Según los conocimientos previos de los alumnos sobre programación por bloques será posible realizar mayor número de actividades.
Para visualizar y modificar el código de cada una de las actividades, hay que descargar el fichero .hex e importarlo al editor micro:bit MakeCode. Para cargar el fichero directamente en la placa, seguir los pasos publicados en la web oficial indicando el sistema operativo utilizado --> Guía rápida.
Enlace para visualizar y copiar la presentación de google utilizada en el taller
-
Objetivo:
- Toma de contacto con la interfaz de programación por bloques
- Diferenciar las funciones “Al iniciar” y “Para siempre”
- Aprender a cargar un código en la placa
-
Actividad:
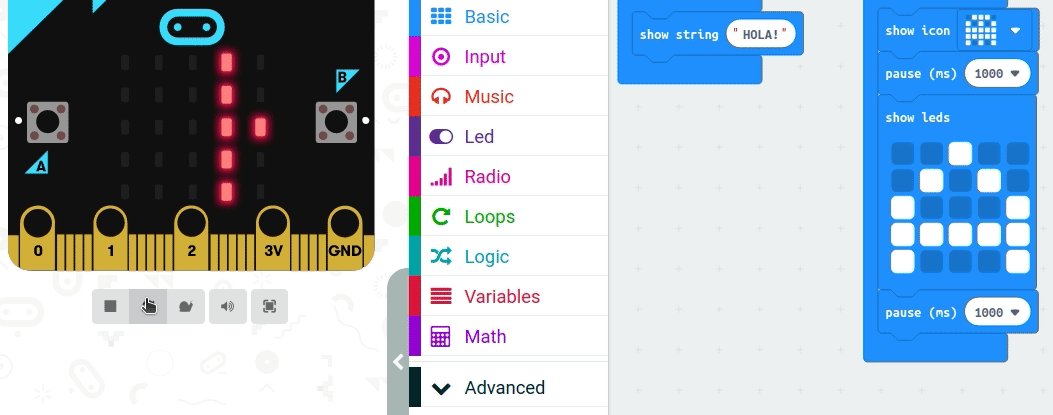
