Here you can find an overview of the HackYourFuture program. It gives insight into how our program is structured, organized, what you can expect from the modules that we teach and last but not least where we teach and where you can find support during the week. Below you can find an outline of the contents and learning goals per module. The headers of the different modules link to the actual repositories that both student and teacher will use to go through the material.
- Are you a new mentor? Take a look here for some practical tips on how to get started!
- Are you a new student? Be sure to get started with our Welcome Guide to see how to prepare for your first class and beyond!
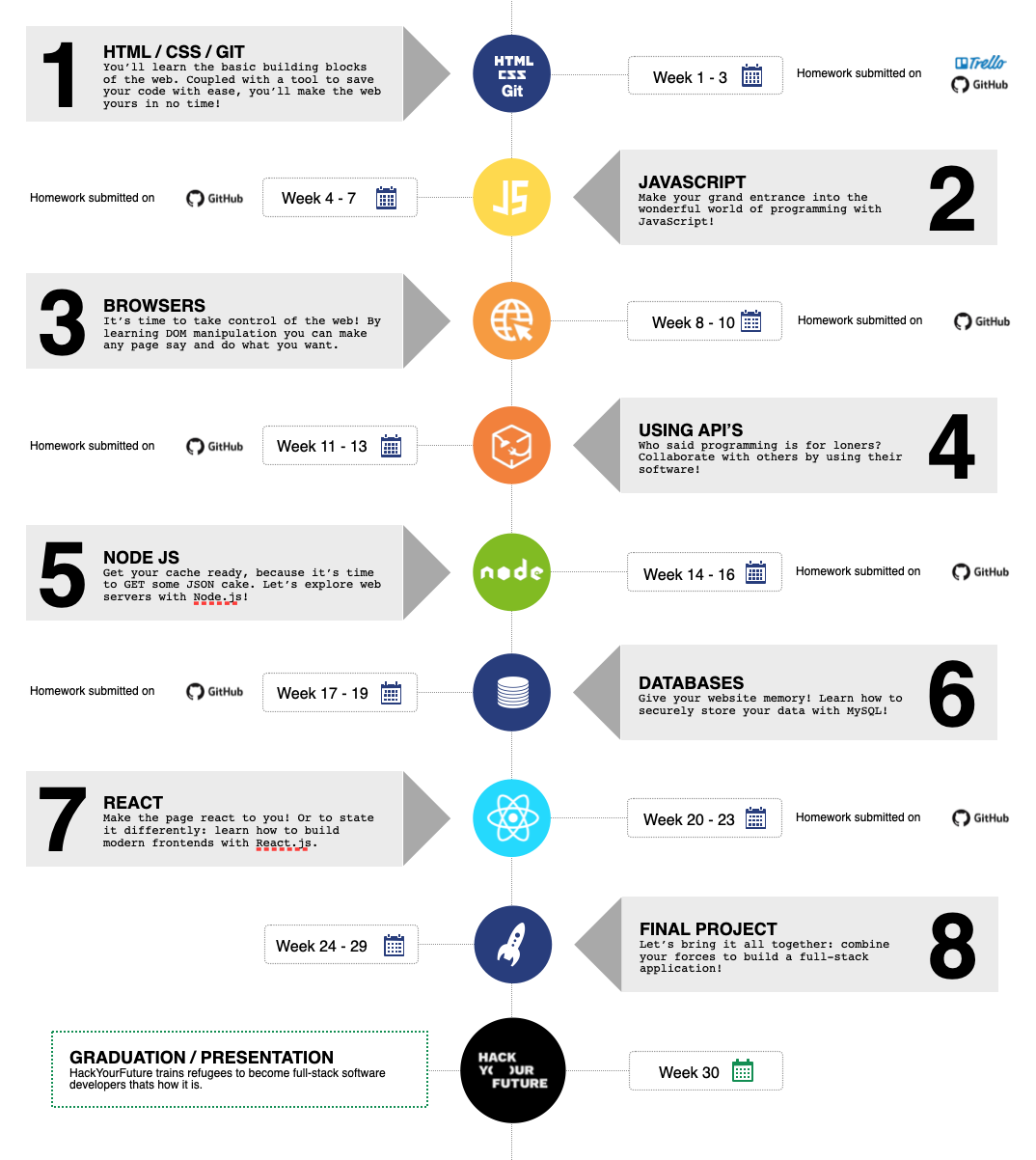
The HackYourFuture curriculum consists of 8 modules, spread over 7 months. In the following diagram you'll find the sequence of all the modules included:
If you follow the program you'll learn the following skills:
- Ability to
build a basic modern full-stack web application(using NodeJS, MySQL and React) - Get experience with working in teams using
Agile principles - Knowing how to
learn and self-teach new programming concepts - How to use
third-party libraries/APIs - Have a basic understanding of what it means to work on digital products
Module #1 - HTML/CSS/GIT
Welcome to the wonderful world of web development! In this module you will learn the basic building blocks of the web: HTML and CSS. HTML gives us the power to add text, images and videos to a page. CSS gives us the power to organize these parts and make it look nice.
