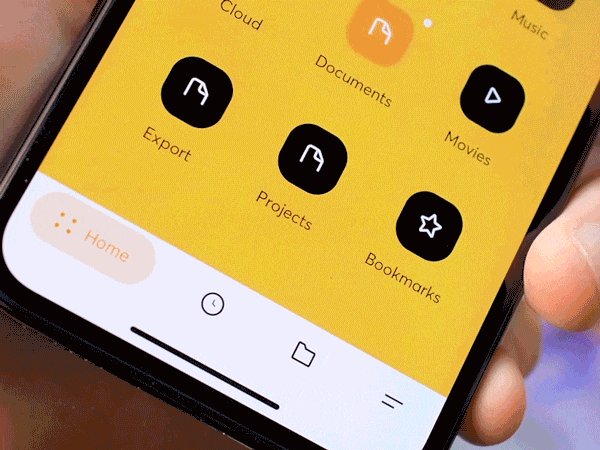
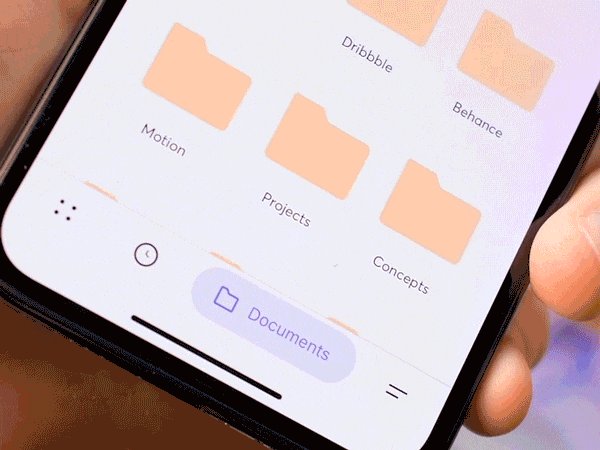
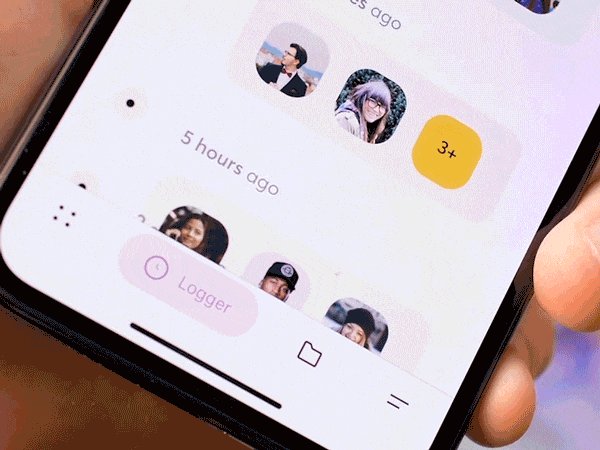
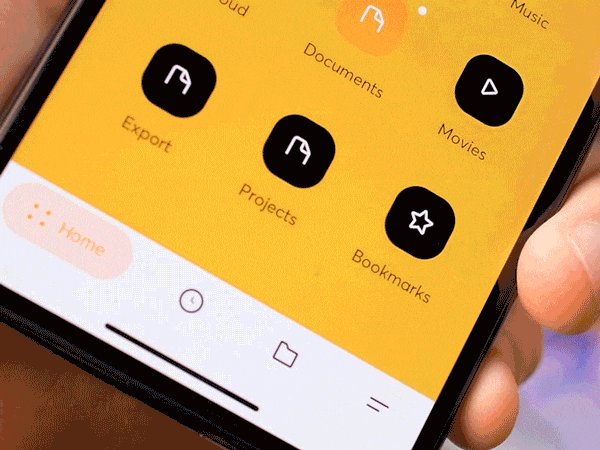
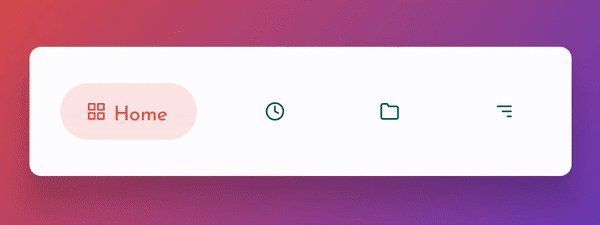
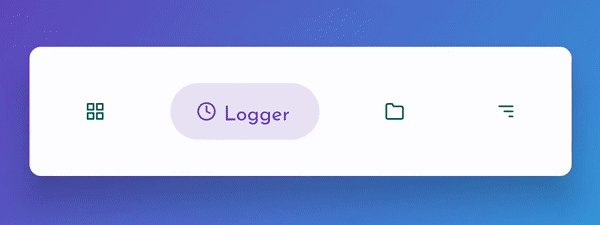
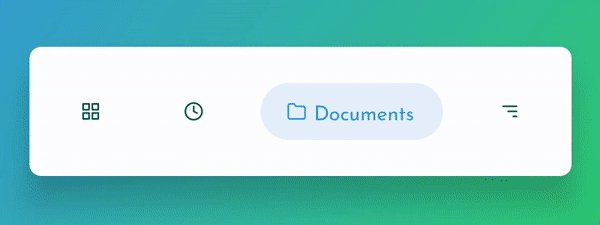
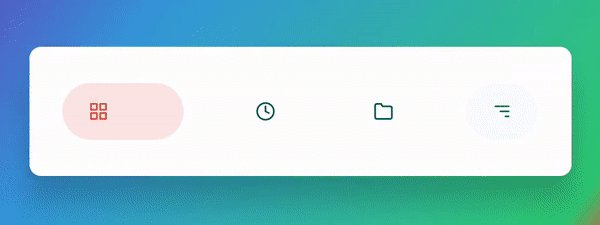
BubbleTabBar is bottom navigation bar with customizable bubble like tabs
<io.ak1.BubbleTabBar
android:id="@+id/bubbleTabBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFF"
android:elevation="16dp"
android:padding="7dp"
app:bubbletab_menuResource="@menu/list"
app:bubbletab_custom_font="@font/opensans"
app:bubbletab_disabled_icon_color="@color/colorPrimaryDark"
app:bubbletab_horizontal_padding="20dp"
app:bubbletab_icon_size="20dp"
app:bubbletab_title_size="16sp"
app:bubbletab_icon_padding="5sp"
app:bubbletab_vertical_padding="10dp"
app:bubbletab_tab_corner_radius="25dp">
</io.ak1.BubbleTabBar>or just use
<io.ak1.BubbleTabBar
android:id="@+id/bubbleTabBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="7dp"
app:bubbletab_menuResource="@menu/list">
</io.ak1.BubbleTabBar>Inflate menu list
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/home"
android:icon="@drawable/ic_grid"
android:title="Home"
android:checked="true"
android:color="@color/home"/>
<item
android:id="@+id/log"
android:icon="@drawable/ic_clock"
android:title="Logger"
android:color="@color/logger"/>
</menu>
Add onclick listener
bubbleTabBar.addBubbLeListener(object : OnBubbleClickListener{
override fun onBubbleClick(id: Int) {
}
