An unofficial interface for building D2 diagram files in javascript.
npm install d2lang-js
import d2 from "d2lang-js";
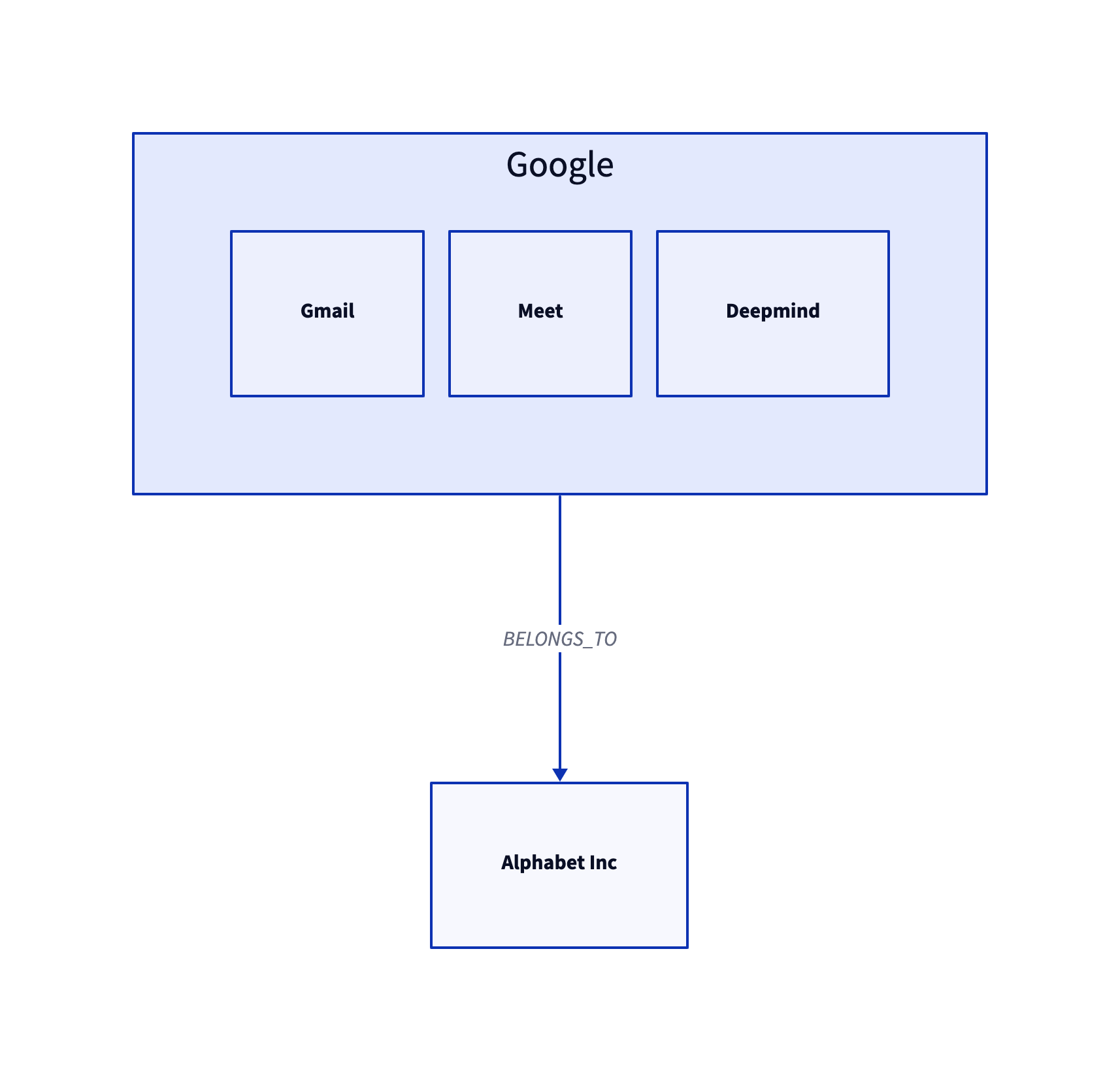
const umbrella = new d2.D2Shape(
"alphabet",
"Alphabet Inc",
d2.Shape.rectangle
)
const company = new d2.D2Shape(
"google",
"Google",
d2.Shape.rectangle
)
company.addShape(new d2.D2Shape("gmail", "Gmail", d2.Shape.rectangle));
company.addShape(new d2.D2Shape("meet", "Meet", d2.Shape.rectangle));
company.addShape(new d2.D2Shape("deepmind", "DeepMind", d2.Shape.rectangle));
const connection = new d2.D2Connection(company.name, umbrella.name, "BELONGS_TO", d2.Direction.TO);
const diagram = new d2.D2Diagram([umbrella, company],[connection]);
console.log(diagram.toString());alphabet: Alphabet Inc {
shape: rectangle
}
google: Google {
gmail: Gmail {
shape: rectangle
}
meet: Meet {
shape: rectangle
}
deepmind: Deepmind {
shape: rectangle
}
shape: rectangle
}
alphabet -> google
- Shapes (nodes)
- Connections (links)
- Styles
- Containers (nodes/links in nodes)
- Shapes in shapes
- Arrow directions
- Markdown / latex / block strings / code in shapes
- Icons in shapes
- SQL table shapes
- Class shapes
- Comments