The products of HTML and CSS comprise two-thirds of what is called frontend (the final third is client-side JavaScript, which you will learn about in later modules). What is frontend? It's another word for the presentational part of a piece of software. In terms of web development we're talking about "what you see" when you go to any website.
Think of it like this: if a webpage were a person, the HTML would be the skeleton and CSS the skin and clothing!
You'll also be learning GIT, software that will allow you to save your folders and files in case they accidentally get deleted or end up corrupt. It can do much more and you'll learn all about that starting from week 2!
In the following table you can find the module material, week-by-week:
| Week | Topic | Reading Materials | Homework | Lesson Plan |
|---|---|---|---|---|
| 0. | Quick Start! | W0 Reading | - | - |
| 1. | Command Line Interface basics, HTML/CSS syntax | W1 Reading | W1 Homework | W1 Lesson Plan |
| 2. | Introduction to GIT, Responsive design | W2 Reading | W2 Homework | W2 Lesson Plan |
| 3. | GIT branches, CSS frameworks, Working with the browser | W3 Reading | W3 Homework | W3 Lesson Plan |
By the end of this module, students should have a familiarity with and basic understanding of the following:
- Be able to write syntactically correct
HTMLandCSS - Understand what is meant by
responsiveweb development - Practice navigating your computer using the
command line interface (CLI) - Learn about
GITand its basic usage - Become familiar with
TrelloandGitHubas a way to submit your homework - Know your way around
Visual Studio Code - Feel comfortable working with your
browser's inspector
Module #2 - JavaScript
In this module you'll make a start into the wonderful world of programming. We will be using the programming language JavaScript to do so. You'll learn about the basic building blocks of programming: loops, functions, control flow and more. Consider these as the ABC's of programming, without them it's impossible to write working software!
| Week | Topic | Reading Materials | Homework |
|---|---|---|---|
| 1. | Variables, Variable Types, Operators, Objects, Arrays | Reading W1 | Homework W1 |
| 2. | Loops, Control Flow, If/Else, Naming Conventions, Career Training I | Reading W2 | Homework W2 |
| 3. | Functions, Scope, ModernJS. | Reading W3 | Homework W3 |
| 4. | Higher Order Functions, Array functions, Closures | Reading W4 | Homework W4 |
By the end of this module, students should have a familiarity with and basic understanding of the following:
- Have an idea of what
computer programmingis - Know the basic building blocks of
JavaScript - Correctly write and use
variables,functionsandloops - Understand the
control flow - Think like a programmer
- Know what your
personal brandis and how to make it professional
Module #3 - Browsers
In Browsers you'll learn all about how to use JavaScript within the browser. First, you'll learn about how HTML is structured within your browser: we call this the Document Object Model (DOM). Once you've gotten the hang of that we'll apply JavaScript to it, in order to manipulate the elements and make our pages more interactive. We call this DOM manipulation and it's one of the most interesting things about JavaScript! We will finish off with a group project to already combine everything you have learned into your first web application. Besides the technical part, you'll improve your 'soft skills' as well in the Presentation module. This is a two weeks program that will get you out of your comfort zone. Check the Read.me file for a more detailed explanation and overview.
