Click the search button below to search documentation or error code

ZEGOCLOUD's easy example is a simple wrapper around our RTC product. You can refer to the sample code for quick integration.
The following will describe how to start this project.
- Create a project in ZEGOCLOUD Admin Console. For details, see ZEGO Admin Console - Project management.
- Clone the easy example Github repository.
- Open Terminal, navigate to the
easy_example_webfolder. - Run the
npm installcommand to install all dependencies that are needed.
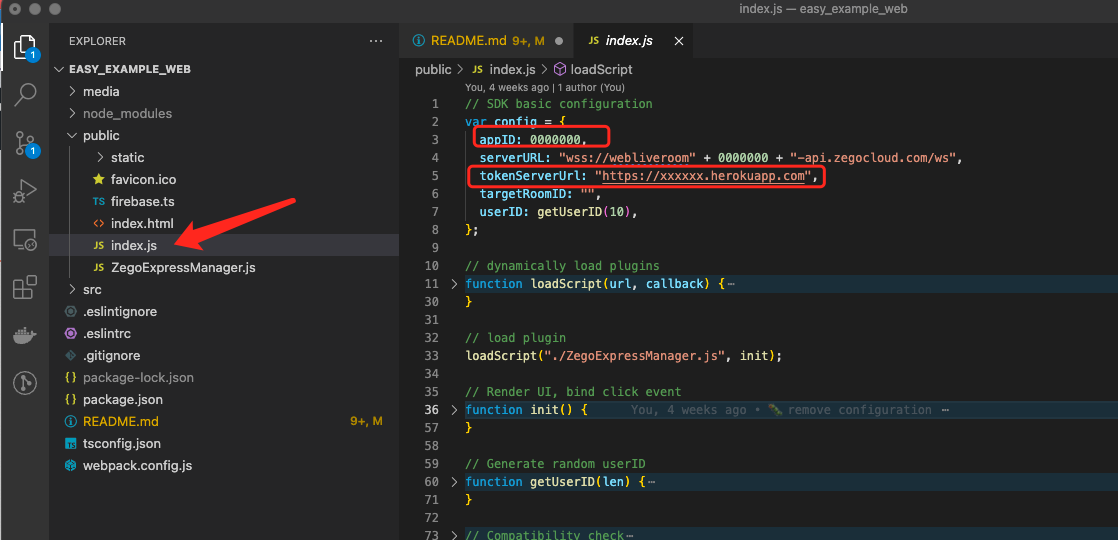
- You need to modify
appIDto your own account, which can be obtained in the ZEGO Admin Console. - Generate a Token on your app server (recommended), provide an interface for the client to call and replace the generateToken method above.
We use Vecel for test backen service, you can deploy the token generation service with one simple click.
Once deployed completed, you will get an url for your instance, try accessing
https://your_vercel_project_name.vercel.app/api/get_access_token?uid=123to check if it works.Check easy_server_nextjs for more details.
Start the project locally with the following command.
# Start a local service
npm run dev
 The following will describe how to build your own project based on this project.
The following will describe how to build your own project based on this project.
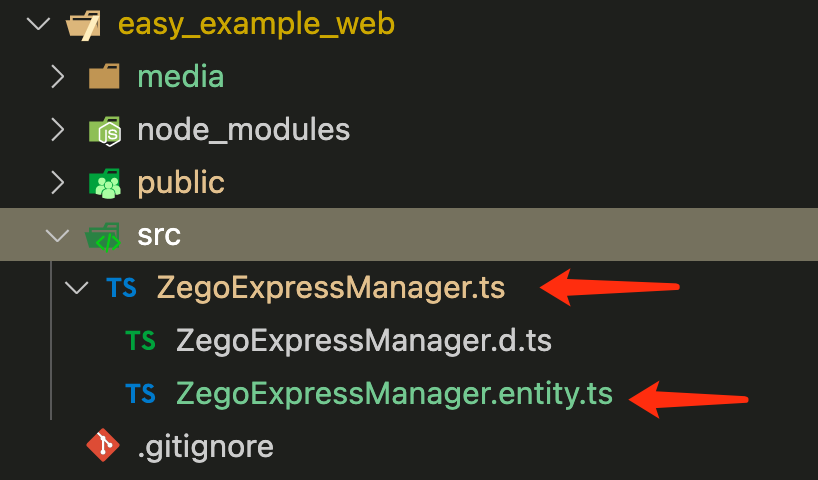
Copy the ZegoExpressManager.ts and ZegoExpressManager.entity.ts files to your typescript project.
