This project is using React, Bootstrap and Redux to build the client-side for a movie application. It complements the server-side (REST API and database). You can see the GitHub repo here. The server- and the client-side use the MERN stack.
-
First clone the file. For instructions, how to clone a github repository, click here.
-
Go to your local directory, where you stored the cloned file and click the index.html to open in the browser.
|
|
Click here to see my live page on Heroku |
|
|
Click here to see my live page on Netlify |
- As a user, I want to be able to access information on movies, directors, and genres so that I can learn more about movies I have watched or am interested in.
- As a user, I want to be able to create a profile, so that I can save data about my favorite movies.
This single-page-application provides the following major views - NavBar, Footer excluded:
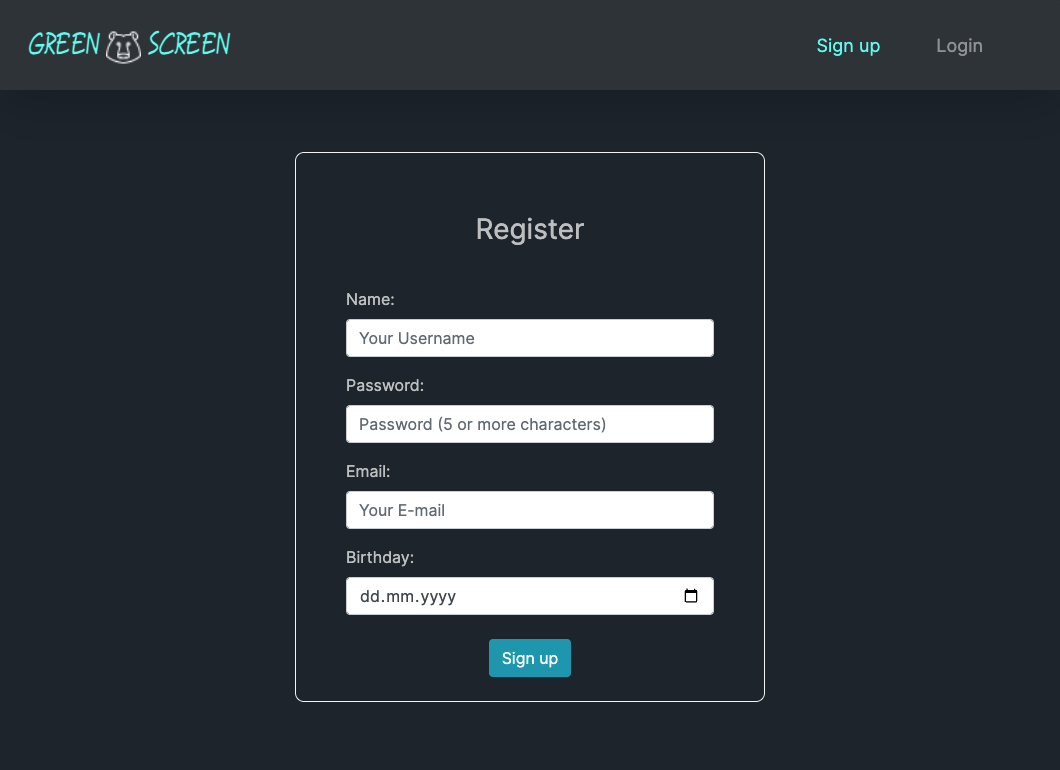
Registering for new users (username, password, email, birthday)
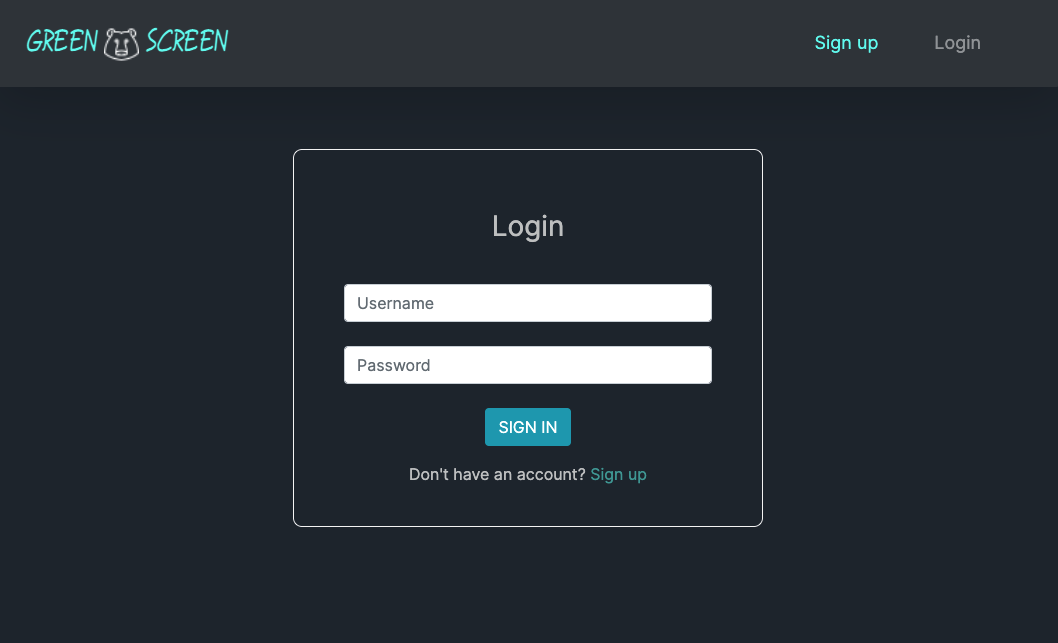
log in with a username and password
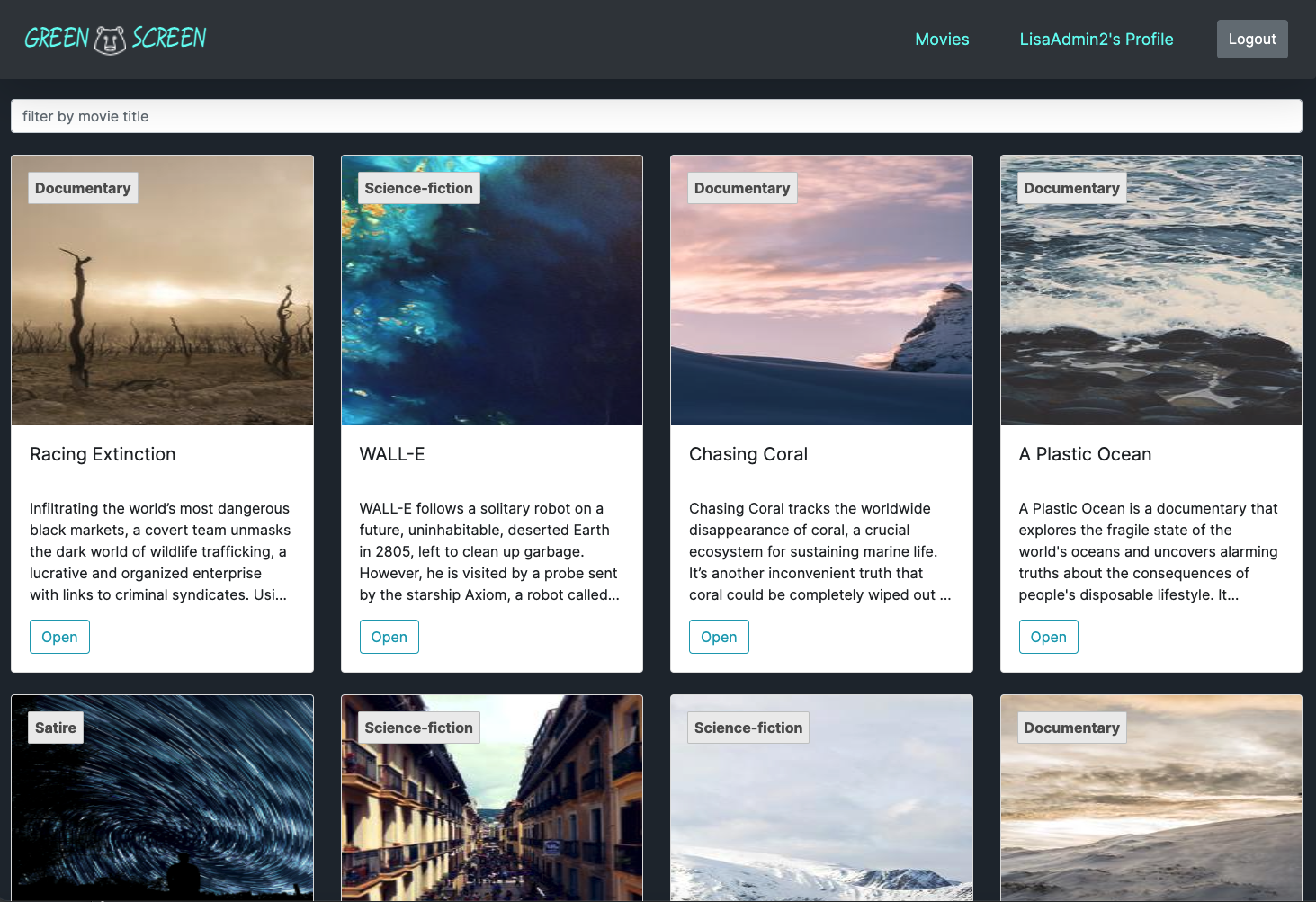
- List of ALL movies
- Filtering by movie title (visibilityFilter)
