This repo contains examples on how to implement the customer side of Amazon Connect chat. Please refer to the README under each solution to see the complete details as to what each solution does and how to deploy it.
New to Amazon Connect and looking to onboard with Chat/Messaging capabilities? Refer to the “Amazon Connect Chat Open Source Walkthrough” documentation, and “Hosted Widget vs Custom Builder Solution” if building a customer-facing chat interface.
At the moment, these are the solutions in this repo:
-
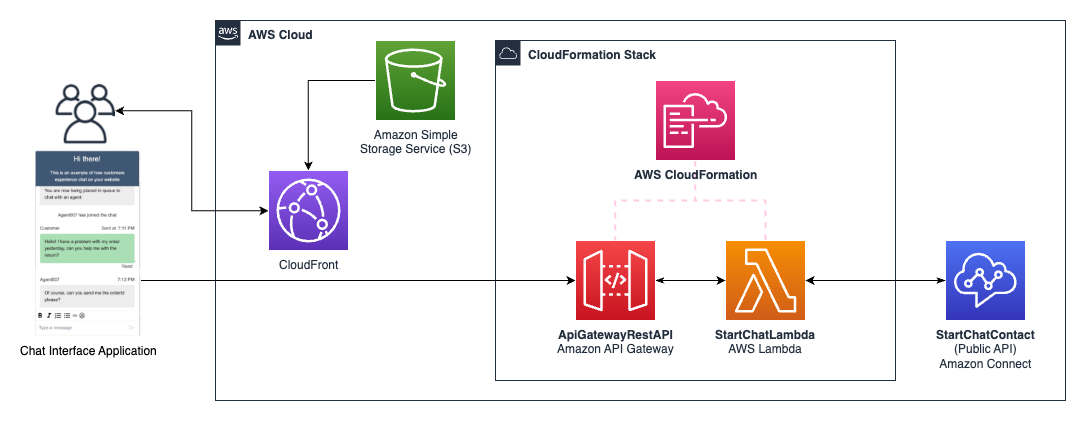
cloudformationTemplates/startChatContactAPI The Start Chat Contact API solution creates a simple API to start the chat from the customer side. Use this solution if you want to custom build your customer chat widget. There is also an example html file in this repo that shows you how to make subsequent calls to Chat JS to send messages between the customer and agent after the chat is started.
-
cloudformationTemplates/urlPreviewForAsyncChat The Url preview for async chat solution is an enhancement of the Async Customer Chat solution, which presents URL previews in chat. For example, entering
www.aws.comin the chat window will display a rich preview with an image of the website for a better experience. There is also an example html file in this repo that shows you how to make subsequent calls to Chat JS to send messages between the customer and agent after the chat is started. -
samTemplates/amazon-connect-interactive-messages-example Interactive messages in Amazon Connect Chat allow contact centers to provide personalized prompts and response options that customers can easily select from. This serverless application is a sample lambda function which implements Amazon Connect interactive message templates (lists, lists with images, and a time picker) as described in the AWS Contact Center blog post How to enable interactive messages in Amazon Connect chat.
-
customChatWidget Custom Chat Widget for Amazon Connect, with a Chat Form that can be easily plugged into a webpage. This solution helps customers to have Amazon Connect Custom Chat Widget in their website, by applying simple configuration parameters. It also makes customizing the
amazon-connect-interface.jsfile easier, and can be used as an easy way to host custom widget on a webpage. -
connectReactNativeChat React Native demo Chat application for Amazon Connect. This cross-platform solution implements basic Chat JS functionality and is fully customizable. Follow the provided documentation to build with
amazon-connect-chatjs@^1.5.0. -
startChatContactAPILocalProxy Solution to run local proxy server for the Amazon Connect StartChatContact Public API. Can be used during local development when building a custom chat interface, prior to deploying a production CloudFormation chat backend.
