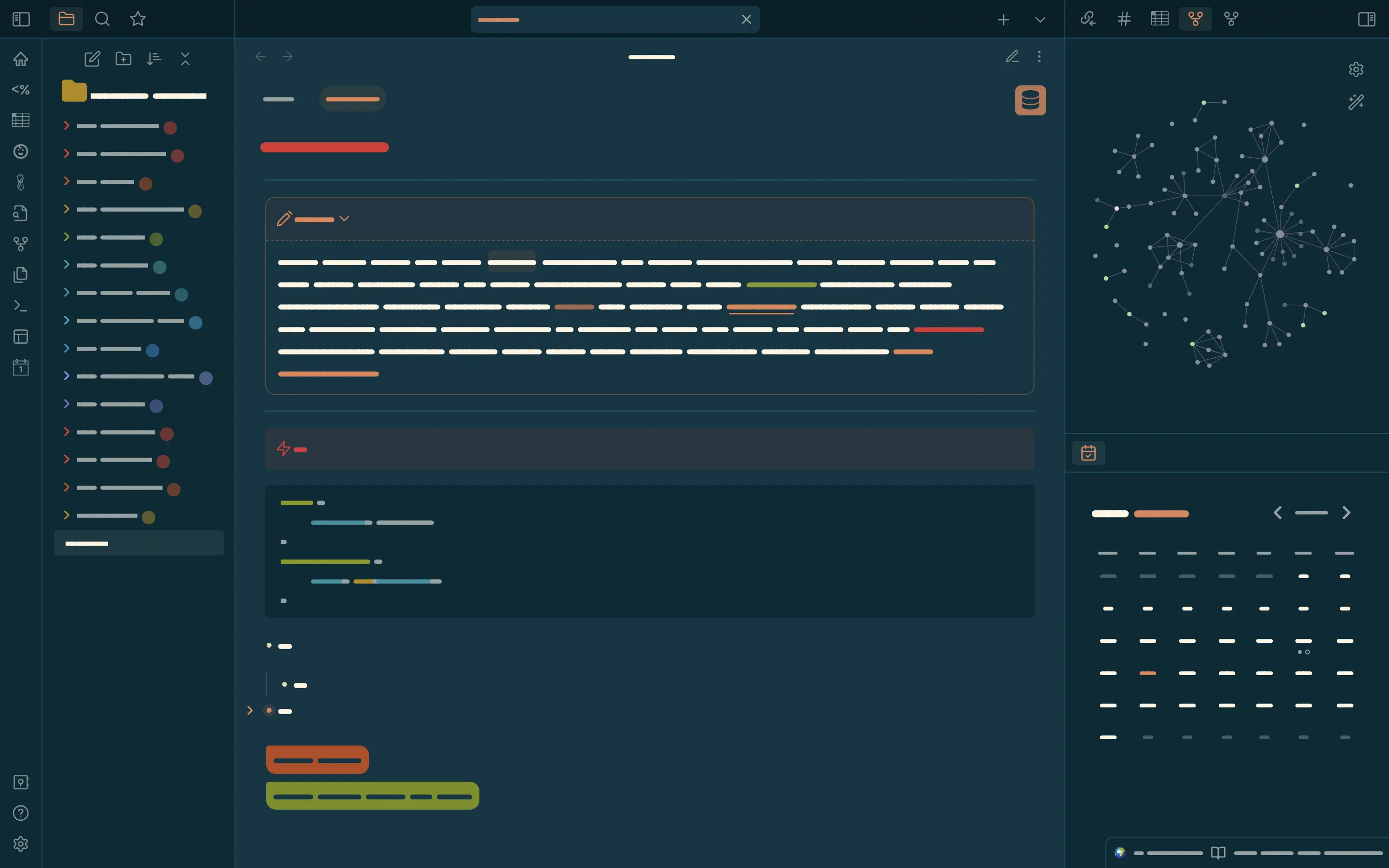
The theme supports various palettes (5 in the base theme and even more if you use the extended colorschemes snippet) which include many popular colorschemes such as Catppuccin and Dracula. These are heavily integrated into the theme as they are directly used to stylize various UI elements.Anuppuccin currently supports 2 layout variants.
