JavaScript developers can now just open a .ts file and start hacking away like they are used to. No grunt no Visual Studio. Just pure coding.
- Install atom.
apm install atom-typescript(apmneedsgitin your path)- Fire up atom. Wait for the message:
AtomTS: Dependencies installed correctly. Enjoy TypeScript ♥It may take up to 5 minutes for this message to appear. Be patient!
Additional Notes: Some packages we love.
Featured on the TypeScript home page under tools http://www.typescriptlang.org/ and demoed by Anders Hejlsberg.
"I was shocked at how good it felt to poke around on the compiler with it." Jonathan Turner
"And guess what, it worked perfectly. Like everything else! Faster than Visual Studio!" Daniel Earwicker
"It's a thing of beauty - they had me at 'Type information on hover'. Discovering tsconfig.json support as well was just an enormous bonus." John Reilly
"This may be your best option for editing TypeScript at the moment - very nice!" Rasmus Schultz
- Autocomplete
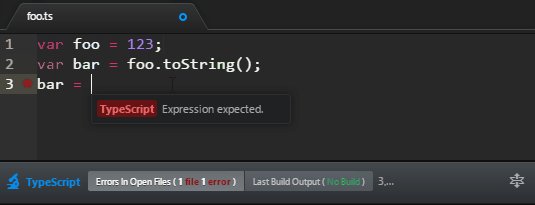
- Live error analysis
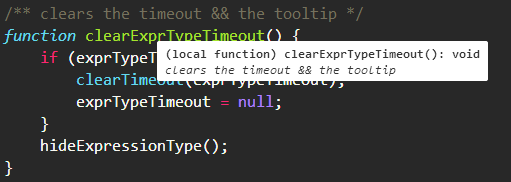