-
hostedWidgetCustomization Additional ways to configure the Amazon Connect Hosted Widget on your website and further personalize the branding. This sample code covers several common use cases for customizing the widget snippet code. Learn more
-
mobileChatExamples These native mobile examples of the AWS Connect chat widget are designed for easy integration with a focus on customization. Out-of-the-box ready yet fully adaptable, they offer developers the perfect starting point for incorporating a chat feature that can be fine-tuned to any customer’s requirements.
Here are a few resources to help you implement chat in your contact center:
- Amazon Connect ChatJS
- Amazon Connect Streams
- Amazon Connect Service SDK (Download the SDK here)
- Amazon Connect Participant Service SDK (Download the SDK here)
- iOS Mobile SDK
- Android SDK
- Open source code for the Chat Interface
Follow the Admin Guide Documentation: https://docs.aws.amazon.com/connect/latest/adminguide/add-chat-to-website.html
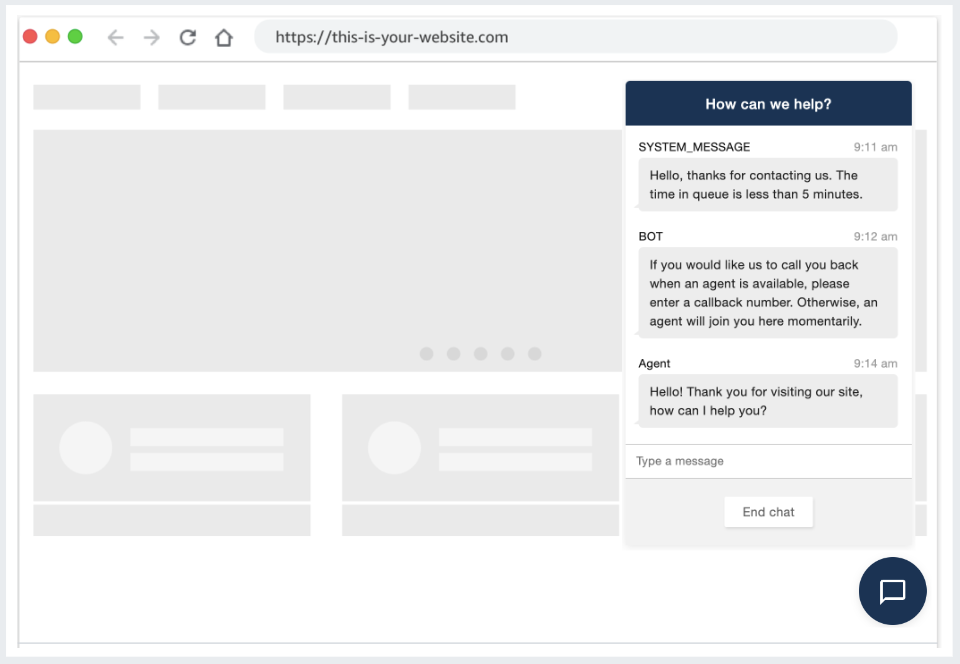
Add a chat widget to your website that is hosted by Amazon Connect. You can configure the chat widget in the Amazon Connect console: customize the font and colors, and secure the widget so that it can be launched only from your website. As a result, you will have a short code snippet that you add to your website, with latest version always live on your website.
