A Node.js tool to automate end-to-end web testing.
Write tests in JS or TypeScript, run them and view results.
Homepage • Documentation • FAQ • Support
- Works on all popular environments: TestCafe runs on Windows, MacOS, and Linux. It supports desktop, mobile, remote and cloud browsers (UI or headless).
- 1 minute to set up: You do not need WebDriver or any other testing software. Install TestCafe with one command, and you are ready to test:
npm install -g testcafe - Free and open source: TestCafe is free to use under the MIT license. Plugins provide custom reports, integration with other tools, launching tests from IDE, etc. You can use the plugins made by the GitHub community or make your own.
Running a sample test in Safari
- Features
- IDE for End-to-End Web Testing
- Getting Started
- Documentation
- Get Help
- Issue Tracker
- Stay in Touch
- Contributing
- Plugins
- Different Versions of TestCafe
- Badge
- License
- Creators
Stable tests and no manual timeouts
TestCafe automatically waits for page loads and XHRs before the test starts and after each action.
It also features smart test actions and assertions that wait for page elements to appear.
You can change the maximum wait time.
If elements load faster, tests skip the timeout and continue.
Rapid test development tool
Changes in test code immediately restart the test, and you see the results instantly.
See how it works in the TestCafe Live repository.
Latest JS and TypeScript support
TestCafe supports the latest JavaScript features, including ES2017 (for example, async/await).
You can also use TypeScript
if you prefer a strongly typed language.
Detects JS errors in your code
TestCafe reports JS errors that it finds on the webpage.
Tests automatically fail because of that.
However, you can disable this.
Concurrent tests launch
TestCafe can open multiple instances of the same browser to run parallel
tests which decreases test execution time.
PageObject pattern support
The TestCafe's Test API
includes a high-level selector library, assertions, etc.
You can combine them to implement readable tests with the PageObject pattern.
const macOSInput = Selector('.column').find('label').withText('MacOS').child('input');Easy to include in a continuous integration system
You can run TestCafe from a console, and its reports can be viewed in a CI system's interface
(TeamCity, Jenkins, Travis & etc.)
We've got one more tool for you!
Check out TestCafe Studio: all the perks of TestCafe + GUI + Visual Test Recorder
Record and Run a Test in TestCafe Studio
Ensure that Node.js (version 6 or newer) and npm are installed on your computer before running it:
npm install -g testcafeAs an example, we are going to test the https://devexpress.github.io/testcafe/example page.
Create a .js or .ts file on your computer.
Note that it needs to have a specific structure: tests must be organized into fixtures.
You can paste the following code to see the test in action:
import { Selector } from 'testcafe'; // first import testcafe selectors
fixture `Getting Started`// declare the fixture
.page `https://devexpress.github.io/testcafe/example`; // specify the start page
//then create a test and place your code there
test('My first test', async t => {
await t
.typeText('#developer-name', 'John Smith')
.click('#submit-button')
// Use the assertion to check if the actual header text is equal to the expected one
.expect(Selector('#article-header').innerText).eql('Thank you, John Smith!');
});Call the following command in a command shell. Specify the target browser and file path.
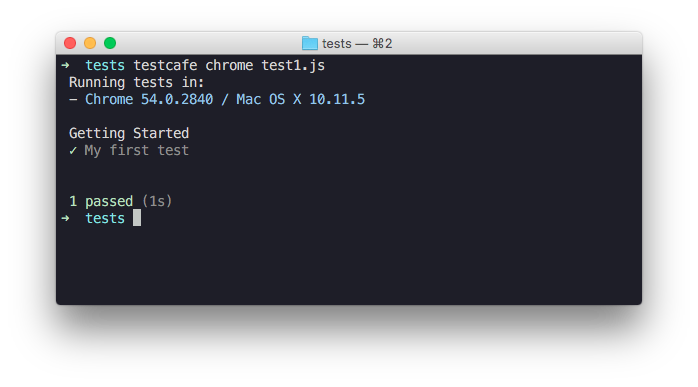
testcafe chrome test1.jsTestCafe opens the browser and starts executing the test.
Important! Make sure to stay in the browser tab that is running tests. Do not minimize the browser window. Tests are not guaranteed to execute correctly in inactive tabs and minimized browser windows because they switch to a lower resource consumption mode.