- Type information on hover
- Compile on save
- Project Context Support (
tsconfig.json) - Project Build Support
package.jsonSupport- React Support
- Format code
- Goto Declaration
- Find References
- Block comment and uncomment
- Goto history (goto next/previous error in open files, goto next/previous build)
- Auto indent for new lines
- TypeScript context menu
- Symbols in Project
- Symbols in File
- Rename refactoring
- Quick Fix
- Common Snippets
import//// <referencerelative path resolution- Output Toggle
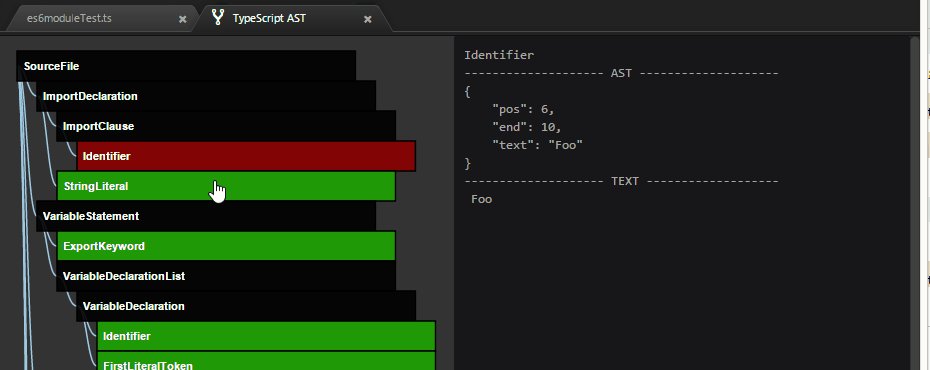
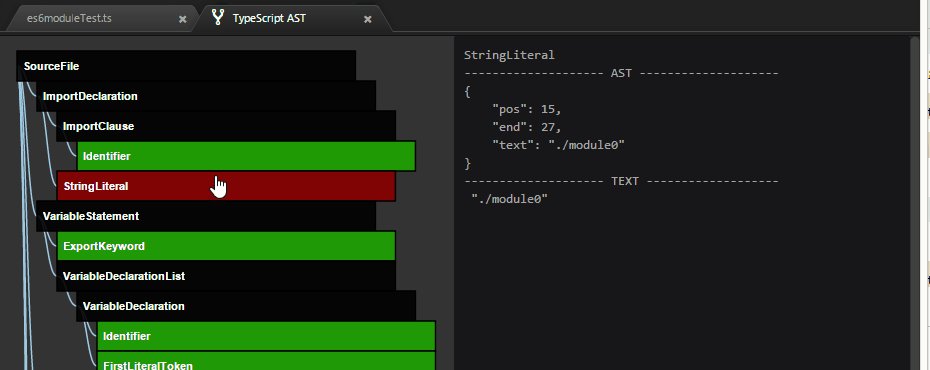
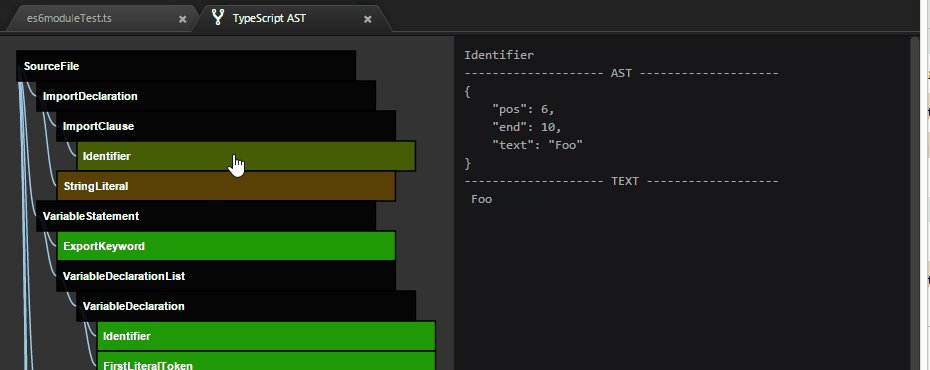
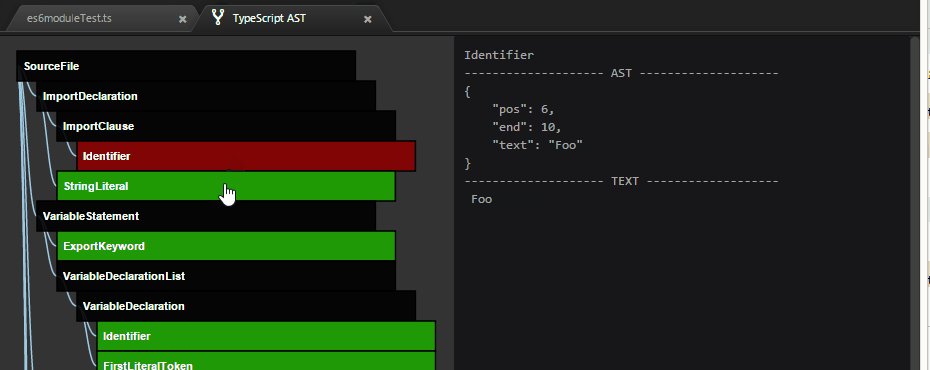
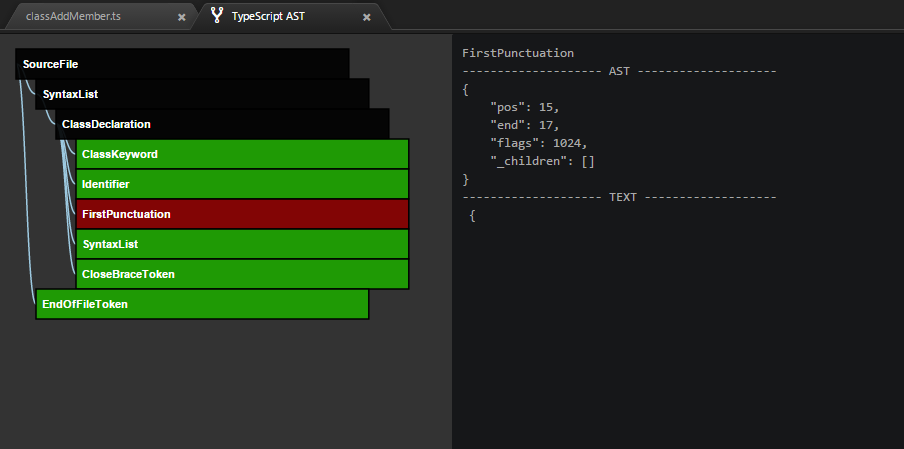
- AST visualizer
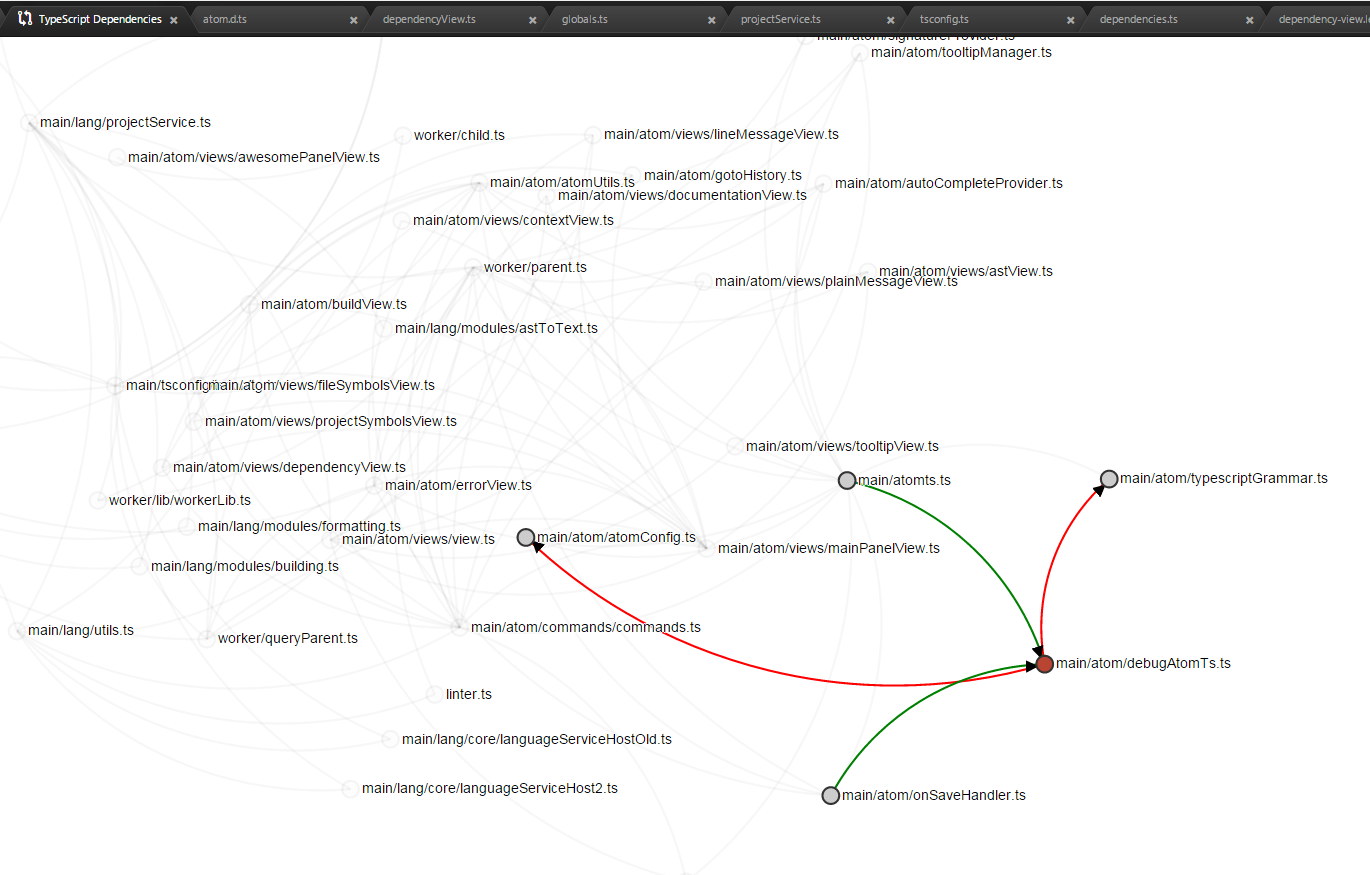
- Dependency View
- Sync
Located online : https://github.com/TypeStrong/atom-typescript/blob/master/docs/faq.md
Internally using AutoComplete+. Just start typing and hints will show up. Or you can explicitly trigger it using ctrl+space or cmd+space. Press tab to make a selection.