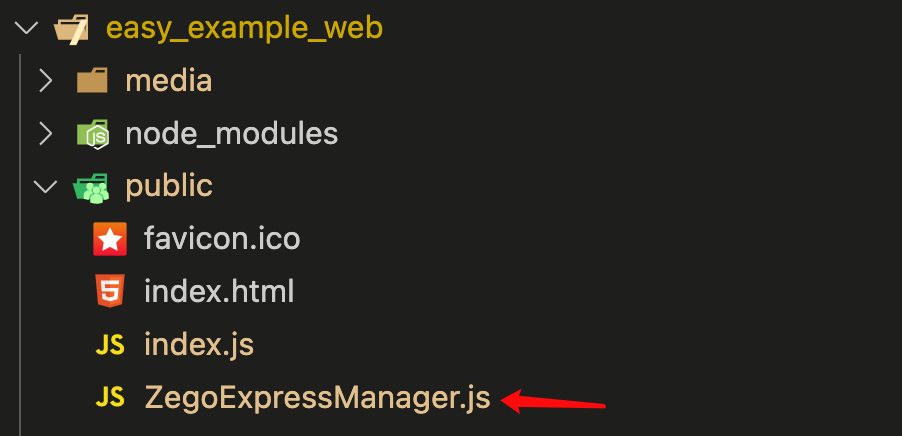
If your project is implemented in JavaScript, you need to execute the package command first and then copy the ZegoExpressManager.js file to the project.
# Packaging ZegoExpressManager
npm run build:dev
# Package ZegoExpressManager and compress the code
npm run build
The calling sequence of the SDK interface is as follows: createEngine --> onRoomUserUpdate、onRoomUserDeviceUpdate、onRoomTokenWillExpire --> checkWebRTC --> checkCamera --> checkMicrophone --> joinRoom --> getLocalVideoView/getRemoteVideoView --> leaveRoom
Before using the SDK function, you need to create the SDK first. We recommend creating it when the application starts. The sample code is as follows:
ZegoExpressManager.shared.createEngine(config.appID, config.serverURL);You can get information in the relevant callbacks and do your own thing.
ZegoExpressManager.shared.onRoomUserUpdate((roomID, updateType, userList) => {
// Do something...
});
ZegoExpressManager.shared.onRoomUserDeviceUpdate((updateType, userID, roomID) => {
// Do something...
});
ZegoExpressManager.shared.onRoomTokenWillExpire((roomID) => {
// Do something...
});Check browser compatibility with WebRTC.
ZegoExpressManager.shared.checkWebRTC();Check whether the camera has permission to call.
ZegoExpressManager.shared.checkCamera();Check whether the microphone has permission to call.
ZegoExpressManager.shared.checkMicrophone();When you want to communicate with audio and video, you need to call the join room interface first. According to your business scenario, you can set different audio and video controls through options, such as:
ZegoMediaOptions enumeration can be found in src/ZegoExpressManager.entity.ts.
- call scene: [ZegoMediaOptions.AutoPlayVideo, ZegoMediaOptions.AutoPlayAudio, ZegoMediaOptions.PublishLocalAudio, ZegoMediaOptions.PublishLocalVideo], the default is this scenario
- Live scene - host: [ZegoMediaOptions.AutoPlayVideo, ZegoMediaOptions.AutoPlayAudio, ZegoMediaOptions.PublishLocalAudio, ZegoMediaOptions.PublishLocalVideo]
- Live scene - audience:[ZegoMediaOptions.AutoPlayVideo, ZegoMediaOptions.AutoPlayAudio]
- Chat room - host: [ZegoMediaOptions.AutoPlayAudio, ZegoMediaOptions.PublishLocalAudio]
- Chat room - audience: [ZegoMediaOptions.AutoPlayAudio]
The following sample code is an example of a call scenario, options can not be passed by default:
ZegoExpressManager.shared.joinRoom(config.roomID, token, { userID: config.userID, userName: config.userName });If your project needs to use the video communication function, you need to get the View for displaying the video, call getLocalVideoView for the local video, and call getRemoteVideoView for the remote video.
getLocalVideoView:
<div id="video-con1"></div>const renderView1 = document.querySelector('#video-con1');
const videoDom = ZegoExpressManager.shared.getLocalVideoView();
renderView1.appendChild(videoDom);getRemoteVideoView:
<div id="video-con2"></div>const renderView2 = document.querySelector('#video-con2');
ZegoExpressManager.shared.onRoomUserUpdate((roomID, updateType, userList) => {
userList.forEach(userID => {
if (updateType === 'ADD') {
const videoDom = ZegoExpressManager.shared.getRemoteVideoView(userID);
renderView2.appendChild(videoDom);
}
});
});When you want to leave the room, you can call the leaveroom interface.
ZegoExpressManager.shared.leaveRoom();- Replace the original getLocalVideoView and setRemoteVideoView with getLocalVideoView and getRemoteVideoView. Automatically create video tag in ZegoExpressManager.
- Destroy the local stream when leaving the room.
- Replace server with serverURL to align the console.
- Empty the local video view container when exiting the room.
- Clear the remote video view container when other members exit the room.
- Adapt the options parameter of the flutter platform to the joinRoom interface.
- Increase the judgment of whether it is empty for renderView.