TestCafe outputs the results into a command shell by default. See Reporters for more information. You can also use plugins to customize the reports.
Read the Getting Started page for a more detailed guide.
Go to our website for full documentation on TestCafe.
Join the TestCafe community on Stack Overflow to get help. Ask and answer questions with the TestCafe tag.
Use our GitHub issues page to report bugs and suggest improvements.
Follow us on Twitter. We post TestCafe news and updates, several times a week.
Read our Contributing Guide to learn how to contribute to the project.
To create your own plugin for TestCafe, you can use these plugin generators:
- Build a browser provider to set up tests on your on-premises server farm, to use a cloud testing platform, or to start your local browsers in a special way. Use this Yeoman generator to write only a few lines of code.
- To build a custom reporter with your formatting and style, check out this generator.
If you want your plugin to be listed below, send us a note in a Github issue.
Thank you to all the people who already contributed to TestCafe!
| Nuarat | Farfurix | aleks-pro | ericyd | NickCis | andrewbranch |
| radarhere | ai | AndyWendt | arubtsov | lzxb | caseyWebb |
| VasilyStrelyaev | AndreyBelym | AlexanderMoskovkin | inikulin | helen-dikareva | miherlosev |
| AlexKamaev | MargaritaLoseva | churkin | LavrovArtem | kirovboris | AlexSkorkin |
| smockle | beyondcompute | GeoffreyBooth | mcjim | dej611 | MatthewNielsen27 |
| renancouto | sgrillon14 | tobiasbueschel | raspo | varunkumar | theghostbel |
| vitalics | aha-oretama | bsmithb2 | link89 | murajun1978 | pietrovich |
| superroma | infctr | intermike | DevSide | b12031106 |
TestCafe developers and community members made these plugins:
-
Browser Providers
Allow you to use TestCafe with cloud browser providers and emulators. -
Framework-Specific Selectors
Work with page elements in a way that is native to your framework.- React (by @kirovboris)
- Angular (by @miherlosev)
- Vue (by @miherlosev)
- Aurelia (by @miherlosev)
-
Plugins for Task Runners
Integrate TestCafe into your project's workflow. -
Custom Reporters
View test results in different formats.- TeamCity (by @nirsky)
- Slack (by @Shafied)
- NUnit (by @AndreyBelym)
- TimeCafe (by @jimthedev)
-
Test Accessibility
Find accessibility issues in your web app. -
IDE Plugins
Run tests and view results from your favorite IDE.- Visual Studio Code (by @romanresh)
- SublimeText (by @churkin)
-
ESLint
Use ESLint when writing and editing TestCafe tests.- ESLint plugin (by @miherlosev)
There is a line of products called TestCafe. Below are the similarities and key differences between them.
-
All three versions share the same core features:
- No need for WebDriver, browser plugins or other tools.
- Cross-platform and cross-browser out of the box.
-
TestCafe
first released in 2013, commercial web application- Visual Test Recorder and web GUI to create, edit and run tests.
- You can record tests or edit them as JavaScript code.
-
TestCafe - you are here
first released in 2016, free and open-source node.js application- You can write tests in the latest JavaScript or TypeScript.
- Clearer and more flexible API supports ES6 and PageModel pattern.
- More stable tests due to the Smart Assertion Query Mechanism.
- Tests run faster due to improved Automatic Waiting Mechanism and Concurrent Test Execution.
- Easy integration: it is a node.js solution with CLI and reporters for popular CI systems.
- You can extend it with plugins and other Node.js modules.
-
TestCafe Studio
Preview released in 2018, commercial desktop application- Based on the open-source TestCafe, and supports its major features.
- You can record tests or edit them as JavaScript or TypeScript code.
- New Visual Test Recorder and IDE-like GUI to record, edit, run and debug tests.
- Currently available as a free preview version. The release version will replace the 2013 version of TestCafe.
Show everyone you are using TestCafe:
To display this badge, add the following code to your repository readme:
<a href="https://github.com/DevExpress/testcafe">
<img alt="Tested with TestCafe" src="https://img.shields.io/badge/tested%20with-TestCafe-2fa4cf.svg">
</a>We are grateful to BrowserStack for providing the infrastructure that we use to test code in this repository.
Code released under the MIT license.
Developer Express Inc. (https://devexpress.com)