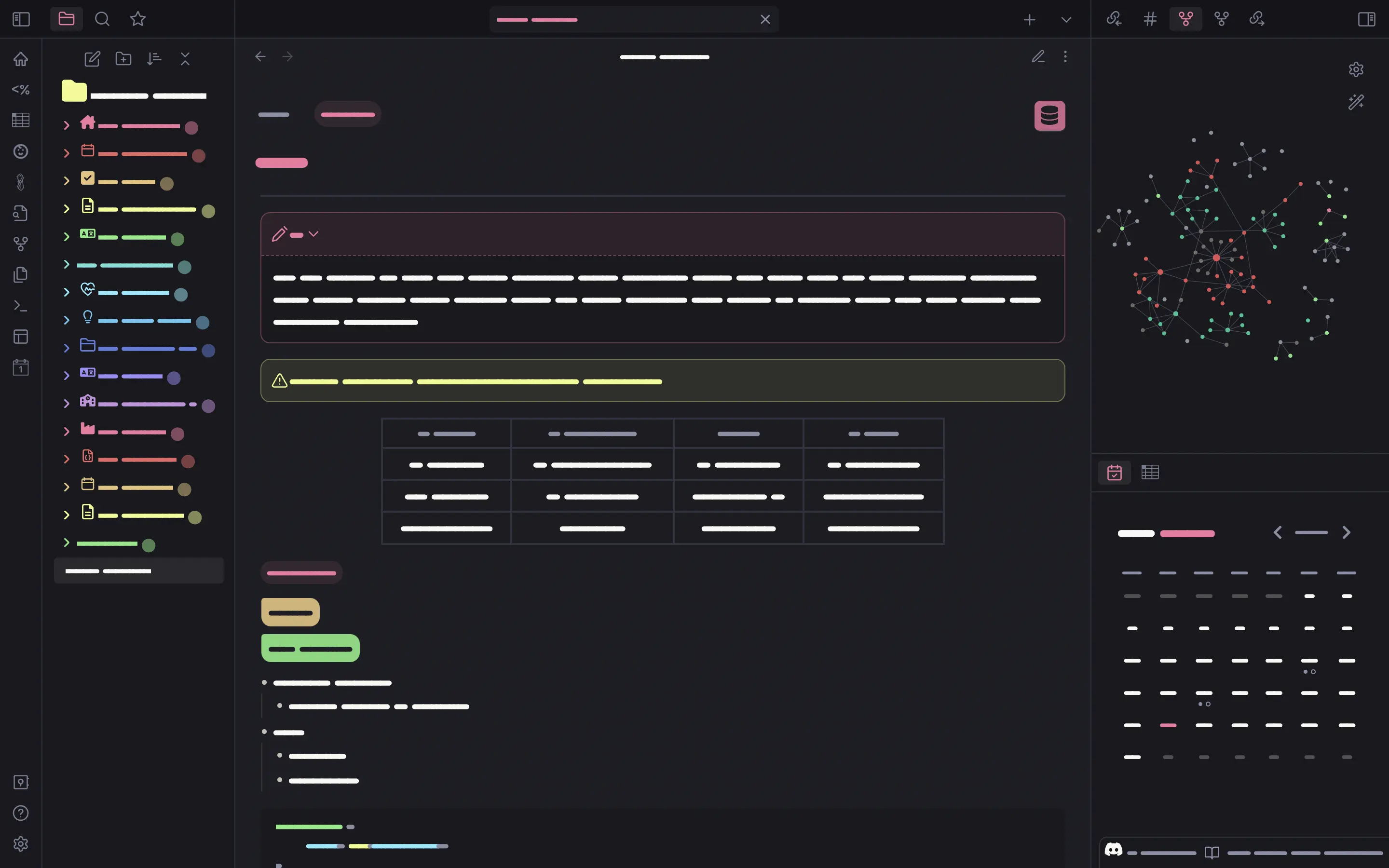
The theme comes with a toggleable rainbow folder snippet which color-codes your folders as per their order in the filesystem.
