Sveltia CMS is a Git-based lightweight headless CMS under active development as a modern, quick replacement for Netlify/Decap CMS. In some cases, migration is as easy as a single line of code change, although we’re still working on improving compatibility. The free, open source, UX-focused alternative to Netlify/Decap CMS is now in public beta — with more features to come.
Sveltia CMS was born in November 2022, when the progress of Netlify CMS was stalled for more than six months. @kyoshino’s clients wanted to replace their Netlify CMS instances without much effort, mainly to get better internationalization (i18n) support.
To achieve radical improvements in UX, performance and i18n, it was decided to build an alternative from the ground up, while ensuring an easy migration path from the other. After proving the concept with a rapid Svelte prototype, development was accelerated to address their primary use cases. The new offering has since been named Sveltia CMS and released as open source software to encourage wider adoption.
Our goal is to make it a viable successor to Netlify CMS, expand the Git-based headless CMS market, empower small businesses and individuals who need a simple yet powerful CMS solution, and showcase the huge potential of the Svelte framework.
Here are some highlights mainly compared to Netlify/Decap CMS:
- Ready to replace Netlify/Decap CMS in some casual use case scenarios by updating a single line of code.
- Your existing configuration file can be reused as is.
- Various features are still missing though — look at the compatibility chart below to see if you can migrate.
- Created and maintained by an experienced UX engineer who loves code and design. You can expect constant UX improvements across the platform.
- Offers a modern, intuitive user interface, including an immersive dark mode1, inspired in part by the Netlify CMS v3 prototype2.
- Comes with touch device support. While the UI is not yet optimized for small screens, large tablets like iPad Pro or Pixel Tablet should work well.
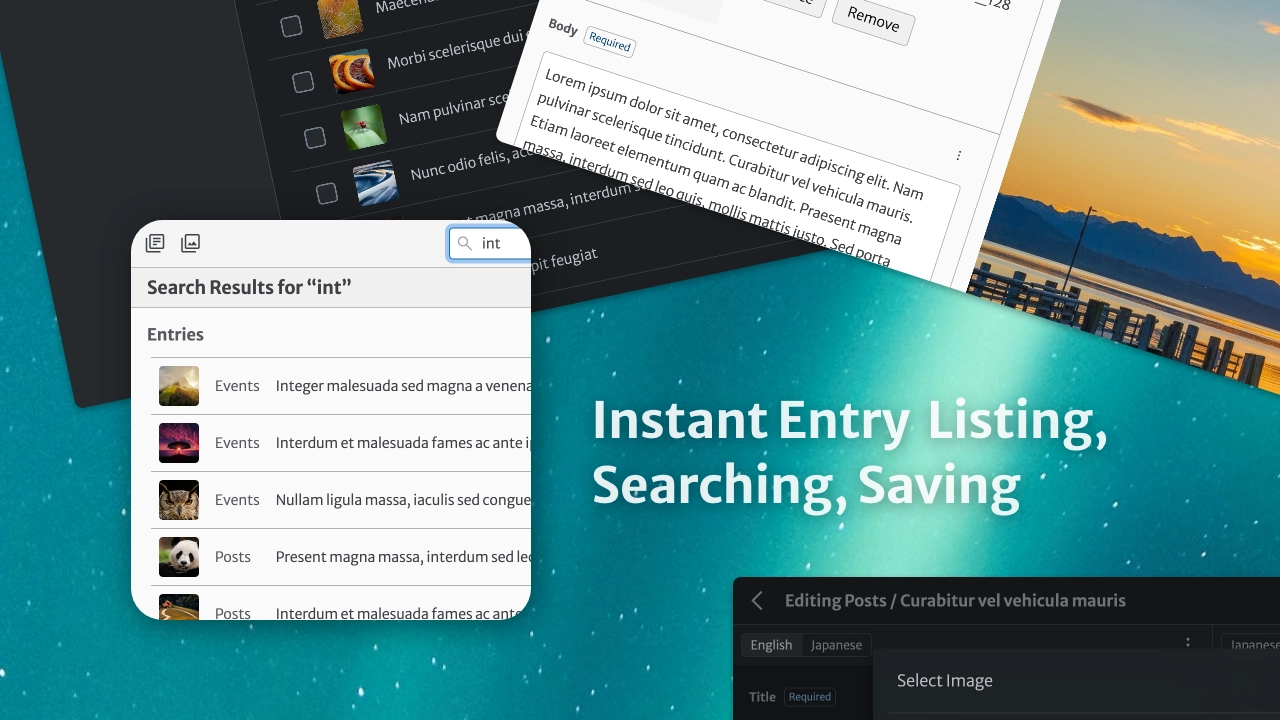
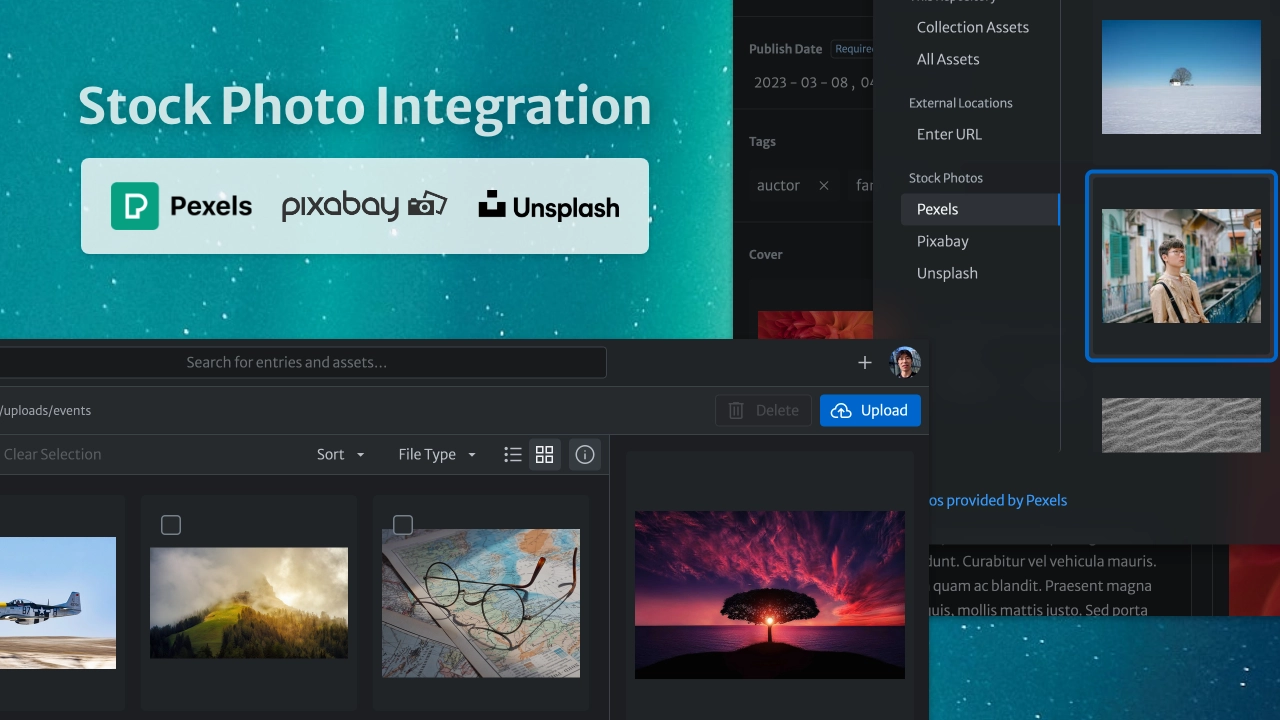
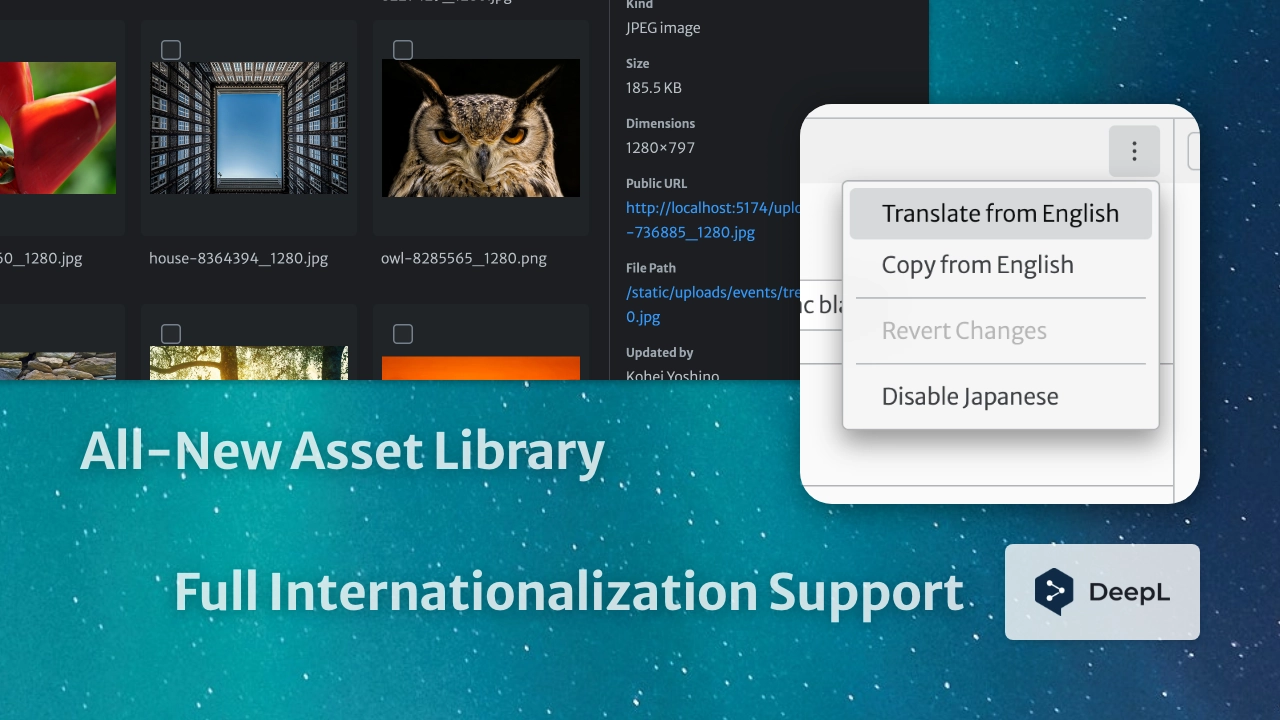
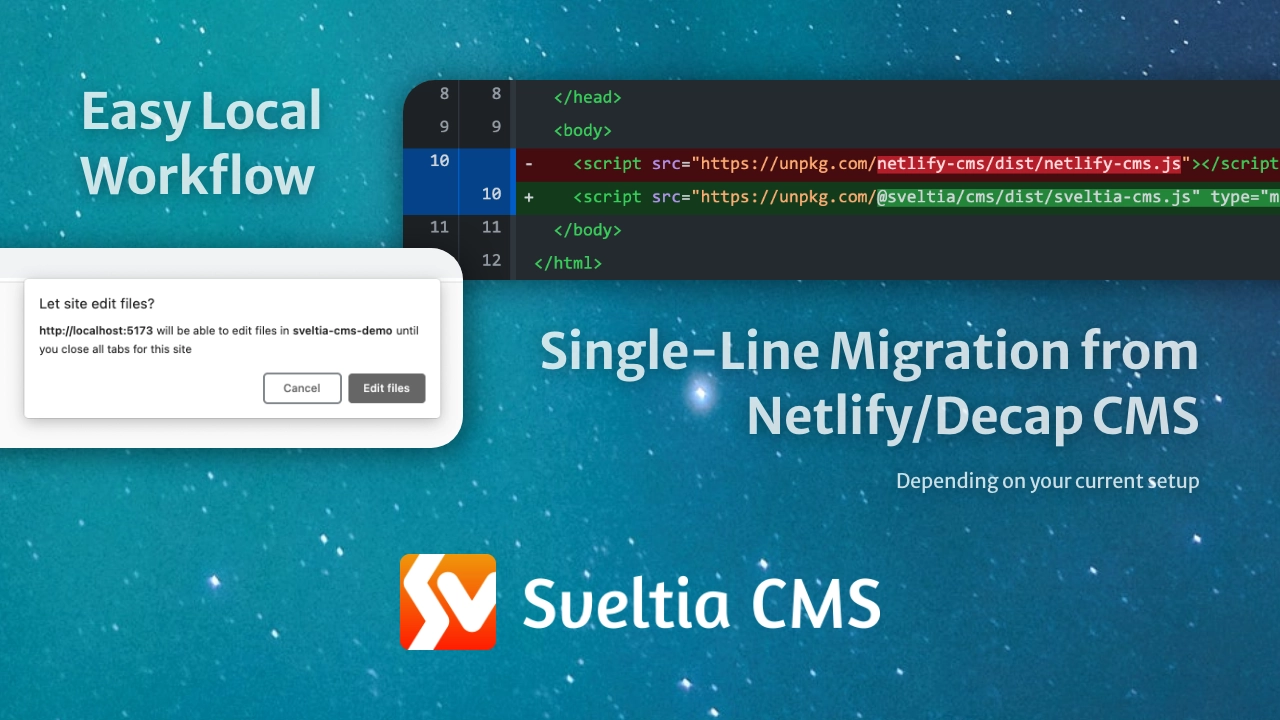
- The screenshots above are worth a thousand words!
- Built completely from scratch with Svelte instead of forking React-based Netlify/Decap CMS. The app starts fast and stays fast. The compiled code is vanilla JavaScript — you can use it with almost any framework.
- Small footprint: less than 300 KB when minified and gzipped, compared to 1.5 MB of Netlify/Decap CMS. And no virtual DOM overhead.
- Uses the GraphQL API for GitHub to quickly fetch content at once, so that entries and assets can be listed and searched instantly. This avoids the slowness and potential API rate limit violations caused by hundreds of requests with relation widgets3.