})Connect with components like ViewPager, ViewPager2 and NavController
viewPager.addOnPageChangeListener(object : ViewPager.OnPageChangeListener {
override fun onPageScrolled(
position: Int,
positionOffset: Float,
positionOffsetPixels: Int
) {
}
override fun onPageSelected(position: Int) {
bubbleTabBar.setSelected(position, false)
}
override fun onPageScrollStateChanged(state: Int) {
}
})
viewPager2.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
super.onPageSelected(position)
bubbleTabBar.setSelected(position)
}
})
onNavDestinationSelected can be found in here
bubbleTabBar.addBubbleListener { id ->
bubbleTabBar.onNavDestinationSelected(id, navController)
}
navController.addOnDestinationChangedListener { _, destination, _ ->
setSelectedWithId(destination.id, false)
}
Thanks to Ariana for transition in sample
include in app level build.gradle
repositories {
mavenCentral()
} implementation 'io.ak1:bubbletabbar:1.0.8'or Maven:
<dependency>
<groupId>io.ak1</groupId>
<artifactId>bubbletabbar</artifactId>
<version>1.0.8</version>
<type>pom</type>
</dependency>or ivy:
<dependency org='io.ak1' name='bubbletabbar' rev='1.0.8'>
<artifact name='bubbletabbar' ext='pom' ></artifact>
</dependency>Licensed under the Apache License, Version 2.0, click here for the full license.
This project was created by Akshay Sharma.
If you appreciate my work, consider buying me a cup of ☕ to keep me recharged 🤘 by PayPal
I love using my work and I'm available for contract work. Freelancing helps to maintain and keep my open source projects up to date!