This repository demonstrates advanced viewing of clash raw data by Model Coordination API and demos exporting a PDF report on the clashes the user is interested in.
Recording: this video on how to play the demo.
To work with the sample, firstly upload some source models to BIM 360 folder, then create model set in Model Coordination module with this folder. Please refer to BIM 360 Model Coordination documentation for details. Check Model Coordination Sample Files for testing RVT files, it includes two versions of models set.
- After logging in, on top left of the navigation panel, select one hub, then select one project.
- After selecting one project, the active modelsets in this activeproject will be listed.
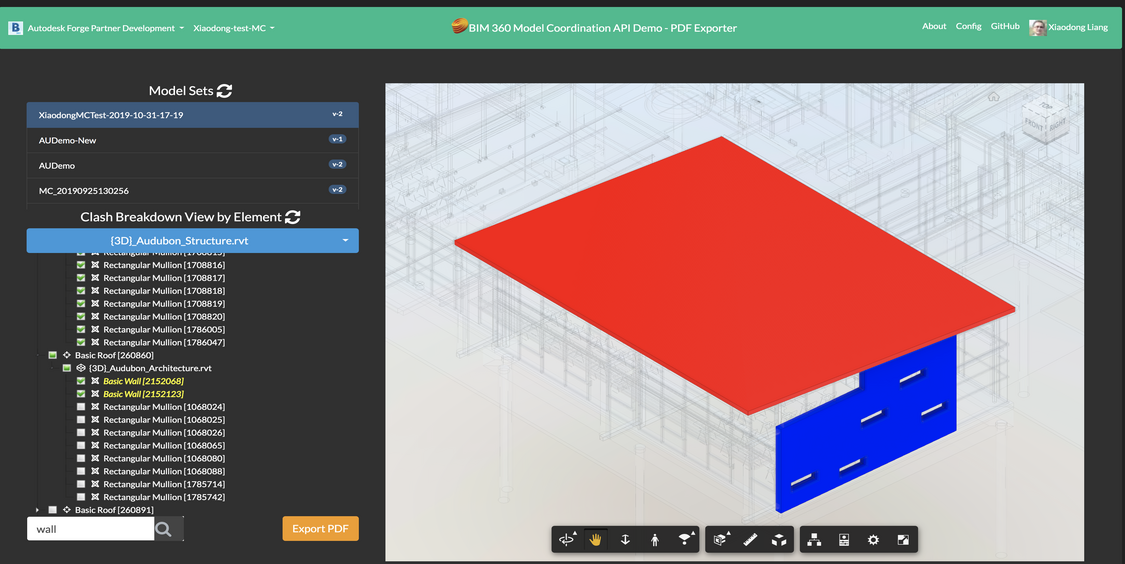
- Click one modelset, all documents in the modelset will be grouped in the dropdown list of Clash Breakdown by Element . All the documents of this modelset will also be loaded in the APS viewer
- After all documents are loaded in the APS Viewer, select one document from dropdown list, the clashes by document elements will be listed. Select one clash or group of clashes, the corresponding clashes will be highlighted in the APS viewer.
- Tick some clashes, click Export PDF. After a while, a report will be generated. It contains an overview of the modelset and information of each clash, including a screenshot. Note: do not touch APS Viewer while exporting is running because the code will take snapshot of each clash.
Watch this video to learn how to use this demo.
The sample first downloads the model set data and clash data of the selected project.
The relationship of the data are clash mapping, please refer to the other sample Clash View Basic
Based on the relationship, the code analyzes the data to build the mapping among the clash document, version URN and viewable guid etc. The mapping is saved to docsMap.json
The method getBreakdownData iterates each clash instances. For one element (lvid) of one clash, the method dumps all clashes that this element (lvid) is involved, and groups them in the document.
- BIM 360 Account: must be an Account Admin to add the app custom integration, or invited by an admin of a BIM 360 Account. Learn about provisioning.
- APS Account: Learn how to create a APS Account, activate subscription and create an app at this tutorial. Get APS client id, APS client secret and APS callback url and input them to config.js
- Create some modelsets of Model Coordination in BIM 360.
- Node.js: basic knowledge with Node.js.
- JavaScript basic knowledge with jQuery and Bootstrap
Clone this project or download it. It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-platform-services/aps-clash-data-export-pdf
Open the project folder in Visual Studio Code. Install the required packages, set the environment variables with your client ID & secret and finally start it. Via command line, navigate to the folder where this repository was cloned and use the following:
Mac OSX/Linux (Terminal)
npm install
export APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
export APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
export APS_CALLBACK_URL=<<YOUR CALLBACK URL>>
npm start
Windows (use Node.js command line from Start menu)
npm install
set APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
set APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
set APS_CALLBACK_URL=<<YOUR CALLBACK URL>>
npm start
Open the browser: http://localhost:3000.
To deploy this application to Heroku, the Callback URL for APS must use your .herokuapp.com address. After clicking on the button below, at the Heroku Create New App page, set your Client ID, Secret and Callback URL for APS.
Watch this video on how deploy samples to Heroku.
- APS Blog
- Field of View, a BIM focused blog
- Since the clash data might be large, don't pull the file locally and then process it. Decompressing and streaming the results on the fly would also be recommended, as showned in this sample utility.js
- To make a simple demo, this sample does not use database to manage the clash data.
- On client (browser) side, it may be more efficient to manage the data by IndexDB if the app requires to perform various analysis in different browser sessions.
- Do not touch APS Viewer while exporting PDF is running because the code will take snapshot of each clash.
-
Cannot see my BIM 360 projects: Make sure to provision the APS App Client ID within the BIM 360 Account, learn more here. This requires the Account Admin permission.
-
The code of highlighting objects within APS Viewer requires the corresponding documents of one clash instance have been loaded. If not, the highlighting will not work, try again when the loading is completed
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Xiaodong Liang @coldwood, Develope Advocacy and Support,Autodesk