Just hover
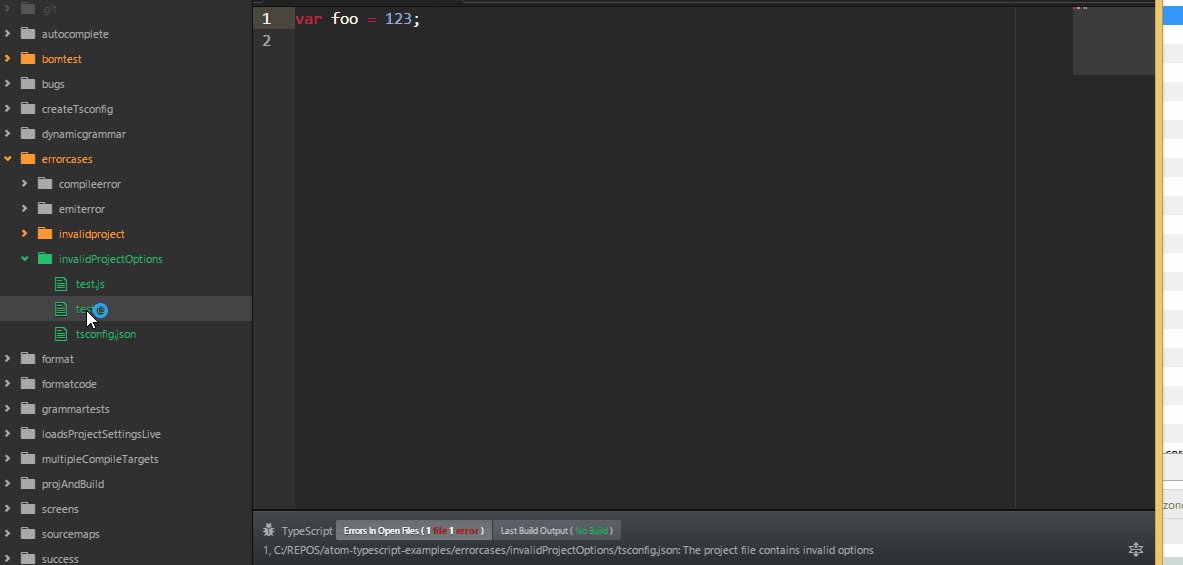
TypeScript files will be compiled on save. Different notifications are given if emit was successful or not. Configuration driven by tsconfig.json
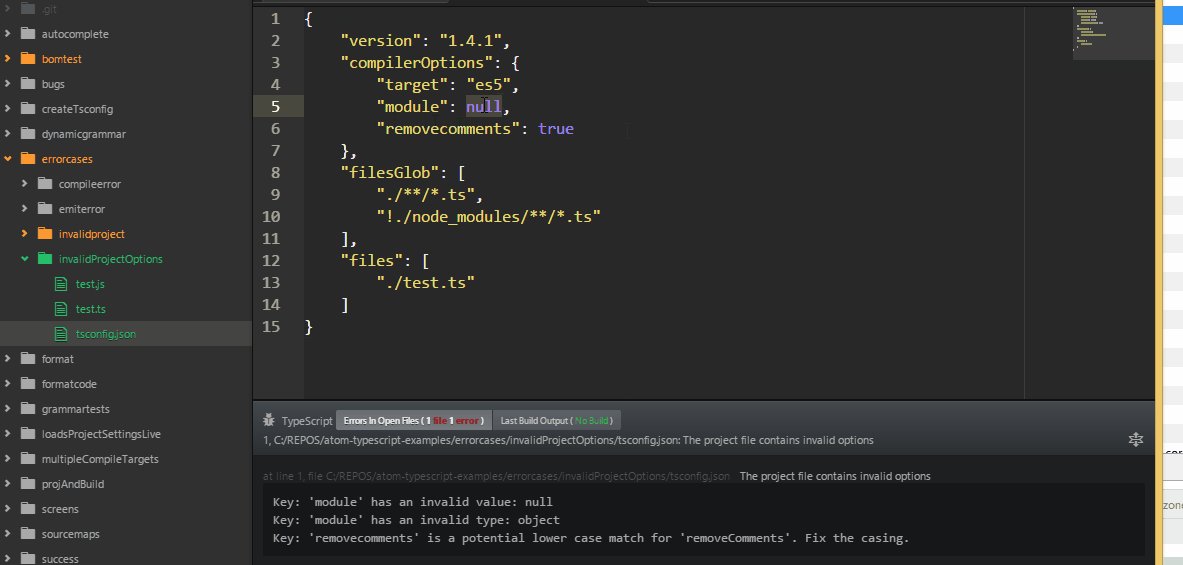
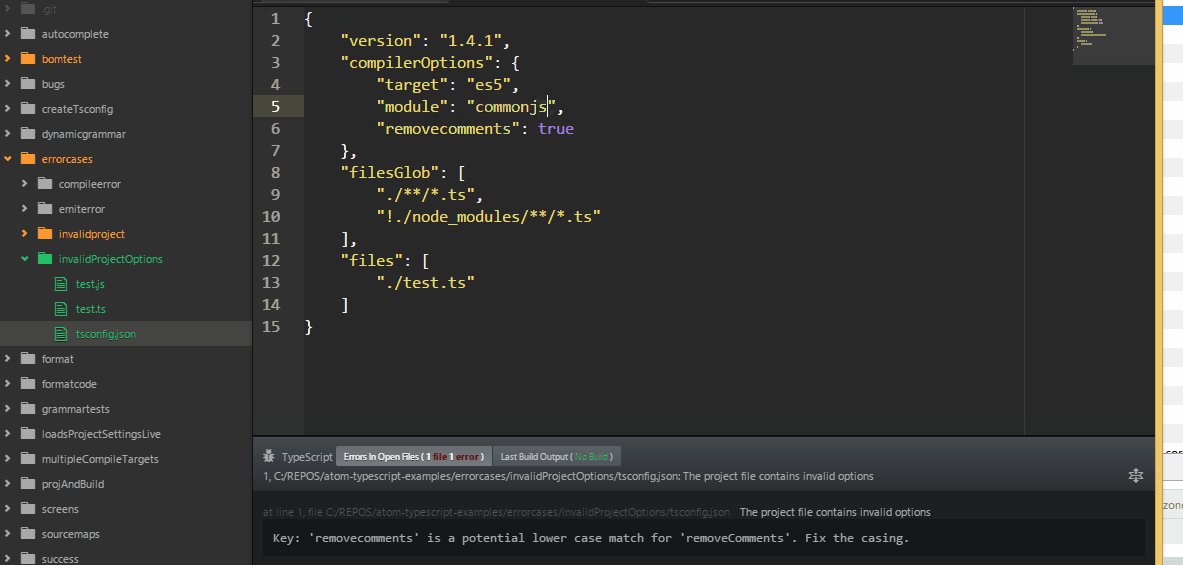
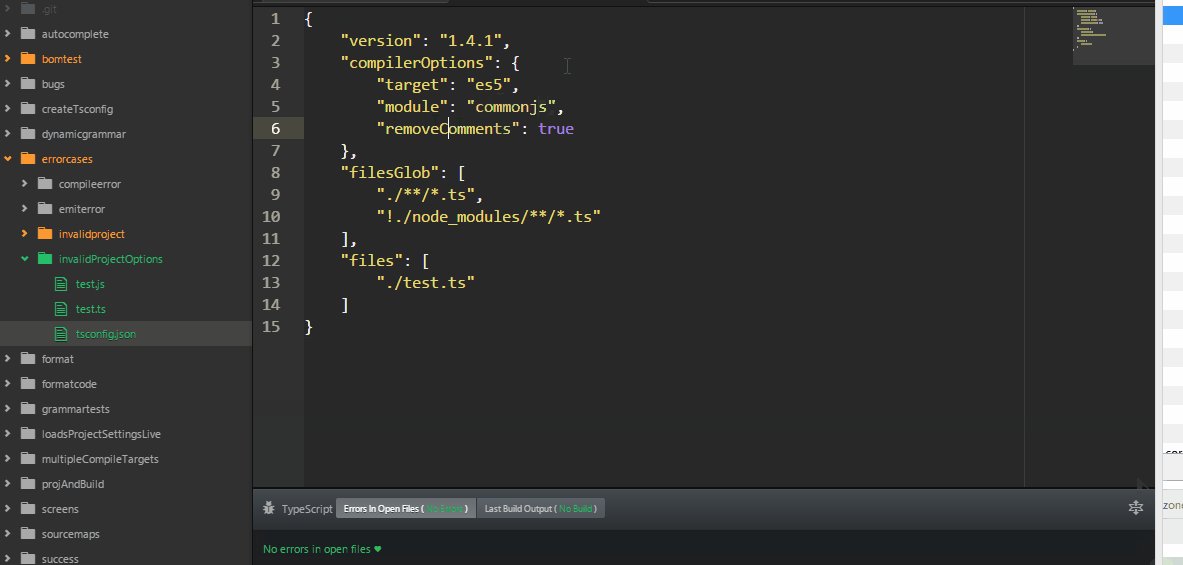
Supported via tsconfig.json (read more) which is going to be the defacto Project file format for the next versions of TypeScript.
It also supports filesGlob which will expand files for you based on minmatch|glob|regex (similar to grunt).
Shortcut: F6. If there are any errors they are shown as well.
Where a sample package.json (anywhere next to or above a tsconfig.json) looks like:
{
"name": "awesome",
"main": "./dist/foo.js",
"typescript": {
"definition": "awesome.d.ts"
}
}And if you have declaration:true in your tsconfig.json then we would generate a awesome.d.ts file for you on build so that other TypeScript projects can do a simple require('awesome').