It's great if you need to easily distinguish between folders or if you want to make your vault look a bit prettier (Both in my case :P)
This snippet makes the rainbow theme apply to the first layer of the root directory, aka only direct children.
You can choose if it applies to root files as well and customise the indentation border color.
This snippet makes the rainbow theme apply to every folder in your filesystem, and the order is determined by the children's place in the parent folder.
You can toggle if the recolor applies to the title, the collapse border, the collapse icon and you can append a small icon to the folder title as well.
The snippet also includes support for using the colors of your selected palette which means that the callouts don't ever look out of place :)
If you use the admonition plugin/have custom callout colors, they won't be affected by the recolor as it only targets vanilla callouts. However, you can make them use AnuPpuccin's palette to support dynamic per-palette theming.
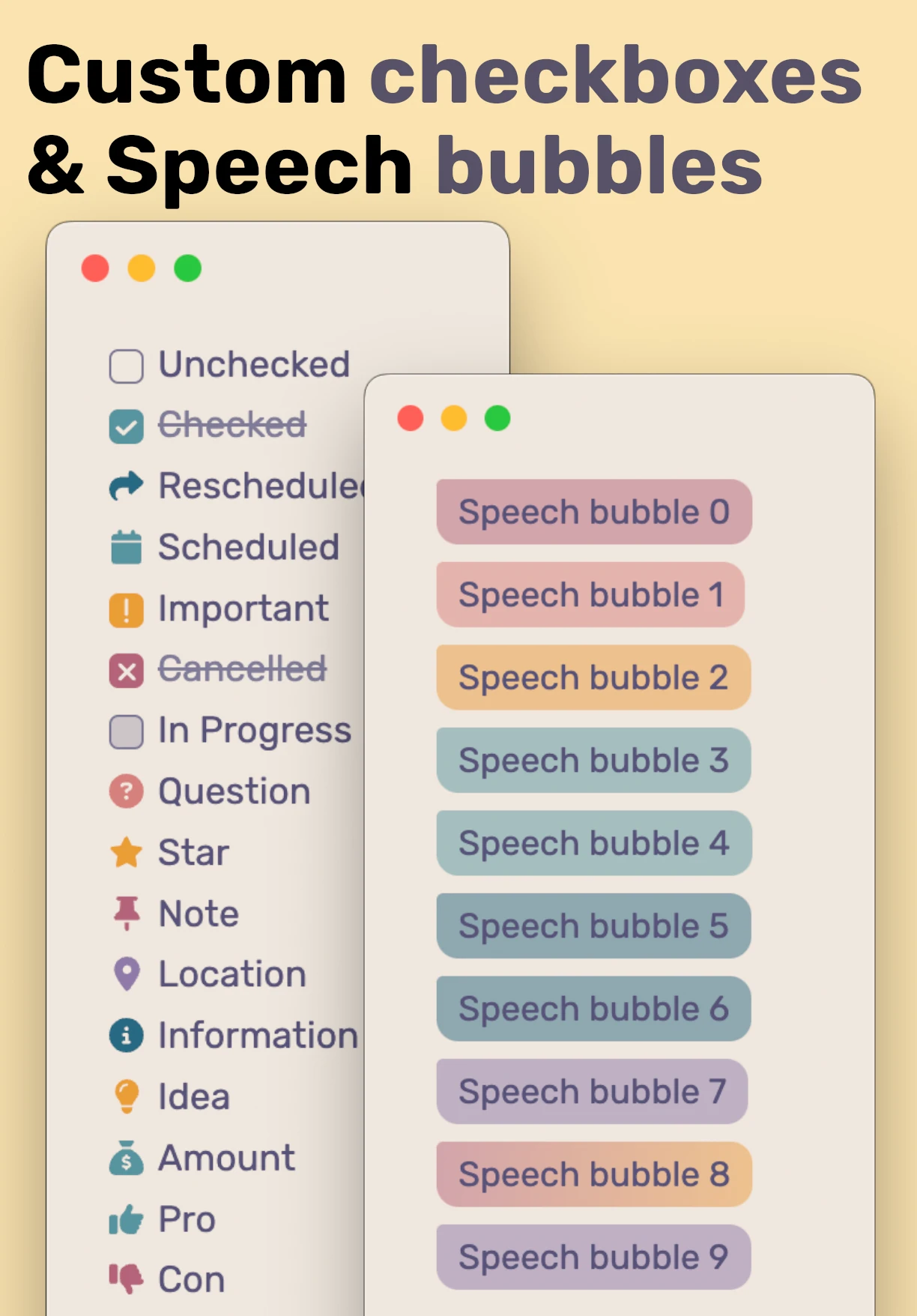
Anuppuccin's custom checkboxes try to mimic the original checkbox design as much as possible, while still being optional incase you want to use your own checkbox snippet. Speech bubbles have been provided which are useful for language learners and RPG vault users alike.
Custom checkboxes have been designed to match those provided by the Primary theme for ease of migration and consistency.
| Syntax | Description |
|---|---|
- [ ] |
Unchecked |
- [x] |
Checked |
- [>] |
Rescheduled |
- [<] |
Scheduled |
- [!] |
Important |
- [-] |
Cancelled |
- [/] |
In Progress |
- [?] |
Question |
- [*] |
Star |
- [n] |
Note |
- [l] |
Location |
- [i] |
Information |
- [I] |
Idea |
- [S] |
Amount |
- [p] |
Pro |
- [c] |
Con |
- [b] |
Bookmark |
- ["] |
Quote |
- [u] |
Up |
- [d] |
Down |
- [w] |
Win |