- Saving entries and assets is also much faster thanks to the GraphQL mutation.
- Caches Git files locally to further speed up startup and reduce bandwidth.
- You can work on a local Git repository without having to run a proxy server on your machine.
- You can delete multiple entries and assets at once.
- Some keyboard shortcuts are available for faster editing. More to come!
- Create a new entry:
Ctrl+E(Windows/Linux) /Command+E(macOS) - Save an entry:
Ctrl+S(Windows/Linux) /Command+S(macOS) - Search for entries and assets:
Ctrl+F(Windows/Linux) /Command+F(macOS)
- Create a new entry:
- Solves various outstanding Netlify/Decap CMS bugs4.
- Improved keyboard handling lets you efficiently navigate through UI elements using the Tab, Space, Enter and arrow keys5.
- Comprehensive WAI-ARIA support empowers users who rely on screen readers such as NVDA or VoiceOver.
- Honours your operating system’s reduced motion and reduced transparency settings.
- We’ll continue to test and improve the application to meet WCAG 2.2.
- It’s now easier to switch between locales while editing with just a click on a button instead of a dropdown list.
- Fields in non-default locales are validated as expected6.
- Integrates DeepL to allow translation of text fields from another locale with one click.
- You can disable non-default locale content7.
- You can use a random UUID for an entry slug, which is a good option for locales that write in non-Latin characters8.
- Resolves the limitations in the list and object widgets so that changes made with these widgets will be duplicated between locales as expected when using the
i18n: duplicatefield configuration9. - Entry-relative media folders can be used in conjunction with the
multiple_foldersi18n structure10.
- You can choose a custom icon for each collection11.
- A per-collection media folder will appear next to the entries.
- String values in YAML files can be quoted with the new
yaml_quote: trueoption for a collection, mainly for framework compatibility12. - Assets stored in an entry-relative media folder are automatically deleted when the associated entry is deleted13.
- Required fields, not optional fields, are clearly marked for efficient data entry.
- Provides a reimagined all-in-one asset selection dialog for file and image fields.
- Collection-specific assets will be listed first for easy selection, while all assets can also be displayed in a separate tab14.
- New assets can be uploaded by dragging & dropping them into the dialog15.
- A file/image URL can also be entered in the dialog.
- Integration with Pexels, Pixabay and Unsplash makes it easy to select and insert free stock photos16.
