Anki helps you learn and remember quickly. You'll know how to code in no time!
The Anki app is a great way to learn, revise, and practice your coding skills, but Anki's default cards aren't great for programming. We can do better! These handy flashcards (and CSS themes) help make it fun to learn.
- Suitable for all learning levels,
- Great for frontend and backend,
- Popular languages supported,
- Add color to your code,
- Create your own custom theme.
Are you looking to master html, css, javascript, php, python, lisp, elm, R, SQL — or just getting started? If you're new to Anki, read these guides first; otherwise ... let's begin!
If you're updating from a previous version, go here. You can merge notetypes, but be safe and backup!
- Get the latest Anki deck (
.apkg) - Open the Anki desktop app.
File > Import ...the deck,- Add a new card,
- Select the
APFtype (Anki Programming Flashcards), - Get creative with your cards!
There's two types of cards to choose from:
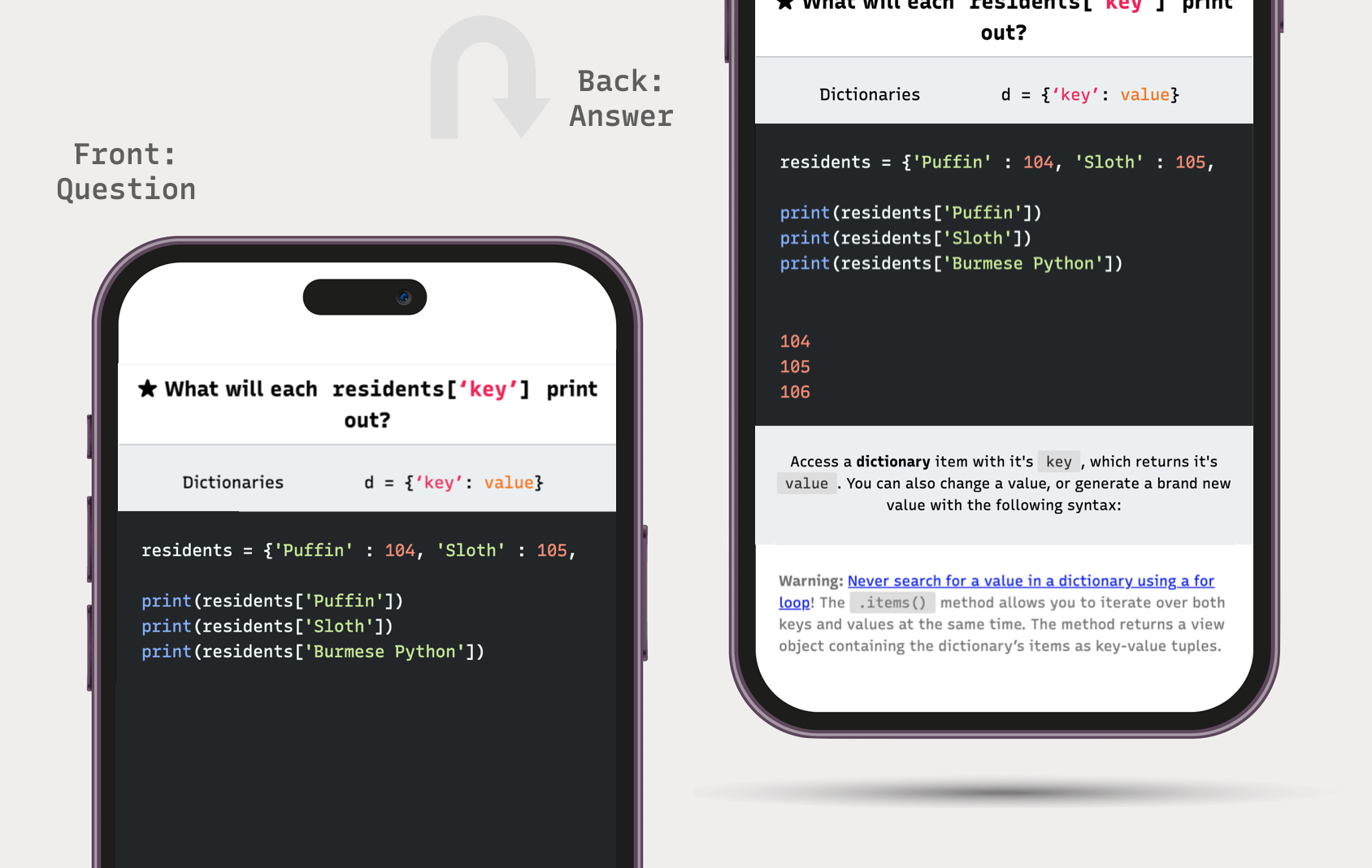
- 💡 Simple
- What's the answer?
- What does this syntax do?
- 🔎 Missing!