<script type="text/javascript">
(function(w, d, x, id){s=d.createElement('script');s.src='https://1234lbvr0vu.cloudfront.net/amazon-connect-chat-interface-client.js';s.async=1;s.id=id;d.getElementsByTagName('head')[0].appendChild(s);w[x]=w[x]||function(){(w[x].ac=w[x].ac||[]).push(arguments)}})(window, document, 'amazon_connect', '360f3075-asfd-asfd-asdf-asdf');
amazon_connect('styles', { openChat: { color: '#ffffff', backgroundColor: '#07b62a'}, closeChat: { color: '#ffffff', backgroundColor: '#07b62a'} });
amazon_connect('snippetId', 'asdf1234asdf1234adsf1234=');
amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);
</script>Fork the amazon-connect-chat-interface open source code, and follow steps listed in HostedSnippetCustomBundleFileSetup.md for a full setup walkthrough
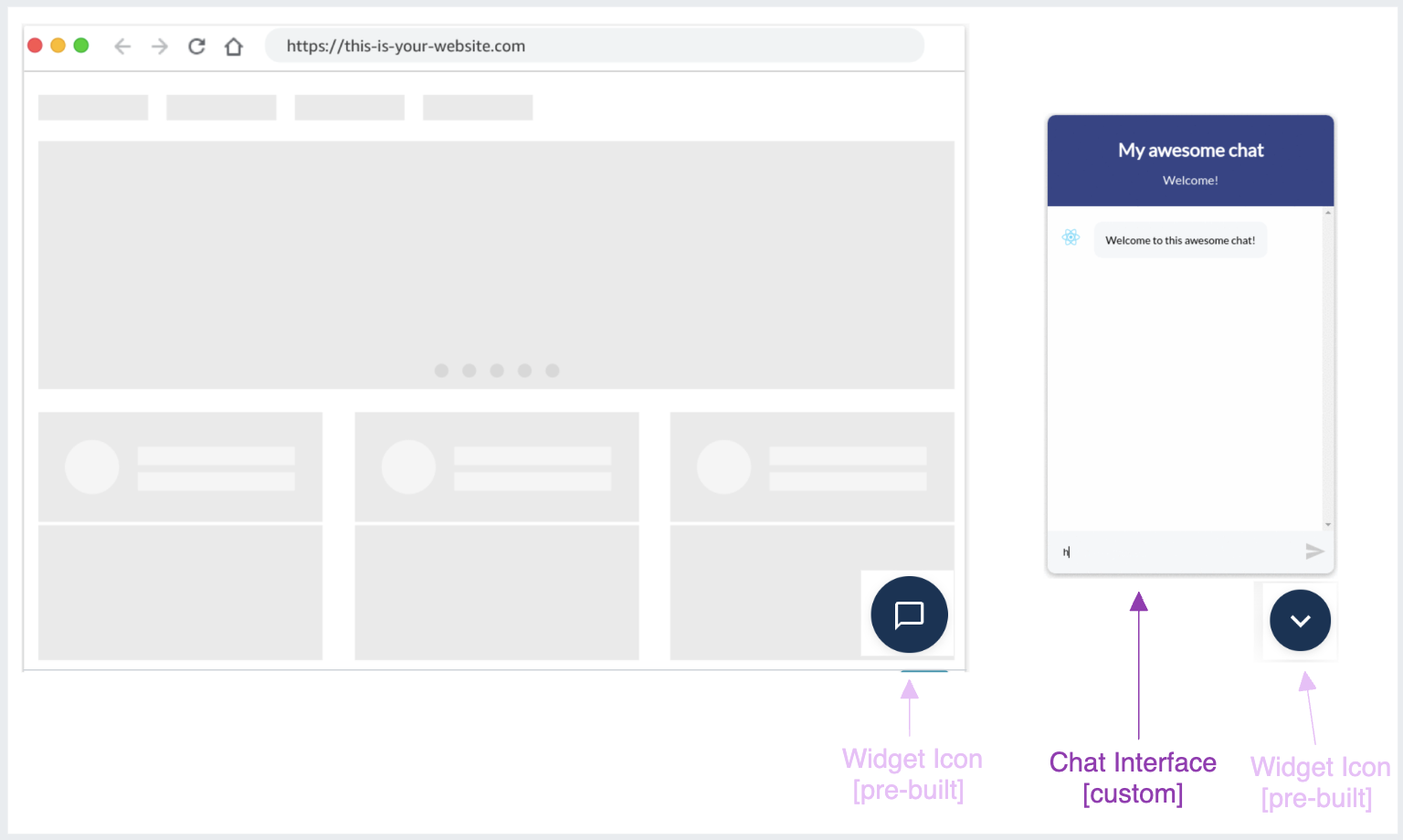
Integrate a fully customized chat interface UI in the pre-built Hosted Widget, with all configurations available in the Connect Admin Console. The hosted widget can handle all of the logic to render the widget on your website and start chat sessions.