- Mostrar un saludo al iniciar el programa utilizando los leds de la placa
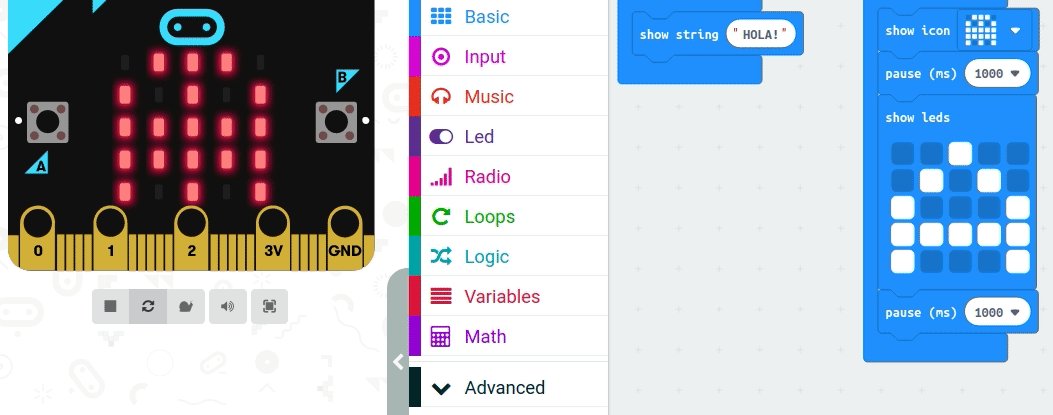
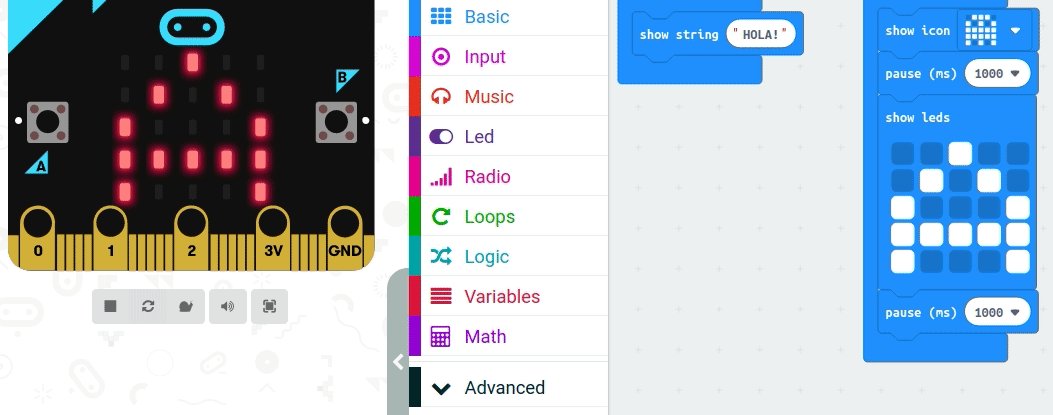
- Mostrar dos iconos alternamente de forma indefinida
 Fichero contacto con micro:bit
Fichero contacto con micro:bit
-
Objetivo:
- Comprender variables
- Utilizar condiciones
- Pulsadores
-
Actividad:
- Cambiar el valor de una variable cuando pulsamos
- Comprobar valor de la variable para representar triste o feliz
Fichero contacto con micro:bit
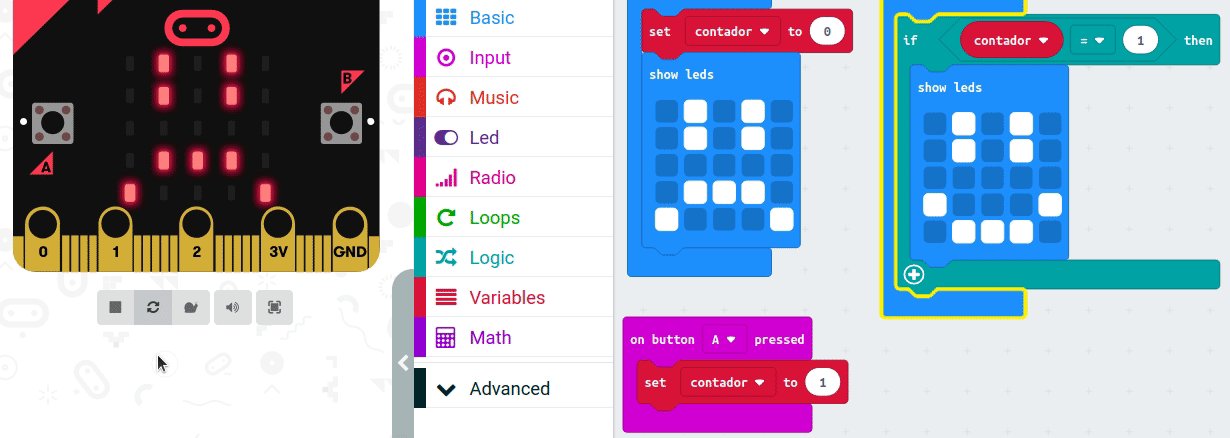
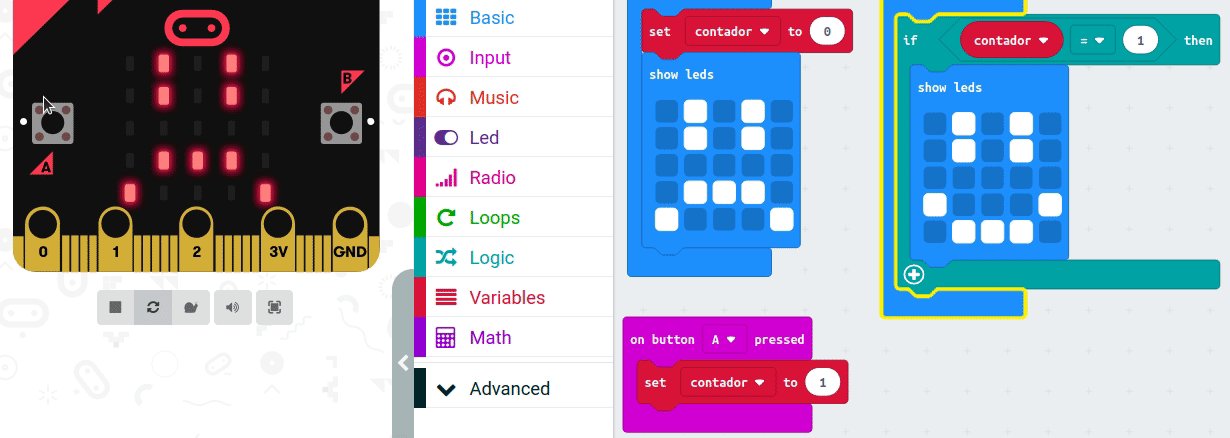
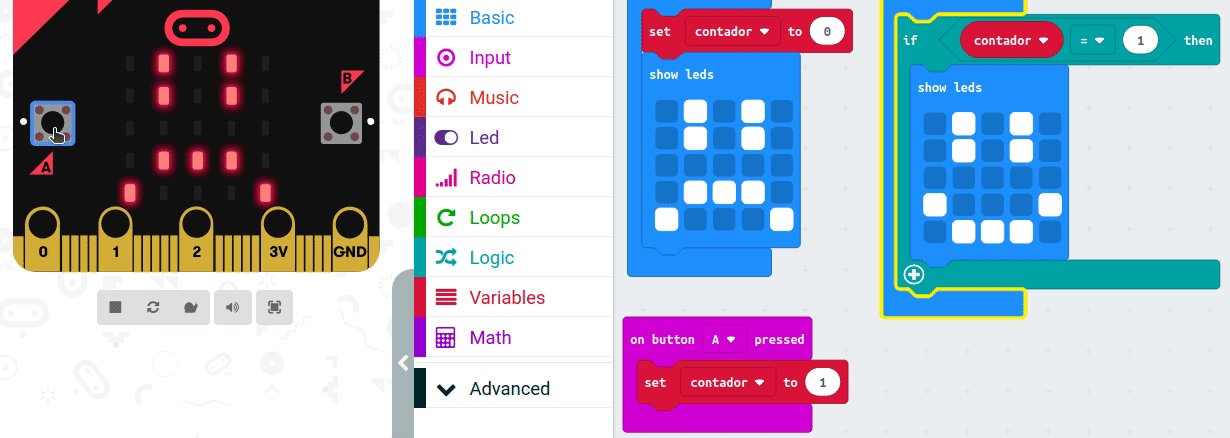
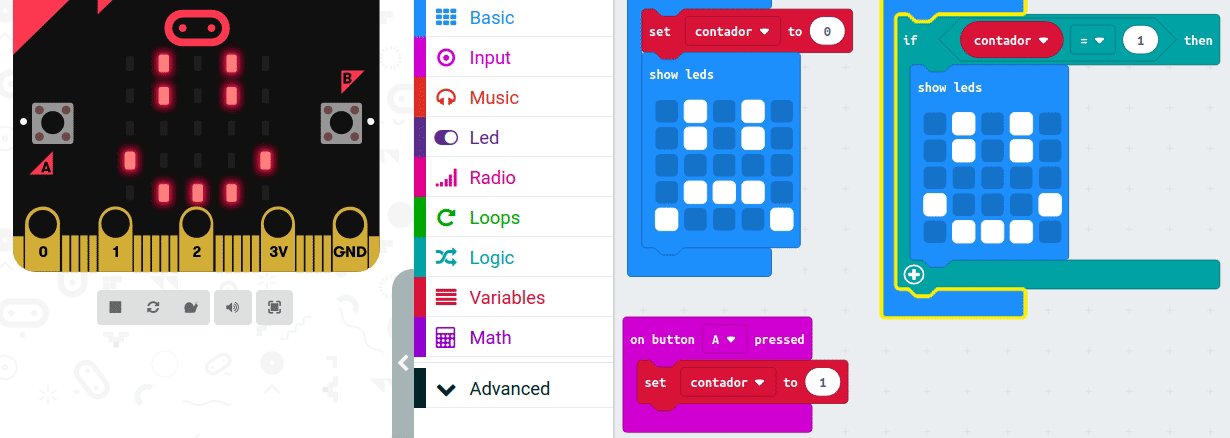
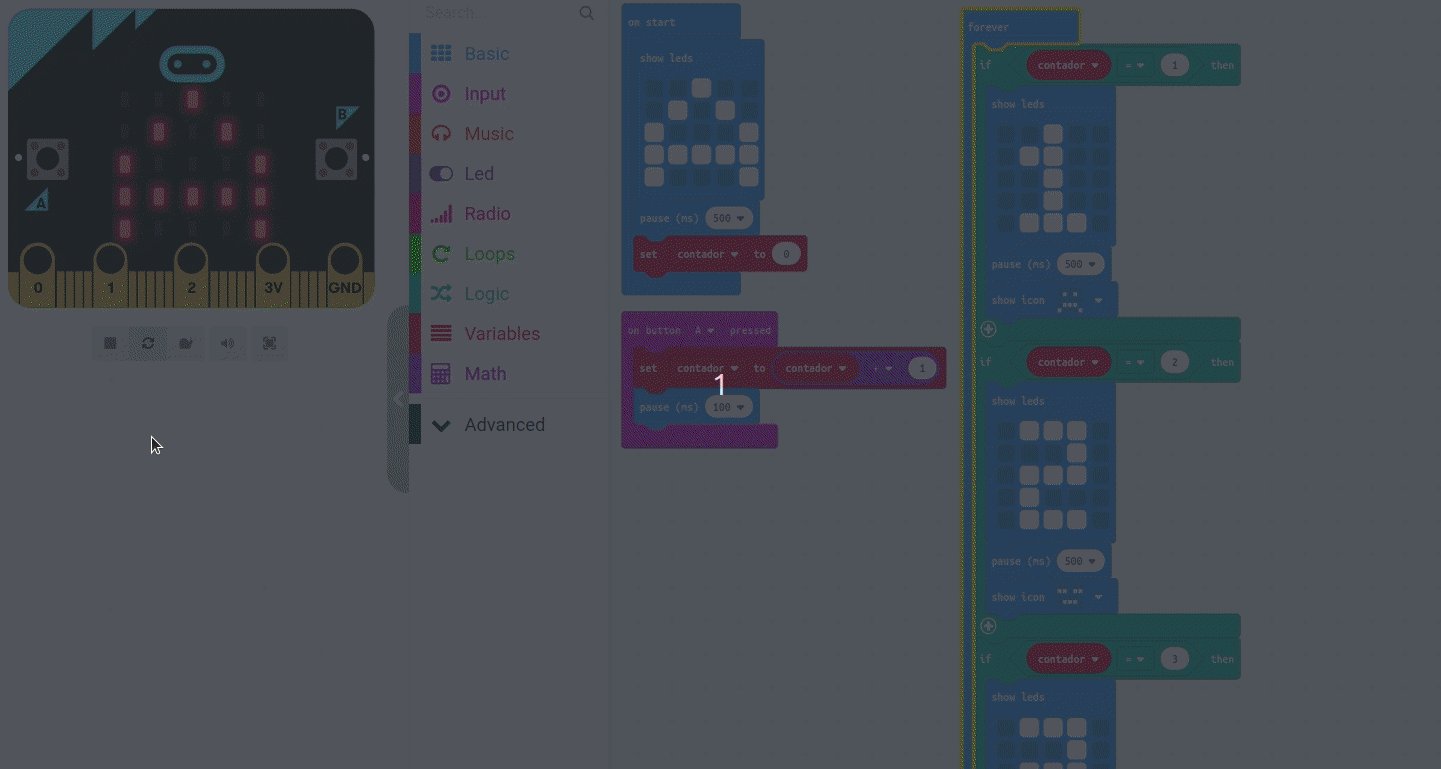