- Optional object fields (
widget: objectwithrequired: false) can be manually added or removed. If removed, the required subfields will no longer trigger validation errors17. - You can revert changes to all fields or a specific field.
- A completely new Asset Library, built separately from the image selection dialog, makes it easy to manage all of your files, including images, videos and documents.
- You can sort or filter assets by name or file type and view asset details, including size, dimensions, and a list of entries that use the selected asset.
- You can upload multiple assets at once, including files in nested folders, by browsing or dragging & dropping them into the media library18.
- You can navigate between the global media folder and per-collection media folders19.
While it’s not our goal to recreate all the features found in Netlify/Decap CMS, we plan to maximize compatibility before the 1.0 release so that more users can migrate to our modern alternative.
| Feature | Status in Sveltia CMS |
|---|---|
| Installation | Installing with npm is not supported yet. |
| UI locales | Only English and Japanese are available at this time. No registration is needed. While the UI locale is automatically selected depending on the browser’s language settings, it can be changed in Settings. (Click on the Account button in the top right corner of the CMS.) |
| Account | Only the GitHub backend is available at this time. You can keep using Netlify or a 3rd party OAuth client (or our own) to sign in with GitHub, just like Netlify/Decap CMS. The GitLab backend is coming soon. We plan to add the Test backend as well for our demo site, but Azure, Bitbucket and Git Gateway will probably not be supported, mainly due to the lack of a method to fetch content in bulk. We have not looked into the relatively new Gitea backend yet. Later we may implement a performant Git Gateway alternative using GraphQL. |
| Configuration | Supported. |
| Media | External media storage services are not supported yet. Deprecated Netlify Large Media won’t be added. |
| Editorial Workflow | Not supported yet. |
| Collections | Supported. |
| Widgets | See below for the current limitations. |
| Custom widgets | Not supported yet. |
| Custom previews | Not supported yet. |
| Widget | Status in Sveltia CMS |
|---|---|
| Code | Not supported yet. |
| Color | The enableAlpha option is not supported yet. |
| Date/DateTime | The date_format and time_format options with Moment.js tokens are not supported yet. We may deprecate the Moment.js format support anyway. |
| File/Image | Field-specific media folders and media library options are not supported yet other than media_library.config.max_file_size for the default media library. |
| Map | Not supported yet. |
| Markdown | It’s a plain text editor at this time. A rich text editor is coming soon. |
| Relation | The search_fields option is not supported yet. |
| Feature | Status in Sveltia CMS |
|---|---|
| Working with a Local Git Repository | Supported. See below for details. |
| GitLab and BitBucket Editorial Workflow Support | Editorial workflow is not supported yet. |
| i18n Support | Supported. In fact, i18n is at the core of Sveltia CMS! |
| GitHub GraphQL API | Supported. Sveltia CMS uses GraphQL by default for a better performance. It cannot be disabled. |
| GitLab GraphQL API | The GitLab backend is not supported yet. |
| Open Authoring | Not supported yet. |
| Folder Collections Path | Supported. |
| Folder Collections Media and Public Folder | Supported. We recommend using absolute path per-collection folders for easier asset management rather than relative path per-entry folders. |
| List Widget: Variable Types | Supported. |
| Custom Mount Element | Supported. |
| Manual Initialization | Not supported yet. |
| Raw CSS in registerPreviewStyle | Not supported yet. |
| Squash merge GitHub pull requests | Editorial workflow is not supported yet. |
| Commit Message Templates | Supported. |
| Image widget file size limit | Supported. |
| Summary string template transformations | Supported. |
| Registering to CMS Events | Not supported yet. |
| Dynamic Default Values | Supported. |
| Nested Collections | Not supported yet. |
| Remark plugins | Not supported yet. |
| Custom formatters | Not supported yet. |
- Comprehensive config validation is not implemented yet.
- Auto-saving a draft entry is not implemented yet.
- Downloading an asset in the media library is not implemented yet.
- Backend health check is not implemented yet.
