Vamos aprender os conceitos de cliente e servidor, o que é uma API, utilizar o fetch() pra fazer comunicações com API.
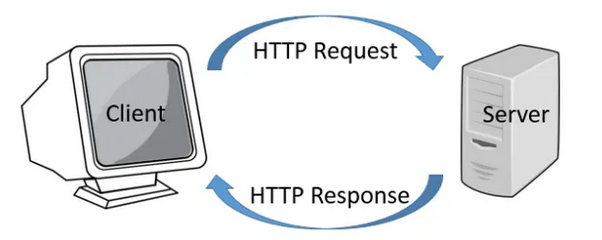
HTTP é um protocolo que faz a conexão entre um receptor, normalmente o navegador (browser) e um servidor. Ela é a base da transferência de dados na Web.
Quando um site é acessado, seu navegador envia uma solicitação (request) para o servidor onde ele está hospedado. Este, por sua vez, envia uma resposta (response) com o resultado dessa solicitação.
Por exemplo, ao chamar um script, uma folha de estilo ou uma imagem, é feita uma requisição para cada um desses recursos.
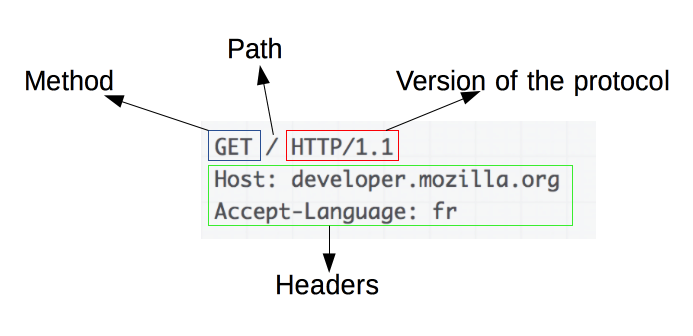
- Métodos HTTP, são verbos como GET, POST, PUT, DELETE. As requisições para pegar e mostrar dados normalmente são feitas através de GET. Os demais verbos podem ser usados para modificar dados do servidor ou banco de dados;
- Origem e porta da requisição e caminho do arquivo solicitado;
- Versão do protocolo HTTP;
- Cabeçalhos (header) com informações para os servidor;
- Corpo (body) que são necessários para algumas requisições POST.
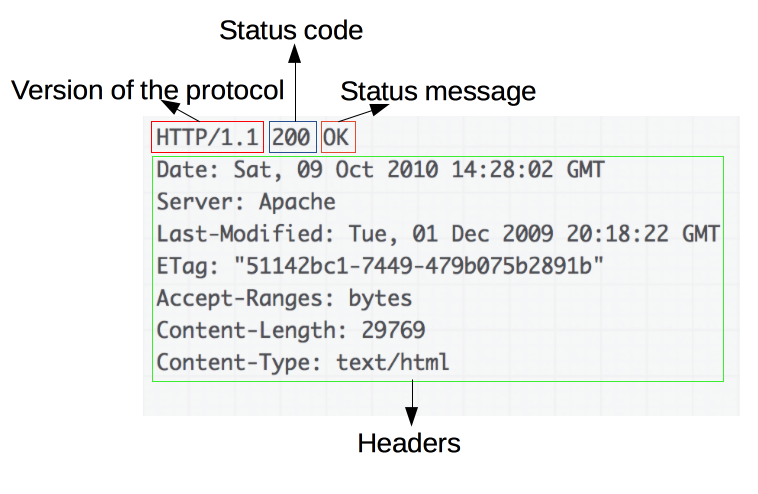
- Versão do protocolo HTTP que o servidor segue;
- Código de status (veja referências abaixo);
- Cabeçalhos (header) com informações vindas do servidor;
- Corpo (body) com dados solicitados, se houver.
Código de Status das Respostas
API é a abreviação de Application Programming Interface, ou em português, Interface de Programação de Aplicativos. Trata-se de uma interface de comunicação e integração entre aplicações.
Por exemplo, para usar dados do Maps, o Google desenvolveu uma API para ser consumida entre desenvolvedoras.
Cada API possui uma documentação e modo de comunicação, quais informações (headers e body) enviar para a API para conseguir ter acesso a seus dados. Algumas delas permitem que seja feita alteração de dados e não somente consulta.
Alguns verbos(métodos), que são usados:
| Método | O que faz | Status de retorno |
|---|---|---|
| GET | Traz informações | 200 |
| POST | Cria um novo item | 201 |
| PUT | Atualiza um item | 200 |
| DELETE | Remove um item | 200 |
É possível também se deparar com a nomenclatura REST API. É uma abreviação para Representational State Transfer, ou em português, Transferência de Estado Representacional.
Trata-se de uma arquitetura em que uma API é construída, seguindo determinadas práticas, usando os verbos existentes do protocolo HTTP. É como se fosse um método BEM para APIs. É possível fazer um estilo CSS sem seguir o método, mas pode ser vire uma bagunça e não seja intuitivo. A arquitetura REST API faz com que o consumo das APIs sejam mais intutivos e organizados.
Para acessar uma API, via de regra, basta acessarmos sua URL em um navegador. Ela nos retorna o dado designado a esse caminho, normalmente um JSON.
