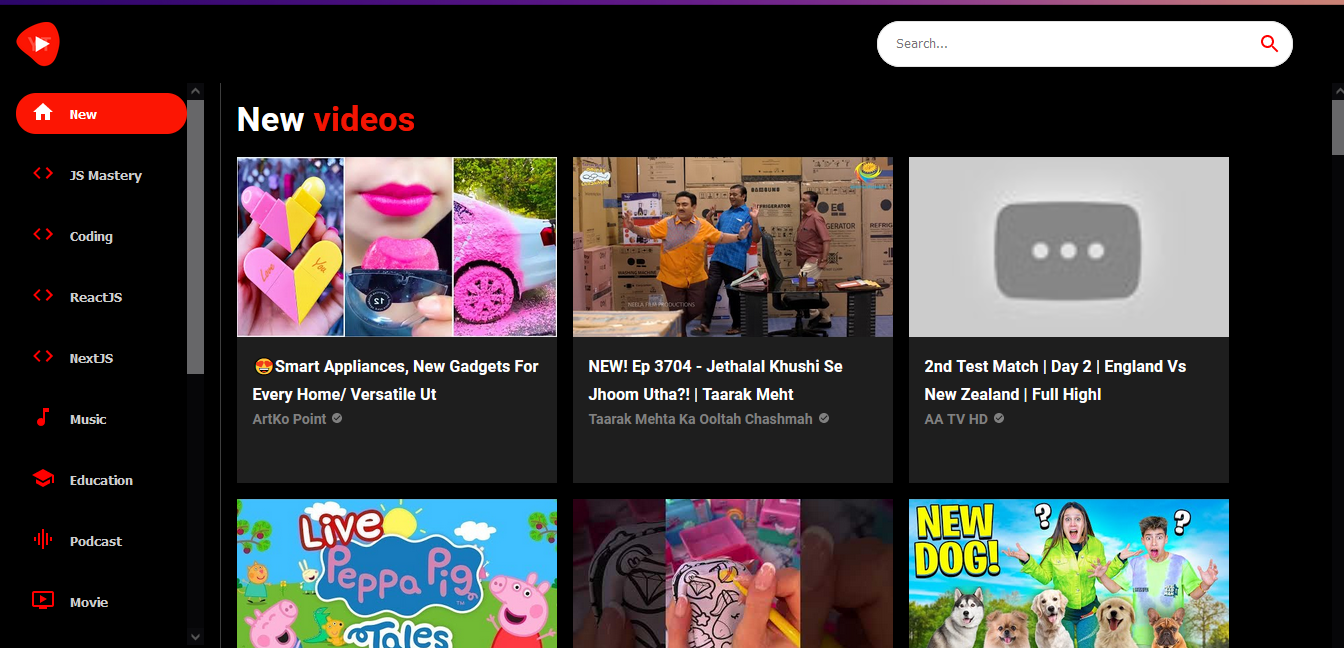
This is a project to create a clone of the YouTube web app by leveraging the YouTube V3 API endpoints provided by the RapidAPI platform.
- Installing Node JS & NPM in your local machine. See how here
- How to use React JS to create frontend web applications. See how here
- Solution URL: Solution on GitHub
- Live Site URL: Live Site on Netlify
- Rapid API: YouTube V3 API
To run the project locally, please follow the steps given below.
-
Clone this Repository
git clone https://github.com/Wandonium/youtube_clone
-
Go to Project directory
cd youtube_clone -
Start the project using webpack
npm start
- React JS
- Material UI
- Rapid API
- Axios
- React-Router-Dom
- Flexbox
- Mobile-first workflow
How to setup axios with a base url for the API and export a function to be reused with different API endpoints in different React components
import axios from 'axios';
const BASE_URL = 'https://youtube-v31.p.rapidapi.com';
const options = {
url: BASE_URL,
withCredentials: false,
params: {
maxResults: '50'
},
headers: {
'X-RapidAPI-Key': process.env.REACT_APP_RAPID_API_KEY,
'X-RapidAPI-Host': 'youtube-v31.p.rapidapi.com'
}
};
export const fetchFromAPI = async(url) => {
const { data } = await axios.get(`${BASE_URL}/${url}`, options);
return data;
}How to use the Material UI sx prop in various MUI components to target different device screen sizes just like how we do it with media queries in CSS.
<Card sx={{
width: { xs: '90vw', sm: '358px', md: '320px' },
boxShadow: 'none',
borderRadius: 0
}}>
...
</Card>How to use the BrowserRouter component of react-router-dom package to setup page routing in the root of my React app.
<BrowserRouter>
<Box sx={{ backgroundColor: '#000'}}>
<Navbar />
<Routes>
<Route path="/" exact element={<Feed />} />
<Route path="/video/:id" element={<VideoDetail />} />
<Route path="/channel/:id" element={<ChannelDetail />} />
<Route path="/search/:searchTerm" element={<SearchFeed />} />
</Routes>
</Box>
</BrowserRouter>- Website - Hillary Wando
- Twitter - @hillarywando
Any comments, suggestions or corrections are welcome. Contribution are welcome as This repository is licensed under MIT License.