Host your own amazon-connect-chat-interface.js bundle file and provide the link in the widget snippet configuration.
<script type="text/javascript">
(function(w, d, x, id){s=d.createElement('script');s.src='https://1234lbvr0vu.cloudfront.net/amazon-connect-chat-interface-client.js';s.async=1;s.id=id;d.getElementsByTagName('head')[0].appendChild(s);w[x]=w[x]||function(){(w[x].ac=w[x].ac||[]).push(arguments)}})(window, document, 'amazon_connect', '360f3075-asdf-asdf-asdf-sadfsadf1234');
amazon_connect('styles', { openChat: { color: '#ffffff', backgroundColor: '#07b62a'}, closeChat: { color: '#ffffff', backgroundColor: '#07b62a'} });
amazon_connect('snippetId', 'asdf1234asdf1234adsf1234=');
amazon_connect('supportedMessagingContentTypes', [ 'text/plain', 'text/markdown' ]);
+ amazon_connect('customerChatInterfaceUrl', 'https://...'); # TODO: put in your link to amazon-connect-chat-interface.js
</script>Refer to the customChatWidget example code, and follow steps listed in CustomChatAndWidgetSelfHostedSetup.md for a full setup walkthrough
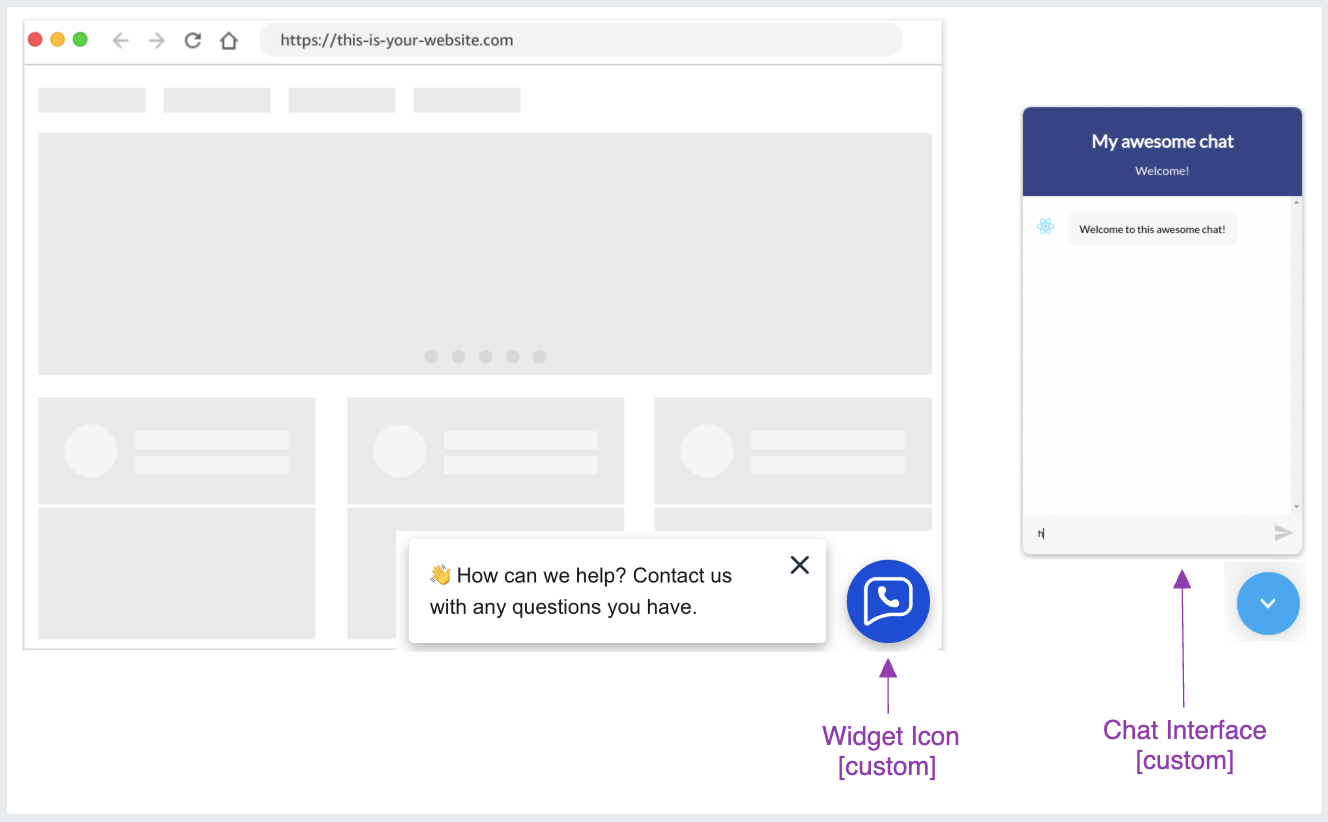
Fully customize the chat interface UI for your website, add a form to collect user info, and customize how the widget is rendered. Host and manage the bundle file yourself, importing it with a <script src="amazon-connect-chat-interface.js"></script> tag.