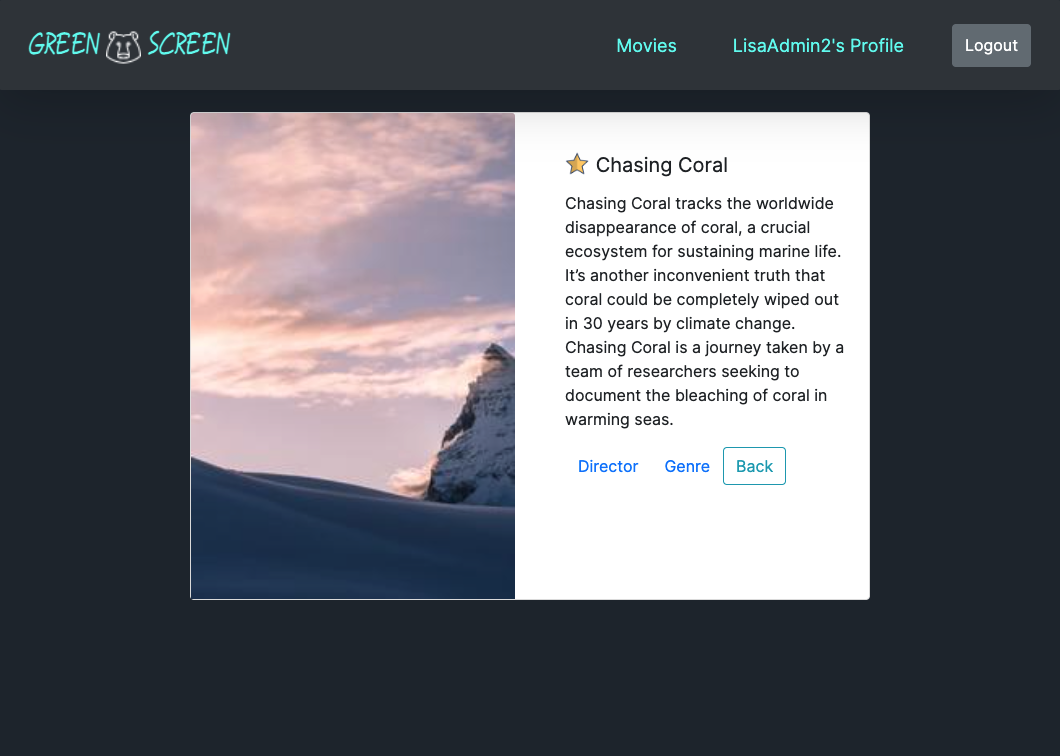
- Clicking on one movie in the movie list (main) returns a single movie (image, description, genre, director)
- allows user to add and remove (toggle) a movie to their list of favorites by clicking a star icon
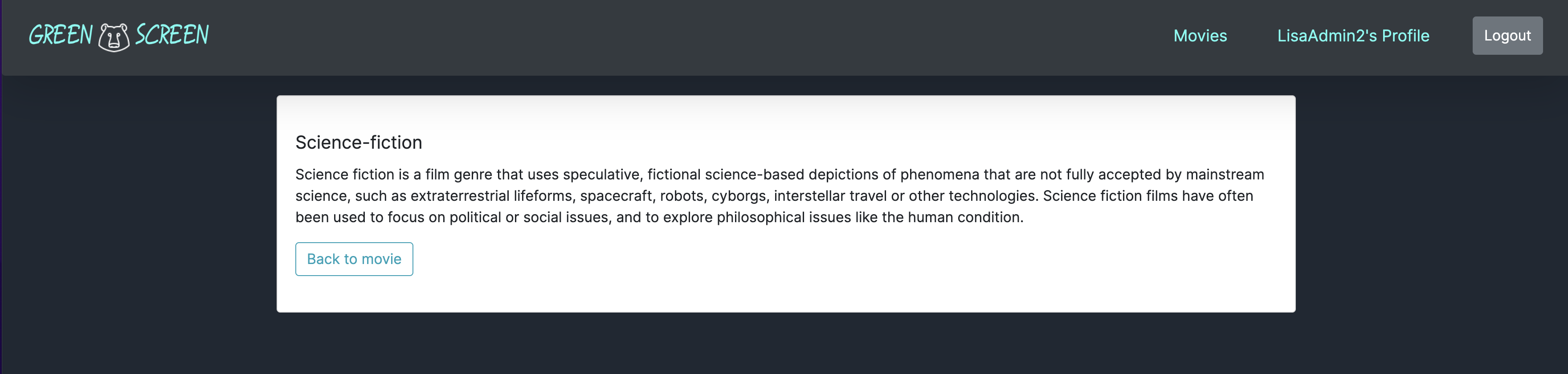
Clicking on a link in the Single movie view returns data about the genre of the movie (name, description)
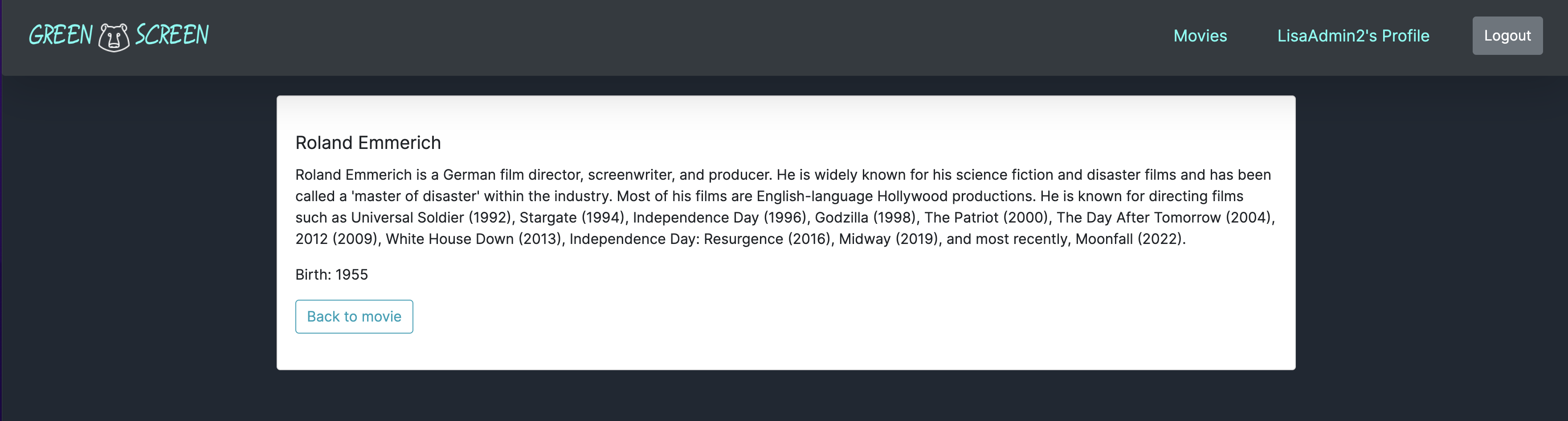
Clicking on a link in the Single movie view returns data about the director of the movie (name, bio, birth year, death year)