- [k] |
Key |
- [f] |
Fire |
- [0] |
Speech bubble 0 |
- [1] |
Speech bubble 1 |
- [2] |
Speech bubble 2 |
- [3] |
Speech bubble 3 |
- [4] |
Speech bubble 4 |
- [5] |
Speech bubble 5 |
- [6] |
Speech bubble 6 |
- [7] |
Speech bubble 7 |
- [8] |
Speech bubble 8 |
- [9] |
Speech bubble 9 |
Markdown embeds have an alternate styling with an animated variant which can be toggled globally using style settings or individually using alt names for embeds, for example: ![[embed|alt-name]]
| Embed style | Alt name |
|---|---|
| Seamless | seamless |
Note: Colorschemes that aren't in the base theme can be used through the extended colorschemes snippet.
Important: Some colorschemes have been been modified to fit the Catppuccin color value style, which means there will be some changes made to make the theme feel more natural.
| Theme | Light Mode | Dark Mode | Extra Notes |
|---|---|---|---|
| Atom | Yes | Yes | Accent value is hardcoded into the theme. |
| Catppuccin | Yes | Yes | There are 4 variants of the dark theme, namely: Frappe, Macchiato, Mocha and Mocha Old. The light theme is called Latte. |
| Coffee | No | Yes | Custom colorscheme |
| Biscuit | Yes | Yes | - |
| Everforest | Yes | Yes | - |
| Dracula | No | Yes | - |
| Gruvbox | Yes | Yes | - |
| Nord | Yes | Yes | A custom darker variant of the dark theme is included as well. Accent value is hardcoded into the theme. |
| Notion | Yes | Yes | - |
| Kanagawa | No | Yes | - |
| Rosé Pine | Yes | Yes | The second variant of the dark theme, namely Rosé Pine dawn hasn't been implemented yet. |
| Rosebox | No | Yes | Accent value is hardcoded into the theme. |
| Royal Velvet | No | Yes | - |
| Sandy Beaches | Yes | No | Provided by melnhh |
| Solarized | Yes | Yes | - |
Note: Themes are toggled via style settings, the default themes are Latte for light mode and Mocha for dark mode.
