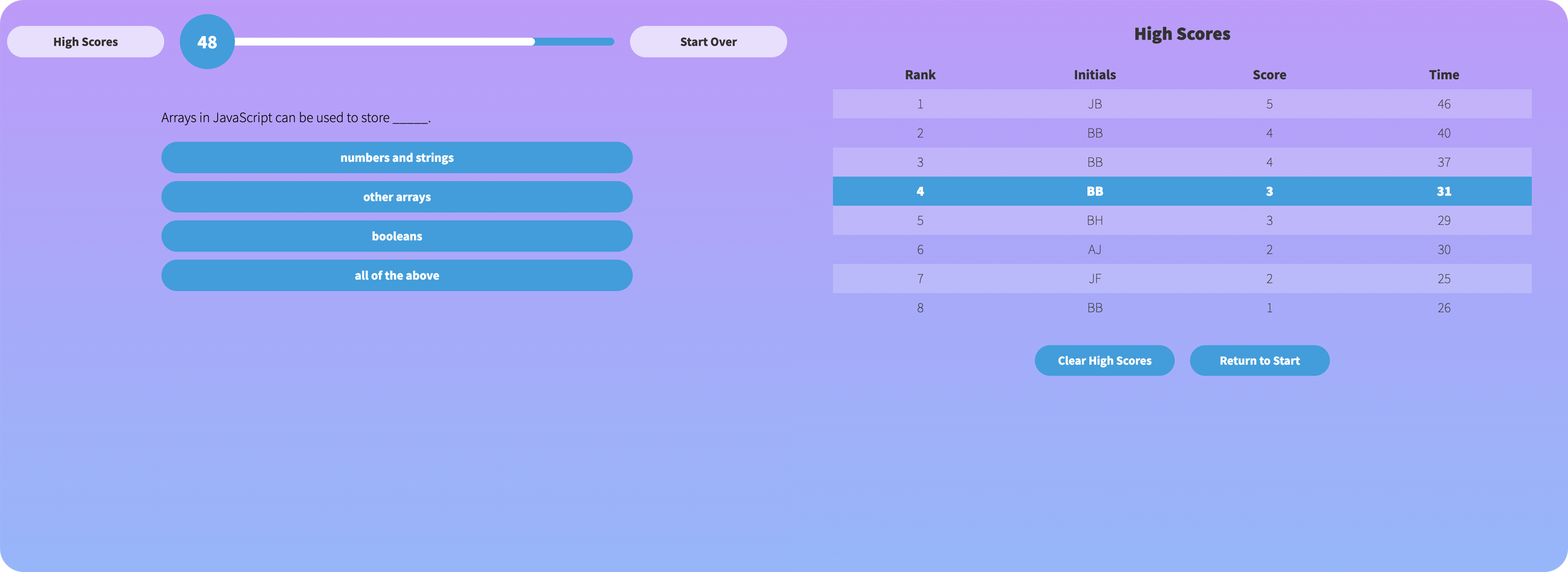
A mobile-friendly website presenting a short quiz on basic JavaScript syntax and concept definitions. The quiz incorporates the following features required by the coding challenge:
- Use of vanilla JS DOM manipulation to dynamically present multiple screens of content to the user without reloading the page.
- Use of
setIntervaland associated functions to implement a quiz timer. - Use of event listeners to enable user navigation and to handle form submissions.
- Use of
localStorageto save user scores across browser sessions. - Use of JSON functions to handle the storage/retrieval of user score data.
- Layout that mimics the mockup provided with the challenge.
Extra features included for completeness and UX considerations include:
- Responsive layout for desktop, tablet, and mobile devices, enabled by the use of
@mediaqueries. - Incorporation of audio elements.
The website provides an interactive quiz that can be attempted multiple times, and a high score table where users can submit their scores to a persistent record (kept in localStorage). The page can be viewed here on GitHub Pages.
Design mockup provided by the UofM Coding Bootcamp (Trilogy Education Services); all code was written by the developer.
Please refer to the LICENSE in the repo.