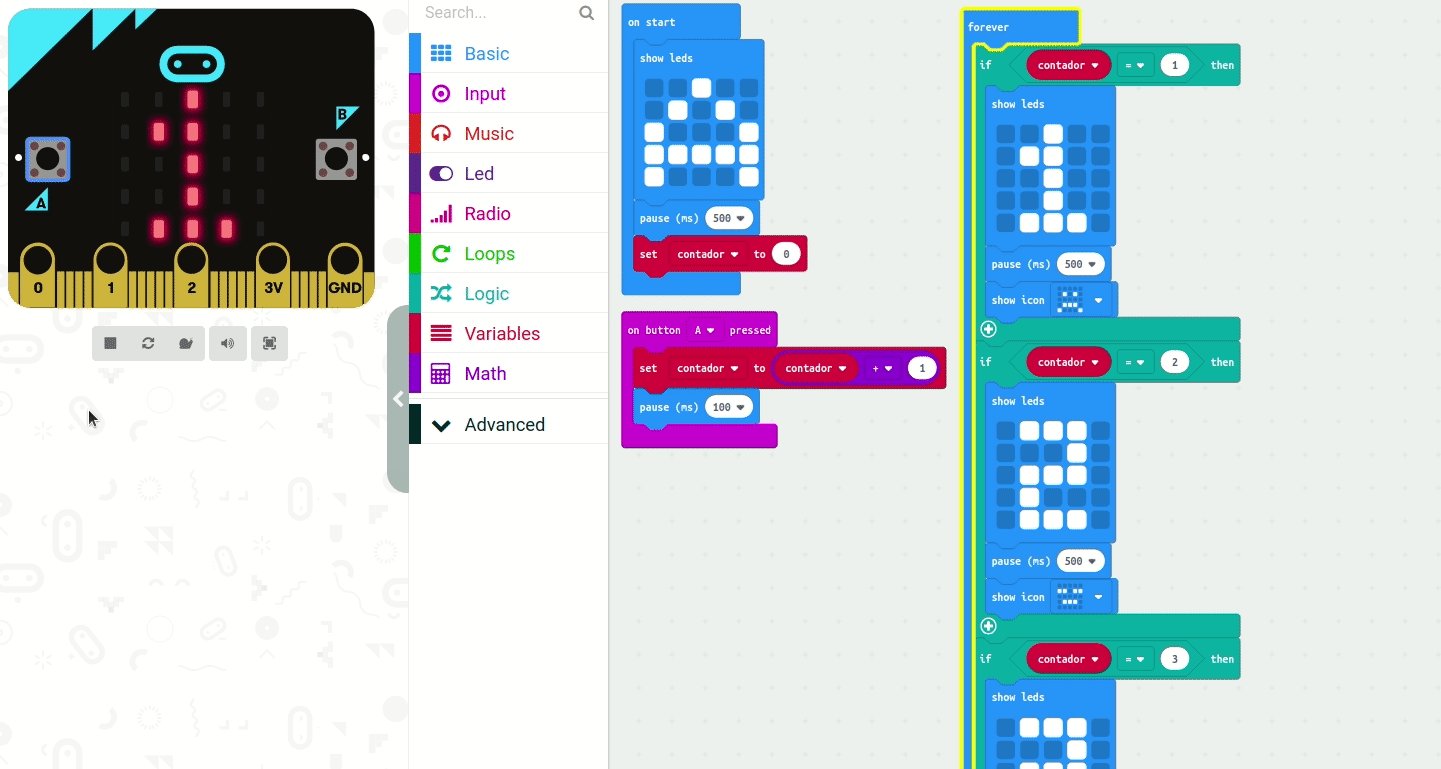
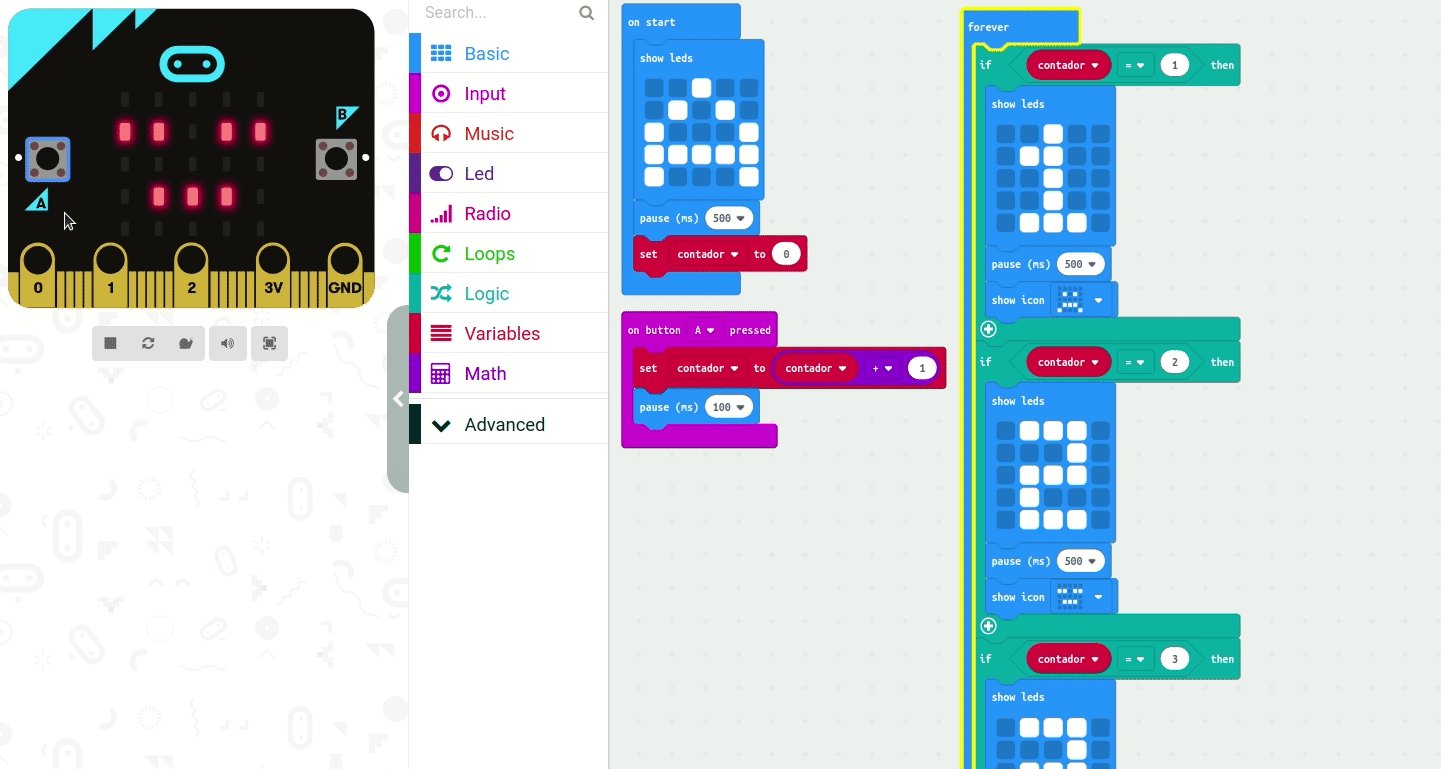
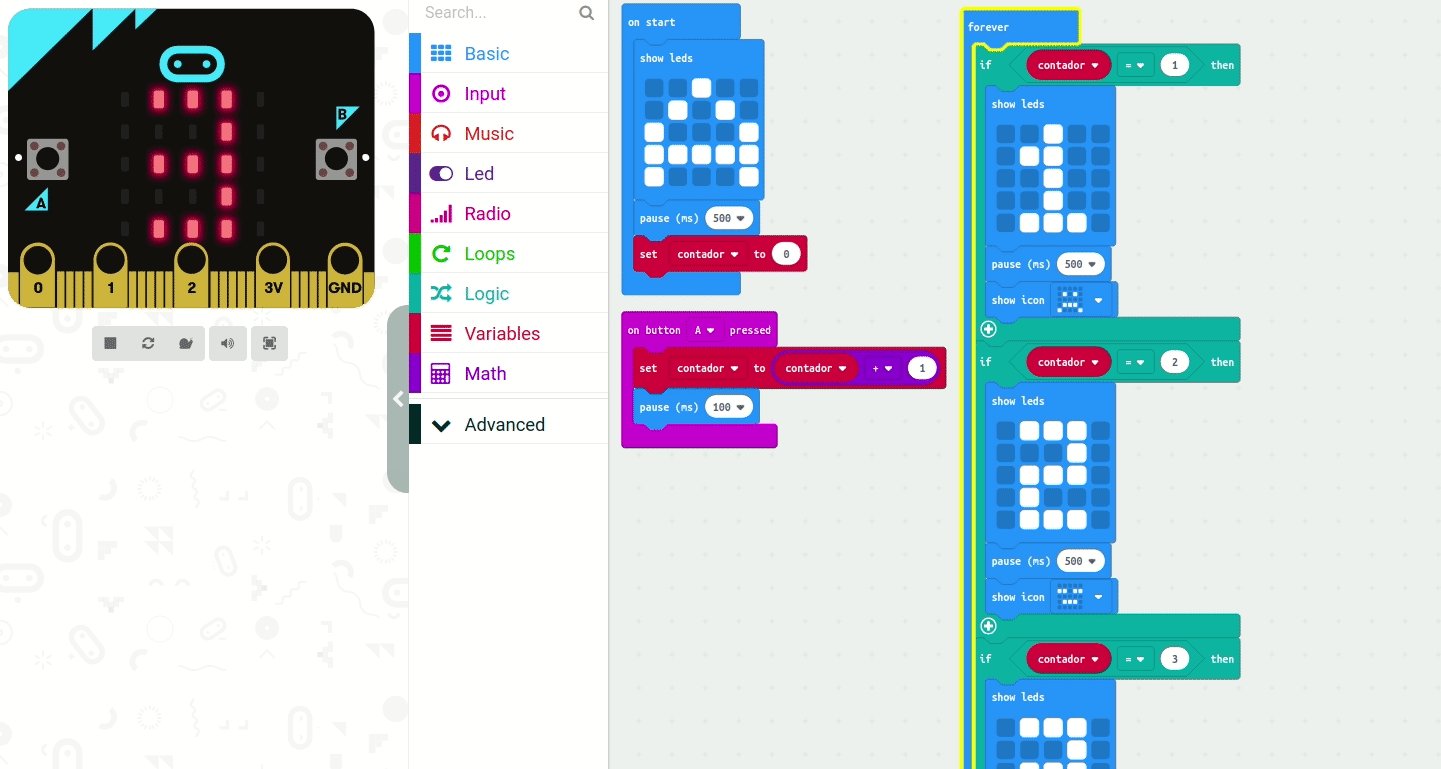
 Fichero contador de pulsaciones
Fichero contador de pulsaciones
Realmente es un contador de pulsaciones. Cuando se pulsa A se incrementa el valor de la variable y siempre se comprueba el valor de ésta para mostrar el número de pulsaciones o la cara asociada a cada valor.
0 pulsaciones = :(
1 pulsación = :|
2 pulsaciones = :)
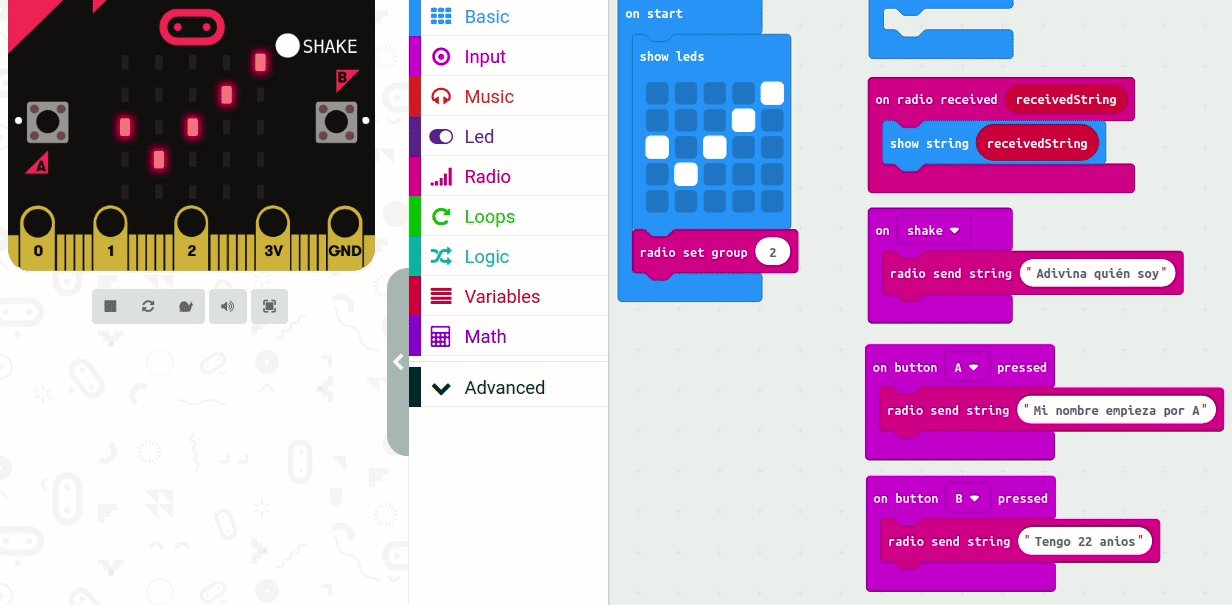
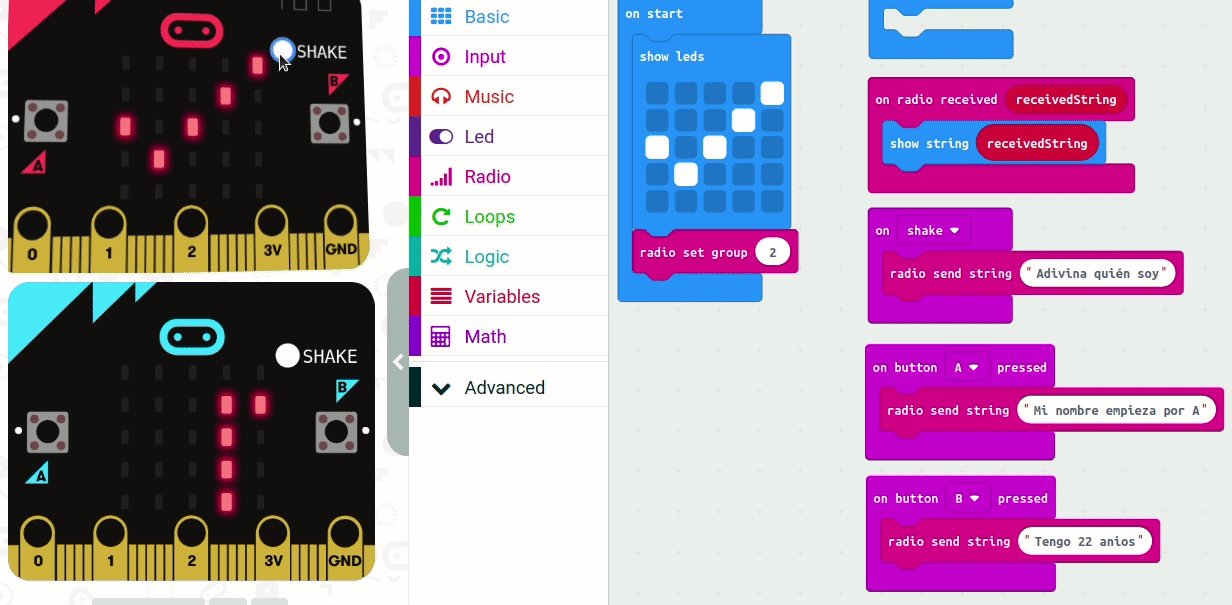
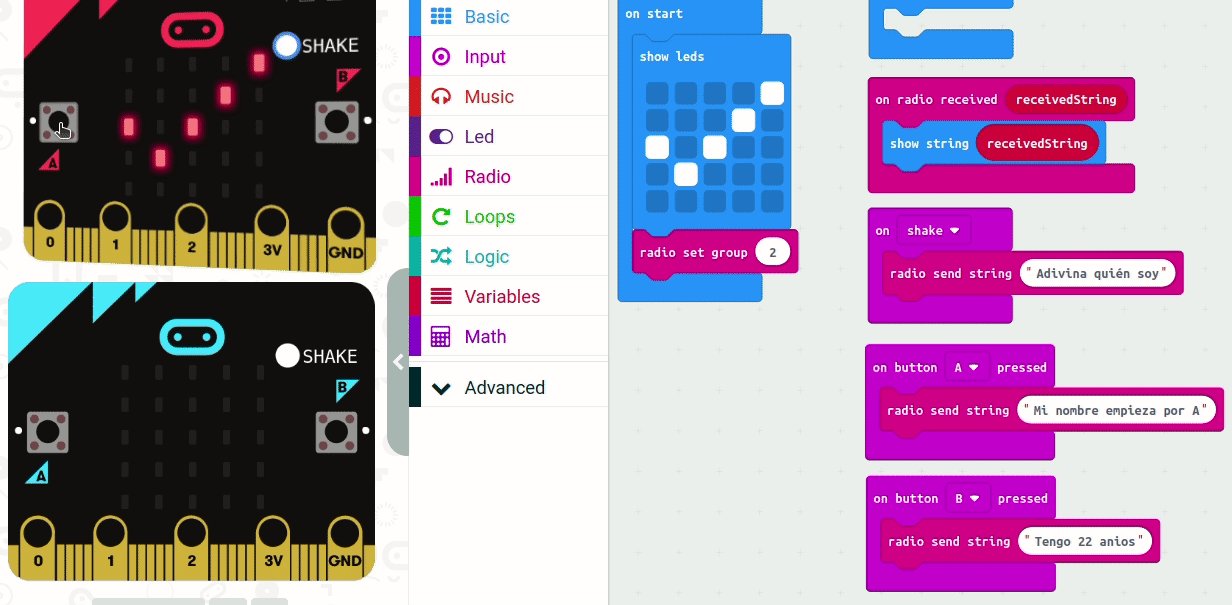
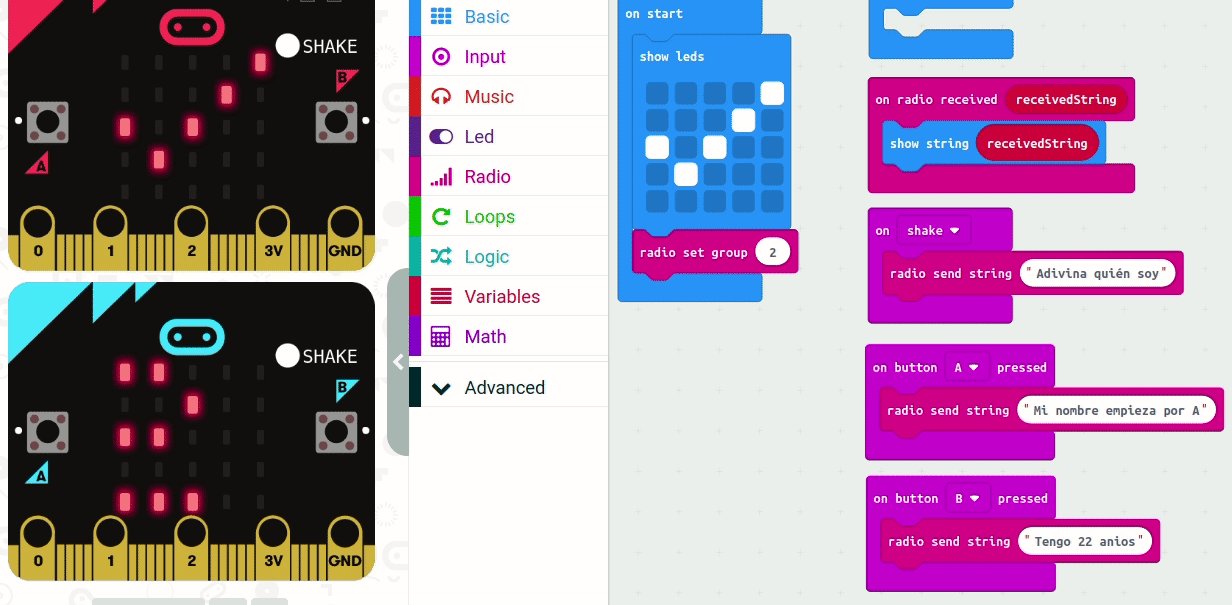
 Fichero envío de nombres por radio
Fichero envío de nombres por radio
-
Objetivo:
- Utilizar el módulo de radio