NOTE: This approach requires a proxy to invoke the Amazon Connect Public StartChatContact API. Refer to the startChatContactAPI CloudFormation Template to deploy an API Gateway proxy solution.
If your instance was created before the release of the chat feature, here's an overview of what you need to do to enable chat, as well as what has changed.
-
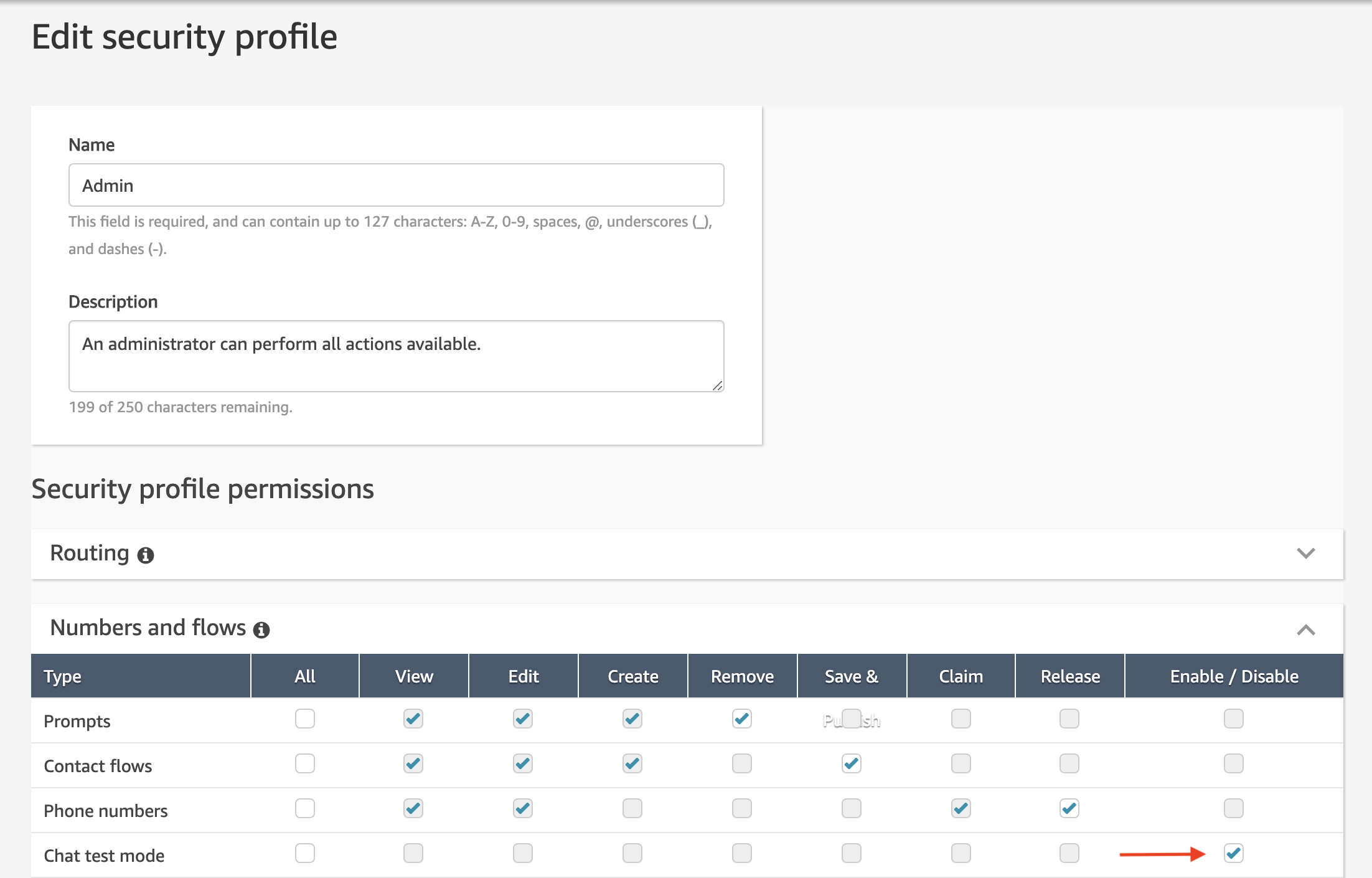
Because you have an existing instance, you'll need to enable chat testing mode to use the simulated environment we've provided for testing. Follow these steps:
- In Amazon Connect, choose Users, Security profiles.
- Select the security profile that you want update, such as Admin.
- Expand Numbers and flows.
- For Chat test mode choose Enable/Disable.
- Choose Save. Now people who are assigned to that security profile will be able to use the simulated chat experience.
Note: Another option is to create a new security profile specifically for testing chat and assign testers to that profile.
-