We have a sample NPM module : https://github.com/basarat/ts-npm-module and its usage is demoed in https://github.com/basarat/ts-npm-module-consume.
Notes:
- Relative paths in
definitionare not supported. This is due to a limitation in how the TypeScript compiler does file lookup. - Other people will be able to do
require('awesome')only if their IDE supports looking atnode_moduleslike we do. Otherwise they can always explicitly/// <referenceyourawesome.d.tsthat we generate to get the same effect.
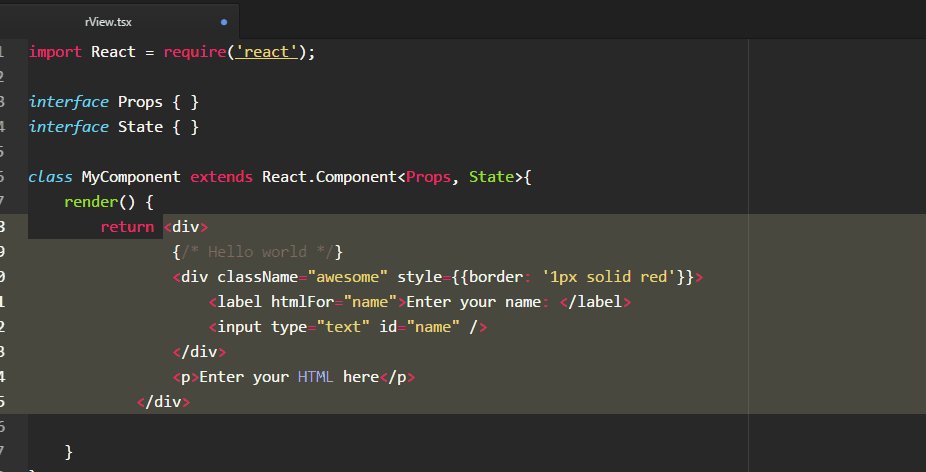
Specifically jsx support:
- Have
"jsx" : "react"in yourtsconfig.compilerOptions. - Have
*.tsxfiles included in your project e.g usingfilesGlob:
"filesGlob": [
"./**/*.ts",
"./**/*.tsx",
"!node_modules/**/*.ts",
"!node_modules/**/*.tsx"
],- Use the file extension
.tsx. tsd install react-jsx --save --resolve.