| Week | Topic | Reading Materials | Homework |
|---|---|---|---|
| 1. | Document-Object Model (DOM), DOM manipulation | Reading W1 | Homework W1 |
| 2. | Presentation Module week 1, Group project week 1! | Reading W2 | Homework W2 |
| 3. | Presentation Module week 2, Group project week 2 + Tech interview | Reading W3 | No individual homework |
In order to successfully complete this module you will need to master the following:
- Understand what the
Document Object Model(DOM) is - Use the basics of
DOM Manipulation - Gain awareness of the inner workings of JavaScript
- Be able to present your ideas in a professional setting
Module #4 - Using API's
A big part of being a programmer means moving data from one place to another. It also means working with other people's software. In this module you'll be learning about one of the core things of what makes a web developer: working with APIs! On top of that you'll also learn how to think differently about how you write your programs. Like in any field, once you've mastered a particular way of doing things you start thinking about how it could be done differently. In the end you will also build a full project by yourself that takes data from publicly available API's to create a web application with substance!
| Week | Topic | Reading Materials | Homework |
|---|---|---|---|
| 1. | Synchronous vs asynchronous, Callbacks, Promises, The Event Loop | Reading W1 | Homework W1 |
| 2. | Application Programming Interface (API), Fetch, Async/await, Career Training II | Reading W2 | Homework W2 |
| 3. | Individual project + Tech interview | Project |
In order to successfully complete this module you will need to master the following:
- Differentiate between
synchronousandasynchronousoperations - Learn what an
Application Programming Interface(API) is - Connect with different
public APIs - Build a
Single Page Application(SPA) - Work with pre-existing code
- Be able to nail an interview
Module #5 - Node.js
Any software application consists of at least 2 parts: a frontend, which is what the user sees and interacts with, and a backend. This module will expose you to the wonderful world of backend development, where you learn all about where your data goes once you've pressed that submit button. You'll be writing web servers and learn how to send users the right feedback.
| Week | Topic | Readings | Homework | Lesson Plan |
|---|---|---|---|---|
| 1. | Client-server model, HTTP & Express | Readings W1 | Homework W1 | Lesson Plan W1 |
| 2. | REST, CRUD & API | Readings W2 | Homework W2 | Lesson Plan W2 |
In this module you will get familiar with the world of backend development. By the end of it you have learned:
- What is meant by the term
backend - The
client-servermodel - What
HTTPandRESTmean - How to
create your own web serverswith Node.js, usingExpress.js - What a
templating engineis. - How to use the
Node Package Manager (NPM). - How to use Express.js to make a
RESTful API - How to build a small
full-stack application
Module #6 - Databases
In this module you'll learn all about a fundamental part of any software application: how to (safely) store data, so that it can be used on-demand. You'll learn how to structure and group data so your apps know where to find and store the correct data.
| Week | Topic | Readings | Homework | Lesson Plan |
|---|---|---|---|---|
| 1. | What's a database, Entities, Data structures, Structured Query Language (SQL) | Readings W1 | Homework W1 | Lesson Plan W1 |
| 2. | Identifiers, Relationships, Domain Modeling, Advanced SQL commands | Readings W2 | Homework W2 | Lesson Plan W2 |
| 3. | Normalization, Transactions, SQL Injection, NoSQL (with MongoDB) | Readings W3 | Homework W3 | Lesson Plan W3 |
In this module you will get familiar with the complexity of storing data. By the end of it you have learned:
- What the meaning is of a
database entity - How to work with
Structured Query Language(SQL) - Learn all about the
relational model - Recognize the
basic setup of a database - Know about
MySQLas an example of a relational database system - Learn about NoSQL databases, with an emphasis on
MongoDB
Module #7 - React
In these 4 weeks we will go back to the frontend and learn how to make faster, more modern user interfaces. You'll become more familiar with a frontend technology called React.js, a JavaScript library written and maintained by Facebook.
