CSS Grids layouts made easy!
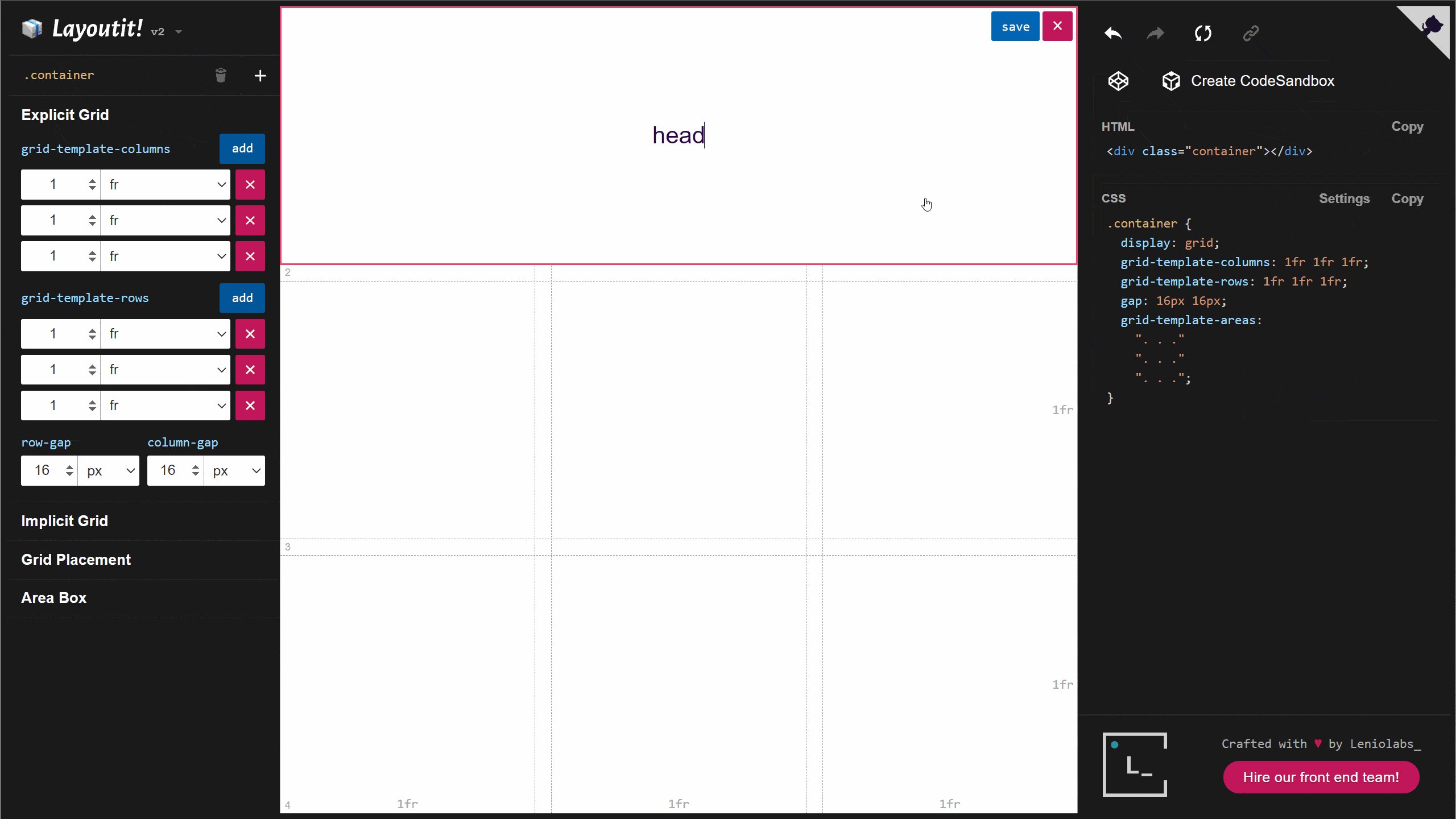
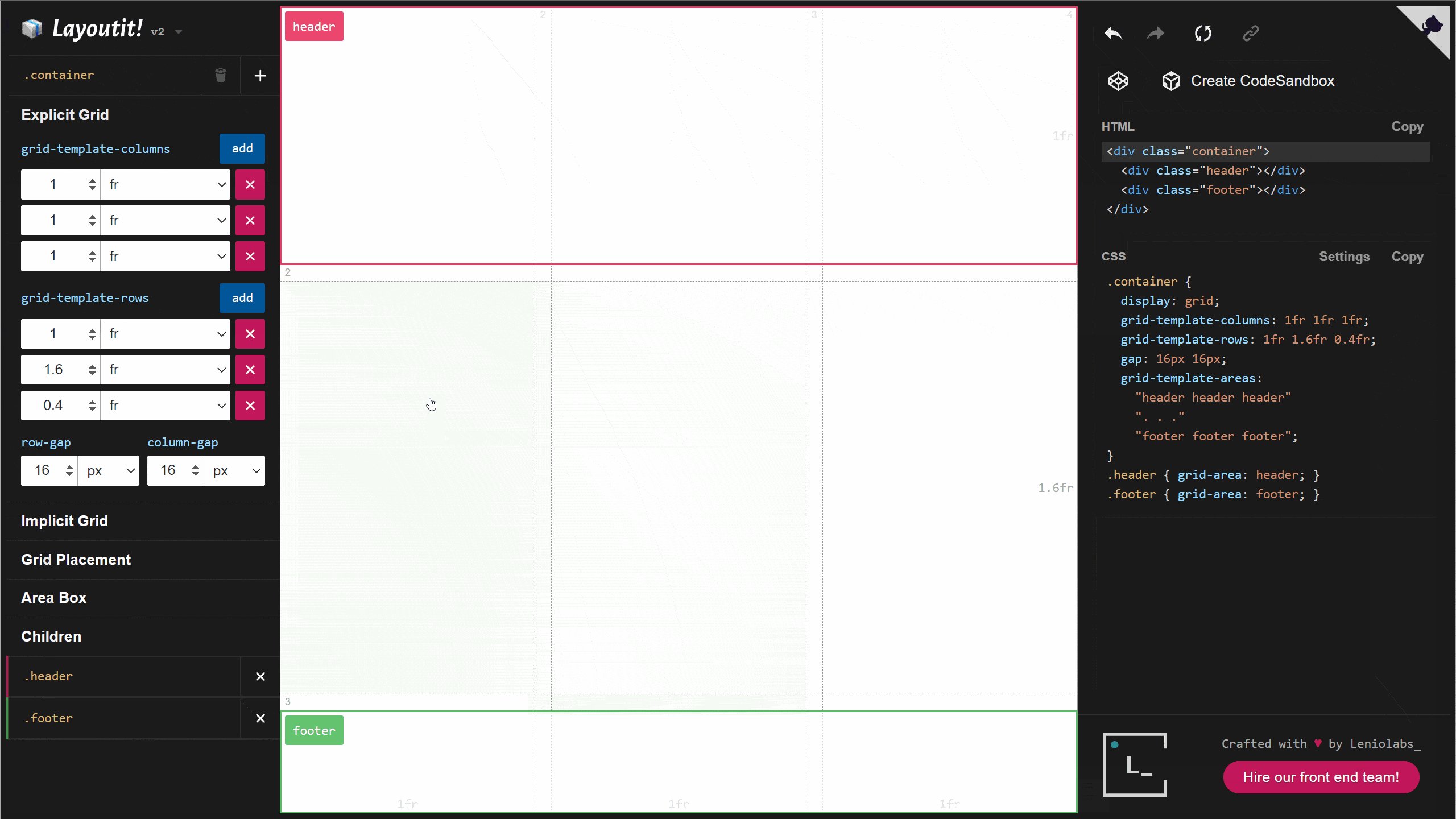
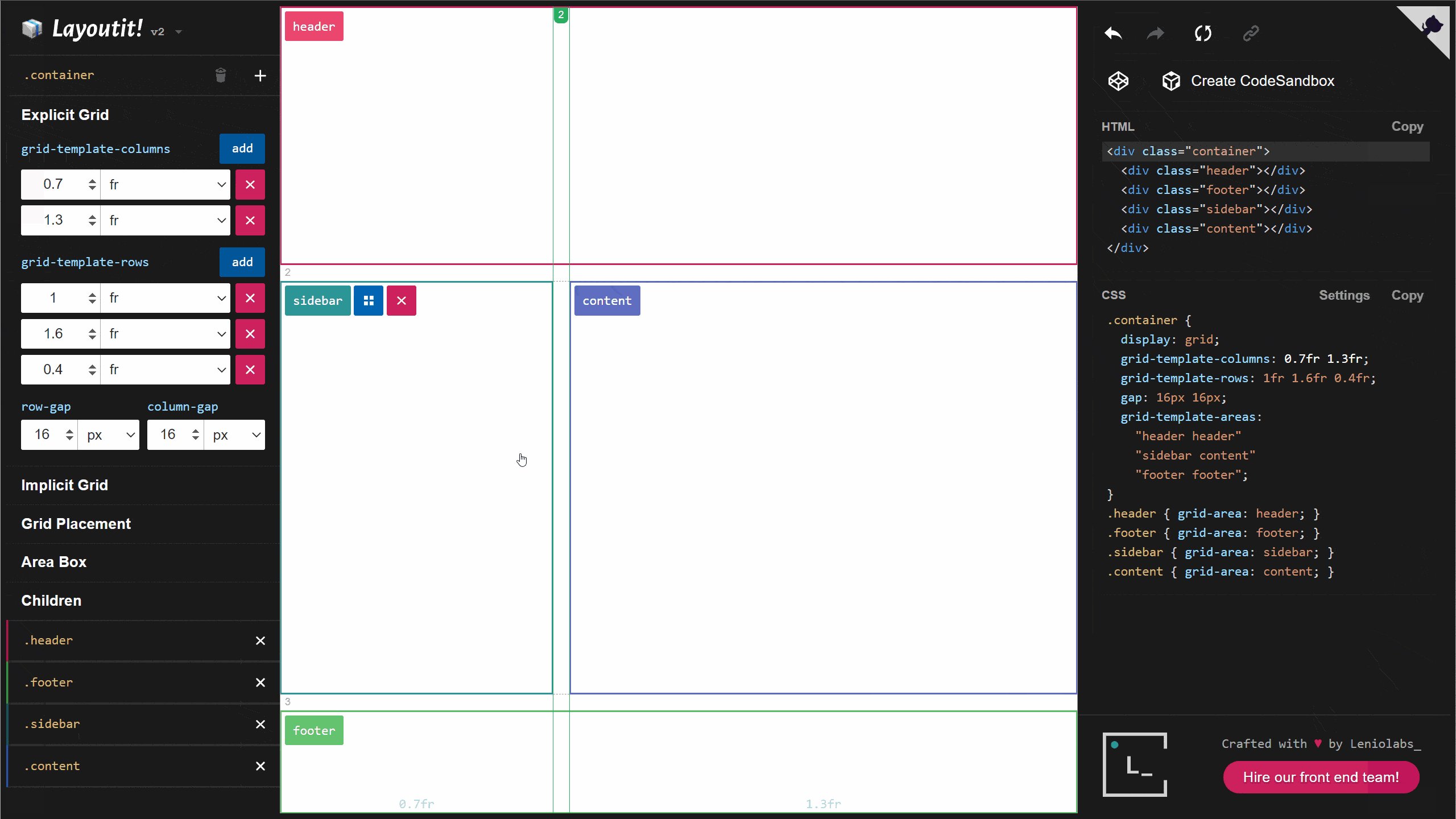
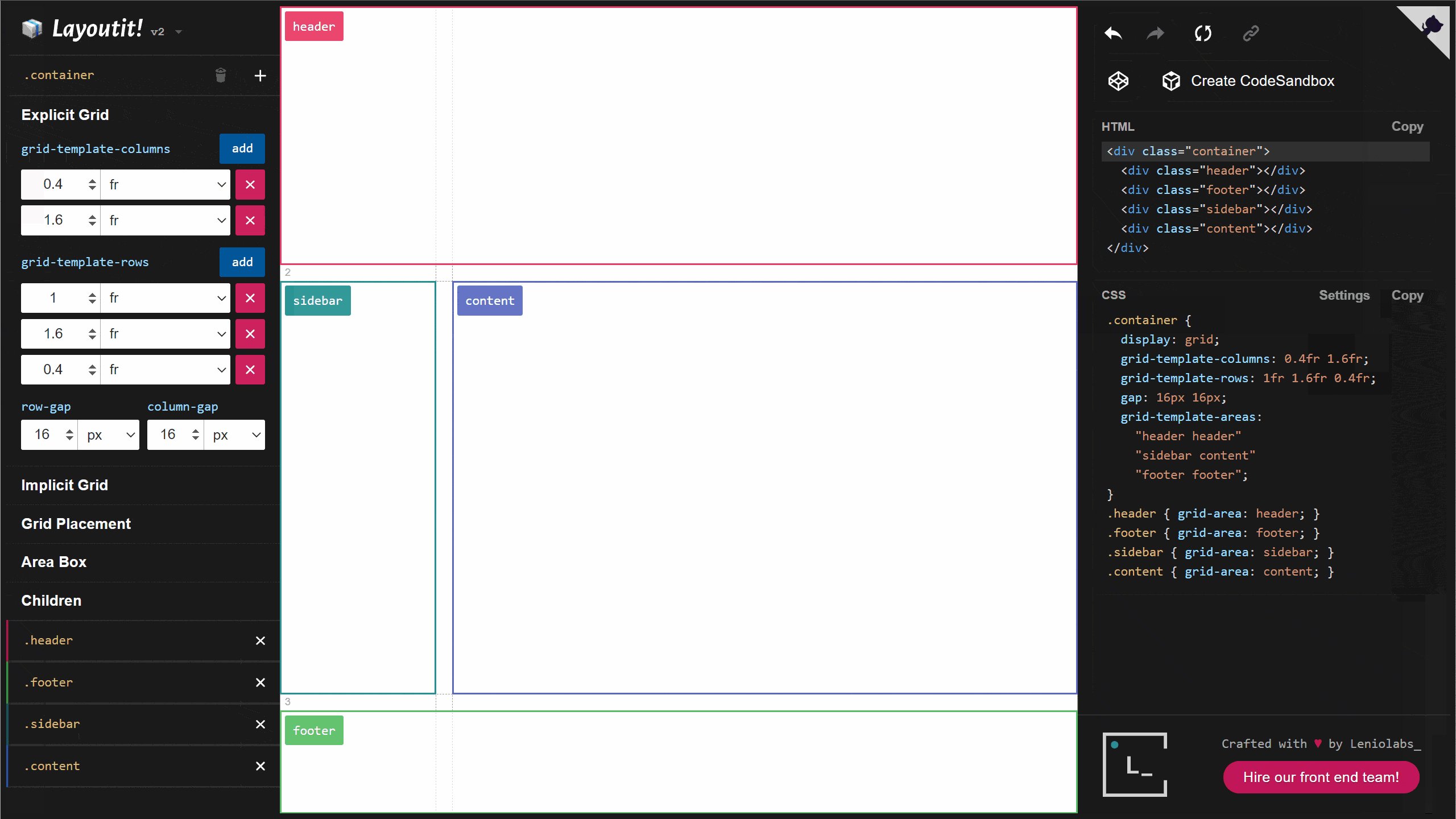
Layoutit grid is a CSS Grid layout generator. Quickly design web pages layouts with our clean editor, and get HTML and CSS code to quickstart your next project.
Read about the process of Open Sourcing Layoutit Grid, and why we are using Vue 3 and Vite ❤️
Go to https://grid.layoutit.com/ and start playing 🎯