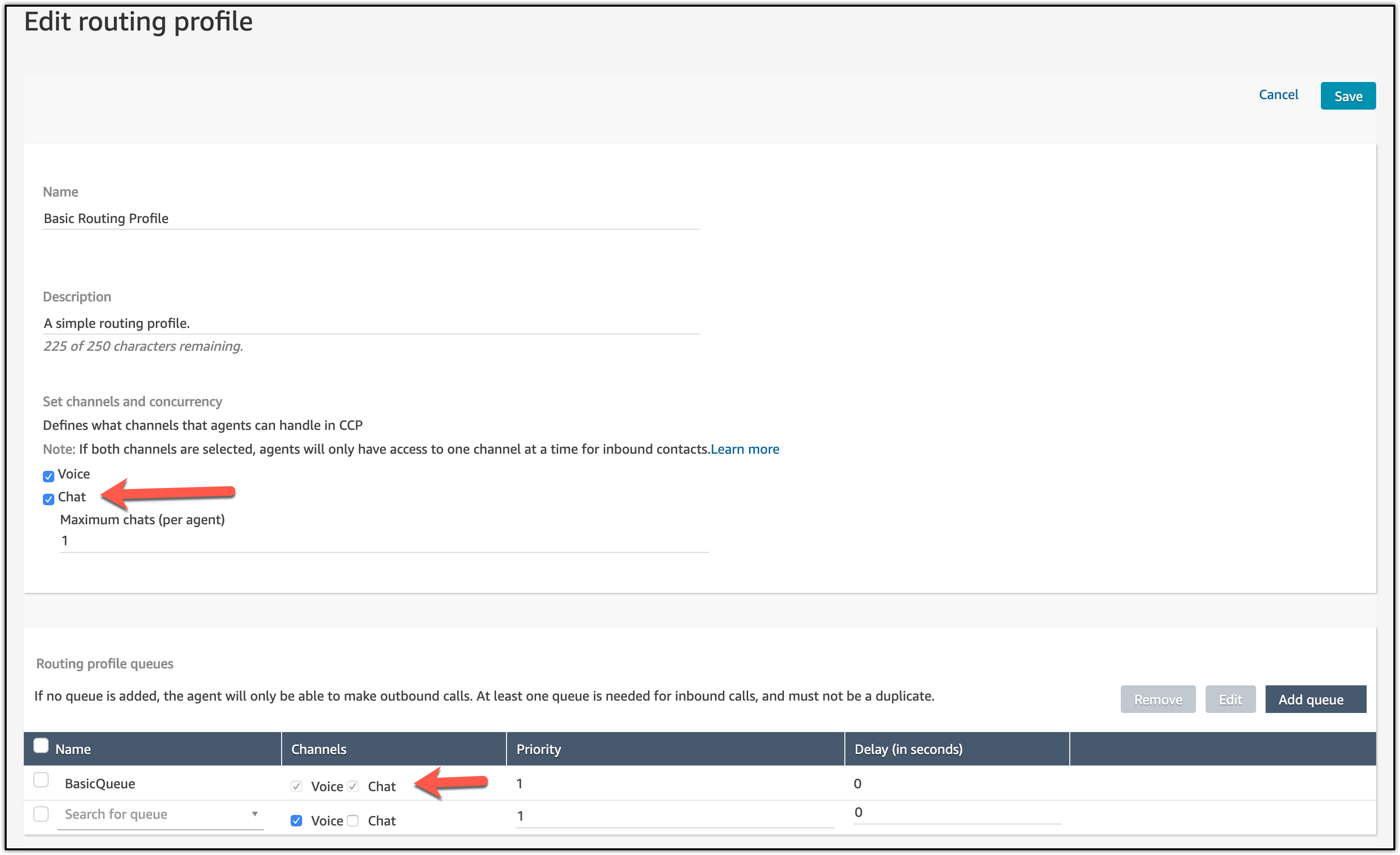
Enable Chat in your Routing Profile. Go into your instance's website and go to the Routing Profiles section. Edit the Routing Profile for your agent and add the Basic Queue to the profile with the chat channel enabled.

-
Your existing contacts flows will also work for chat! You just need to update them to specify how you want them to work. We've added the following action blocks:
And updated these blocks for chat:
-
Your metric reports and the contact trace records will now reflect chat as a channel. Note the following metrics:
- Agent Activity: This metric used to be named Agent Status. Existing reports that used Agent Status as the column name will start using Agent Activity as the column name.
- Availability: This metric has a new definition to account for chat. The change has no impact on metrics for voice calls.
- Capacity: This is a new real-time metric.
- Contact State: This metric has a few changes so the states are better aligned to what the agent sees in the updated CCP.