It is mainly used to create dynamic user interfaces, changing the data a user sees depending on their input.
In this module you'll learn about how to think about web pages in a radically different way: instead of making separate pages, you'll be making components of pages. Instead of hardcoded content, you'll make structures that can hold different data. | - |
| Week | Topics | Reading Materials | Homework |
|---|---|---|---|
| 1. | What is React, JSX, State & Props, Deploy a static site | Readings W1 | Homework W1 |
| 2. | API calls, Context | Readings W2 | Homework W2 |
| 3. | Client-side routing, Custom hooks | Readings W3 | Homework W3 |
| 4. | Project! | Readings W4 |
By the end of this module, students should have a familiarity with and basic understanding of the following:
- Understand the React way of thinking about
user interfaces - Know the importance and place of
stateand how to pass it down - Be able to work with different
lifecycle hooks - Distinguish between
class-based versus function-based components - Recognize the utility of
modularization - Putting emphasis on writing reusable code (
components) - How to handle
client-side routing
Module #8 - Project
In the upcoming 7 weeks you'll be immersed into the web developer life. By the end of it you will have created a full-stack web application and published it to the internet.
Everything you have learned so far will be combined and put into practice. Added to that you'll learn some more cutting-edge technologies that will prepare you for a great start in a modern software company. We will start out with the basics and incrementally add more complexity. This way you'll learn how all the pieces of a RESTful API fit together, thereby gaining a deeper understanding of where the backend stops and the frontend starts.
Along with practicing your programming skills you will also be working on your communication skills. This is just as important, because you need to be able to communicate your ideas and efforts in an easy-to-understand manner.
| Week # | Topic |
|---|---|
| 1. | Introducing Project, Create wireframes |
| 2. | Build features I |
| 3. | Build features II, Finalize MVP |
| 4. | Build features III, Introduce SCRUM |
| 5. | Build features IV, Retrospective |
| 6. | Finalize application |
| 7. | Final Presentation |
By the end of this module, students should have a familiarity with and basic understanding of the following:
Technical skills:
- How to
build a complete full-stack application - Understanding
how each part of an application relatesto each other - What it means to work on a
feature - How to work with
GIT in a team setting - How to write
readable code
Communication skills:
- How to
communicate effectivelywith team members Keeping trackof your project's progress- Knowing if you
understand what's askedof you - How to
communicate with non-developersabout what you're doing - Learning how to be
solutions-oriented - How to work in a
Agile setting
The final stage is graduation! If you've reached this point you can officially call yourself a junior web developer. Be proud of yourself!
At this stage the next step is finding a job. HackYourFuture will assist you, but the responsibility is still on you.
We'll work on finding you an internship/job in any of the companies we have within our network. Your job is to keep your skills sharp, both technically as non-technically. Next to that, be sure to check the following repos:
You can click on any the following addons to keep improving your skills:
Last but not least, If you want to improve your English and Presentation skills, please contact the team and we will make the proper arrangements. Same if you want to join a Fellowship group!
Learning how to write software is a challenging endeavour. However, with the right material and structure it is very doable.
This curriculum is our effort to make your ambition possible. You are free to use it for your own benefit.
If there's anything inside that you think could be better, don't hesitate to tell us and/or make a pull request!
Good luck with your journey and happy coding!
The HackYourFuture curriculum is subject to CC BY copyright. This means you can freely use our materials, but just make sure to give us credit for it :)
This work is licensed under a Creative Commons Attribution 4.0 International License.
Our curriculum is subject to CC BY copyright. This means you can freely use our materials, but just make sure to give us credit for it:)