Shortcut : ctrl+alt+l or cmd+alt+l. Will format just the selection if you have something selected otherwise it will format the entire file.
Shortcut : F12. Will open the first declaration of the said item for now. (Note: some people call it Go to Definition)
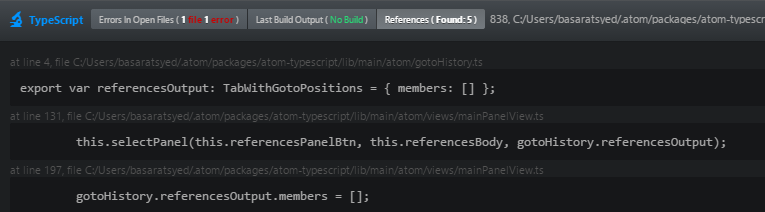
Shortcut shift+F12. Also called find usages.
ctrl+/ or cmd+/. Does a block comment / uncomment of code.
f8 and shift+f8 respectively. This will go to next/previous errors in open files OR build error OR references based on which tab you have selected.
Quickly toggle the TypeScript panel OR select active TypeScript panel tab and other stuff using the context menu. ctrl+; or cmd+;.
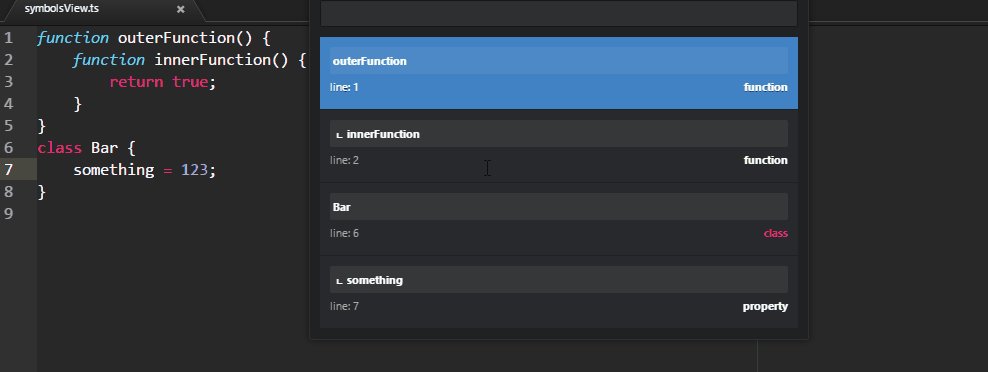
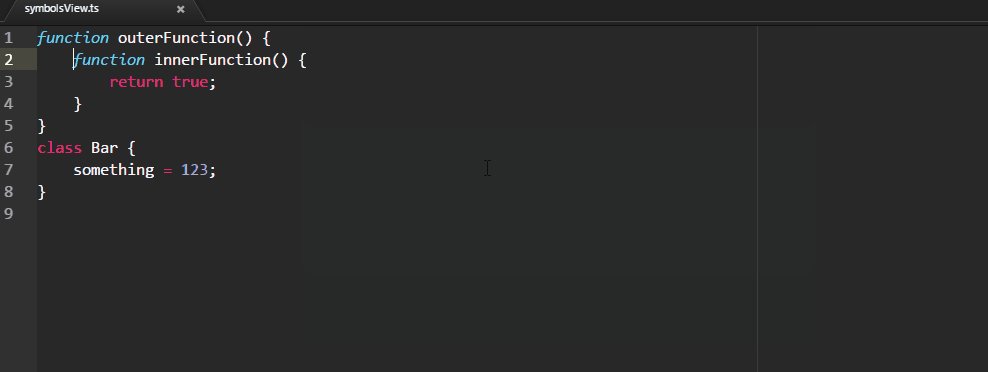
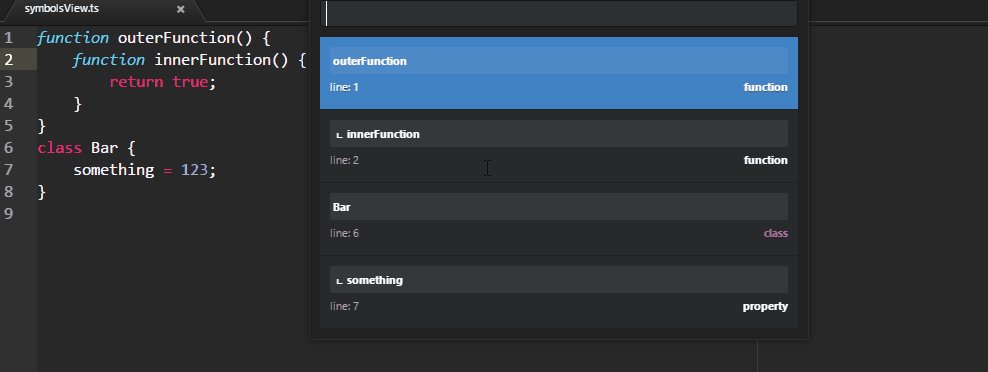
Integrates with atom's symbols view (ctrl+r or cmd+r) to provide you with a list of searchable symbols in the current file.
