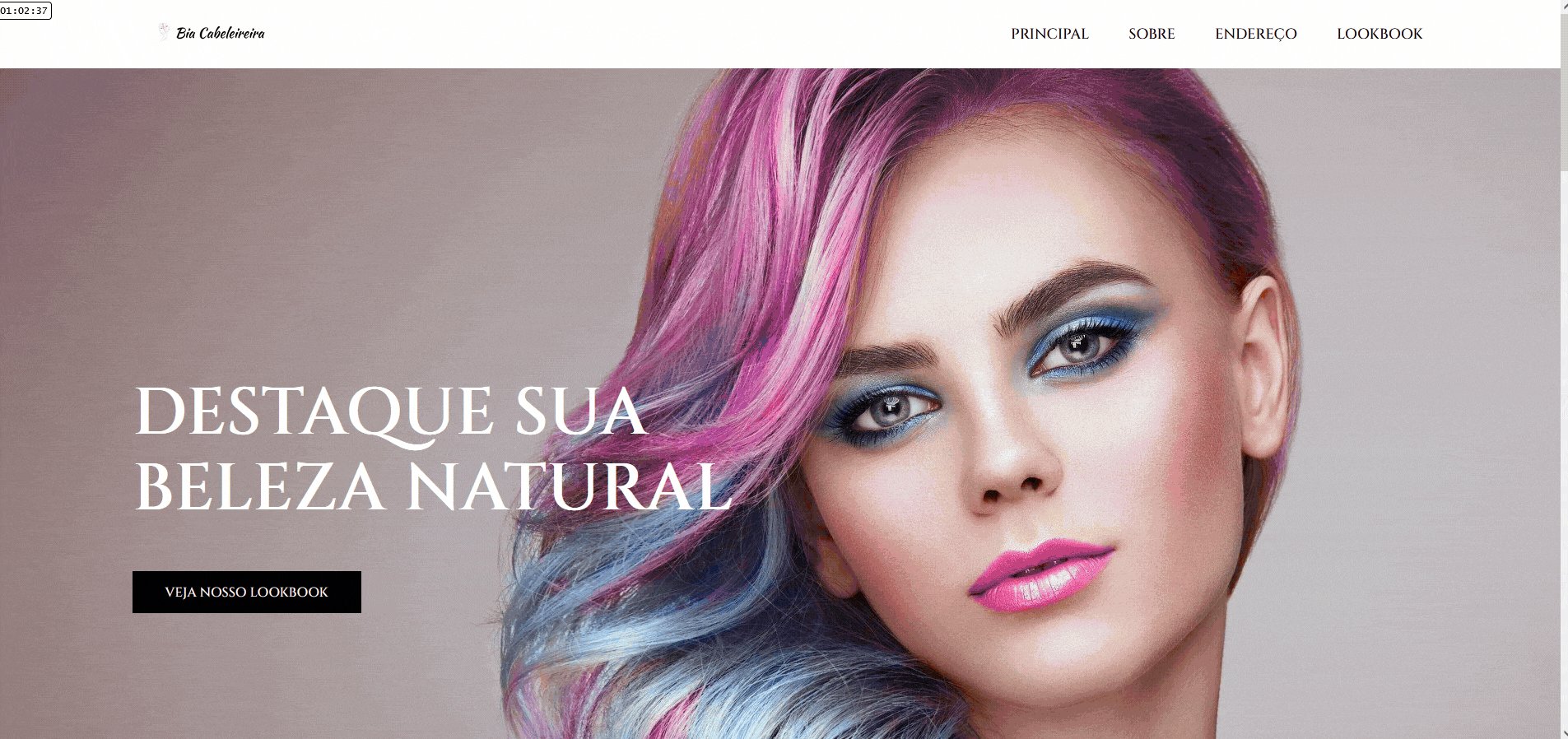
A promotional website for a hair salon. The website showcases the salon's services, expertise, and style through various sections.
Link to project: https://biacabeleireira.netlify.app
Tech used: HTML and CSS
This project involves creating a static website for a hair salon using HTML and CSS. Different sections are designed to highlight the salon's services, showcase their work, and provide essential information to visitors.
HTML Structure: I structured the webpage using HTML to define sections like the header, main content, and footer. This provided a solid foundation for the layout.
CSS Styling: CSS was used to style the elements, applying fonts, colors, spacing, and alignments to achieve a visually appealing design.