- Conocer diferentes formas de interactuar con micro:bit
-
Actividad:
- Meternos en un grupo de comunicación por radio al iniciar el programa
- Al recibir mensajes, mostrarlos como string en la matriz de leds
- Al pulsar botón A enviar una cadena con pistas sobre mí, por ejemplo “Mi nombre empieza por A”
- Al agitar o botón B, crear diferentes mensajes, por ejemplo, “Tengo gafas”
Fichero envío de número de pulsaciones
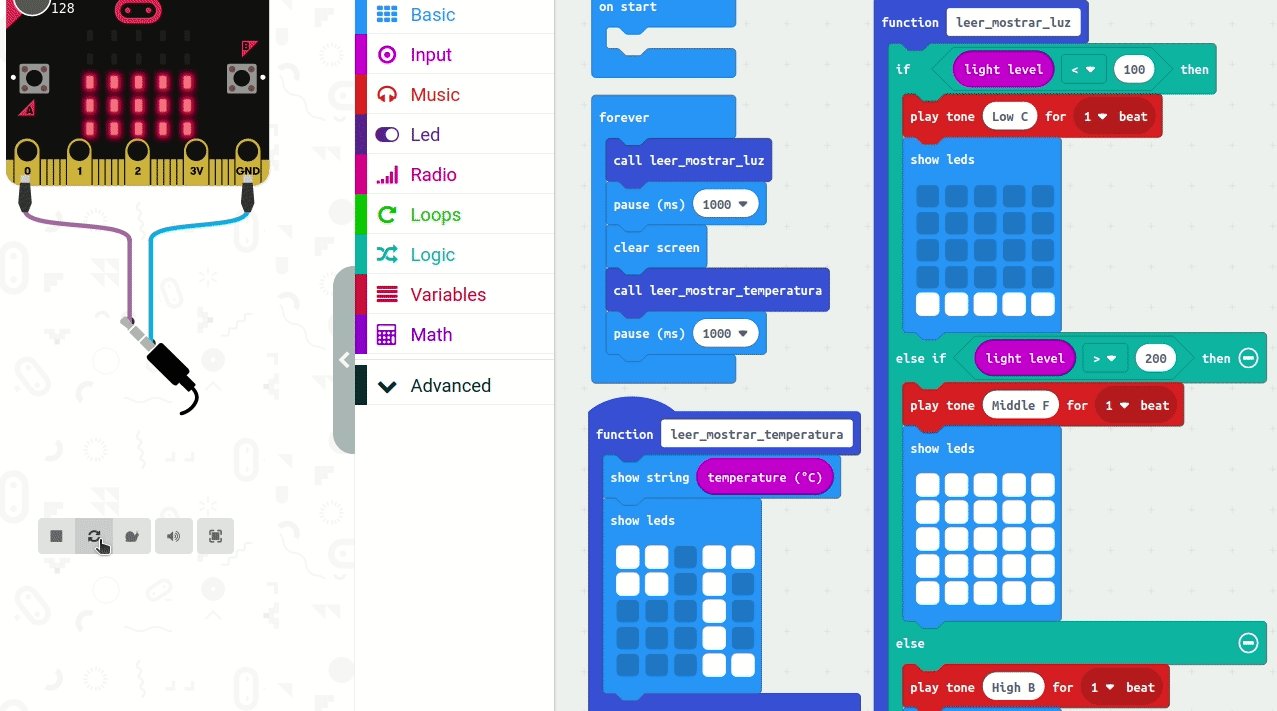
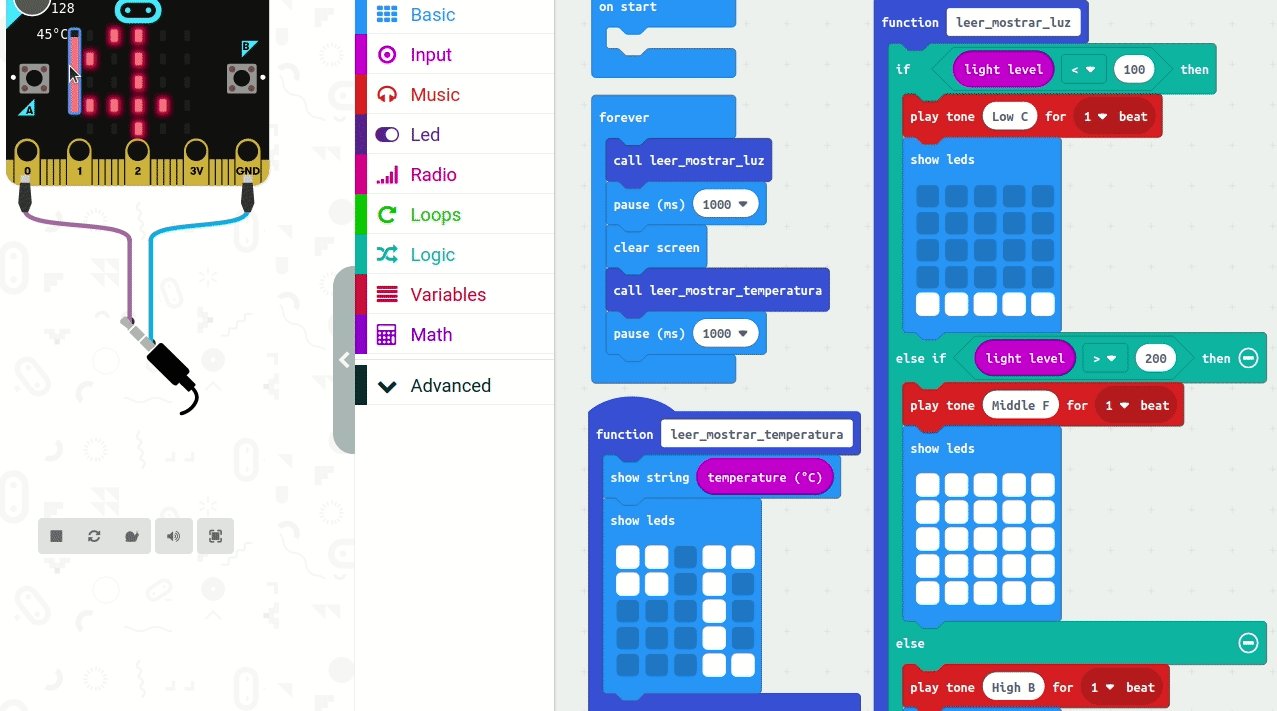
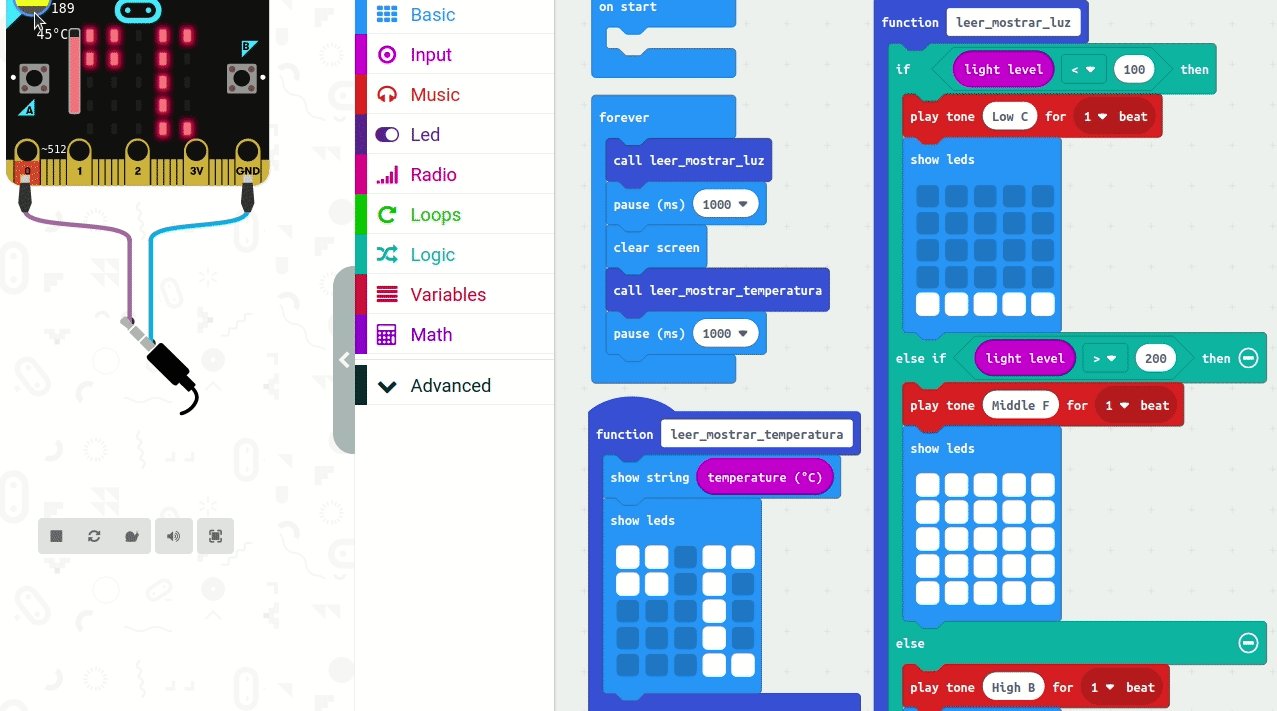
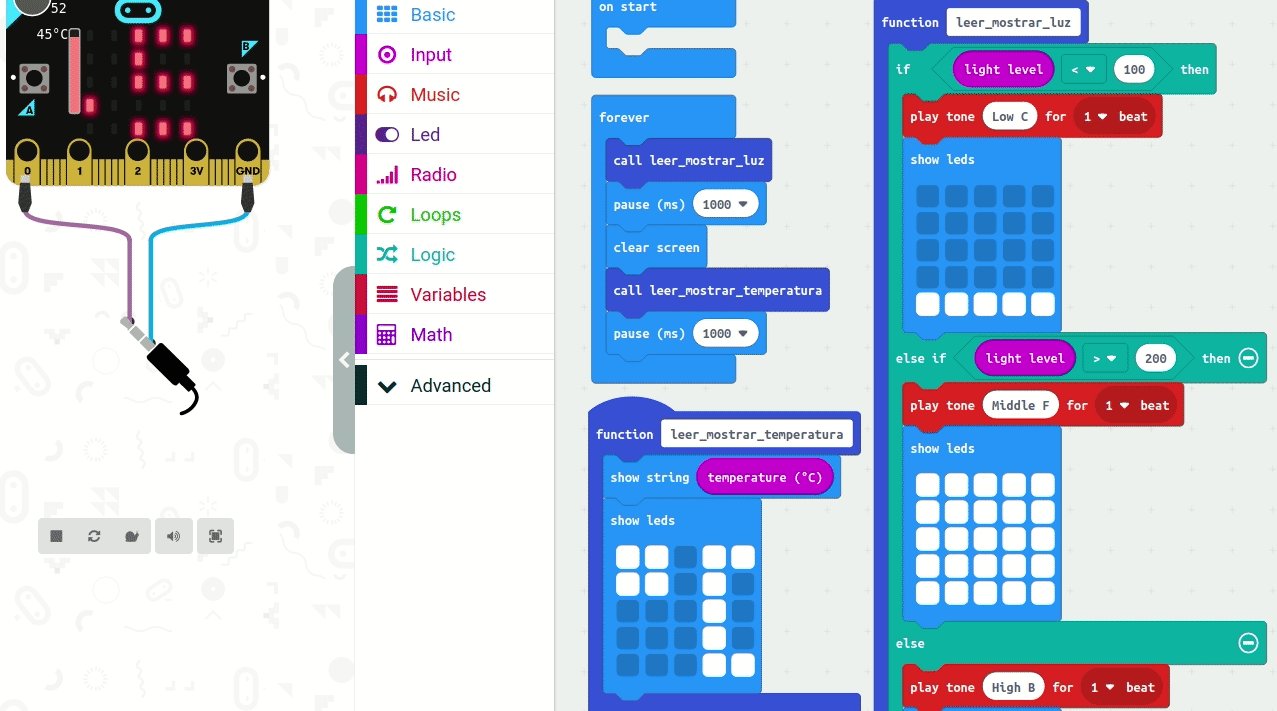
 Fichero lectura de luminosidad y temperatura usando funciones
Fichero lectura de luminosidad y temperatura usando funciones
-
Objetivo:
- Utilizar funciones