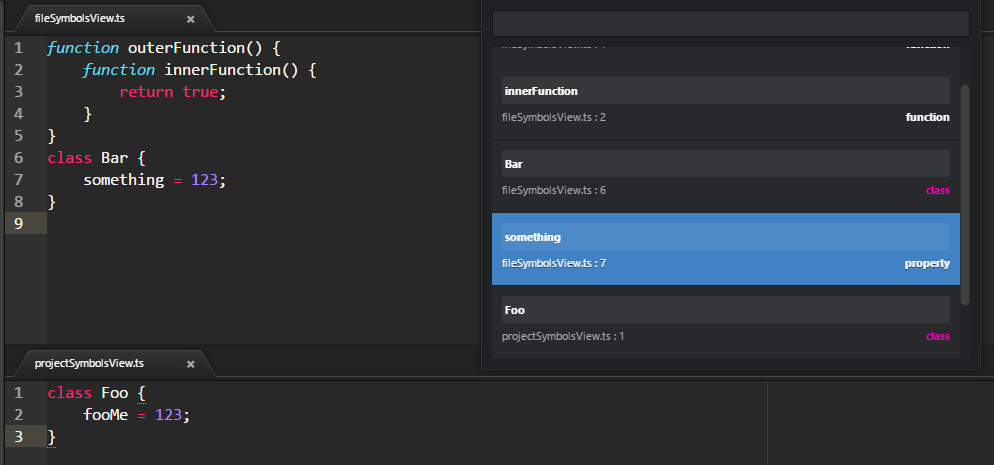
Also called Go To Type in other IDEs. Integrates with atom's project level symbols (ctrl+shift+r or cmd+shift+r) to provide you with a list of searchable symbols in the entire typescript project.
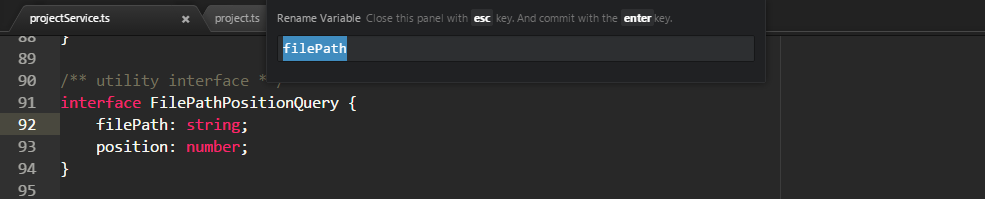
f2 to initiate rename. enter to commit and esc to cancel.

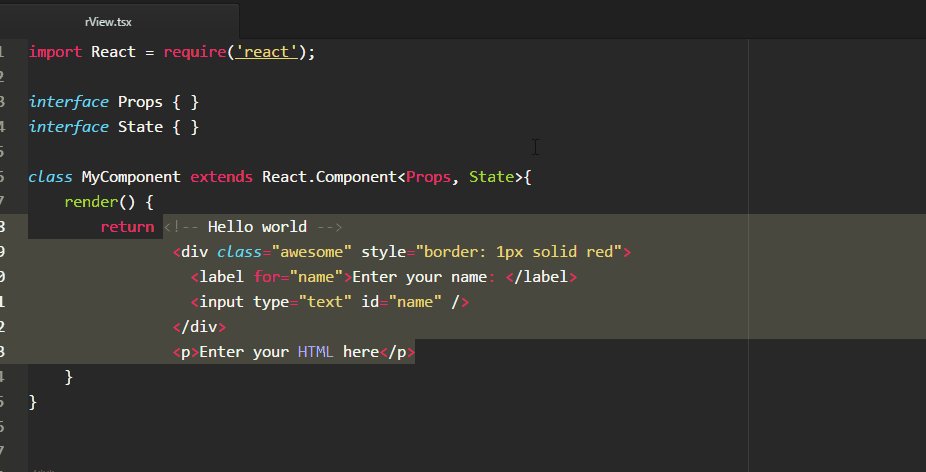
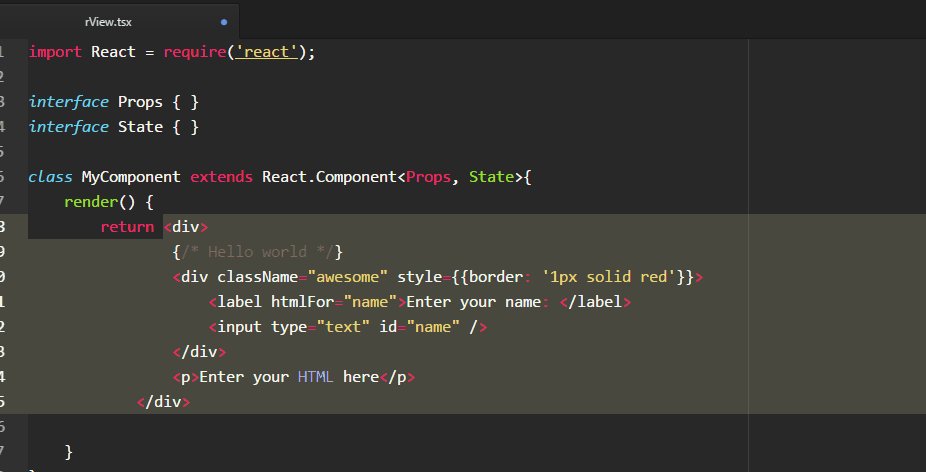
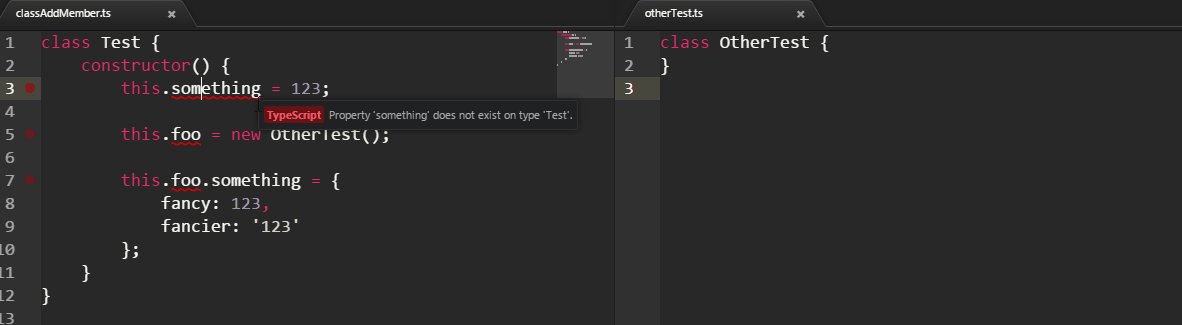
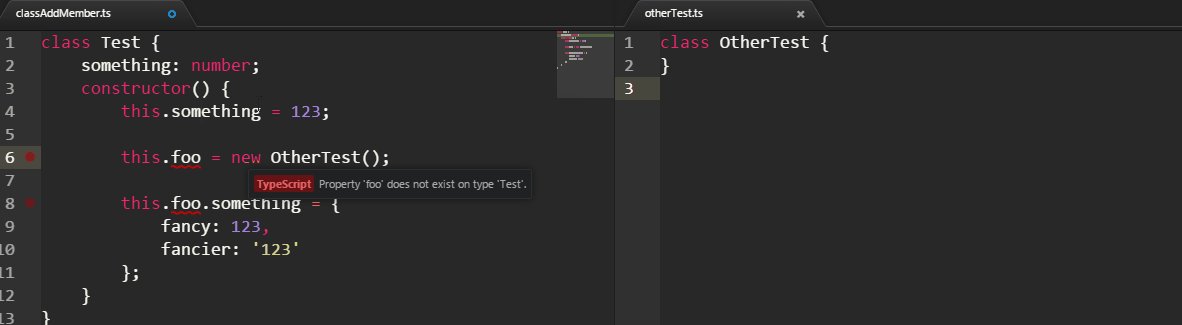
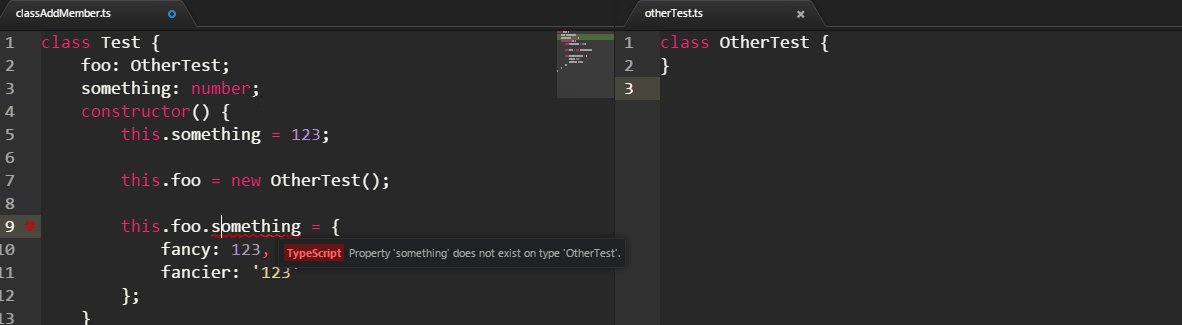
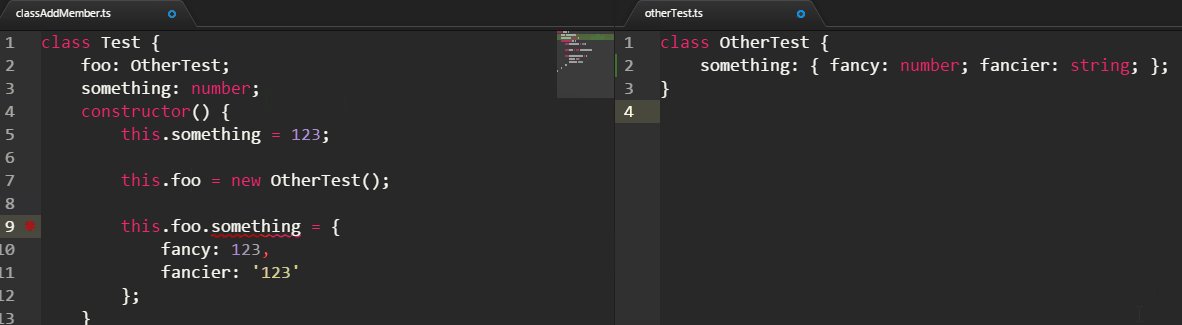
Press the TypeScript: Quick Fix shortcut alt+enter at an error location to trigger quick fixes. Select the quick fix you want and press enter to commit e.g
We are actively adding quick fixes so go here for an up to date list.
We will validate it and help you to fix it :)

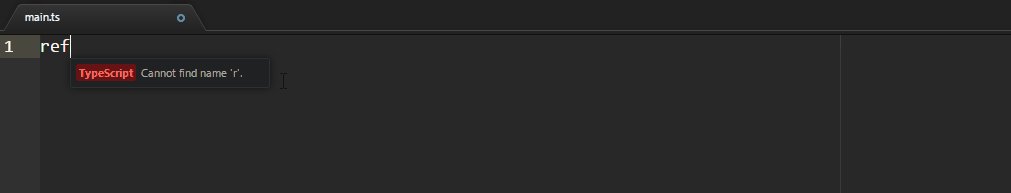
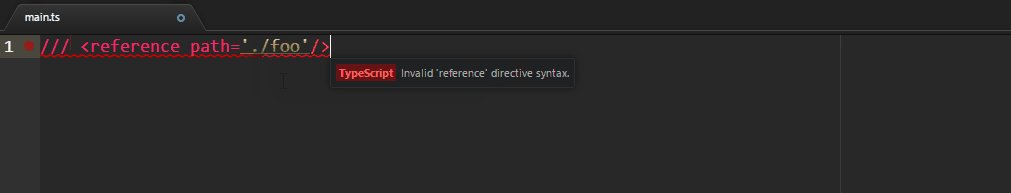
