A generic landing page template, built in Next.js (React) with static HTML export.
Can be used as:
- Hosted Next.js site
- Use
yarn exportto export pure HTML pages
Note: if you need a template for a complete PWA web app (with database etc) in Next.js, check out nextjs-pwa-firebase-boilerplate.
Did you or your company find nextjs-generic-landing-page useful? Please consider giving a small donation, it helps me spend more time on open-source projects:
This is a great template for a any project where you want React (with static site generation (SSG) or server-side rendering (SSR), powered by Next.js) as frontend. Lightning fast, all JavaScript.
- Great starting point for a landing page or simple website.
- Use
yarn exportto export pure HTML pages. - Prepared for PWA features with a
manifest.json. - Can use SSG
getStaticPropsor SSRgetServerSideProps. - Easy to style the visual theme using CSS (e.g. using Design Profile Generator).
- Google Analytics and
google-site-verificationsupport (seeconfig/config.js). - Flexible configuration with
config/config.jsand.env.localfile. - Code linting and formatting with StandardJS (
yarn lint/yarn fix). - Unit testing with Jasmine (
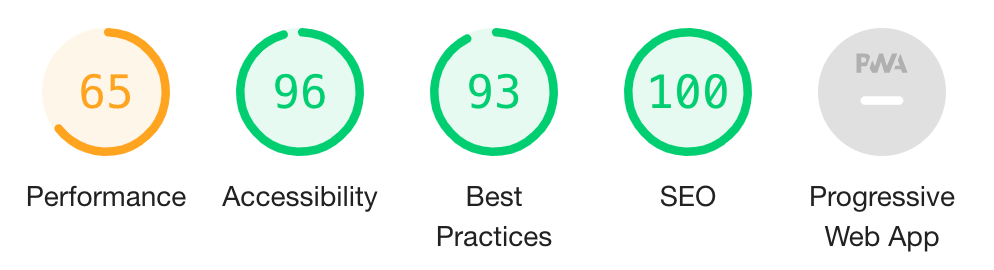
yarn unit, not yet included). - Good page speed, see Lighthouse score:
Demo of nextjs-generic-landing-page hosted on Vercel
Clone this repository:
git clone https://github.com/tomsoderlund/nextjs-generic-landing-page.git [MY_APP]
Remove the .git folder (since you want to create a new repository) and other template stuff:
rm -rf .git docs/ public/features/*.jpg
Install dependencies:
cd [MY_APP]
yarn # or npm install
Run:
yarn dev
Export static HTML:
yarn export
Test the static HTML:
cd out
python -m SimpleHTTPServer
https://www.npmjs.com/package/nextjs-generic-landing-page
yarn add nextjs-generic-landing-page # or npm install nextjs-generic-landing-page
Then in your code:
import { Headline, Video } from 'nextjs-generic-landing-page'
<Headline
title='My Website'
description='Maybe the best website ever'
/>
See pages/index.js for examples on how to use the components.
Modify public/theme.css (public/app.css is more structural).
You can add fonts in components/page/PageHead.js.
If you want to use this as a Next.js boilerplate, without landing page stuff:
rm pages/standalone.js
rm components/index.js
rm -rf components/landing
rm -rf components/social
yarn publish # will run 'yarn prepublish' before
- Make it look more like https://airfocus.com/
- Components
- Title/Tagline
- Footer
- Signup form
- Image
- Video
- 3 features
- Google Analytics with page & event logging
- Pricing/product comparison table
- Testimonials (3 people)
- Login link
- React Social Share & Follow
- Try the app (interactive)