- Svelte 5 migration
- Further Netlify/Decap CMS compatibility, including Editorial Workflow
- Localization
- Documentation
- Marketing site
- Demo site
- Starter templates
- Config editor20
- Mobile support21
Currently, Sveltia CMS is only intended for existing Netlify/Decap CMS users. If you don’t have it yet, follow their documentation to add it to your site and create a configuration file first. Then migrate to Sveltia CMS as described below.
As the product evolves, we’ll implement a built-in configuration editor and provide comprehensive documentation to make it easier for everyone to get started with Sveltia CMS.
Here are some starter kits for popular frameworks created by community members. More to follow!
- Eleventy starter template by @danurbanowicz
- Hugo module by @privatemaker
- Astro starter template by @zanhk
Alternatively, you can also use one of the Netlify/Decap CMS templates and make a quick migration to Sveltia CMS.
Have a look at the compatibility chart above first. If you’re already using Netlify/Decap CMS with the GitHub backend and don’t have any custom widget, custom preview or plugin, migrating to Sveltia CMS is super easy. Edit /admin/index.html to replace the CMS script tag, and push the change to your repository:
-<script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script>
+<script src="https://unpkg.com/@sveltia/cms/dist/sveltia-cms.js" type="module"></script>That’s it! You can open https://[hostname]/admin/ as before to start editing. There is even no authentication process if you’ve already been signed in with GitHub on Netlify/Decap CMS because Sveltia CMS uses your auth token stored in the browser. Simple enough!
That said, we strongly recommend testing your new Sveltia CMS instance first on your local machine. See below for how.
You can host your Sveltia CMS-managed site anywhere, such as Cloudflare Pages or GitHub Pages. But moving away from Netlify means you can no longer sign in with GitHub via Netlify. Instead, you can use our own OAuth client, which can be easily deployed to Cloudflare Workers, or any other 3rd party client made for Netlify/Decap CMS.
You can use Sveltia CMS with a local Git repository, like the beta feature in Netlify/Decap CMS, but Sveltia CMS has simplified the workflow by removing the need for additional configuration (the local_backend property) and proxy server, thanks to the File System Access API available in some modern browsers.
- Launch the local development server for your frontend framework, typically with
npm run devorpnpm dev. - Visit
http://localhost:[port]/admin/index.htmlwith Chrome or Edge. The port number varies by framework. - Click “Work with Local Repository” and select the project’s root directory once prompted.
- Make some changes to your content on Sveltia CMS.
- See if the produced changes look good using
git diffor a GUI like GitHub Desktop. - Open the dev site at
http://localhost:[port]/to check the rendered pages. - Commit and push the changes if satisfied, or discard them if you’re just testing.
Remember that the local repository support doesn’t do any Git operation. You have to pull, commit and push all changes manually with a Git client. Also, at this point, you have to reload the CMS to see the latest content after fetching remote updates (this will be unnecessary once browsers support the proposed FileSystemObserver API).
You can have an icon for each collection for easy identification in the collection list.
- Visit the Material Symbols page on Google Fonts.
- Search and select an icon, and copy the icon name displayed on the right panel.
- Add it to one of your collection definitions in
config.ymlas the newiconproperty, like the example below. - Repeat the same steps for all the collections if desired.
- Commit and push the changes to your Git repository.
- Reload Sveltia CMS once the updated config file is deployed.
- name: tags
label: Tags
+ icon: sell
create: true
folder: data/tags/This is actually not new in Sveltia CMS but rather an undocumented feature in Netlify/Decap CMS22. You can specify media and public folders for each collection that override the global media folder. Well, it’s documented as a beta feature, but that’s probably not what you want.
Rather, if you’d like to add all the media files for a collection in one single folder, specify both media_folder and public_folder instead of leaving them empty. The trick is to use an absolute path for media_folder like the example below. You can try this with Netlify/Decap CMS first if you prefer.
media_folder: static/media
public_folder: /media
collections:
- name: products
label: Products
create: true
folder: data/products/
+ media_folder: /static/media/products
+ public_folder: /media/productsIn Sveltia CMS, those per-collection media folders are displayed prominently for easier asset management.
Sveltia CMS comes with a handy DeepL integration so that you can translate any text field from another locale without leaving the content editor. To enable the high-quality, quick translation feature:
- Sign up for DeepL API and copy your Authentication Key from DeepL’s Account page.