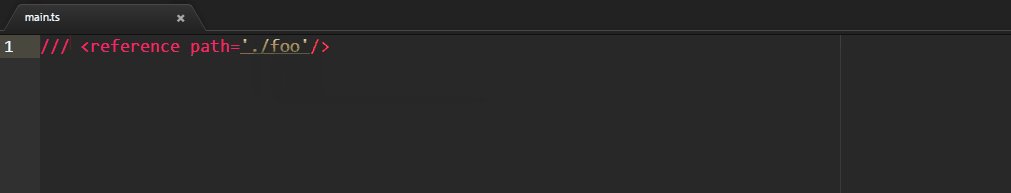
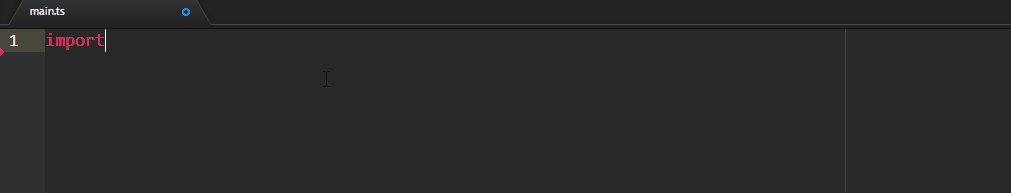
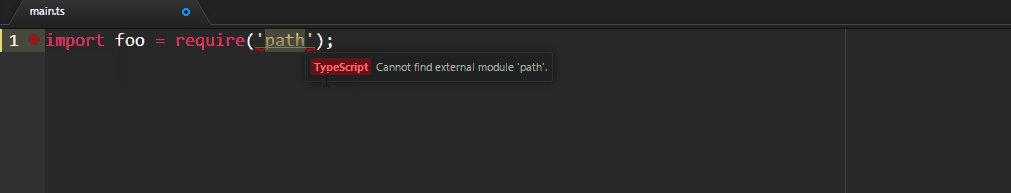
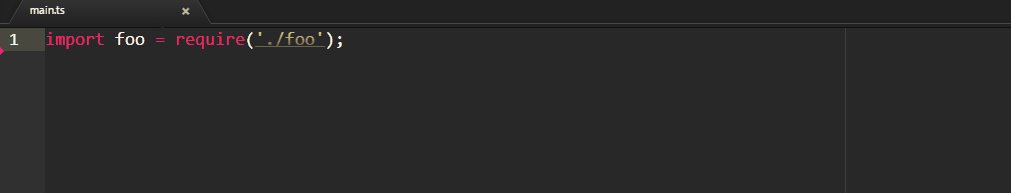
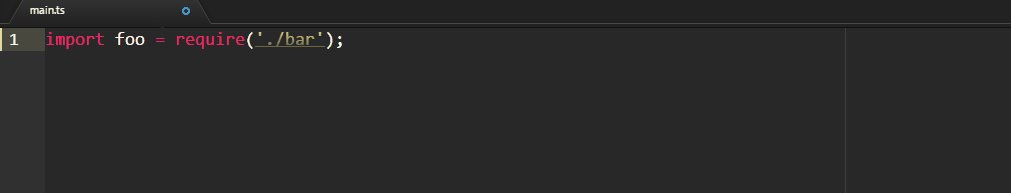
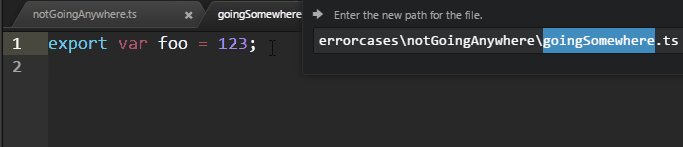
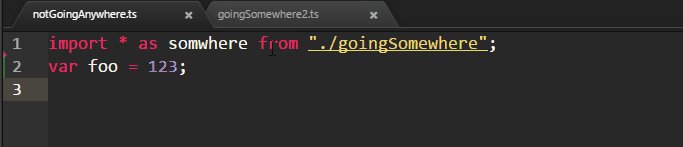
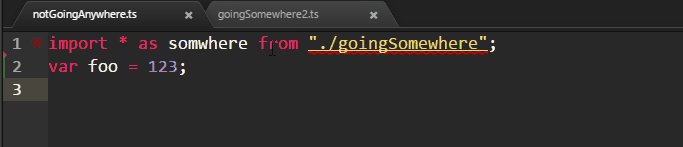
Relative paths have traditionally been a pain, not anymore. Use import or ref and press tab to trigger snippet.
ref
import
Note that within the path string you get autocomplete (ctrl+space/cmd+space) for all the files in the project by filename (works for both ref and import).
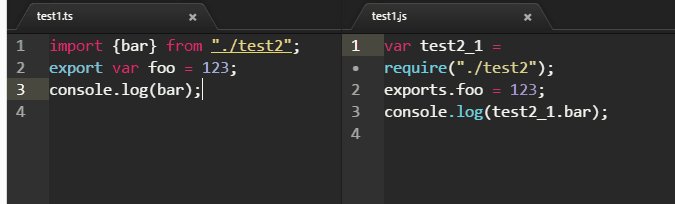
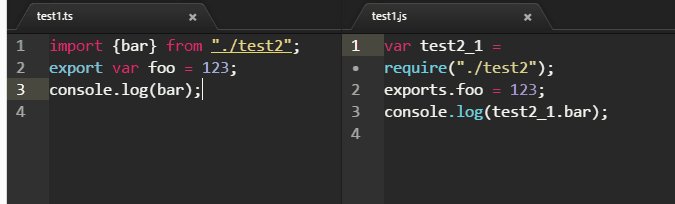
ctrl+shift+m to toggle the output compiled JS file for a give TypeScript file. The keyboard shortcut is consistent with atom's markdown preview.
Command : Typescript: Ast. Useful when authoring new features.

Also command : TypeScript: Ast Full that includes the trivia (punctuation, comments etc. received from ts.Node.getChildren()) as well.

Command : Typescript: Dependency View. A dependency viewer for insight into the project if you use external modules. You can zoom, pan, drag points around and hover over nodes. (more details)

We try to keep as much of the stuff in sync while you edit code. However in dire circumstances:
- a soft sync is done when you save a file
ctrl+sand we will completely reprocess the active file. This might not fix stuff if the error is because of some other file on the file system. ctrl+'orcmd+': If you deleted files in the background or renamed them or jumped git branches or something weird just happened then sync. No need to restart your IDE :).
Look at CONTRIBUTING.md for curiosity. We work hard to keep the code as approachable as possible and are highly keen on helping you help us.
Breaking changes available online.
Support this project and others by basarat via gratipay.