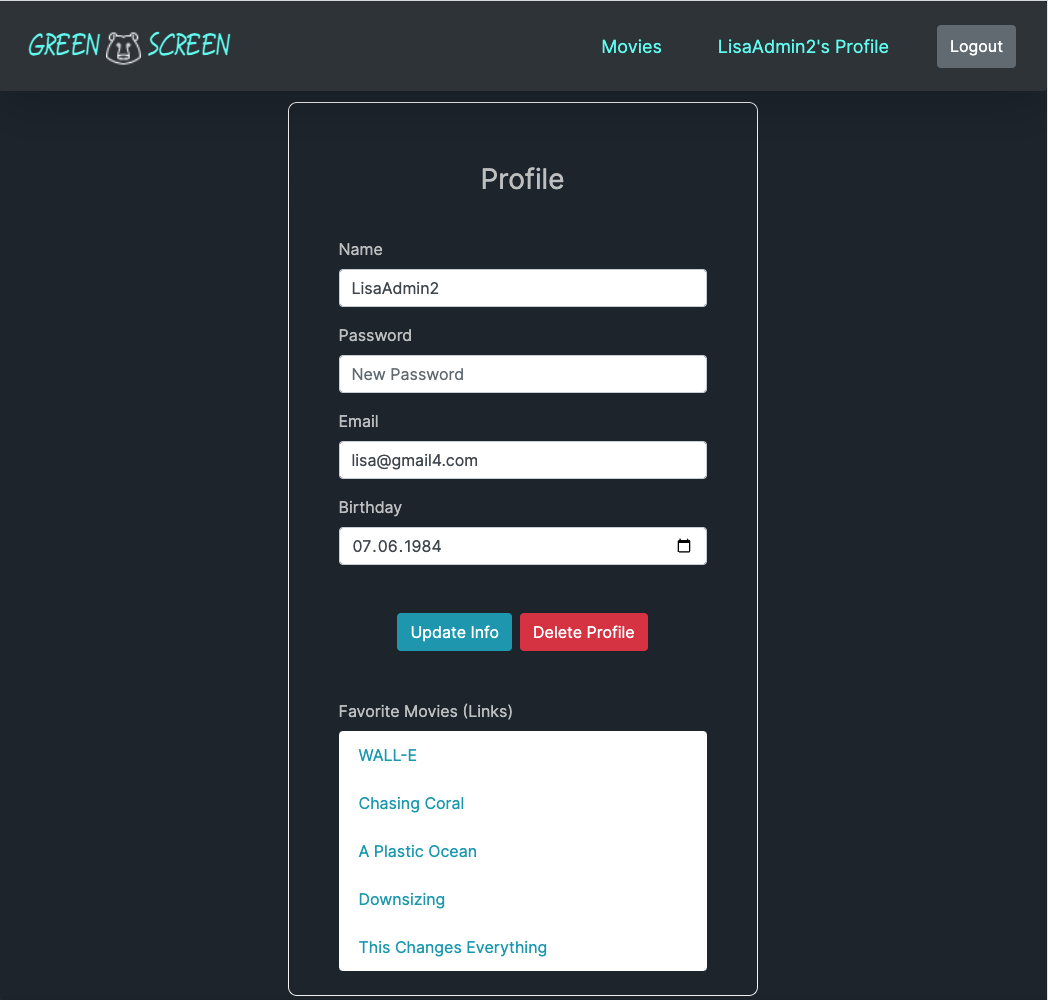
- Users can update their user info (username, password, email, date of birth)
- Users can delete their profile / deregister
- Display of links to favorite movies, which were selected by clicking the star icon in the Single Movie view
- in 2021 React 18 introduced a new root API, namely ReactDOM.createRoot. It is no longer necessary to pass the container into the render. This means that one needs to replace render with createRoot. For more information, click here https://reactjs.org/blog/2022/03/08/react-18-upgrade-guide.html
- Project setup: in the package.json the entry point may not be "main", because main is used as the output file of the build. Instead define the source code for the library as follows:
"source": "src/index.html"- Parcel: the command parcel src/index.html threw an error, saying
@parcel/package-manager: Could not find module "@parcel/transformer-sass" satisfying 2.0.0-rc.0the solution was to remove the @oarcel/transformer-sass:^2.4.1 from the package.json, deleting node-modules and package-lock.json file and then run npm install. As a result the version 2.0.0-rc.0 was installed and added as a dependencies.