Acessando a partir do navegador, estamos fazendo uma requisição GET. Para fazer requisição com outros verbos (POST, por exemplo), temos que usar outras ferramentas. Veja a seção requisições.
JSON é a abreviação de JavaScript Object Notation ou Notação de Objeto Javascript. É uma sintaxe para armazenar e tranferir dados. Trata-se de uma string que se parece bastante com um objeto Javascript.
[
{
"nome": "Amanda",
"idade": 21,
"profissão": "desenvolvedora"
},
{
"nome": "Joana",
"idade": 12,
"profissão": "professoa"
}
]Nota-se que as propriedades, no JSON, necessariamente tem que estar entre "".
O método JSON.parse(data) transforma a data string do JSON em um objeto Javascript para ser manipulado e o retorna.
const parsedData = JSON.parse(data);- Fetch();
Um método usado para iniciar requisições e para transferências de dados entre recursos web. O
fetch()retorna umaPromise. - Promise é um objeto que representa o sucesso ou fracasso de uma operação assíncrona. Elas são bastante usadas dentro de outras estruturas apresentadas no ES6.
Para realizar uma requisição GET, sem informações adicionais:
function getDados (url) {
fetch(url)
.then(response => response.json())
.then(json => console.log(json))
.catch(erro => console.log(erro));
}
getDados(url);
}Opcionalmente, é possível adicionar informações da requisição, como segundo parâmetro, por meio de um objeto.
fetch(url, {
method: 'GET',
headers: {
'Content-Type': 'image/jpeg'
},
cache: 'default'
})
.then(response => response.json())
.then(json => console.log(json))
.catch(erro => console.log(erro));
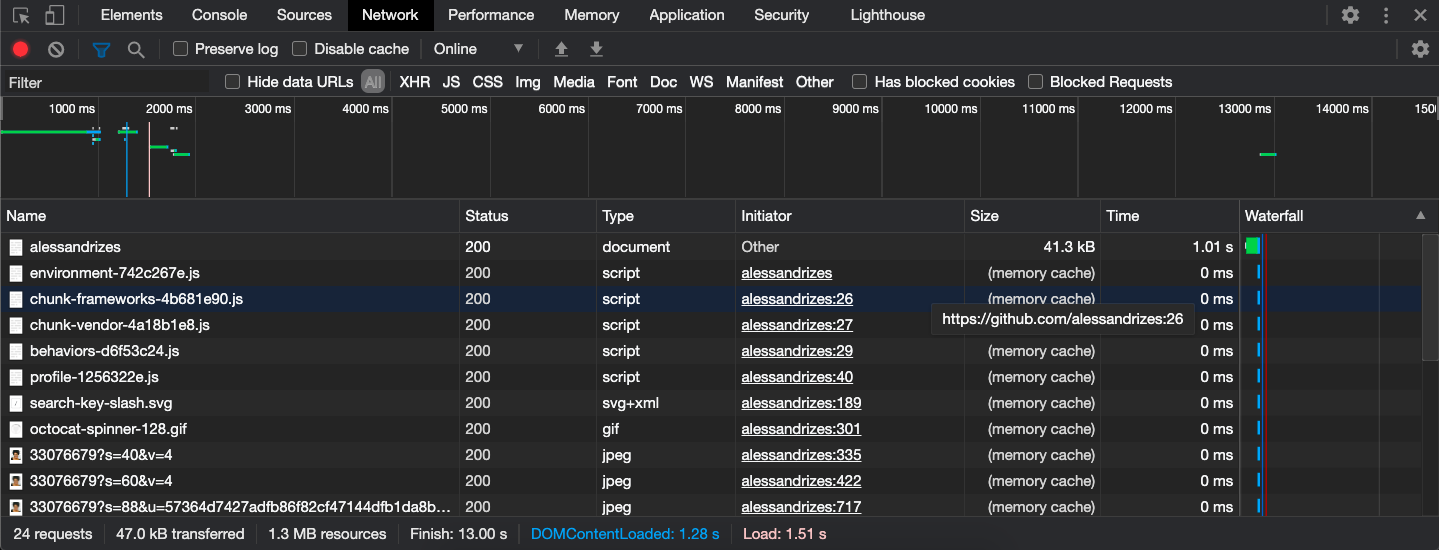
}XMLHttpRequest (XHR) é um objeto que são usados para interagir com servidores. São usados para receber dados de uma URL sem ter que atualizar de novo a página - é criado uma requisição assíncrona.
Apesar de ter "XML" no seu nome, a requisição de XMLHttpRequest pode receber qualquer tipo de dado.
// cria um novo construtor XMLHttpRequest
const request = new XMLHttpRequest();
const metodo = "GET";
const url = "https://exemplo.com";
// inicializa a requisição
request.open(metodo, url, true);
// adiciona um evento para ser ativado quando o readyState mudar
request.addEventListener("readystatechange", function () {
// verifica se a conexão foi bem sucedida
if (request.readyState == 4 && request.status == 200) {
// atribui a uma nova variável o JSON já transformado em objeto Javascript (através do parse())
const data = JSON.parse(request.response);
}
})
// envia a requisição para o servidor
request.send();