Inserting these css classes into your note frontmatter will style your notes individually.
| CSS Class | Function |
|---|---|
heading-normal-toggle |
Disables color in headings |
decorations-normal-toggle |
Disables color in text decorations like bold and italic |
hide-metadata |
Hides metadata |
metadata-button |
Enables custom metadata button |
- Excalidraw
- Kanban
- Style Settings
AnuPpuccin does not come with any code provided by Minimal, however it does contain styling and style settings support for certain features that can be compiled via CSS. You can buy Kepano a coffee here:
- Interface: Overpass
- Text: Rubik
- Headings: Noto Serif
- Paul Ryley for countless contributions to the theme and amazing sense of design in general.
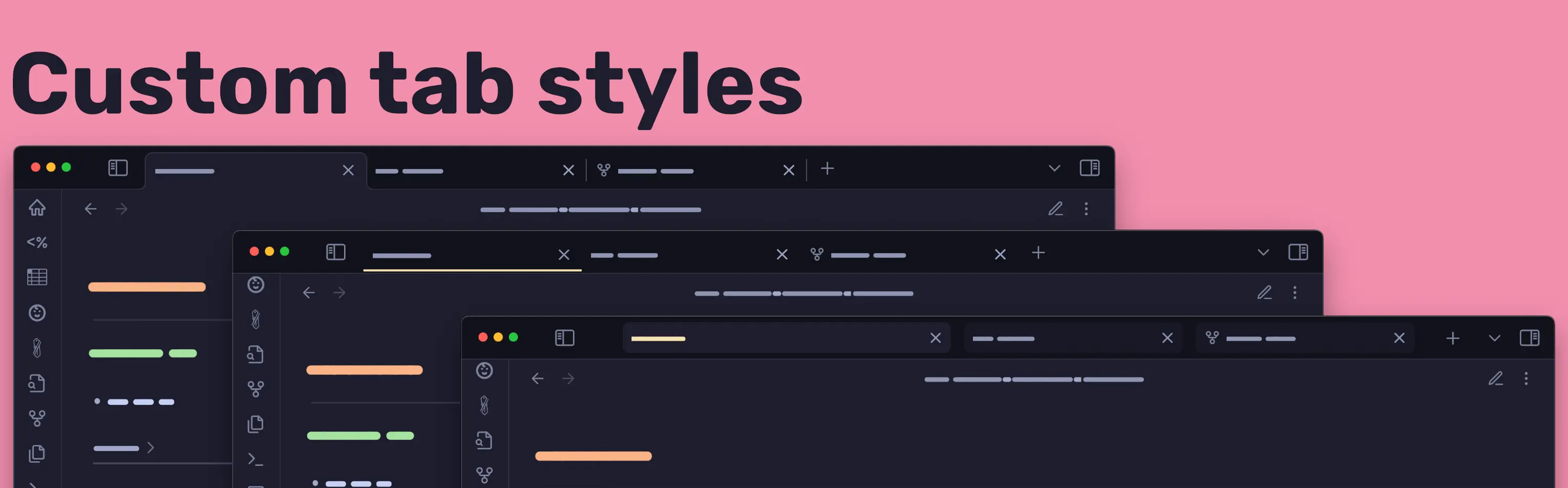
- Chuck Harmston for his amazing alternate tabs snippet.
- melnhh and Lunairee for their amazing colorschemes.
- EdualcLaiv for porting Royal Velvet to AnuPpuccin.
- xotea for theming framework tweaks.
- raisabelatrix for rainbow tags variables.
- @kepano's Minimal for the inspiration for colorful frames and partial inspiration for style settings menus design, as well as style settings for the Minimal Cards snippet
- @ceciliamay's Primary for inspiration for custom checkboxes and floating vault title
- @SlRvb for ITS frontmatter styling inspiration.
- @Akifyss for their border theme layout design.