- Usar los sensores de luz y temperatura
- Si es posible: realizar la conexión de unos auriculares o altavoces para escuchar música
-
Actividad:
- Leer y mostrar el nivel de luminosidad gráficamente
- Leer y mostrar el valor de la temperatura añadiendo "ºC" tras el número
- Crear funciones para leer y mostrar el valor de cada sensor y llamar a dichas funciones desde "Por siempre"
- Reproducir un sonido determinado por los auriculares conectados según la temperatura medida
Fichero juego piedra, papel o tijera
-
Objetivo:
- Unificar, afianzar y aplicar los conocimientos adquiridos.
-
Actividad:
- Seleccionamos con qué elemento queremos jugar mediante pulsaciones al botón A que modifican el valor de nuestra variable mi_eleccion
0 = piedra 1 = papel 2 = tijera- Al agitar enviaremos el número asociado a nuestra elección por radio
- Al recibir un valor, comparamos quién es el ganador y mostraremos un '=' , :( o :) según el resultado del juego: Si mi elección y la elección del oponente recibida por radio son iguales, empate.
piedra (0) pierde contra papel (1) papel (1) pierde contra tijera (2) tijera (2) pierde contra piedra (3)La fórmula para saber si he perdido es:
mi_eleccion = resto de ( eleccion_recibida+1 ) : 3)Equivalente a:
mi eleccion = (eleccion_recibida+1) % 3Si no es empate, ni he perdido, he ganado.
-
Objetivo:
- Utilizar las herramientas de micro:bit para la creación de juegos
-
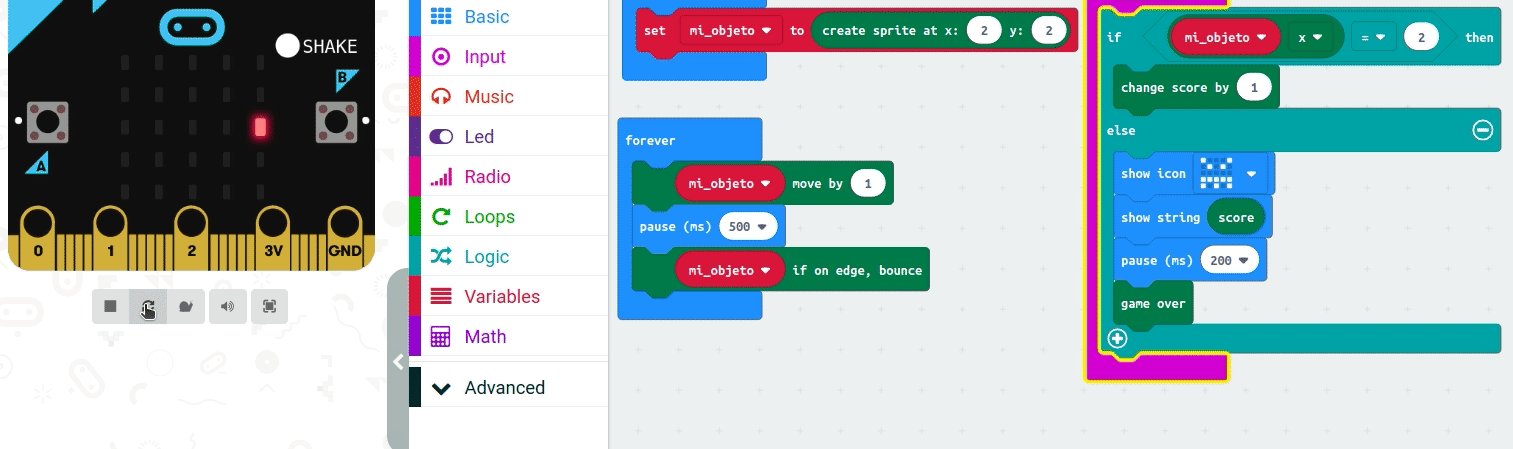
