This project showcases the website of the Top Brother Rocha MMA Training Center, where users can explore a little bit about the training center, learn about their mission, and discover the benefits of joining the community.
Link to project: https://topbrotherrocha.netlify.app
Tech used: HTML and CSS
The project started with the development of the site's structure using HTML to define the layout of different sections, including the header, main content, and footer. CSS was then employed to style the website, applying colors, typography, and layout formatting.
To ensure a visually appealing and user-friendly design, a pre-made wireframe was chosen as the foundation. This template provided a starting point for the website's layout and styling. Customization was done using CSS, tailoring the template to match the Top Brother Rocha MMA Training Center's branding and identity.
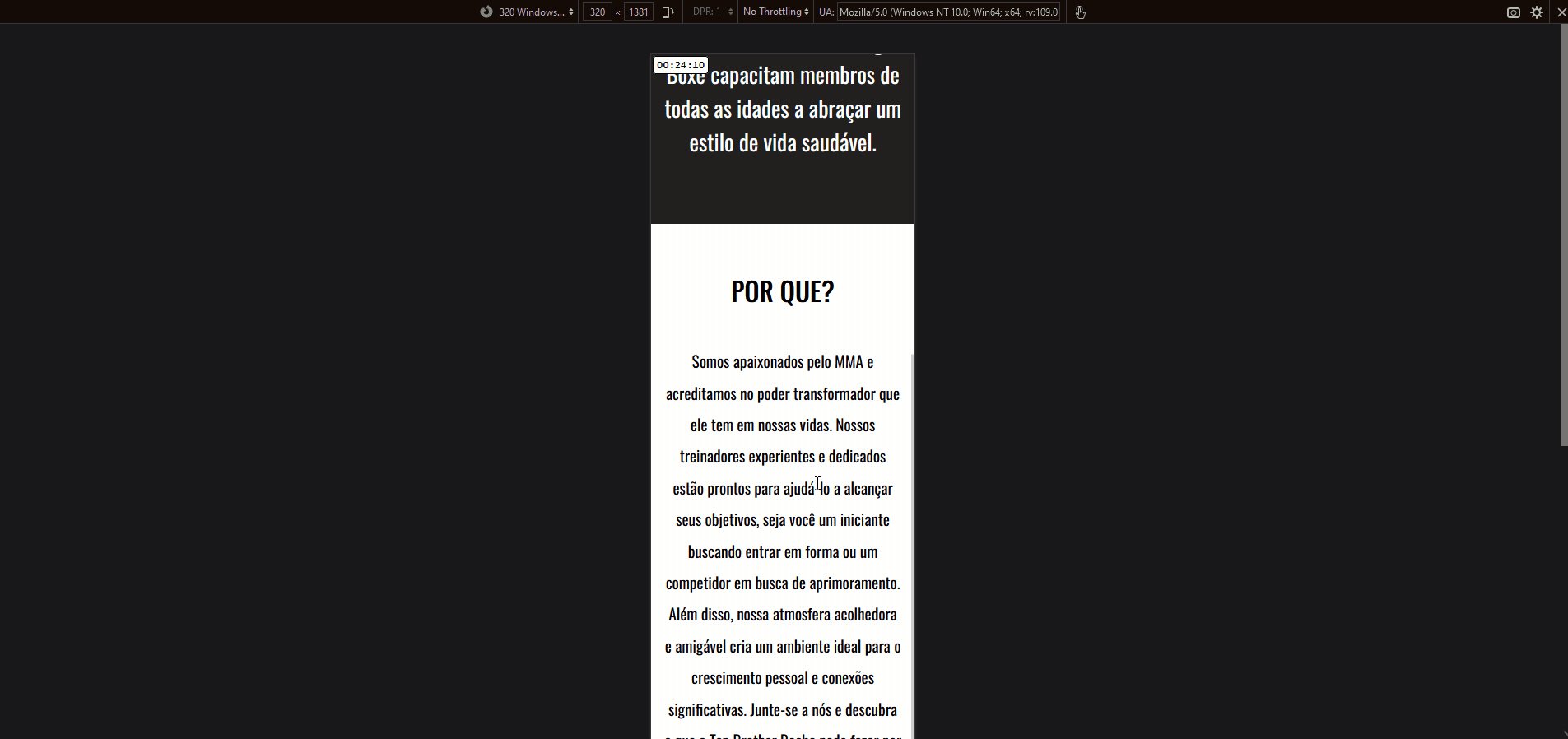
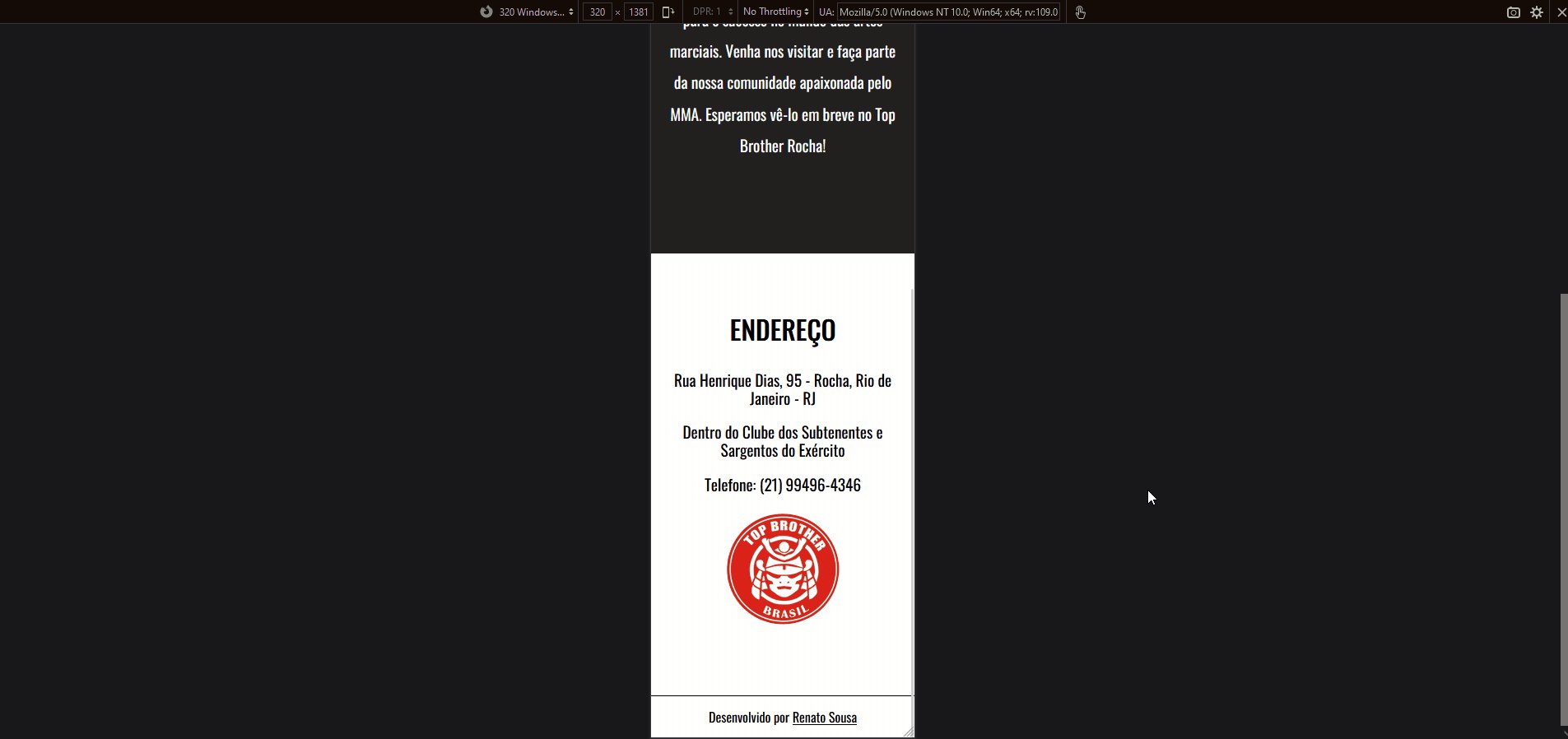
Responsive design principles were applied to guarantee that the website functions effectively across different devices and screen sizes.
Despite using a pre-made wireframe, this project reinforced my skills in HTML and CSS, as I fine-tuned the design elements to align with the center's unique identity. The experience of adapting a template showcased my ability to tailor existing resources to meet specific project requirements and provided a valuable learning opportunity in web development.
One significant optimization involved refactoring the mobile layout. By restructuring the layout and optimizing CSS rules, the website's responsiveness on mobile devices was significantly improved.
Refactoring the mobile layout was particularly rewarding. Witnessing the tangible improvement in user experience reinforced the impact of optimization efforts.
Furthermore, this project underscored the significance of user-centric design. With the goal of providing a seamless browsing experience, I was reminded that every design decision should ultimately benefit the end user.
Hades - Select Your Character: https://github.com/Notare/hades-select-your-character
Bia Cabeleireira (hair salon): https://github.com/Notare/bia-cabeleireira
Bar do Léo (bar and restaurant): https://github.com/Notare/bar-do-leo