- Go back to Sveltia CMS, click on the Account button in the top right corner, then click Settings.
- Paste your key to the DeepL API Authentication Key field, and close the Settings dialog.
- Open any entry, and you can now translate all fields or individual fields by selecting Translate from the three-dot menu.
- If you have upgraded to DeepL API Pro, provide your new Authentication Key in the same way.
You can now disable output of content in selected non-default locales by adding the save_all_locales property to the top-level or per-collection i18n configuration. Then you’ll find “Disable (locale name)” in the three-dot menu in the top right corner of the content editor. This is useful if the translation isn’t ready yet, but you want to publish the default locale content first.
With the following configuration, you can disable the French and/or German translation while writing in English.
i18n:
structure: multiple_files
locales: [en, fr, de]
default_locale: en
+ save_all_locales: falseBy default, the slug for a new entry file will be generated based on the entry’s title field. Or, you can specify the collection’s slug option to use the file creation date or other fields. While the behaviour is generally acceptable and SEO-friendly, it’s not useful if the title might change later or if it contains non-Latin characters like Chinese. In Sveltia CMS, you can easily generate a random UUID for a slug without a custom widget!
It’s simple — just specify {{uuid}} (full UUID v4), {{uuid_short}} (last 12 characters only) or {{uuid_shorter}} (first 8 characters only) in the slug option. The results would look like 4fc0917c-8aea-4ad5-a476-392bdcf3b642, 392bdcf3b642 and 4fc0917c, respectively.
- name: members
label: Members
create: true
folder: data/members/
+ slug: '{{uuid_short}}'If your site adopts Content Security Policy (CSP), use the following policy for Sveltia CMS, or some features may not work.
style-src 'self' 'unsafe-inline' https://fonts.googleapis.com;
font-src 'self' https://fonts.gstatic.com;
img-src 'self' blob: data:;
script-src 'self' https://unpkg.com;
connect-src 'self' blob: data:;
And combine the following policies depending on your Git backend and enabled integrations.
- GitHub:
img-src https://avatars.githubusercontent.com https://raw.githubusercontent.com; connect-src https://api.github.com https://www.githubstatus.com; - Pexels:
img-src https://images.pexels.com; connect-src https://images.pexels.com https://api.pexels.com; - Pixabay:
img-src https://pixabay.com; connect-src https://pixabay.com; - Unsplash:
img-src https://images.unsplash.com; connect-src https://images.unsplash.com https://api.unsplash.com; - DeepL API Free:
connect-src https://api-free.deepl.com; - DeepL API Pro:
connect-src https://api.deepl.com;
If you have image field(s) and expect that images will be inserted as URLs, you may want to allow any source using a wildcard instead of specifying individual origins:
img-src 'self' blob: data: https://*;
Sveltia CMS is open source for sure! You can host it on your server rather than loading it from UNPKG, though it’s not recommended due to missing bug fixes. Simply copy the latest sveltia-cms.js file from the CDN, or build it yourself:
- Clone this Git repository.
- Run
pnpm install && pnpm buildat the project root. sveltia-cms.jswill be generated under thedistdirectory.
Importing the CMS as an npm package is not supported yet.
Visit the Discussions page on this GitHub repository and start a new discussion. Tell us about your use cases!
Want to build a website with Sveltia CMS? Maintainer @kyoshino is available for hire depending on your requirements.
Sveltia CMS is still in early beta, so we do expect various problems. Please report any bugs to us. Feel free to submit feature requests as well. Meanwhile, pull requests may not be accepted for the time being due to limited review resources. As we get closer to the 1.0 release, we’ll be welcoming localizers.
- Introducing Sveltia CMS: a short technical presentation by @kyoshino during the This Week in Svelte online meetup on March 31, 2023 — recording & slides
This software is provided “as is” without any express or implied warranty. We are not obligated to provide any support for the application. This product is not affiliated with or endorsed by Netlify, Decap CMS or any other integrated services. All product names, logos, and brands are the property of their respective owners.
Footnotes
-
Netlify/Decap CMS #1382, #5596, #5752, #6994 and many more. We’ll be updating this list after reviewing their issue list. ↩