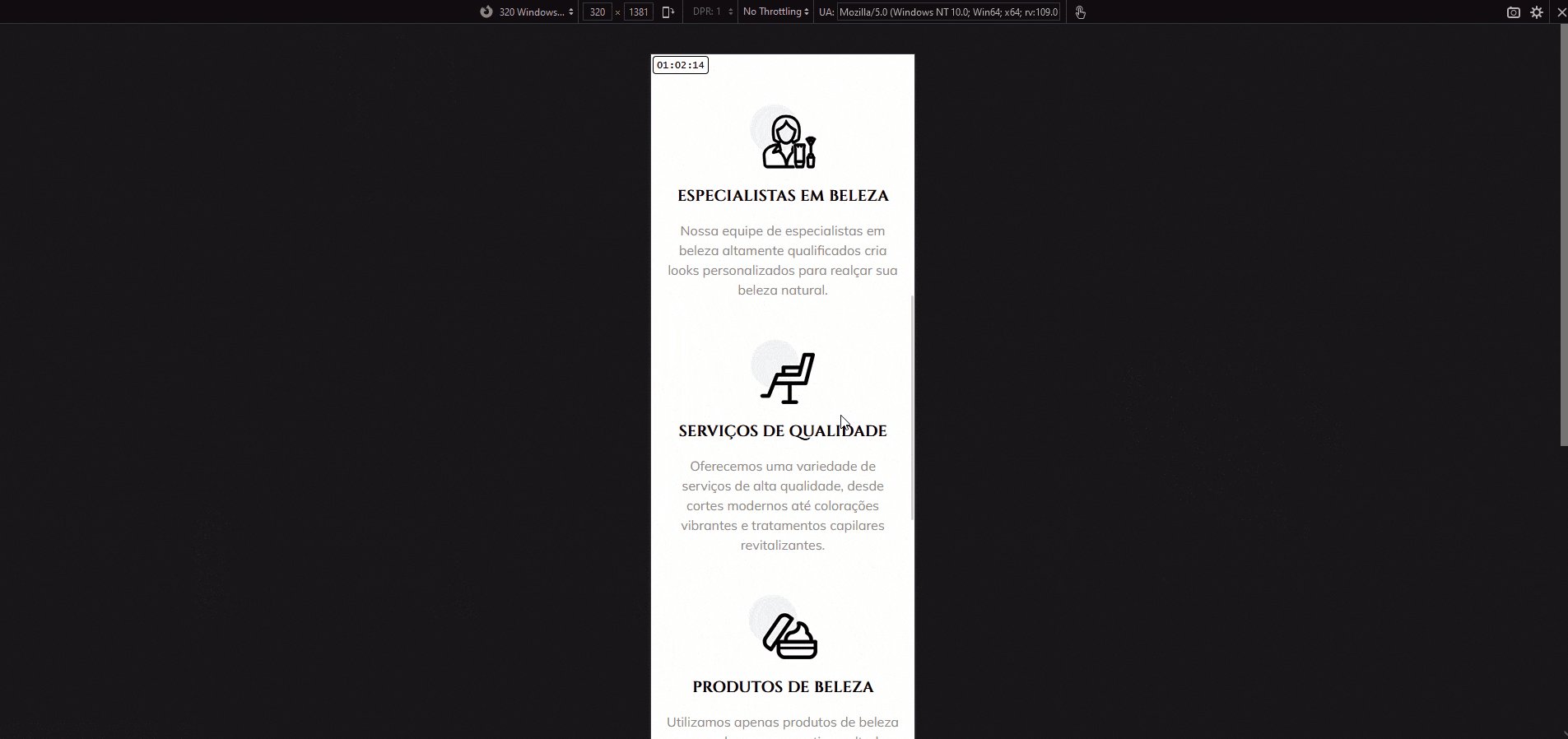
Responsive Design: I ensured the website is responsive by using CSS media queries, making it adapt gracefully to different screen sizes.
Navigation: The navigation menu was implemented using HTML lists and styled with CSS for a clean and organized look.