- Parcel build process threw error, which was solved by adding type="module" to script tag in index.html
- add to package.json
"start": "parcel", // parcel watch + dev server
"watch": "parcel watch", // parcel build + automatic reload
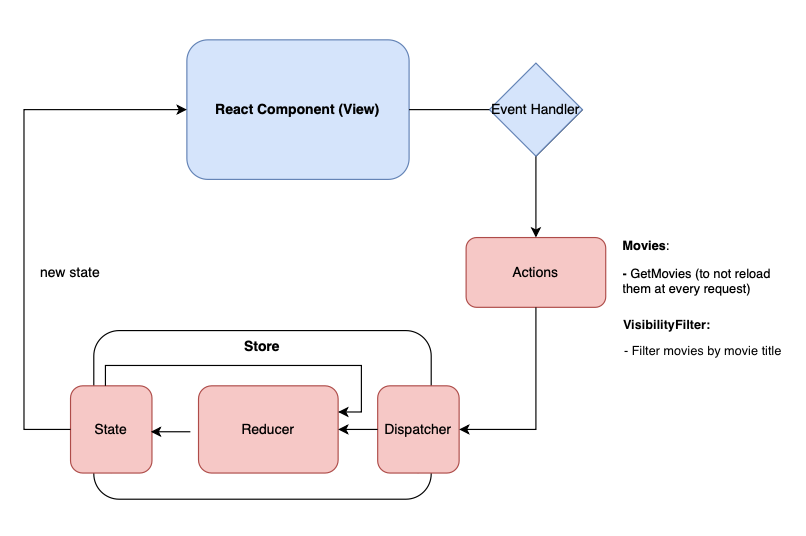
"build": "parcel build"Architectural Diagram before implementation

At first, I wanted to implement Actions, Reducers and Store. My IDE told me, that createStore() was recently deprecated, that I could import Legacy_createStore, but it was advised to use configureStore() instead. Since this approach was not as well documented yet, I read and listened to many tutorials trying to find the best combination for the new methods. My resume: It is a lot of boilerplate code for an application, which would not necessarily have needed it for the current complexity. Since Redux was the first library to introduce this store-system, it was good to try it out. But given the choice I would probably choose another less complicated library like Recoil (https://javascript.plainenglish.io/moving-from-redux-to-recoil-42aa9d9cfaad).
First I thought it went very smoothly, but after deployment I realized that reloading pages did lead to a 404 error and the Profile View did not open from the start. I tried all approaches I could find online
- replace BrowserRouter with HashRouter,
- add _redirects file,
- use react-scripts to build the app,
- add netlify.toml file with general redirect command.
After a lengthy trial-and-error of possible solutions, I specified a netlify.toml file and specified build command, publish folder and wrote Redirects for all routes (e.g. from = "/users/me" to = "/") and Rewrites (status=200). After cleaning cache and redeployment it finally worked. My learning is that parcel and netlify do seem to lead to conflicts. Also, deployment on Heroku is more straightforward - I also deployed there, just to check, if it would work. The see the live app on heroku please click here.