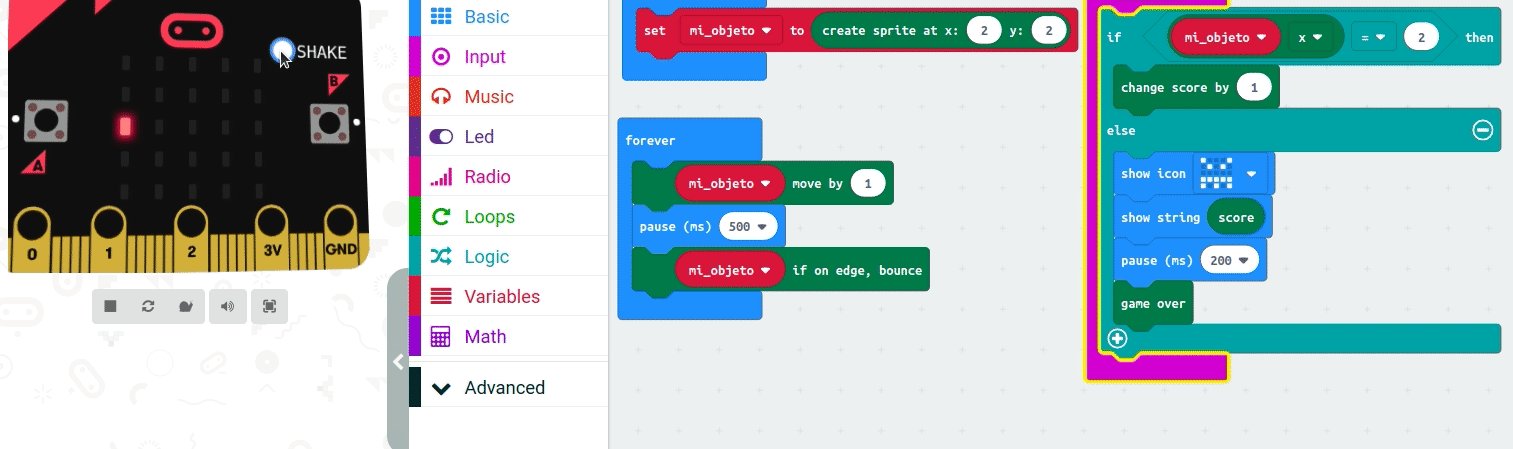
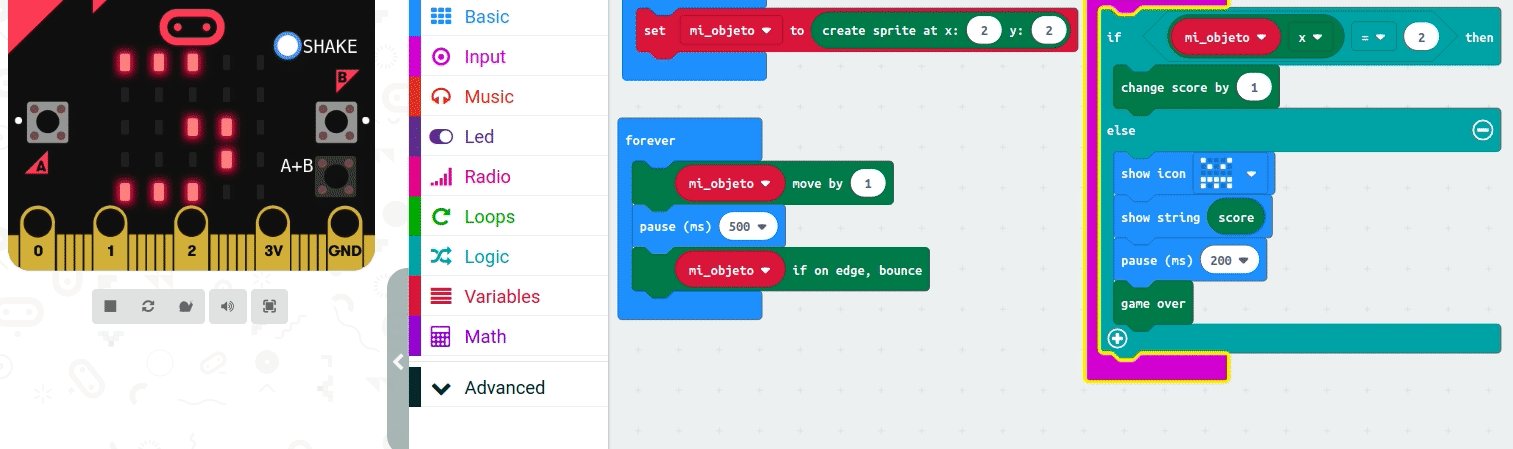
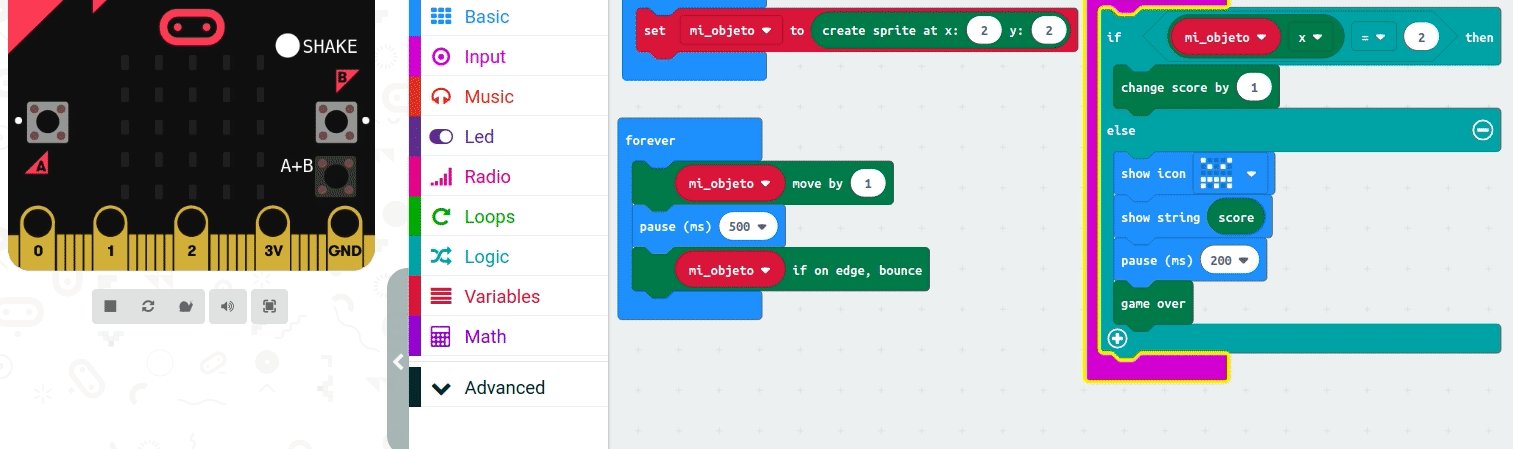
Actividad: Crear un juego en el que un objeto se desplace por la línea central de la pantalla sin parar. Si el usuario agita la placa cuando el objeto se encuentra en el centro, gana. Si la agita y el objeto no está en el centro, pierde.
- Al iniciar, crear un objeto y situarlo en una casilla de la matriz
- Por siempre, desplazar nuestro objeto 1 posición en el eje X y si toca los bordes, rebotar
- Cuando se agita la placa, comprobar si el objeto se encuentra en el centro de la matriz, si es así, hemos ganado un punto, si no se encuentra en el centro, hemos perdido.
- Tras perder se acaba el juego y se muestra la puntuación obtenida
Fichero juego obstaculo quitavidas Este juego es muy sencillo pero se invita a los estudiantes a diseñar y crear modificaciones para que el juego sea más divertido. Algunas modificaciones interesantes pueden ser:
- Aumentar la velocidad cada vez que se gana un punto
- Crea vidas, cada vez que se pierde, en lugar de acabarse el juego, se resta una vida. Solo cuando se acaban las vidas se acaba el juego.
- Añadir un obstáculo que cruce por el centro de la pantalla, Si nuestro objeto toca el obstáculo pierde una vida.
- Añadir funciones para los botones, por ejemplo parar nuestro objeto pulsando el botón A para evitar chocar con el obstáculo.
- Otro jugador maneja el obstáculo pulsando el botón B