This App is not currently intended to be used as a library, but may in the future. The package in npm is just a placeholder to help discovering the github repository at this point.
Generators can be a stepping stone when you are learning new concepts. Layoutit Grid helps you experience the power of CSS Grid by materializing your designs in a few clicks along with the code to make it happen. This gives you the early wins that you need to push forward with the learning process. For some of us, generators permanently remain in our toolboxes. Not because we do not know how to craft the layouts by hand, but because having the visual feedback loop help us to quickly convert our ideas into code. So we keep playing with them.
Read more about learning CSS Grid visually with a generator here
These instructions will get you a copy of the project up and running on your local machine for development
Use ssh
git clone git@github.com:Leniolabs/layoutit-grid.gitOr https
git clone https://github.com/leniolabs/layoutit-grid.git- Install
pnpm(https://pnpm.io/installation) - In the repo folder run
pnpm install
pnpm startYour dev server will start and be running at
> Local: http://localhost:3000/| Command | Description |
|---|---|
pnpm install |
Install the dependencies |
pnpm start |
Run the project (in dev mode) |
pnpm run build |
Build for deployment |
Ideas, pull requests and bug reports are welcome.
- Vue 3 Vue.js - The Progressive JavaScript Framework.
- Vueuse Collection of essential Vue Composition Utilities
- Vite Next generation frontend tooling. It's fast!
- vite-plugin-pwa Zero-config PWA for Vite
- vite-plugin-components On demand components auto importing for Vite
Layoutit grid is crafted with love by Leniolabs and a growing community of contributors. We build digital experiences with your ideas. Get in touch!