- A question with a
[…]word - A question with a
[missing]word
- A question with a
- 🖍️ Draw! (experimental)1
- A diagram of a small program you have to guess
- A sketch of a function or program to drill yourself on
Next, you'll probably want to add some pretty colors to your code. But first, a quick tip on how to keep your Anki deck nice and organised ...
🎨 Life is better in full colour!
They say code is an art form. Anki flashcard's CSS themes come with a light and dark colour palette; it's also good for dark mode if that's your thing.
- 👨🏻🎨 Starter themes
- 🥷🏻 Monochrome
- ⛵️ Breeze Dark
You can highlight any code string with basic highlighting, or go full colour with Markdown and Pandoc. Our Breeze Dark theme is a modified version (not the one Pandoc uses).2
☝️ One idea per card. Just one.
Simple is better. If you only had 280 characters, what would you say? It's good practice to write your flashcards like you'd write code — as clear as possible. Those 10 cards you wrote with 100 related ideas? Sifting through those will become a chore; 100 cards with one idea is much better!
Imagine you're stupid, writing for your stupid future self; you'll look back on your flashcards and they'll make perfect sense.
- One idea per card
- Less is more (trim the fat)
- Keep it concise and relevant (reduce cognitive load)
A card stuffed with facts will overload the brain. I imagine you're trying to learn:
- A theme, or idea
- A function, or code snippet
- Syntax, or high-level documentation
That's great! But. Keep your questions clear — perhaps split a hard question into three easy cards — if you're spending more than a minute reviewing each card; reduce, reduce, reduce. Simplify it!
When you've levelled up your programming skills, it's time to 🧑🎓 do things the professional way!
🎥 Step 1. Write your flashcards quickly and easily (markdown->html)
- ⏱️ Want a faster way to create your flashcards?
- 🤖 I've got you covered with
npmandpandoc.
Once you've got the basics of Anki flashcards down, it's time to get fancy with the offline markdown->html compiler. It'll render all your card's data fields for you in a flash!
screencast-compiler-data-files.mp4
🎥 Step 2. Create your own colour theme
- 🧑🎨 Want your own custom colour theme?
- 🤖 I've got you covered with
npm,pandocandless.
If you're feeling creative, you can also take your code to the next level by 🧑🎨 creating your own colour theme, with any syntax highlighting pallette you like for your code blocks. You can also change the Typography to your favourite --font!
screencast-compiler-css.mp4
I'd advise beginners to start by writing great cards, before moving on to use the compiler. I know when I was starting out using terminal and compilers took some getting used to!
I've spent a lot of time so you can:
- Use Anki flashcards as they are — or create your own colors/typography,
- Use the excellent
markdown->htmlworkflow ... online or locally.
The flashcards work on all platforms: AnkiMobile, MacOS (Intel, Silicon) and Android. It depends on very little from the Anki app, no add-ons required (which tend to go out-of-date); it's stable software, with very light dependencies (Node and Pandoc) and a very simple setup.
🕰️ A tool or a piece of software that's still around in 5 years, without any serious changes, is a good thing
There are other plugins out there that are fun to use, but beware of dependency hell!
1. How do I upgrade? (semantic versioning)
Always backup your deck before installing a new version! I try to stick to major.minor.patch semantic versioning, so updates don't break existing cards. Anki makes this tricky, so view commits for any major changes to the theme. You can merge your old cards with the new ones.
2. How do I write the flashcards?
Keep it simple and avoid javascript. Stick to Common Markdown or safe HTML to avoid unintended consequences in Anki. Here's some helpful guides on how to use the Anki software.
3. I can't swipe left to view code on Anki Mobile
The Anki Mobile app defaults to launching the menu with the swipe left gesture.
This is not desirable, as often our code will have an overflow which we want to
scroll horizontally. You can change the settings, see issue #118 for a fix.
4. I'm having text formatting problems, what do I do?
Paste raw html or plain text to avoid styling issues.
If you're having formatting problems, make sure you're following the guide and clicking Toggle HTML Editor ⌘⇧X (‹›) in the editor to copy/paste your HTML or raw text. For more information, see this issue. Many editors break formatting when you copy->paste text, or add junk to the html. TL;DR paste as plain text to avoid formatting issues.
Anki flashcards are licensed under the MIT Open Source License
Thanks to Ben Frain for Enduring CSS and Jeff Escalante for GPS, I've borrowed ideas from both for sane stylesheets. Anki flashcards are based on Print First, in turn inspired by @cbracco (Cardinal CSS) and Material Design. Pick @mdo or Google's code guide for orderly code.3 iPhone photo by @svstudioart on Freepik.
Footnotes
-
Meaning, likely to change. I'm trying a few things out privately and when I have something to share, I'll let you know! ↩
-
This is based on the modified Breeze Dark theme for Visual Studio Code by Andrew Fridley. If you'd prefer the original Pandoc version, you can follow the instructions here. ↩
-
I don't follow these religiously but it's good to have something to aim for. Hopefully my code isn't too sloppy! ↩