Check out the Real-time Metrics Definitions and Historical Metrics Definitions. These articles have been updated to reflect the addition of chat.
-
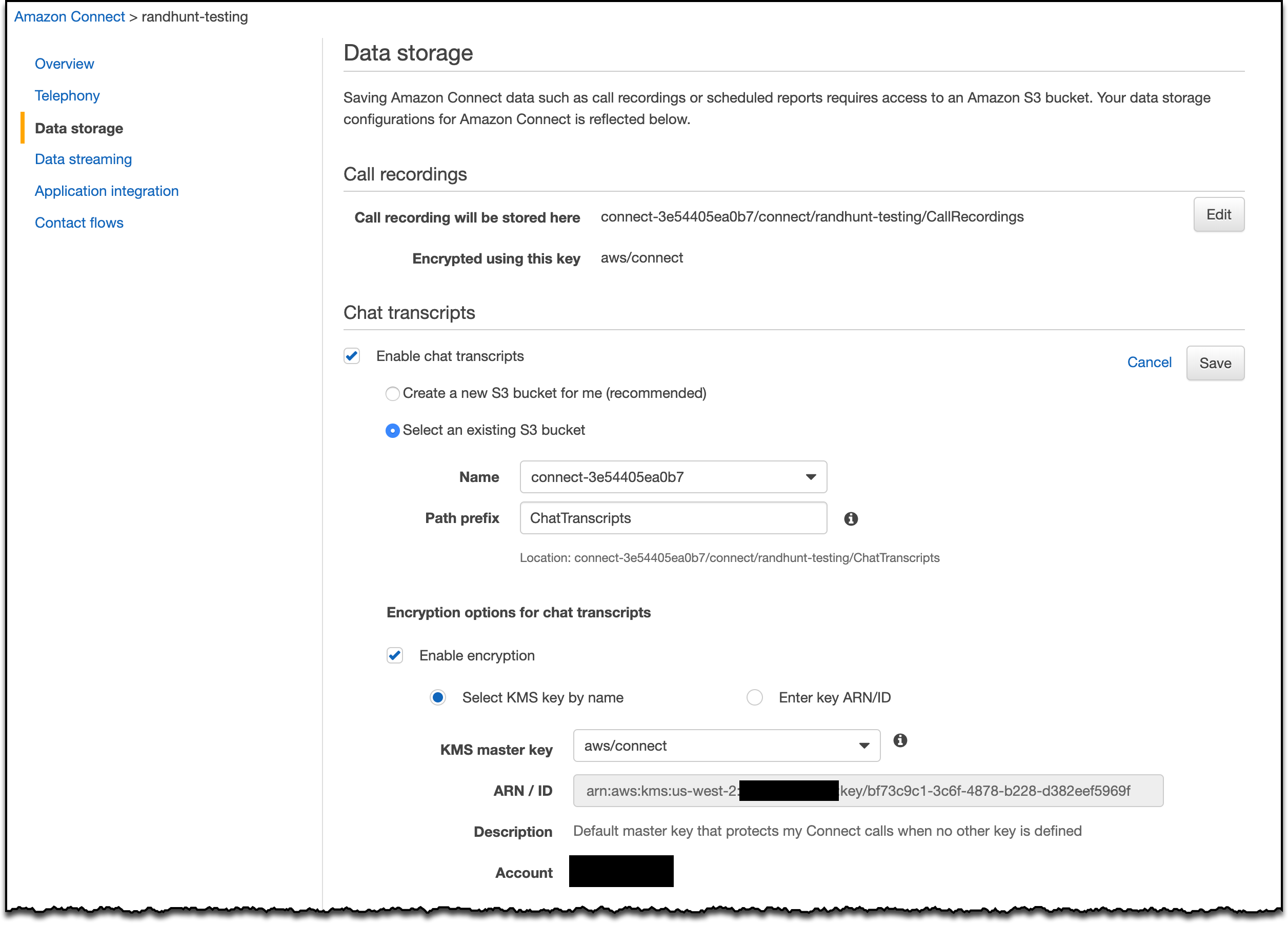
Enable Chat Transcripts in the Amazon Connect console by viewing your instance settings and clicking on the 'Data Storage' section and adding an S3 bucket in the 'Chat Transcripts' section.

-
If your business is using Amazon Lex bots in your contact center, and your Amazon Connect instance was created before October 12, 2018, we recommend doing the following step to ensure your service-linked role has "lex:PostText" permissions:
- Add a new Amazon Lex bot (and then you can remove it). The act of adding the Amazon Lex bot will automatically update your permissions.
-
When you're ready to deploy the updated CCP, give the URL for it to those agents who are going handle voice and chat contacts, or only chat contacts. Those agents who are only handling voice contacts can continue using the original CCP. To learn more about the updated CCP interface, see Chat with Contacts.
-
For instances created prior to October 12, 2018, the Test Chat experience in the Amazon Connect website is not available. Please follow instructions in the asyncCustomerChatUX solution to deploy your own sample customer UI and test chat.
-
Enable interactive messages for your chat widget in Amazon Connect by reading the blog on how to easily set up interactive messages for your Amazon Connect chatbot for detailed instructions.
Review the resources given in the README files for guidance on how to develop on this library. Additionally, search our issues database to see if your issue is already addressed. If not please cut us an issue using the provided templates.
If you have more questions, or require support for your business, you can reach out to AWS Customer support. You can review our support plans here.
This sample code is made available under the MIT-0 license. See the LICENSE file.