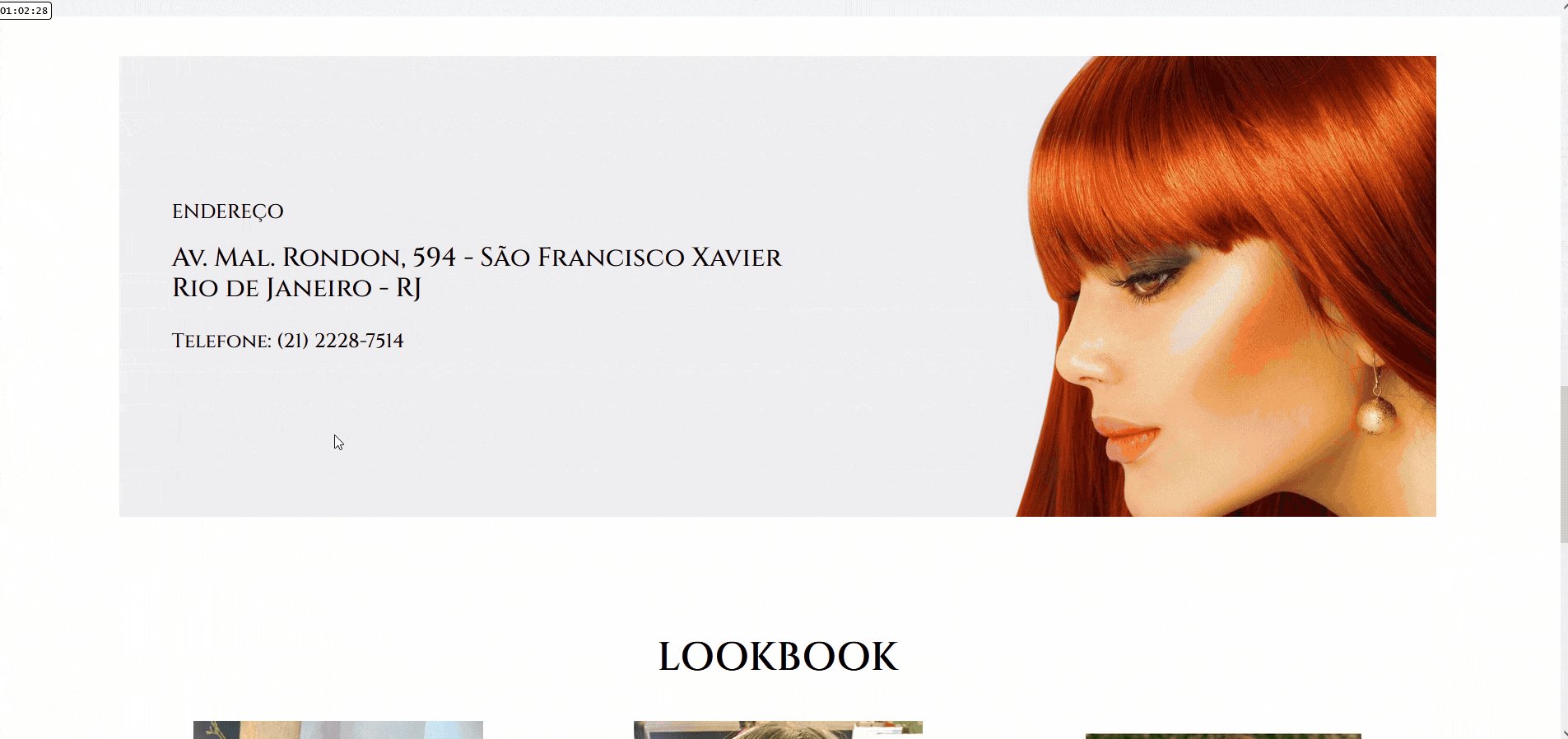
Background Images: I added background images to sections like the main content and lookbook to enhance the visual appeal.
Mobile Optimization: I optimized the mobile layout by adjusting font sizes, margins, and paddings to ensure a good user experience on smaller screens.
During the development process, I took the opportunity to refactor the mobile layout for improved responsiveness. I ensured that the website looks and functions well on smaller screens, making it more user-friendly for mobile users.
Additionally, if given more time, I would have implemented a hamburger menu for navigation on smaller screens. This would enhance the user experience further and provide a smoother navigation option for mobile devices.
While these optimizations weren't included in the current version, they demonstrate my commitment to delivering a polished and user-centric product.
Through this project, I gained experience in structuring and styling a static website. I learned how to create navigation menus, design different sections with appropriate layouts, and apply CSS styles for consistent and visually appealing presentation. Building this project also allowed me to practice organizing and managing different sections of a webpage effectively.
Hades - Select Your Character: https://github.com/Notare/hades-select-your-character
Bar do Léo (bar and restaurant): https://github.com/Notare/bar-do-leo
Top Brother Rocha (MMA center): https://github.com/Notare/top-brother-rocha